
In diesem Artikel werden Ihnen 7 Verwendungsmöglichkeiten der Funktion $() in jQuery vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Das jQuery-Objekt ist ein Array-ähnliches Objekt, das kontinuierliche Ganzzahleigenschaften und eine Reihe von jQuery-Methoden enthält. Es verpackt alle Operationen in einer jQuery()-Funktion und bildet so einen einheitlichen (und einzigen) Operationseingang.
Eine der Funktionen, die wir sehr häufig verwenden, ist $() oder jQuery(). Wenn wir sie aufrufen, erzielt sie je nach übergebenen Parametern unterschiedliche Effekte.
Kurz gesagt: Erhalten Sie einen CSS-Selektorausdruck (Selektor) und einen optionalen Selektorkontext (Kontext) und geben Sie eine jQuery zurück Objekt, das das passende DOM-Element enthält.
Standardmäßig beginnt die Suche nach übereinstimmenden Elementen beim Wurzelelement-Dokumentobjekt, was bedeutet, dass der Suchbereich den gesamten Dokumentbaum umfasst. Wenn jedoch ein Kontextkontext angegeben ist, suchen Sie nach
html
<span>body span</span>
<span>body span</span>
<span>body span</span>
<div class="wrap">
<span>wrap span</span>
<span>wrap span</span>
<span>wrap span</span>
</div>js
$('span').css('background-color','red');//所有的span都会变红
$('span','.wrap').css('background-color','red');//只有.wrap中的span会变红Erstellt ein DOM-Element mit dem bereitgestellten HTML-Code
Für jQuery(html,ownerDocument) kann der Parameter html a sein einzelne Tags oder mehrere Verschachtelungsebenen zwischen Tags. Der zweite Parameter wird verwendet, um das Dokumentobjekt des neuen DOM-Elements zu erstellen. Wenn er nicht übergeben wird, wird standardmäßig das aktuelle Dokumentobjekt verwendet.
//单标签 两种方式都可以往body中插入div
/*
* 1 $('<div>').appendTo('body');
* 2 $('<div></div>').appendTo('body');
*/
// 多标签嵌套
$('<div><span>dfsg</span></div>').appendTo('body');Zusätzlich: Für einzelne Tags ist jQuery (HTML, Requisiten) ein allgemeines Objekt, das Eigenschaften und Ereignisse enthält, und die Verwendung ist wie folgt. (Diese Verwendung muss überprüft werden. Bitte lassen Sie mich wissen, wenn Sie wissen, wie man sie verwendet. Ich bin Ihnen dankbar)
$('<div>我是div</div>',{
title:'我是新的div',
click:function(){
$(this).css('color','red');
console.log(this);
}
}).appendTo('body');Wenn ein DOM als Element oder ein Array von DOM-Elementen übergeben wird, kapseln Sie die DOM-Elemente in ein jQuery-Objekt und geben Sie es zurück.
html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>js
// 传入DOM元素
$('li').each(function(index,ele){
$(ele).on('click',function(){
$(this).css('background','red');//这里的DOM元素就是this
})
})
//传入DOM数组
var aLi=document.getElementsByTagName('li');
aLi=[].slice.call(aLi);//集合转数组
var $aLi=$(aLi);
$aLi.html('我是jQuery对象');//所有的li的内容都变成'我是jQuery对象'Wenn ein Objekt in Object übergeben wird , kapseln Sie das Objekt in ein jQuery-Objekt und geben Sie es zurück.
var obj={name:'谦龙'};
var $obj=$(obj);//封装成jQuery对象
//绑定自定义事件
$obj.on('say',function(){
console.log(this.name)//输出谦龙
});
$obj.trigger('say');Wenn der übergebene Parameter eine Funktion ist, wird eine Ready-Event-Listening-Funktion an das Dokumentobjekt gebunden Struktur wird geladen, ausführen
$(function(){
}) //以上代码和下面的效果是一样的
$(document).ready(function(){
...//代码
})Wenn der übergebene Parameter ein jQuery-Objekt ist, wird die jQuery erstellt. Erstellen Sie eine Kopie davon das Objekt und geben Sie es zurück. Die Kopie verweist auf genau dasselbe Element wie das jQuery-Objekt, das in
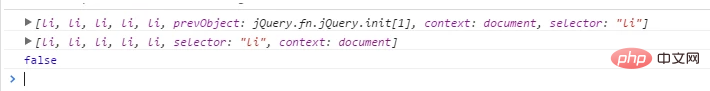
var aLi=$('li');
var copyLi=$(aLi);//创建一个aLi的副本
console.log(aLi);
console.log(copyLi);
console.log(copyLi===aLi);
übergeben wurde, wenn es nicht übergeben wurde in Für jeden Parameter wird ein leeres jQuery-Objekt mit der Attributlänge 0 zurückgegeben
Beachten Sie, dass diese Funktion zur Wiederverwendung von jQuery-Objekten verwendet werden kann. Sie können beispielsweise ein leeres jQuery-Objekt erstellen und dann verwenden Ändern Sie es bei Bedarf zuerst manuell und rufen Sie dann die jQuery-Methode auf. Dadurch wird die wiederholte Erstellung von jQuery-Objekten vermieden.
Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video)