 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 So entwickeln Sie mit Python ein benutzerdefiniertes Web-Framework
So entwickeln Sie mit Python ein benutzerdefiniertes Web-Framework
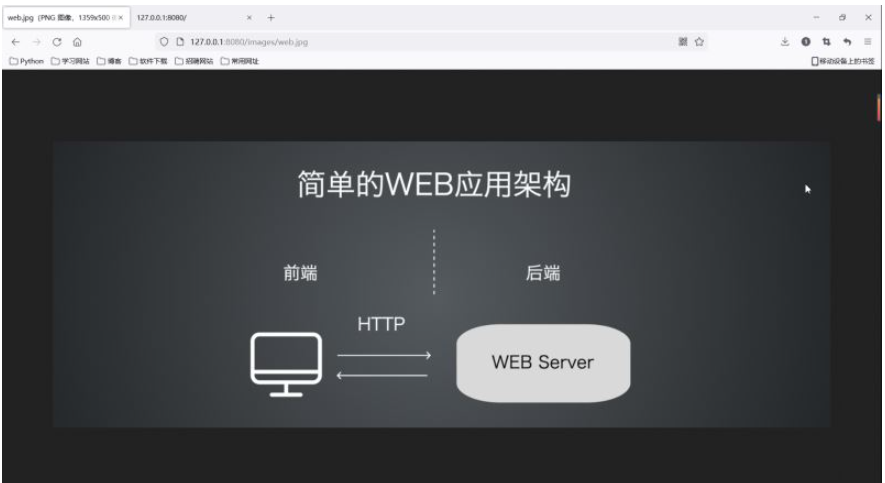
So entwickeln Sie mit Python ein benutzerdefiniertes Web-Framework
Entwickeln Sie ein benutzerdefiniertes Web-Framework
Empfangen Sie dynamische Ressourcenanforderungen vom Webserver und stellen Sie dem Webserver Dienste zur Verarbeitung dynamischer Ressourcenanforderungen zur Verfügung. Bestimmen Sie anhand des Suffixnamens des angeforderten Ressourcenpfads:
Wenn der Suffixname des angeforderten Ressourcenpfads .html ist, handelt es sich um eine dynamische Ressourcenanforderung, und lassen Sie sie vom Web-Framework-Programm verarbeiten.
Andernfalls handelt es sich um eine statische Ressourcenanforderung. Lassen Sie das Webserverprogramm damit umgehen.
1. Entwickeln Sie das Hauptprogramm des Webservers
1. Akzeptieren Sie die Client-HTTP-Anfrage (die unterste Ebene ist TCP)
# -*- coding: utf-8 -*-
# @File : My_Web_Server.py
# @author: Flyme awei
# @email : 1071505897@qq.com
# @Time : 2022/7/24 21:28
from socket import *
import threading
# 开发自己的Web服务器主类
class MyHttpWebServer(object):
def __init__(self, port):
# 创建 HTTP服务的 TCP套接字
server_socket = socket(AF_INET, SOCK_STREAM)
# 设置端口号互用,程序退出之后不需要等待,直接释放端口
server_socket.setsockopt(SOL_SOCKET, SO_REUSEADDR, True)
# 绑定 ip和 port
server_socket.bind(('', port))
# listen使套接字变为了被动连接
server_socket.listen(128)
self.server_socket = server_socket
# 处理请求函数
@staticmethod # 静态方法
def handle_browser_request(new_socket):
# 接受客户端发来的数据
recv_data = new_socket.recv(4096)
# 如果没有数据,那么请求无效,关闭套接字,直接退出
if len(recv_data) == 0:
new_socket.close()
return
# 启动服务器,并接受客户端请求
def start(self):
# 循环并多线程来接收客户端请求
while True:
# accept等待客户端连接
new_socket, ip_port = self.server_socket.accept()
print("客户端ip和端口", ip_port)
# 一个客户端的请求交给一个线程来处理
sub_thread = threading.Thread(target=MyHttpWebServer.handle_browser_request, args=(new_socket, ))
# 设置当前线程为守护线程
sub_thread.setDaemon(True)
sub_thread.start() # 启动子线程
# Web 服务器程序的入口
def main():
web_server = MyHttpWebServer(8080)
web_server.start()
if __name__ == '__main__':
main()2 . Bestimmen Sie, ob es sich bei der Anfrage um statische Ressourcen oder dynamische Ressourcen handelt
# 对接收的字节数据进行转换为字符数据
request_data = recv_data.decode('utf-8')
print("浏览器请求的数据:", request_data)
request_array = request_data.split(' ', maxsplit=2)
# 得到请求路径
request_path = request_array[1]
print("请求的路径是:", request_path)
if request_path == "/":
# 如果请求路径为根目录,自动设置为:/index.html
request_path = "/index.html"
# 判断是否为:.html 结尾
if request_path.endswith(".html"):
"动态资源请求"
pass
else:
"静态资源请求"
pass3. Wie gehe ich mit statischen Ressourcen um?

"静态资源请求"
# 根据请求路径读取/static 目录中的文件数据,相应给客户端
response_body = None # 响应主体
response_header = None # 响应头的第一行
response_first_line = None # 响应头内容
response_type = 'test/html' # 默认响应类型
try:
# 读取 static目录中相对应的文件数据,rb模式是一种兼容模式,可以打开图片,也可以打开js
with open('static'+request_path, 'rb') as f:
response_body = f.read()
if request_path.endswith('.jpg'):
response_type = 'image/webp'
response_first_line = 'HTTP/1.1 200 OK'
response_header = 'Content-Length:' + str(len(response_body)) + '\r\n' + \
'Content-Type: ' + response_type + '; charset=utf-8\r\n' + \
'Date:' + time.strftime('%Y-%m-%d %H:%M:%S', time.localtime()) + '\r\n' + \
'Server: Flyme awei Server\r\n'
# 浏览器读取的文件可能不存在
except Exception as e:
with open('static/404.html', 'rb') as f:
response_body = f.read() # 响应的主体页面内容
# 响应头
response_first_line = 'HTTP/1.1 404 Not Found\r\n'
response_header = 'Content-Length:'+str(len(response_body))+'\r\n' + \
'Content-Type: text/html; charset=utf-8\r\n' + \
'Date:' + time.strftime('%Y-%m-%d %H:%M:%S', time.localtime()) + '\r\n' + \
'Server: Flyme awei Server\r\n'
# 最后都会执行的代码
finally:
# 组成响应数据发送给(客户端)浏览器
response = (response_first_line + response_header + '\r\n').encode('utf-8') + response_body
new_socket.send(response)
# 关闭套接字
new_socket.close()
Statische Ressourcenanforderungsüberprüfung:

4. Was tun, wenn dynamische Ressourcen vorhanden sind?
if request_path.endswith(".html"):
"动态资源请求"
# 动态资源的处理交给Web框架来处理,需要把请求参数交给Web框架,可能会有多个参数,采用字典结构
params = {
'request_path': request_path
}
# Web框架处理动态资源请求后,返回一个响应
response = MyFramework.handle_request(params)
new_socket.send(response)
new_socket.close()5. Schließen Sie die Gesamtcodeanzeige des Webservers : #🎜🎜 #
new_socket.close()2. Entwickeln Sie das Hauptprogramm des Web-Frameworks 1 Reagieren Sie dynamisch auf die entsprechenden Daten gemäß dem Anforderungspfad
# -*- coding: utf-8 -*-
# @File : My_Web_Server.py
# @author: Flyme awei
# @email : 1071505897@qq.com
# @Time : 2022/7/24 21:28
import sys
import time
from socket import *
import threading
import MyFramework
# 开发自己的Web服务器主类
class MyHttpWebServer(object):
def __init__(self, port):
# 创建 HTTP服务的 TCP套接字
server_socket = socket(AF_INET, SOCK_STREAM)
# 设置端口号互用,程序退出之后不需要等待,直接释放端口
server_socket.setsockopt(SOL_SOCKET, SO_REUSEADDR, True)
# 绑定 ip和 port
server_socket.bind(('', port))
# listen使套接字变为了被动连接
server_socket.listen(128)
self.server_socket = server_socket
# 处理请求函数
@staticmethod # 静态方法
def handle_browser_request(new_socket):
# 接受客户端发来的数据
recv_data = new_socket.recv(4096)
# 如果没有数据,那么请求无效,关闭套接字,直接退出
if len(recv_data) == 0:
new_socket.close()
return
# 对接收的字节数据进行转换为字符数据
request_data = recv_data.decode('utf-8')
print("浏览器请求的数据:", request_data)
request_array = request_data.split(' ', maxsplit=2)
# 得到请求路径
request_path = request_array[1]
print("请求的路径是:", request_path)
if request_path == "/":
# 如果请求路径为根目录,自动设置为:/index.html
request_path = "/index.html"
