
Verwenden Sie beim Erstellen eines Vue3 + Element-Plus-Projekts den automatischen Import und die Installation gemäß Element-Plus Dokumentation Es gibt zwei Plug-ins, unplugin-vue-components und unplugin-auto-import, aber nachdem das Projekt ausgeführt und nach Bedarf konfiguriert wurde, meldet npm einen Fehler
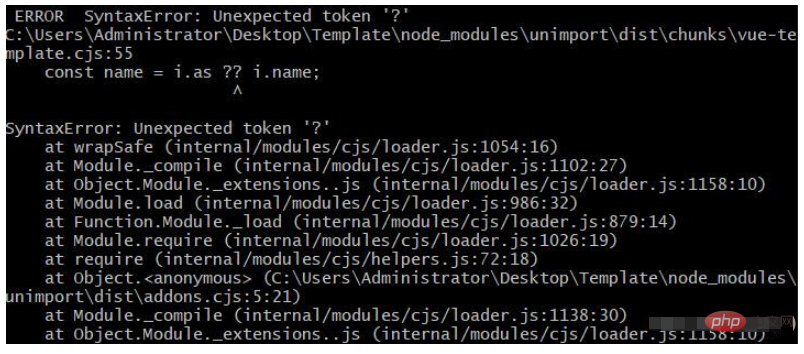
ERROR SyntaxError: Unerwartetes Token '?'
...node_modulesunimportdistchunksvue-template.cjs:55
const name = i.as ?? i.name;
Online suchen und festgestellt, dass es derzeit keine relevante Lösung gibt (20220601). Nach der Untersuchung wurde festgestellt, dass der Fehler durch die Abhängigkeit des Unplugin-Auto-Import-Plug-Ins vom Uniimport-Paket verursacht wurde. Um die Lösung anzuzeigen, können Sie direkt zu „Lösung“ springen "
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
Die Verwendung eines Befehls zum gleichzeitigen Installieren von zwei Plug-ins kann zu Fehlern führen#🎜🎜 #
2.vue.config.js-Einstellungenconst { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}
1.1 Fehler beim Deimportieren des Pakets
const name = i.as ?? i.name;
# 🎜🎜#Als der Autor dieses Problem hatte, war die node.js-Version v12.18.0 und die npm-Version 6.14.5
#🎜 🎜#2. LösungReduzieren Sie die Unplug-In-Version. Plug-In-Version automatisch importieren oder die Versionen von node.js und npm aktualisieren, wählen Sie eine aus: 2.1 Unplugin-Auto-Import-Plug-In-Version reduzierenErsetzen Sie das Unplugin -auto-import Plug-in-Version. Es wurde bestätigt, dass die Installation von unplugin-auto-import@0.72 und früheren Versionen dieses Problem vermeiden kannnpm install -D unplugin-auto-import@0.7.2
npm install -g npm@8.10.0
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}Das obige ist der detaillierte Inhalt vonSo beheben Sie den automatischen Importfehler des Vue3+Element-plus-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 Welche Software ist Unity?
Welche Software ist Unity?
 Was soll ich tun, wenn die chinesische Neustarteinstellung von vscode nicht wirksam wird?
Was soll ich tun, wenn die chinesische Neustarteinstellung von vscode nicht wirksam wird?
 Unterbewertete Münzen, die man im Jahr 2024 horten sollte
Unterbewertete Münzen, die man im Jahr 2024 horten sollte
 Eindringen
Eindringen
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion




