
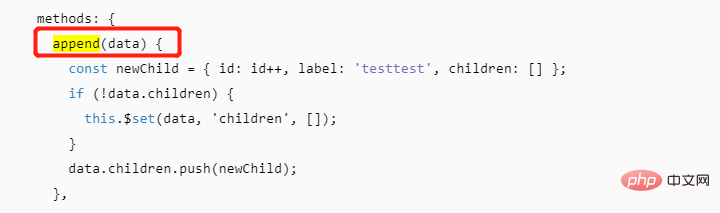
Unter dem elementUI-Baumsteuerelement gibt es eine append-Methode, die zum Anhängen verwendet werden kann ein Knoten im Baum ein untergeordneter Knoten. append方法,可以用来为 Tree 中的一个节点追加一个子节点。

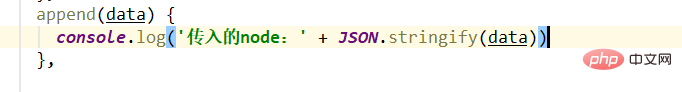
目前我们已经完成了树列表的接口,可以在 append 方法中输出一下传入的 data 里到底是什么。
console.log('传入的node:' + JSON.stringify(data))

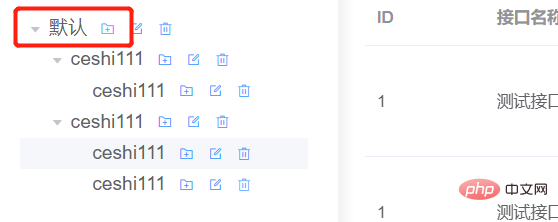
点击顶层的默认节点,F12 查看控制台,

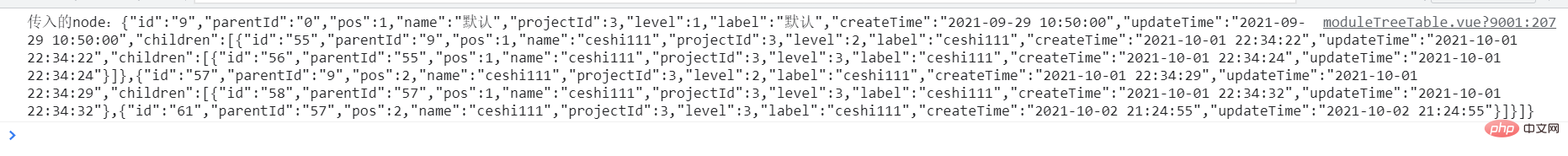
可以看到:

格式化看下其实就是整个节点的树形结构。点击哪一个节点,data 内容就是这个节点下的所有节点数据。
但实际上,我只需要当前点击的节点的数据即可,这个节点下的 children 可以不关心,不过考虑到数据量也不大,就整个传给后端好了。
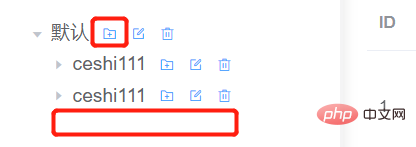
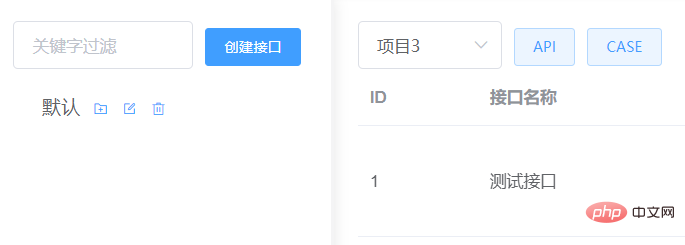
我要实现的功能是点击哪个节点的添加按钮,就是添加这个节点的子节点,比如:

既然前端可以拿到当前节点的数据,那么新增接口的思路也就有了:
拿到前端传过来的当前节点的数据set 创建时间、更新时间set 好 pos,也就是这个新增的子结点在兄弟节点中的位置顺序set 子结点的层级,也就是当前节点的 level + 1set 子节点的父节点,也就是当前传入接口的节点的 idset 新增节点的名称,=最后进行 insert
新增对应的控制器方法:
@PostMapping("/add")
public Result addNode(@RequestBody ApiModule node) {
try {
System.out.println(node);
Long nodeId = apiModuleService.addNode(node);
return Result.success(nodeId);
} catch (Exception e) {
return Result.fail(e.toString());
}
}实现 addNode 方法:
public Long addNode(ApiModule node) {
node.setCreateTime(new Date());
node.setUpdateTime(new Date());
double pos = getNextLevelPos(node.getProjectId(), node.getLevel(), node.getId());
node.setPos(pos);
node.setLevel(node.getLevel() + 1);
node.setParentId(node.getId());
node.setName("ceshi111");
apiModuleDAO.insert(node);
return node.getId();
}这里就是按照上述思路来进行实现,setName 暂时用一个固定值代替,先看下新增接口是否可以正常实现。
这里 pos 处理稍微麻烦一点,这个是代表新增的这个节点处于的位置顺序,所以抽出去新增了一个方法实现getNextLevelPos
 Derzeit haben wir die Schnittstelle der Baumliste fertiggestellt. Wir können in der Append-Methode ausgeben, was in den eingehenden Daten enthalten ist.
Derzeit haben wir die Schnittstelle der Baumliste fertiggestellt. Wir können in der Append-Methode ausgeben, was in den eingehenden Daten enthalten ist. private double getNextLevelPos(Long projectId, int level, Long nodeId) {
// 查询项目下,同parentId下,所有节点
QueryWrapper<ApiModule> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("projectId", projectId)
.eq("level", level + 1)
.eq("parentId", nodeId)
.orderByDesc("pos");
List<ApiModule> apiModules = apiModuleDAO.selectList(queryWrapper);
if (!CollectionUtil.isEmpty(apiModules)) {
// 不为空,获取最新的同级结点 pos 再加 1,作为下一个
return apiModules.get(0).getPos() + 1;
} else {
// 否则就是当前父节点里的第一个子结点,pos 直接为 1
return 1;
}
} Klicken Sie auf den Standardknoten der obersten Ebene, F12, um die Konsole anzuzeigen,
Klicken Sie auf den Standardknoten der obersten Ebene, F12, um die Konsole anzuzeigen,
 Sie können sehen:
Sie können sehen:

 Die Formatierung ist tatsächlich die Baumstruktur des gesamten Knotens. Auf welchen Knoten geklickt wird, sind der Dateninhalt alle Knotendaten unter diesem Knoten.
Die Formatierung ist tatsächlich die Baumstruktur des gesamten Knotens. Auf welchen Knoten geklickt wird, sind der Dateninhalt alle Knotendaten unter diesem Knoten.
Aber tatsächlich benötige ich nur die Daten des aktuell angeklickten Knotens. Um die untergeordneten Elemente unter diesem Knoten muss ich mich jedoch nicht kümmern. Da die Datenmenge jedoch nicht groß ist, übergebe ich sie einfach an das Backend in seiner Gesamtheit.
2. Back-End-Implementierung der neuen Knotenschnittstelle

 Seitdem Das Front-End kann die Daten des aktuellen Knotens und dann die neuen abrufen. Die Idee, eine Schnittstelle hinzuzufügen, ist hier:
Seitdem Das Front-End kann die Daten des aktuellen Knotens und dann die neuen abrufen. Die Idee, eine Schnittstelle hinzuzufügen, ist hier:
2 Methode:
rrreeeDies wird gemäß den oben genannten Ideen implementiert. SetName wird vorübergehend durch einen festen Wert ersetzt. Überprüfen Sie zunächst, ob die neue Schnittstelle normal implementiert werden kann.
Die POS-Verarbeitung ist hier etwas schwieriger. Dies stellt die Positionsreihenfolge des neu hinzugefügten Knotens dar, daher habe ich eine neue Methode zum Implementieren von getNextLevelPos hinzugefügt:
Unter dem Abfrageprojekt dasselbe als parentId, Alle Knotendaten, beachten Sie hier die Abfragebedingungen. 
 Andernfalls ist der neu hinzugefügte Knoten der erste untergeordnete Knoten im aktuellen übergeordneten Knoten und 1 wird direkt als pos-Wert zurückgegeben.
Andernfalls ist der neu hinzugefügte Knoten der erste untergeordnete Knoten im aktuellen übergeordneten Knoten und 1 wird direkt als pos-Wert zurückgegeben.
3. Gemeinsames Debuggen von Front-End und Back-End
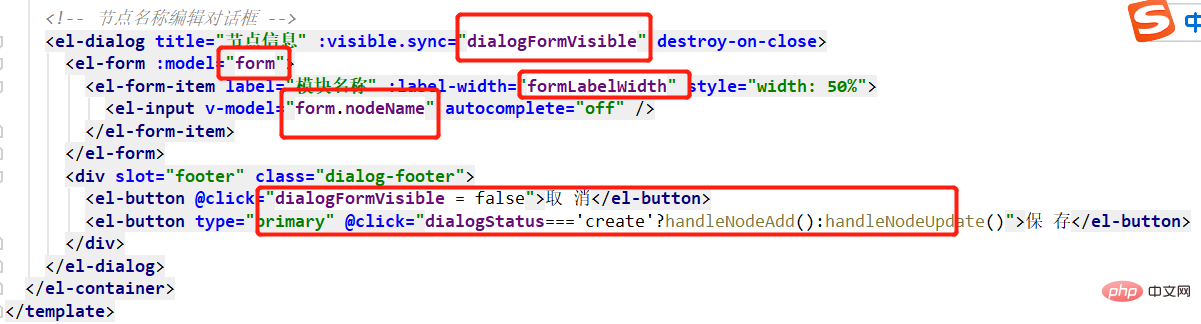
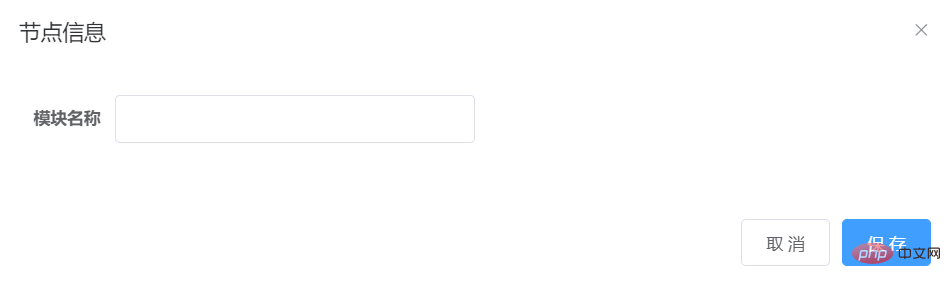
Es gibt noch einen weiteren wichtigen Punkt, da das Hinzufügen eines Knotens die Übergabe von Daten erfordert und der eigentliche Hinzufügungsvorgang nun die Methode handleNodeAdd ist. Daher müssen Sie die Daten speichern, wenn Sie das Dialogfeld öffnen. handleNodeAdd方法。所以需要在打开对话框的时候,把 data 存下来。
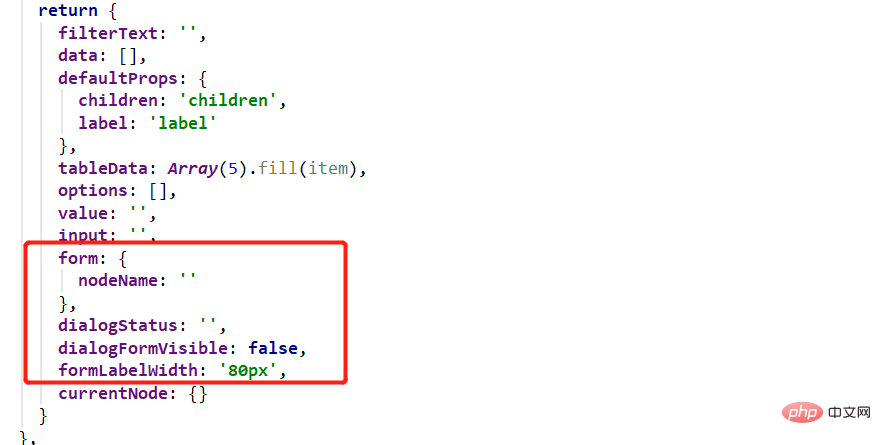
于是,在 return 里新建一个字段currentNode: {}:

