
readonly ist eine neue Funktion in Vue3, die verwendet wird, um ein reaktionsfähiges Objekt in ein schreibgeschütztes Objekt umzuwandeln. Durch die Verwendung von readonly kann sichergestellt werden, dass ein Objekt nur gelesen, aber nicht geändert werden kann, wodurch die Stabilität und Sicherheit der Anwendung verbessert wird. readonly是Vue3中提供的一个新特性,用于将一个响应式对象变成只读对象。使用readonly可以确保一个对象只能被读取而不能被修改,从而提高应用的稳定性和安全性。
在Vue3中,可以使用readonly函数将一个对象转换为只读对象,例如:
import { readonly } from 'vue'
const state = readonly({
count: 0
})在上面的代码中,state对象被转换为只读对象,这意味着state.count属性只能被读取,而不能被修改。
需要注意的是,readonly函数是递归的,也就是说,如果一个对象包含其他对象,那么这些对象也会被转换为只读对象。例如:
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
})在上面的代码中,user对象也被转换为只读对象,这意味着state.user.name和state.user.age属性都只能被读取,而不能被修改。
需要注意的是,readonly函数只能将一个对象转换为只读对象,而不能将一个数组或Map等其他类型的数据结构转换为只读对象。如果需要将这些数据结构转换为只读对象,可以使用readonly函数和deepReadonly函数的组合。例如:
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
})在上面的代码中,items
readonly verwenden, um ein Objekt in ein schreibgeschütztes Objekt umzuwandeln, zum Beispiel: <template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
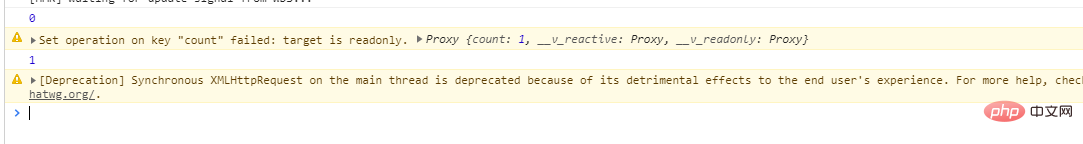
copy.count++; // warning!
return {
original,
copy
};
}
};
</script>state wird in ein schreibgeschütztes Objekt umgewandelt, was bedeutet, dass die Eigenschaft state.count nur gelesen, nicht geändert werden kann. Es ist zu beachten, dass die Funktion readonly rekursiv ist, d. h. wenn ein Objekt andere Objekte enthält, werden diese Objekte auch in schreibgeschützte Objekte umgewandelt. Zum Beispiel: <template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 无法修改 copy 并会被警告
copy.value++; // warning!
return {
refData,
copy
};
}
};
</script>user-Objekt auch in ein schreibgeschütztes Objekt konvertiert, was state.user.name und state bedeutet .user Die .age-Eigenschaften können nur gelesen, nicht geändert werden. Es ist zu beachten, dass die Funktion readonly nur ein Objekt in ein schreibgeschütztes Objekt konvertieren kann, andere Arten von Datenstrukturen wie ein Array oder eine Karte jedoch nicht in ein schreibgeschütztes Objekt konvertieren kann. Wenn Sie diese Datenstrukturen in schreibgeschützte Objekte konvertieren müssen, können Sie eine Kombination aus der Funktion readonly und der Funktion deepReadonly verwenden. Beispiel: <template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
</script>items in ein schreibgeschütztes Array konvertiert, und die darin enthaltenen Objekte werden ebenfalls in schreibgeschützte Objekte konvertiert, was bedeutet, dass beide Arrays und das Objekt kann nur gelesen und nicht geändert werden. Ergänzung: Die schreibgeschützte unidirektionale Datenflussfunktion in vue3 (detaillierte Erläuterung der Verwendung der schreibgeschützten Funktion)undefiniertDie schreibgeschützte unidirektionale Datenflussfunktion in vue3 übergibt ein Objekt (reaktiv oder gewöhnlich) oder ref und gibt einen ursprünglichen schreibgeschützten Proxy des Objekts zurück. Ein schreibgeschützter Proxy ist „tief“ und alle verschachtelten Eigenschaften innerhalb des Objekts sind ebenfalls schreibgeschützt.  1. Die schreibgeschützte Funktion kopiert die durch ref oder reaktiv definierten Daten und wandelt sie in lesbare Daten um. Das heißt, es erfolgt keine Reaktion geändert, es wird eine Fehlerwarnung gemeldet. 3. ref und schreibgeschützt und schreibgeschützt
1. Die schreibgeschützte Funktion kopiert die durch ref oder reaktiv definierten Daten und wandelt sie in lesbare Daten um. Das heißt, es erfolgt keine Reaktion geändert, es wird eine Fehlerwarnung gemeldet. 3. ref und schreibgeschützt und schreibgeschützt
Das obige ist der detaillierte Inhalt vonWas ist die schreibgeschützte Funktion und wie wird die Funktion in Vue3 verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




