
Eine Webseite besteht hauptsächlich aus drei Teilen – HTML, CSS und JavaScript. Wenn eine Webseite mit einem menschlichen Gesicht verglichen wird, sind diese drei Teile wie menschliche Augen, Nase und Mund. Im Folgenden stellen wir diese drei Funktionen vor.
HTML (HyperText Markup Language) ist eine Auszeichnungssprache, die auf der standardmäßigen universellen Auszeichnungssprache basiert. Sie ersetzt HTML1.0 als Standard für die Webseitenproduktion wurden einige neue Elemente hinzugefügt, um die Leistungsfähigkeit der Webseite zu verbessern.
HTML-Syntax umfasst Tags und Tag-Syntax, die zur Definition der Struktur, des Inhalts und des Stils von Webseiten verwendet werden. Ein HTML-Dokument enthält normalerweise ein Root-Tag und ein oder mehrere Tags. Jedes Tag verfügt über eine Kopfzeile, die den Typ, die Attribute und die Werte des Tags kennzeichnet.
Das Root-Tag von HTML ist das Start-Tag des Dokuments, das den Titel des Dokuments und andere grundlegende Informationen wie Dokumenttyp, Sprache, Datum, Version usw. enthält.
Darüber hinaus verfügt HTML auch über einige andere Elemente und Attribute, wie z. B. Titel, Absätze, Tabellen, Listen, Bilder, Links usw. Diese Elemente und Attribute können verwendet werden, um das Erscheinungsbild und Verhalten von Webseiten zu definieren.
Zu den Vorteilen von HTML gehören Portabilität, plattformübergreifende und umfangreiche Inhalte. Es ist zur Standardsprache für die Webseitenerstellung geworden und wird häufig in Websites, E-Mails, Nachrichtenartikeln, Online-Chats und anderen Bereichen verwendet.
HTML definiert die Struktur einer Webseite, aber mit nur dem HTML-Seitenlayout sieht die Webseite nicht gut aus. Um die Webseite besser aussehen zu lassen, können Sie CSS verwenden, um dies zu erreichen.
CSS (Cascading Style Sheets) ist eine Sprache zur Definition des Stils von Webseiten. Es handelt sich um eine Obermenge von HTML. CSS bietet mehr Stiloptionen und Definitionen, wodurch das Webdesign flexibler und einfacher zu warten ist.
CSS-Syntax umfasst Selektoren, Attribute, Werte, Pseudoklassenselektoren usw. Der Selektor wird verwendet, um die zu formatierenden Elemente auszuwählen. Er kann basierend auf Klasse, ID, Platzhalter usw. ausgewählt werden. Attribute werden zum Definieren von Elementstilen verwendet, die basierend auf Klasse, ID, Platzhalter usw. definiert werden können. Der Wert kann ein einzelner Wert oder eine Zeichenfolge, eine Zahl oder ein anderer Werttyp sein. Pseudoklassenselektoren werden zur Definition von Klassenselektoren und ID-Selektoren verwendet. Sie können zur Definition von Pseudoklassenelementen und Pseudoklassenselektoren verwendet werden.
Zu den Vorteilen von CSS gehören Wartbarkeit, Skalierbarkeit und Anpassbarkeit usw. Es macht das Webdesign flexibler und einfacher zu warten. Durch die Verwendung von CSS können Sie das Layout, den Stil und die Animationseffekte von Webseiten besser steuern und diese schöner und attraktiver gestalten.
CSS3 ist die neueste Version von CSS, die einige neue Selektoren, Eigenschaften und Werte hinzufügt, um das Webdesign flexibler und umfangreicher zu machen. CSS3 fügt beispielsweise neue Pseudoklassenselektoren, Animationsselektoren, Übergangsselektoren usw. hinzu, wodurch das Webdesign lebendiger und interessanter wird.
Wie sieht also CSS aus?
#head {
position: relative;
height: 100%;
width: 100%;
min-height: 768px;
cursor: default;
}Dieser Code definiert ein Element mit dem Namen #head, dessen Stilattribute sind: Position: relative; Breite: 100 %; Cursor: Standard;
Die Bedeutung dieser Attribute ist wie folgt:
Position: relativ: Gibt an, dass die Positionierungsmethode des Elements eine relative Positionierung ist, dh das Element wird relativ zu seinem übergeordneten Element positioniert.
height: 100 %: Gibt an, dass die Höhe des Elements 100 % der Höhe seines übergeordneten Elements beträgt.
width: 100 %: Gibt an, dass die Breite des Elements 100 % der Breite seines übergeordneten Elements beträgt.
min-height: 768px: Gibt an, dass die Mindesthöhe des Elements 768 Pixel beträgt, d. h. die Mindesthöhe des übergeordneten Elements beträgt 768 Pixel.
cursor: Standard: Zeigt an, dass der Cursorstil des Elements der Standardwert ist, dh der Cursorstil ist nicht festgelegt.
Mit der Kombination dieser Eigenschaften ist es möglich, ein Element mit relativer Positionierung, Höhe 100 %, Breite 100 % und einem Standard-Cursorstil zu definieren.
JavaScript (kurz „JS“) ist eine leichtgewichtige, interpretierte oder Just-in-Time-kompilierte Programmiersprache mit Funktionspriorität. Es wurde erstmals 1995 von Brendan Eich von Netscape entworfen und implementiert und wird häufig in Webbrowsern verwendet.
Die Syntax von JavaScript basiert auf Prototypprogrammierung, einer dynamischen Skriptsprache mit mehreren Paradigmen, und unterstützt objektorientierte, imperative, deklarative und funktionale Programmierparadigmen. Sein Standard ist ECMAScript. Seit 2012 unterstützen alle Browser vollständig ECMAScript 5.1, und ältere Browser unterstützen mindestens den ECMAScript 3-Standard.
Die grundlegende Syntax von JavaScript umfasst Variablen, Funktionen, Objekte, Arrays, Abschlüsse usw. Variablen werden zum Speichern von Daten, Funktionen zum Implementieren von Logik, Objekte zum Kapseln von Daten und Methoden, Arrays zum Speichern von Daten oder Objekten und Abschlüsse zum Überschreiben von Funktionen oder Methoden und zum Verwenden von Variablen darin verwendet.
Zu den integrierten Objekten von JavaScript gehören Funktionen, Arrays, Objekte, Zeichenfolgen, reguläre Ausdrücke, Funktionen usw. Es unterstützt auch class und const in ES6 sowie die neuen let und const`. ES7 führte Syntax wie let, const und rest/spread ein.
Der Bereichskettenmechanismus von JavaScript ermöglicht die sichere Ausführung von Code in verschiedenen Bereichen. Es unterstützt auch Ereignisverarbeitung, DOM-Operationen, Modularisierung und andere Funktionen. JavaScript wird häufig in Webbrowsern, mobilen Anwendungen, der Spieleentwicklung und anderen Bereichen verwendet.
JavaScript通常是以单独文件加载的,后缀是.js。
综上所述,HTML定义了网页的内容和结构,CSS描述了网页的样式,JavaScript定义了网页的行为。
下面我们看一个示例代码。
<!DOCTYPE html> <html> <head> <title>网页标题</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css" rel="external nofollow" > </head> <body> <header> <nav> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接3</a></li> </ul> </nav> </header> <main> <h2>网页标题</h2> <p>这是一个段落。</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </main> <footer> <p>版权信息</p> </footer> </body> </html>
这个示例中, 声明了这是一个 HTML5 文档, 标签定义了文档的根元素,
标签包含了文档的元数据,如标题、字符集、视口等。标签定义了文档的标题,<meta charset="UTF-8"> 和 <meta name="viewport"> 标签定义了文档的字符集和视口。<link> 标签定义了文档的样式表,<nav> 标签定义了文档的导航链接,<ul> 标签定义了文档的列表项,<li> 标签定义了文档的列表项。<h2> 标签定义了文档的标题,</h2> <p> 标签定义了文档的段落。<footer> 标签定义了文档的版权信息。</footer></p> <p>这只是一个简单的示例,实际的HTML结构可能更加复杂。在编写网页时,需要根据具体的需求和目标,选择合适的HTML标签和样式表,并进行适当的排版和布局。</p> </li> </ul></nav>
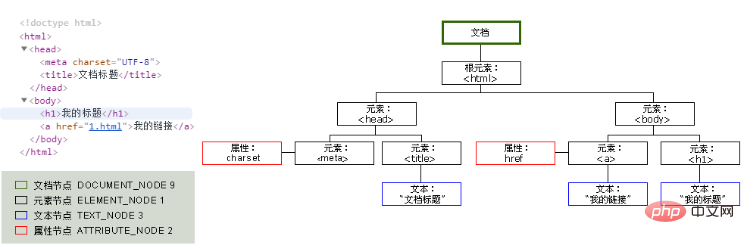
节点树(Node Tree)是一个树形数据结构,它通过节点的组合来表示数据,节点通过节点之间的关系来表示数据之间的层次结构。节点树可以用来实现各种数据的组织和管理,例如数据库中的表,文件系统中的文件,以及各种应用程序中的数据模型。
节点间的关系通常通过以下方式表示:
树形结构:节点之间通过树形结构连接,节点的父节点通过右子节点连接,左子节点连接到根节点。
节点的层次结构:节点根据其父节点的层次结构来确定其位置。例如,一个节点的父节点是其子节点的父节点,其子节点是其左右子节点。
节点的继承关系:节点之间存在继承关系,即子节点继承其父节点的属性和关系。
节点的属性和关系:节点可以有属性和关系,属性用于描述节点的基本信息,例如名称、类型、值等。关系用于描述节点之间的关系,例如父子关系、层级关系等。
节点的遍历:节点树可以通过遍历来访问和修改节点的属性和关系。例如,可以通过递归遍历来查找节点的子节点和父节点,可以通过深度优先搜索遍历整个树。
下面我们一个示意图,一目了然。

我们知道网页由一个个节点组成,CSs 选择器会根据不同的节点设置不同的样式规则,那么怎样来定位节点呢?
在 Css 中,我们使用 CSS 选择器来定位节点。
CSS选择器是用于在HTML文档中选择元素的语言。CSS选择器是一种用于选择HTML元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
CSS选择器通常由一个或多个关键字组成,这些关键字用于指定选择器的类型。例如,div选择器用于选择所有具有div类的元素,a选择器用于选择所有具有a类的元素,img选择器用于选择所有具有img类的元素等。
CSS选择器可以使用通配符来匹配多个类型的元素。例如,div, a, img可以匹配所有具有这些类型的元素。
CSS选择器还可以使用伪类来创建更复杂的选择器。例如,:hover伪类用于在鼠标悬停在元素上时应用样式,:focus伪类用于在元素上聚焦时应用样式等。
CSS选择器可以嵌套使用,以创建更复杂的选择器。例如,div:hover a可以选择所有具有a类的元素,div:focus a可以选择所有具有a类的元素,并在鼠标悬停和聚焦时应用样式。
总之,CSS选择器是一种用于在HTML文档中选择元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
Das obige ist der detaillierte Inhalt vonErste Schritte mit Python Web Crawler: Die Grundlagen von Webseiten verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




