

nginx-Konfiguration
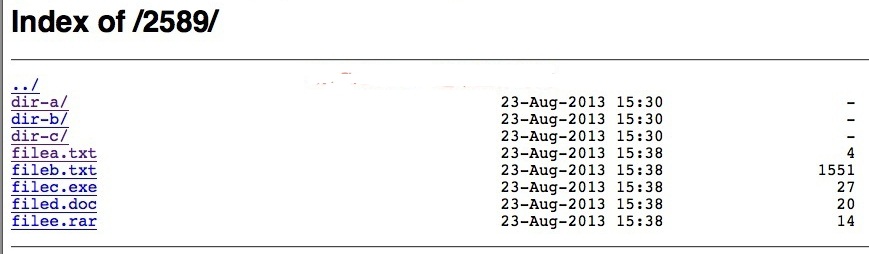
location ~ ^/2589(/.*)
{
autoindex on; //开启
autoindex_localtime on;//开启显示功能
}auto_index-Befehl
Syntax: autoindex ein | |. off;
Konfigurationsabschnitt: autoindex_exact_size on;
Konfigurationsabschnitt: http, Server, Standort
Legen Sie fest, ob zusätzlich die Dateigröße in Bytes, MB, GB usw. angezeigt werden soll. Standardmäßig wird geöffnet
syntax: autoindex_localtime on | off;
Geben Sie an, ob die Uhrzeit des Verzeichnisses oder der Datei angezeigt werden soll.
Installationsumgebung
System: Centos 6.3nginx: 1.4.2fancy: http://wiki.nginx.org/ngxfancyindex
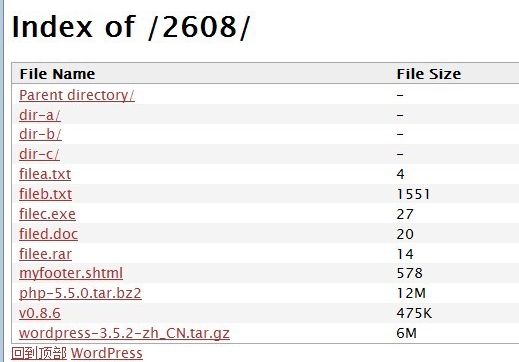
Fancy herunterladen und installierenVergleichen Sie den integrierten Indexeffekt von Nginx (Bild im vorherigen Artikel) wie folgt
# wget http://gitorious.org/ngx-fancyindex/ngx-fancyindex/archive-tarball/master # tar -xzvf master # wget http://nginx.org/download/nginx-1.4.2.tar.gz # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 # ./configure --prefix=/usr/local/nginx-1.4.2 --add-module=../ngx-fancyindex-ngx-fancyindex # make # make install
server {
listen 80;
server_name test.jb51.net;
access_log /data/logs/nginx/test.jb51.net.access.log main;
index index.html index.php index.html;
root /data/site/test.jb51.net;
location / {
}
location ~ ^/2589(/.*)
{
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_footer "myfooter.shtml";
}
} Parametererklärung:
Parametererklärung:
fancyindex on: Fancy-Index aktivieren
fancyindex_localtime on: Verwenden Sie die Ortszeit
fancyindex_footer „myfooter.shtml“: Verwenden Sie den Inhalt von myfooter.shtml im aktuellen Pfad. Wenn die Datei nicht vorhanden ist, wird 404 unten angezeigt folgt:<!-- footer start --> <div id="footer"> <a id="gotop" href="#" onclick="mgjs.gotop();return false;">回到顶部</a> <a id="powered" href="http://wordpress.org/">wordpress</a> <div id="copyright"> 版权所有 © 2006-2015 本站 </div> <div id="themeinfo"> <a href="//www.jb51.net/about/">关于我们</a> | <a href="//www.jb51.net/sitemap.html">网站导航</a> | <a href="//www.jb51.net/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">苏icp备14036222号</a> </div> </div> <!-- footer end --> fancy指令使用:
*fancyindex* [*on* | *off*]
fancyindex_css_href
Syntax:
*fancyindex_css_href uri*
Standardwert: fancyindex_css_h ref " „
Konfigurationsblock: http, Server, Standort
Beschreibung: Externer CSS-Pfad, dieses CSS ersetzt den vorhandenen CSS-Stil. Wenn Sie CSS kennen, können Sie die Indexliste schöner gestalten. Wir haben keinen Webdesigner in ttlsa, daher können wir nur den mitgelieferten verwenden^^
fancyindex_exact_size
Syntax:
*fancyindex_exact_size* [*on* | *off*]
Standardwert: fancyindex_exact_size on
Konfigurationsblock: http, Server, Standort
Beschreibung: Definieren Sie, wie die Dateigröße angezeigt wird. Die Standardeinstellung ist „on“, „on“: Verwenden Sie den genauen Wert der Dateigröße, die Einheit ist „Bytes“. off: Die Einheit ist „kb“, „mb“. , gb, wenn es einen Dezimalpunkt enthält, wird es gerundet. Beispielsweise werden 1,9 MB als 2 MB angezeigt.
fancyindex_footer
Syntax:
*fancyindex_footer path*
Standardwert: fancyindex_footer „“
Konfigurationsblock: http, Server, Standort
Beschreibung: Geben Sie unten auf der Indexseite an, welche Datei eingebettet werden soll. Den Effekt sehen Sie bitte im ersten Bild dieses Artikels
fancyindex_header
Syntax:
*fancyindex_header path*
Standardwert: fancyindex_header „“
Konfigurationsblock: http, Server, Standort
Beschreibung: Geben Sie an, welche Datei in den Header der Indexseite eingebettet werden soll. Die Verwendung ist ähnlich wie bei fancyindex_footer
fancyindex_ignore
Syntax:
*fancyindex_ignore string1 [string2 [... stringn]]*
Standardwert: kein Standard.
Konfigurationsblock: http, Server, Standort
Beschreibung: Welche Dateien/Verzeichnisse werden ausgeblendet? Wenn Ihr Nginx reguläre Ausdrücke unterstützt, können Sie reguläre Ausdrücke zum Filtern verwenden.
Ich möchte beispielsweise Dateien ausblenden oder Verzeichnisse, die mit dir und der Datei filea.txt beginnen, ist die Konfiguration wie folgt:
fancyindex_ignore "dir*" "filea.txt"
fancyindex_localtime
Syntax:
*fancyindex_localtime* [*on* | *off*]
Das obige ist der detaillierte Inhalt vonSo konfigurieren und verwenden Sie das Indexverzeichnis unter dem Nginx-Server. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Nginx-Neustart
Nginx-Neustart
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx?
 Was bedeutet GPRS-Netzwerk?
Was bedeutet GPRS-Netzwerk?
 So lösen Sie dns_probe_possible
So lösen Sie dns_probe_possible
 Der Unterschied zwischen C-Sprache und Python
Der Unterschied zwischen C-Sprache und Python
 Beliebte Fernverbindungssoftware
Beliebte Fernverbindungssoftware
 jquery validieren
jquery validieren