# 判断是否为:.html 结尾
if request_path.endswith(".html"):
"动态资源请求"
# 动态资源的处理交给Web框架来处理,需要把请求参数交给Web框架,可能会有多个参数,采用字典结构
params = {
'request_path': request_path
}
# Web框架处理动态资源请求后,返回一个响应
response = MyFramework.handle_request(params)
new_socket.send(response)
new_socket.close()
else:
"静态资源请求"
# 根据请求路径读取/static 目录中的文件数据,相应给客户端
response_body = None # 响应主体
response_header = None # 响应头的第一行
response_first_line = None # 响应头内容
response_type = 'test/html' # 默认响应类型
try:
# 读取 static目录中相对应的文件数据,rb模式是一种兼容模式,可以打开图片,也可以打开js
with open('static'+request_path, 'rb') as f:
response_body = f.read()
if request_path.endswith('.jpg'):
response_type = 'image/webp'
response_first_line = 'HTTP/1.1 200 OK'
response_header = 'Content-Length:' + str(len(response_body)) + '\r\n' + \
'Content-Type: ' + response_type + '; charset=utf-8\r\n' + \
'Date:' + time.strftime('%Y-%m-%d %H:%M:%S', time.localtime()) + '\r\n' + \
'Server: Flyme awei Server\r\n'
# 浏览器读取的文件可能不存在
except Exception as e:
with open('static/404.html', 'rb') as f:
response_body = f.read() # 响应的主体页面内容
# 响应头
response_first_line = 'HTTP/1.1 404 Not Found\r\n'
response_header = 'Content-Length:'+str(len(response_body))+'\r\n' + \
'Content-Type: text/html; charset=utf-8\r\n' + \
'Date:' + time.strftime('%Y-%m-%d %H:%M:%S', time.localtime()) + '\r\n' + \
'Server: Flyme awei Server\r\n'
# 最后都会执行的代码
finally:
# 组成响应数据发送给(客户端)浏览器
response = (response_first_line + response_header + '\r\n').encode('utf-8') + response_body
new_socket.send(response)
# 关闭套接字
new_socket.close()
# 启动服务器,并接受客户端请求
def start(self):
# 循环并多线程来接收客户端请求
while True:
# accept等待客户端连接
new_socket, ip_port = self.server_socket.accept()
print("客户端ip和端口", ip_port)
# 一个客户端的请求交给一个线程来处理
sub_thread = threading.Thread(target=MyHttpWebServer.handle_browser_request, args=(new_socket, ))
# 设置当前线程为守护线程
sub_thread.setDaemon(True)
sub_thread.start() # 启动子线程
# Web 服务器程序的入口
def main():
web_server = MyHttpWebServer(8080)
web_server.start()
if __name__ == '__main__':
main()
2. Wenn der Anforderungspfad nicht übereinstimmt, müssen die Antwortdaten auch die 404-Seite zurückgeben 3 Verwenden Sie eine Vorlage, um den Antwortinhalt anzuzeigen#. 🎜🎜#1. Entwerfen Sie selbst eine Vorlage index.html, einige Orte verwenden dynamische Daten, um 
# -*- coding: utf-8 -*-
# @File : MyFramework.py
# @author: Flyme awei
# @email : 1071505897@qq.com
# @Time : 2022/7/25 14:05
import time
# 自定义Web框架
# 处理动态资源请求的函数
def handle_request(parm):
request_path = parm['request_path']
if request_path == '/index.html': # 当前请求路径有与之对应的动态响应,当前框架只开发了 index.html的功能
response = index()
return response
else:
# 没有动态资源的数据,返回404页面
return page_not_found()
# 当前 index函数,专门处理index.html的请求
def index():
# 需求,在页面中动态显示当前系统时间
data = time.strftime('%Y-%m-%d %H:%M:%S', time.localtime())
response_body = data
response_first_line = 'HTTP/1.1 200 OK\r\n'
response_header = 'Content-Length:' + str(len(response_body)) + '\r\n' + \
'Content-Type: text/html; charset=utf-8\r\n' + \
'Date:' + time.strftime('%Y-%m-%d %H:%M:%S', time.localtime()) + '\r\n' + \
'Server: Flyme awei Server\r\n'
response = (response_first_line + response_header + '\r\n' + response_body).encode('utf-8')
return response
def page_not_found():
with open('static/404.html', 'rb') as f:
response_body = f.read() # 响应的主体页面内容
# 响应头
response_first_line = 'HTTP/1.1 404 Not Found\r\n'
response_header = 'Content-Length:' + str(len(response_body)) + '\r\n' + \
'Content-Type: text/html; charset=utf-8\r\n' + \
'Date:' + time.strftime('%Y-%m-%d %H:%M:%S', time.localtime()) + '\r\n' + \
'Server: Flyme awei Server\r\n'
response = (response_first_line + response_header + '\r\n').encode('utf-8') + response_body
return response2 zu ersetzen 🎜##🎜 🎜#4. Routenlistenfunktion des Entwicklungsframeworks1 Um in Zukunft neue Aktionsressourcenfunktionen zu entwickeln, benötigen Sie nur: # 🎜🎜#a. Fügen Sie einen bedingten Beurteilungszweig hinzu#🎜🎜 #
b Fügen Sie eine spezielle Verarbeitungsfunktion hinzu 2. Es handelt sich um die direkte Zuordnung zwischen dem angeforderten URL-Pfad und der Verarbeitung Funktion.
2. Es handelt sich um die direkte Zuordnung zwischen dem angeforderten URL-Pfad und der Verarbeitung Funktion.
3, Routing-Tabelle
AnforderungspfadVerarbeitungsfunktion#🎜 🎜#
/index.html
| /user_info.html | #🎜 🎜#user_info function |
|---|---|
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>首页 - 电影列表</title>
<link href="/css/bootstrap.min.css" rel="stylesheet">
<script src="/js/jquery-1.12.4.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-static-top ">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">电影列表</a>
</div>
<div class="collapse navbar-collapse" id="mymenu">
<ul class="nav navbar-nav">
<li class="active"><a href="">电影信息</a></li>
<li><a href="">个人中心</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="container-fluid">
<table class="table table-hover">
<tr>
<th>序号</th>
<th>名称</th>
<th>导演</th>
<th>上映时间</th>
<th>票房</th>
<th>电影时长</th>
<th>类型</th>
<th>备注</th>
<th>删除电影</th>
</tr>
{%datas%}
</table>
</div>
</div>
</body>
</html> | Hinweis: Die dynamische Ressourcenanforderung des Benutzers wird durch Durchlaufen der Routing-Tabelle abgeschlossen, um die entsprechende Verarbeitungsfunktion zu finden. 5. Verwenden Sie einen Dekorator, um Routen hinzuzufügen |
response_body = response_body.replace('{%datas%}', data) | 2 Funktion zum Hinzufügen von Routen # 定义路由表
route_list = {
('/index.html', index),
('/user_info.html', user_info)
}
for path, func in route_list:
if request_path == path:
return func()
else:
# 没有动态资源的数据,返回404页面
return page_not_found() | Zusammenfassung: Mithilfe des Decorators mit Parametern können wir unsere Routen automatisch zur Routing-Tabelle hinzufügen.
# -*- coding: utf-8 -*-
# @File : My_Web_Server.py
# @author: Flyme awei
# @email : 1071505897@qq.com
# @Time : 2022/7/24 21:28
# 定义路由表
route_list = []
# route_list = {
# ('/index.html', index),
# ('/user_info.html', user_info)
# }
# 定义一个带参数的装饰器
def route(request_path): # 参数就是URL请求
def add_route(func):
# 添加路由表
route_list.append((request_path, func))
@wraps(func)
def invoke(*args, **kwargs):
# 调用指定的处理函数,并返回结果
return func()
return invoke
return add_route
# 处理动态资源请求的函数
def handle_request(parm):
request_path = parm['request_path']
# if request_path == '/index.html': # 当前请求路径有与之对应的动态响应,当前框架只开发了 index.html的功能
# response = index()
# return response
# elif request_path == '/user_info.html': # 个人中心的功能
# return user_info()
# else:
# # 没有动态资源的数据,返回404页面
# return page_not_found()
for path, func in route_list:
if request_path == path:
return func()
else:
# 没有动态资源的数据,返回404页面
return page_not_found()MyFramework.py@route('/user_info.html')2. Erhalten Sie dynamische Inhalte basierend auf den abgefragten Daten

Das obige ist der detaillierte Inhalt vonSo entwickeln Sie mit Python ein benutzerdefiniertes Web-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1596
1596
 29
29
 1480
1480
 72
72
 So verwenden Sie PHP in Kombination mit AI, um die Erkennung und Optimierung der Textfehlerkorrektur PHP -Syntax zu erreichen
Jul 25, 2025 pm 08:57 PM
So verwenden Sie PHP in Kombination mit AI, um die Erkennung und Optimierung der Textfehlerkorrektur PHP -Syntax zu erreichen
Jul 25, 2025 pm 08:57 PM
Um die Textfehlerkorrektur und die Syntaxoptimierung mit AI zu realisieren, müssen Sie die folgenden Schritte ausführen: 1. Wählen Sie ein geeignetes AI -Modell oder ein geeignetes AI -Modell oder ein geeignetes AI -Modell wie Baidu, Tencent API oder Open Source NLP -Bibliothek aus; 2. Rufen Sie die API über die Curl oder das Guzzle von PHP auf und verarbeiten Sie die Rückgabeergebnisse. 3.. Informationen zur Fehlerkorrektur in der Anwendung anzeigen und ermöglichen den Benutzern, zu wählen, ob sie angenommen werden sollen. 4. Verwenden Sie PHP-L und PHP_CODESNIFFER für die Syntaxerkennung und -codeoptimierung. 5. sammeln Sie kontinuierlich Feedback und aktualisieren Sie das Modell oder die Regeln, um den Effekt zu verbessern. Konzentrieren Sie sich bei der Auswahl von AIAPI auf die Bewertung von Genauigkeit, Reaktionsgeschwindigkeit, Preis und Unterstützung für PHP. Die Codeoptimierung sollte den PSR -Spezifikationen folgen, Cache vernünftigerweise verwenden, zirkuläre Abfragen vermeiden, den Code regelmäßig überprüfen und x verwenden
 PHP nennt AI intelligente Sprachassistenten PHP Voice Interaction System Construction
Jul 25, 2025 pm 08:45 PM
PHP nennt AI intelligente Sprachassistenten PHP Voice Interaction System Construction
Jul 25, 2025 pm 08:45 PM
Benutzerspracheingabe wird erfasst und über die Mediarecorder-API des Front-End-JavaScript an das PHP-Backend gesendet. 2. PHP speichert das Audio als temporäre Datei und ruft STTAPI (z. B. Google oder Baidu Voiceerkennung) auf, um sie in Text umzuwandeln. 3. PHP sendet den Text an einen KI -Dienst (wie OpenAigpt), um intelligente Antwort zu erhalten. 4. PHP ruft dann TTSAPI (wie Baidu oder Google Voice -Synthese) auf, um die Antwort in eine Sprachdatei umzuwandeln. 5. PHP streams die Sprachdatei zurück zum Spielen, um die Interaktion abzuschließen. Der gesamte Prozess wird von PHP dominiert, um eine nahtlose Verbindung zwischen allen Links zu gewährleisten.
 Abgeschlossener Python Blockbuster Online -Eingang Python Free Fertig -Website -Sammlung
Jul 23, 2025 pm 12:36 PM
Abgeschlossener Python Blockbuster Online -Eingang Python Free Fertig -Website -Sammlung
Jul 23, 2025 pm 12:36 PM
Dieser Artikel hat mehrere "Fertig" -Projekt-Websites von Python und "Blockbuster" -Portalen "Blockbuster" für Sie ausgewählt. Egal, ob Sie nach Entwicklungsinspiration suchen, den Quellcode auf Master-Ebene beobachten und lernen oder Ihre praktischen Fähigkeiten systematisch verbessern, diese Plattformen sind nicht zu übersehen und können Ihnen helfen, schnell zu einem Python-Meister zu werden.
 Jul 21, 2025 am 02:48 AM
Jul 21, 2025 am 02:48 AM
Um mit Quantum Machine Learning (QML) zu beginnen, ist das bevorzugte Tool Python und Bibliotheken wie Pennylane, Qiskit, TensorFlowquantum oder Pytorchquantum müssen installiert werden. Machen Sie sich dann mit dem Prozess vertraut, indem Sie Beispiele ausführen, z. B. Pennylane zum Aufbau eines Quanten neuronalen Netzwerks. Implementieren Sie das Modell dann gemäß den Schritten der Datensatzvorbereitung, der Datencodierung, der Erstellung parametrischer Quantenschaltungen, klassisches Optimierer -Training usw.; Im tatsächlichen Kampf sollten Sie es vermeiden, komplexe Modelle von Anfang an zu verfolgen, Hardwarebeschränkungen zu beachten, hybride Modellstrukturen einzusetzen und kontinuierlich auf die neuesten Dokumente und offiziellen Dokumente zu verweisen, um die Entwicklung zu verfolgen.
 Verwendung von PHP zur Entwicklung des Produktempfehlungsmoduls PHP -Empfehlungsalgorithmus und Benutzerverhaltensanalyse
Jul 23, 2025 pm 07:00 PM
Verwendung von PHP zur Entwicklung des Produktempfehlungsmoduls PHP -Empfehlungsalgorithmus und Benutzerverhaltensanalyse
Jul 23, 2025 pm 07:00 PM
Um Benutzerverhaltensdaten zu erfassen, müssen Sie das Browsen, die Suche, den Kauf und andere Informationen über PHP in die Datenbank aufzeichnen und sie reinigen und analysieren, um die Interessenpräferenzen zu untersuchen. 2. Die Auswahl der Empfehlungsalgorithmen sollte auf der Grundlage von Datenmerkmalen ermittelt werden: basierend auf Inhalten, kollaborativen Filterung, Regeln oder gemischten Empfehlungen; 3. Die kollaborative Filterung kann in PHP implementiert werden, um die Ähnlichkeit der Benutzer Cosinus Cosinus zu berechnen, K nächste Nachbarn auszuwählen, gewichtete Vorhersagewerte zu erzielen und Produkte mit hoher Punktzahl zu empfehlen. 4. Die Leistungsbewertung verwendet Genauigkeit, Rückruf, F1 -Wert und CTR, Conversion -Rate und überprüfen den Effekt durch A/B -Tests. 5. Kaltstartprobleme können durch Produktattribute, Benutzerregistrierungsinformationen, Volksempfehlungen und Expertenbewertungen gelindert werden. 6. Die Leistungsoptimierungsmethoden umfassen zwischengespeicherte Empfehlungsergebnisse, asynchrone Verarbeitung, verteiltes Computing und SQL -Abfrageoptimierung, wodurch die Empfehlungseffizienz und die Benutzererfahrung verbessert werden.
 Python Web Scraping Tutorial
Jul 21, 2025 am 02:39 AM
Python Web Scraping Tutorial
Jul 21, 2025 am 02:39 AM
Um Python -Webcrawler zu beherrschen, müssen Sie drei Kernschritte erfassen: 1. Verwenden Sie Anfragen, um eine Anfrage zu initiieren, Webseiteninhalte durch GET -Methode zu erhalten, die Einstellung von Headern zu beachten, Ausnahmen zu bearbeiten und Robots.txt zu entsprechen. 2. Verwenden Sie BeautifulSoup oder XPath, um Daten zu extrahieren. Ersteres eignet sich zum einfachen Parsen, während letzteres flexibler und für komplexe Strukturen geeignet ist. 3.. Verwenden Sie Selen, um Browseroperationen für dynamische Ladeinhalte zu simulieren. Obwohl die Geschwindigkeit langsam ist, kann sie mit komplexen Seiten fertig werden. Sie können auch versuchen, eine Website -API -Schnittstelle zu finden, um die Effizienz zu verbessern.
 So entwickeln Sie das KI -Intelligentformsystem mit PHP -PHP -Intelligent -Formular und Analyse
Jul 25, 2025 pm 05:54 PM
So entwickeln Sie das KI -Intelligentformsystem mit PHP -PHP -Intelligent -Formular und Analyse
Jul 25, 2025 pm 05:54 PM
Bei der Auswahl eines geeigneten PHP -Frameworks müssen Sie nach den Projektanforderungen umfassend berücksichtigen: Laravel ist für die schnelle Entwicklung geeignet und bietet eloquentorm- und Blade -Vorlagenmotoren, die für den Datenbankbetrieb und das dynamische Formrending bequem sind. Symfony ist flexibler und für komplexe Systeme geeignet. CodeIgniter ist leicht und für einfache Anwendungen mit hohen Leistungsanforderungen geeignet. 2. Um die Genauigkeit von KI-Modellen sicherzustellen, müssen wir mit einem qualitativ hochwertigen Datentraining, einer angemessenen Auswahl von Bewertungsindikatoren (wie Genauigkeit, Rückruf, F1-Wert), regelmäßiger Leistungsbewertung und Modellabstimmung und sicherstellen, dass die Codequalität durch Testen und Integrationstests der Code sichergestellt wird, um die Eingabedaten kontinuierlich zu überwachen. 3.. Viele Maßnahmen sind erforderlich, um die Privatsphäre der Benutzer zu schützen: Verschlüsseln und speichern sensible Daten (wie AES
 So entfernen Sie Duplikate aus einer Liste in Python
Jul 20, 2025 am 01:49 AM
So entfernen Sie Duplikate aus einer Liste in Python
Jul 20, 2025 am 01:49 AM
In Python gibt es drei gängige Methoden zur Deduplizierung. 1. Verwenden Sie die SET -Deduplizierung: Es ist für Situationen geeignet, in denen Sie sich nicht um die Reihenfolge kümmern und über List (SET (my_list)) implementiert werden. Der Vorteil ist, dass es einfach und schnell ist und der Nachteil darin besteht, die Reihenfolge zu stören. 2. Beurteilen Sie manuell die Deduplizierung: Indem Sie die ursprüngliche Liste durchqueren und feststellen, ob die Elemente bereits in der neuen Liste vorhanden sind, werden die zum ersten Mal erscheinen Elemente beibehalten, was für Szenarien geeignet ist, in denen die Reihenfolge gewartet werden muss. 3.. Dict.FromKeys () Deduplizierung: unterstützt von Python 3.7, implementiert über die Liste (dict.fromkeys (my_list)), die sowohl die Reihenfolge als auch die Schreibmethode verwaltet. Es wird empfohlen, moderne Python zu verwenden. Zu den Notizen gehören zunächst die Konvertierung der Struktur im Umgang mit nicht hasbaren Elementen. Es wird empfohlen, große Datensätze zu verwenden.




