
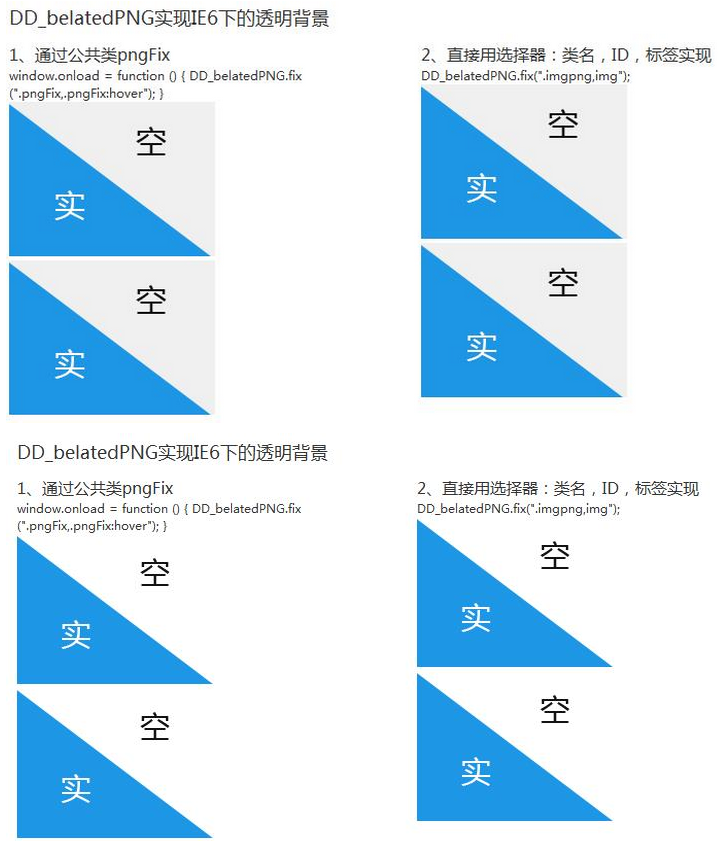
Lassen Sie mich zunächst die Renderings zeigen:

JS-Code:
<!--[if IE 6]>
<script src="~/Scripts/UI/DD_belatedPNG.js"></script>
<script>
$(function () {//1. Durch öffentlichen Unterricht
DD_belatedPNG.fix(".pngFix,.pngFix:hover");//2. Selektoren direkt verwenden: Klassenname, ID, Label
DD_belatedPNG.fix(".imgpng,img");
});
</script>
<![endif]-->HTML-Code:
DD_belatedPNG实现IE6下的透明背景
1、通过公共类pngFix
window.onload = function () { DD_belatedPNG.fix(".pngFix,.pngFix:hover"); }

2、直接用选择器:类名,ID,标签实现
DD_belatedPNG.fix(".imgpng,img");

CSS-Code:
<style>
.contain { width: 1000px; height: 300px; margin: 0 auto; background: #fff; }
.contain .con { width: 400px; float: left; }
.contain h1 { font-size: 18px; color: #333; margin-bottom: 10px; }
.contain h2 { font-size: 16px; color: #333; }
.imgpng { width: 200px; height: 150px; background: url(/Content/IMG/Ie6.png); }
</style>Die Lösung für das Problem, dass transparente Bilder in ie6 nicht transparent angezeigt werden
Einige Bilder sind browserkompatibel. Bilder, die transparent sind, sind in IE6 undurchsichtig, wie zum Beispiel:
Wirkung in ie6

Normaler Anzeigeeffekt

In der oben genannten Situation müssen Sie nur den folgenden Codeabschnitt am Ende des Codes hinzufügen, um das Problem zu lösen
<!--[if IE 6]>
<script type="text/javascript">
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span "+ imgID + imgClass + imgTitle + " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";" + "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" + "(src='" + img.src + "', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
correctPNG();
</script>
<![endif]-->Transparente IE6PNG-Lösung
1. Filtercode verwenden:
#pics
{
background:url(../images/Logo.png)no-repeat;
/*以下为IE6设置PNG透明代码*/
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="images/Logo.png");
}
Tipp: Wenn Sie verknüpftes Hover unterstützen müssen, müssen Sie Folgendes in CSS definieren, damit es als Handform erscheint, andernfalls ist es der Standardmausstatus.
Vorteile:
1. Grün ohne Plug-Ins;
3. Wenn die Netzwerkgeschwindigkeit langsam ist, ist der Hintergrund nicht grau und dann transparent und Remote-Bilder werden unterstützt
4. Unterstützt Pseudoklassen wie Hover, es müssen jedoch zwei Bilder verwendet werden. Wenn die Netzwerkgeschwindigkeit langsam ist, wird das zweite Bild vorübergehend nicht angezeigt
Nachteile:
1. Kacheln wird nicht unterstützt, obwohl der Filter über einen Dehnungs- und Skalierungsmodus verfügt. Wenn es sich um eine reine Farbe oder eine einfache Farbverlaufsfarbe handelt, kann es horizontal gekachelt werden 🎜>
2. Das IMG-Tag wird nicht unterstützt;
3. CSS Sprite wird nicht unterstützt;
1. Sie können es in Betracht ziehen, wenn es kein Bild gibt, um PNG einzuführen 2. Sie können es in Betracht ziehen, wenn kein Bedarf für CSS Sprite besteht
3. Sie können es in Betracht ziehen, wenn keine Fliesen erforderlich sind
2. Verwenden Sie JS, um das graue Hintergrundproblem von img (in die Webseite eingefügtes PNG-Bild) als PNG-Hintergrund in HTML zu lösen
Fügen Sie einfach ein Stück js in die Seite ein. Das Prinzip ist das gleiche wie oben, außer dass das img-Tag durch das -Tag ersetzt wird und der Hintergrund des -Tags durch einen Filter festgelegt wird. Dies geschieht für alle eingefügten PNGs.
3. DD_belatedPNG.js-Datei
<!--[if IE 6]>
<script>
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i];
var imgName = img.src.toUpperCase();
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " :"";
var imgClass = (img.className) ? "class='" + img.className + "'" : "";
var imgTitle = (img.title) ? "title='" + img.title + "' " :"title='" + img.alt + "' ";
var imgStyle = "display:inline-block;" + img.style.cssText;
if (img.align == "left") imgStyle = "float:left;" +imgStyle;
if (img.align == "right") imgStyle = "float:right;" +imgStyle;
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle;
var strNewHTML = "<span "+ imgID + imgClass + imgTitle +"style=\"" + "width:" + img.width + "px;height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" +"(src='" + img.src + "',sizingMethod='scale');\"></span>";
img.outerHTML = strNewHTML;
i = i-1;
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<![endif]--> ​2. Rufen Sie die Funktion auf und stellen Sie die Parameter wie folgt ein:
Code kopieren
其中传入的参数为所使用png图片的标签的ID、类样式和标签名称,同样也可以按照下方这样来写
此方法则表示#content下的所有img标签透明
如果为链接和链接的hover设置透明,那么您按照下方这么来写,在部分版本里面可以不用加入:hover直接写选择器即可,但是为了保险,建议咱们还是加上:hover:
写到这里并且您使用过jQuery或者CSSQuery类库,那么您一定熟悉上面的这种选择方法,总之就是,在CSS中您是如何选择的元素,那么在这个js函数(方法)中传入什么,只不过多个选择的时候,使用逗号隔开即可。
小技巧:如果页面中存在很多png,DD_belatedPNG.fix();函数的参数岂不是很长?我们可以使用这种写法:
如果使用上述的写法,我们的html中只需要在相对应的标签上加入class="pngFix"就行了,如果有多个类样式,按照平时的多个类样式的写法即可class="abc cbc pngFix",
使用此方法的时候,我们每次都要加载两个js文件或者写两个
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Zellsumme
Zellsumme
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung




