
Initialisieren Sie das Vite + Vue + TS-Projekt und führen Sie Vue-Router ein.
Die Verzeichnisstruktur ist wie folgt. Beachten Sie, dass Vue3 die direkte Verwendung von „*“ nicht unterstützt. Sie müssen :catchAll(.*) verwenden. :catchAll(.*)。

初始化路由:
import {createRouter, createWebHashHistory} from "vue-router";
const routes = [
{
path: "/",
component: () => import("../views/HomePage.vue")
},
{
path: "/404",
component: () => import("../views/ErrorPage.vue")
},
{
path: "/:catchAll(.*)", // 不识别的path自动匹配404
redirect: '/404',
},
]
const router=createRouter({
history: createWebHashHistory(),
routes
})
export default router;现在如果去访问vip路由,则会跳转到404页面。

如果需要访问vip页面,那么就需要我们动态地添加vip路由,下面代码实现了vip路由

Initialisierungsrouting:
import {useRouter} from "vue-router";
let router = useRouter();
function addRouter(){
router.addRoute( {
path: "/vip",
component: () => import("../views/VipPage.vue")
})
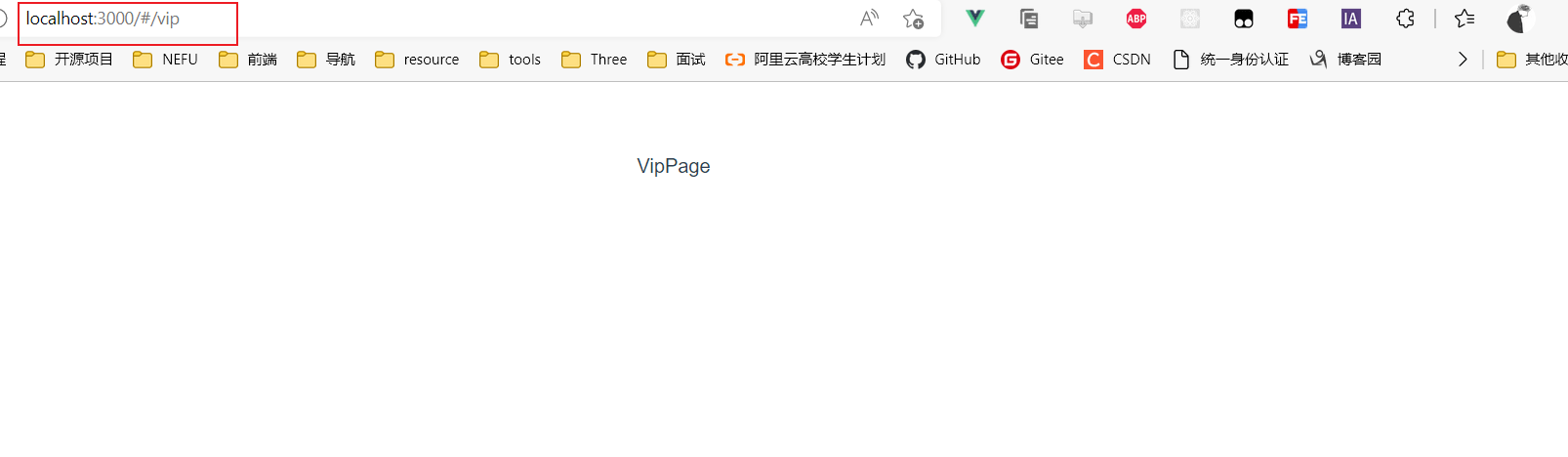
} Wenn Sie jetzt auf die VIP-Route zugreifen, werden Sie zur 404-Seite weitergeleitet.
Wenn Sie jetzt auf die VIP-Route zugreifen, werden Sie zur 404-Seite weitergeleitet. 
Wenn wir auf die VIP-Seite zugreifen müssen, müssen wir die VIP-Route dynamisch hinzufügen. Der folgende Code implementiert den Zusatz vip route:
router.addRoute({ name: 'admin', path: '/admin', component: Admin })
router.addRoute('admin', { path: 'settings', component: AdminSettings })
// 这等效于:
router.addRoute({
name: 'admin',
path: '/admin',
component: Admin,
children: [{ path: 'settings', component: AdminSettings }],
})Das obige ist der detaillierte Inhalt vonSo fügen Sie Routing in vue3 dynamisch hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Was bedeutet BIOS?
Was bedeutet BIOS?
 Prinzip der bidirektionalen Datenbindung
Prinzip der bidirektionalen Datenbindung
 Was ist LAN?
Was ist LAN?
 httpstatus500-Fehlerlösung
httpstatus500-Fehlerlösung
 Linux Systeminformationen anzeigen
Linux Systeminformationen anzeigen
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird