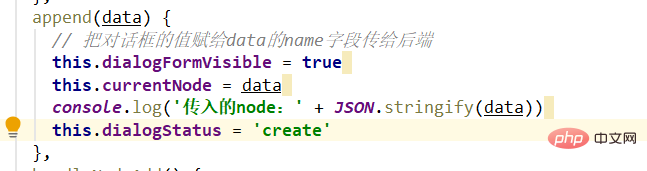
在 append 方法里把 data 赋值给 currentNode:

这里this.dialogStatus = 'create'就是显示对话框。
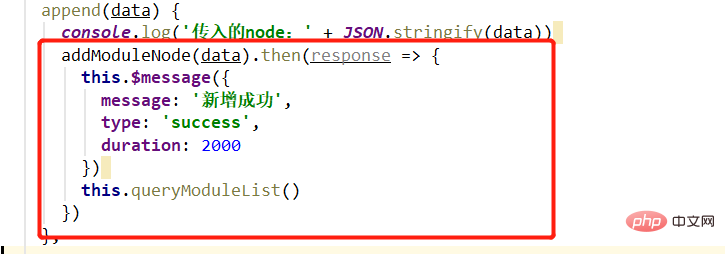
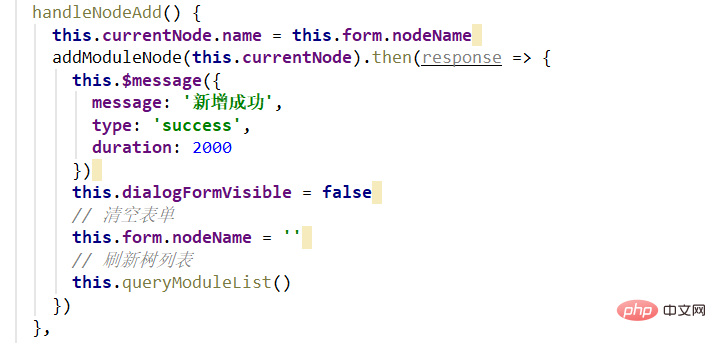
在对话框里输入节点名称,点击保存,就好调用handleNodeAdd


Weisen Sie in der Append-Methode Daten zu currentNode zu:


handleNodeAdd auf, um die Backend-Schnittstelle anzufordern.


Das obige ist der detaillierte Inhalt vonSpringboot Vue Front-End- und Back-End-Schnittstellentestbaumknoten zum Hinzufügen einer Funktionsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung




