
Dynamische Komprimierung bedeutet eigentlich, dass der Nginx-Server die kompilierte Erstellung komprimiert. Sie müssen die folgende Konfiguration in den http- und https-Modulen von nginx.conf aktivieren:
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
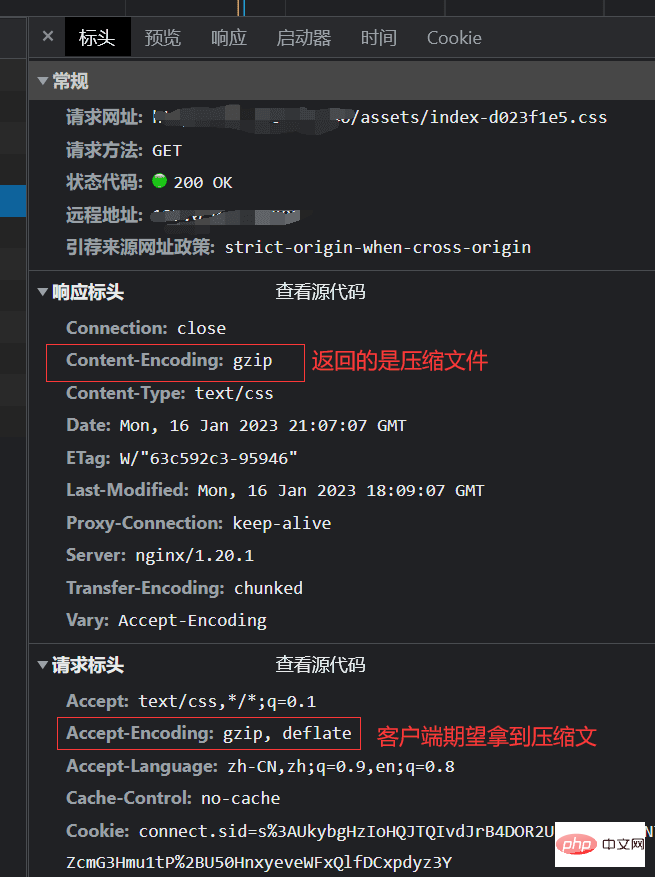
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型Nachdem Sie die Konfiguration geändert haben, starten Sie den Nginx-Server neu und zeigen Sie an Wenn im statischen Ressourcenantwort-Header „Content-Encoding: gzip ****“ angezeigt wird, bedeutet dies, dass der Start erfolgreich ist Die statische Komprimierung soll dieses Problem lösen. Darüber hinaus sucht Nginx nach dem Aktivieren der statischen Komprimierung automatisch nach Dateien mit dem Suffix .gz. Wenn nicht, können wir beim Erstellen eine GZIP-Komprimierung durchführen das Frontend;
Am Beispiel von vite müssen wir das Plug-in „vite-plugin-compression“ einführen und es in vite.config.js wie folgt konfigurieren: 
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ] verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb
2. Nginx installiert das statische Komprimierungsmodul ngx_http_gzip_static_module standardmäßig nicht. Die Turning-Methode wird hier nicht beschrieben. Es ist hier Ordner, führen Sie den folgenden Befehl aus
gzip_static on
Nachdem die Ausführung abgeschlossen ist, führen Sie den Befehl make aus
./configure --with-http_gzip_static_module
Kombination aus dynamisch und statisch
In tatsächlichen Anwendungen verwenden wir normalerweise eine Kombination aus statischer Komprimierung + dynamischer Komprimierung, um unsere zu verarbeiten Statische Komprimierung hat eine höhere Priorität als dynamische Komprimierung. Dies bedeutet nicht, dass die statische Komprimierung nicht erforderlich ist, da dies zu Leistungsverlusten führt Der Gewinn überwiegt den Gewinn, daher ist die dynamische Komprimierung gzip_min_length besonders wichtig und ermöglicht es uns, einige unnötige Vorgänge zu vermeiden.
Nach der oben genannten Reihe von Vorgängen können Sie den Komprimierungseffekt testen und direkt kopieren Statische Ressourcenverbindung: https://tool.chinaz .com/Gzips/?q=c.nxw.so
Wie im Bild gezeigt
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die dynamische Komprimierung und statische Komprimierung von nginx gzip. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Nginx-Neustart
Nginx-Neustart
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx?
 Swing-Tutorial
Swing-Tutorial
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 So lösen Sie 400 fehlerhafte Anfragen
So lösen Sie 400 fehlerhafte Anfragen
 Was ist ein Root-Domain-Nameserver?
Was ist ein Root-Domain-Nameserver?




