
Für Monorepo-Projekte ist es sehr praktisch, pnpm für die Paketverwaltung zu verwenden. Da es möglicherweise mehrere Pakete für die Komponentenbibliothek gibt, die wir gerade entwickeln, und diese Pakete lokal zusammen getestet werden müssen, bietet pnpm natürliche Unterstützung für sie. Tatsächlich können dies auch andere Paketverwaltungstools wie Garn, Lerna usw. tun, aber es ist relativ umständlich. pnpm ist mittlerweile sehr ausgereift. Star-Komponentenbibliotheken wie Vant und ElementUI verwenden pnpm, daher verwendet dieses Projekt pnpm auch als Paketverwaltungstool.
Installation
npm install pnpm -g
pnpm init im Projektstammverzeichnis aus, und die Datei package.json wird automatisch generiert{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Wir erstellen einen neuen Paketordner zur späteren Speicherung unserer verschiedenen Pakete. Wenn wir Paket a und Paket b haben, erstellen Sie a und b unter den Paketen (wird hier verwendet, um die lokale Referenz von pnpm zu testen) und führen Sie dann die pnpm init-Initialisierung in den Verzeichnissen a bzw. b auspnpm init,会自动生成package.json文件
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}我们新建一个 packages 文件夹用于后续来存放我们的各种包。假如我们有了 a 包和 b 包,在 packages 下新建 a 和 b(这里用于测试 pnpm 的本地引用),然后分别在 a 和 b 目录下执行pnpm init初始化
这里需要改一下包名,我这里将 name 改成@easyest/a 表示这个 a 包是属于 easyest 这个组织下的。在发布之前,请确保已经登录到 npm,并创建一个组织,例如 easyest。比如此时 a 的 package.json
export default () => {
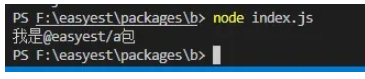
console.log("我是@easyest/a包");
};这里我们的 a 包代表工具包,而 package.json 的 main 属性就是包的入口即 index.js。
所以在 a 目录下新建 index.js
import sayHello from "@easyest/a"; sayHello();
然后在 b 包下新建 index.js 进行引用
packages:
- 'packages/**'
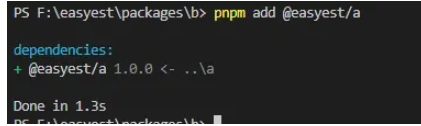
p>我们用到了 a 包,所以需要先安装 a,在 B 目录下执行pnpm add @easyest/a,显然这样会报错的,因为我们还没有将两个包进行关联,那么如何进行关联呢,其实很简单
在根目录新建 pnpm 的工作区文件 pnpm-workspace.yaml 就可以将包进行关联
node index.js
这样就表示 packages 目录下的所有包都被关联了,然后再执行pnpm add @easyest/a

注意这里我们使用了 import es6 语法,所以我们要在 A 和 B 的package.json中新增字段"type": "module"
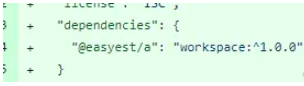
我们会发现直接在 b 目录的 node_modules 出现了 a 的软链接。同时,b的package.json的依赖字段多了"@easyest/a": "workspace:^1.0.0",这就表示已经关联到本地的@easyest/a
rrreee Hier stellt unser a-Paket das Toolpaket dar, und das Hauptattribut von package.json ist der Eingang des Pakets, nämlich index.js.
Hier stellt unser a-Paket das Toolpaket dar, und das Hauptattribut von package.json ist der Eingang des Pakets, nämlich index.js.
Also erstellen Sie eine neue index.js im a-Verzeichnis
rrreeeDann erstellen Sie eine neue index.js im b-Paket als Referenz rrreee
rrreee
 p> Wir verwenden das a-Paket, daher müssen wir zuerst ein installieren und
p> Wir verwenden das a-Paket, daher müssen wir zuerst ein installieren und ausführen pnpm fügt @easyest/a im B-Verzeichnis hinzu , offensichtlich wird dadurch ein Fehler gemeldet, da wir die beiden Pakete nicht verknüpft haben. Die Zuordnung ist also eigentlich sehr einfach🎜🎜Erstellen Sie eine neue pnpm-Arbeitsbereichsdatei pnpm-workspace.yaml im Stammverzeichnis und Sie können Pakete sind verknüpft🎜rrreee🎜Das bedeutet, dass alle Pakete im Paketverzeichnis verknüpft sind, und führen Sie dann pnpm add @easyest/a🎜🎜 🎜🎜Beachten Sie, dass wir import es6 verwenden Hier müssen wir die Syntax verwenden, daher müssen wir "type": "module" in code>package.json verwenden. 🎜🎜Wir werden feststellen, dass der Softlink von a direkt angezeigt wird in den node_modules des b-Verzeichnisses. Gleichzeitig verfügt bs package.json über mehr Abhängigkeitsfelder
🎜🎜Beachten Sie, dass wir import es6 verwenden Hier müssen wir die Syntax verwenden, daher müssen wir "type": "module" in code>package.json verwenden. 🎜🎜Wir werden feststellen, dass der Softlink von a direkt angezeigt wird in den node_modules des b-Verzeichnisses. Gleichzeitig verfügt bs package.json über mehr Abhängigkeitsfelder "@easyest/a": "workspace:^1.0.0", was bedeutet, dass es mit dem lokalen @easyest verknüpft wurde /a Verpackt🎜🎜🎜🎜🎜Zu diesem Zeitpunkt führen wir es im b-Verzeichnis aus🎜rrreee🎜🎜🎜🎜Zu diesem Zeitpunkt haben wir die Zuordnung des lokalen Pakets abgeschlossen und es wird bequemer, das Paket zu testen in der Zukunft🎜Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Monorepo-Projektkomponentenbibliothek in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
 Was ist der Hauptunterschied zwischen C-Sprache und Python?
Was ist der Hauptunterschied zwischen C-Sprache und Python?
 Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com
Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com
 So lösen Sie ungültige Syntax in Python
So lösen Sie ungültige Syntax in Python
 Verwendung der Insert-Anweisung
Verwendung der Insert-Anweisung
 Verwendung der Sprintf-Funktion in PHP
Verwendung der Sprintf-Funktion in PHP




