
Design verwendete Ant Design Vue und das JFinal-Framework, um das Front-End bzw. Back-End zu entwickeln, und erstellte ein Hintergrundverwaltungssystem für die Personalbeschaffung. Versuchen Sie, das Projekt auf dem Server bereitzustellen, aber beim externen Zugriff wird weiterhin der Fehler 404 Not Found angezeigt Es liegt ein Problem im Projekt vor oder es ist ein Problem aufgetreten, nachdem der Nginx-Proxy durchlaufen wurde.
Wir müssen also die Schnittstelle des Projekts selbst und die Schnittstelle nach dem Nginx-Proxy separat testen. Testen Sie zunächst die Schnittstelle innerhalb des Projekts:
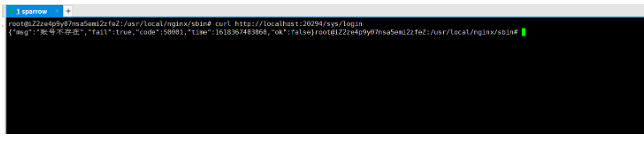
Testen Sie zunächst die Schnittstelle innerhalb des Projekts:
Laufergebnisse:
这里我的接口是: curl http://localhost:20294/sys/loginDas bedeutet, dass es einen gibt Kein Problem mit der Schnittstelle innerhalb meines Projekts.
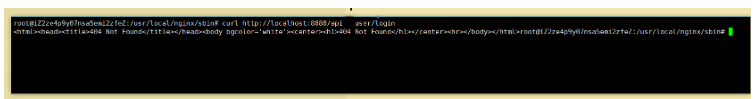
Testen Sie die Schnittstelle hinter dem Nginx-Proxy erneut:
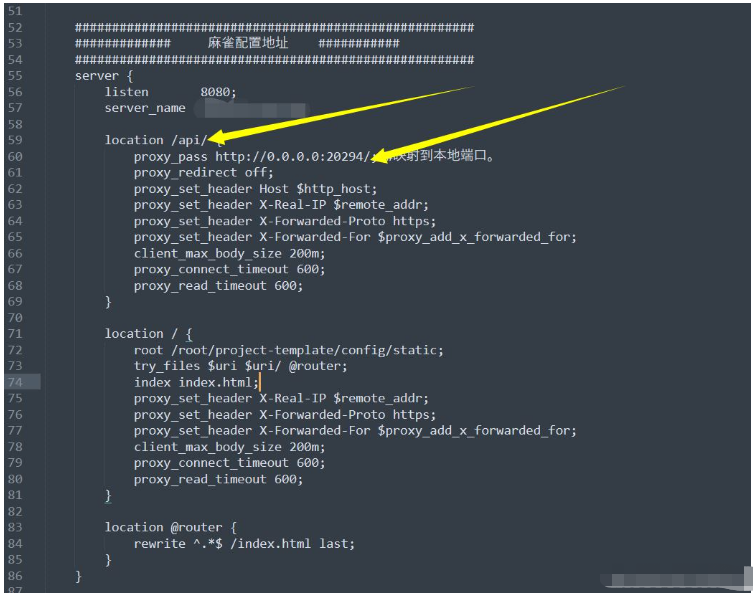
Geben Sie den Befehl in Ubuntu ein Wir müssen die Nginx-Konfigurationsdatei ändern. 
Nach dem Neustart des Servers funktionierte es immer noch nicht.
Vollständig gelöst
Als ich nicht wusste, was ich tun sollte, stellte ich plötzlich fest, dass sich auf meinem Server zwei Nginx befanden. Die geänderte Konfigurationsdatei ist nicht die Nginx, die ich gestartet habe. Also habe ich alle Nginx-Konfigurationsdateien durch meine ursprünglichen Konfigurationsdateien ersetzt und neu gestartet. Funktioniert immer noch nicht
curl http://localhost:8080/api/user/login
ps aux|grep nginx #查看nginx进程 kill -9 进程号 #杀死上一步中查询到的nginx(进程号在第二列) find / -name nginx #找到nginx的文件地址 rm -rf xxx #删除nginx所有文件
 Es sollte beachtet werden, dass beim Konfigurieren der dynamischen Zugriffs-API daran gedacht wird, am Ende einen Schrägstrich hinzuzufügen
Es sollte beachtet werden, dass beim Konfigurieren der dynamischen Zugriffs-API daran gedacht wird, am Ende einen Schrägstrich hinzuzufügen
Das obige ist der detaillierte Inhalt vonSo beheben Sie den Nginx-Fehler 404Not Found beim Zugriff auf die dynamische Schnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




