
jQuery-Selektoren machen es einfacher und flexibler, Seitenelemente zu erhalten, wodurch der Druck auf Entwickler erheblich verringert wird. Genau wie beim Bau eines Gebäudes kann man kein Gebäude ohne Ziegel und Dachziegel bauen. Wie kann man andere Arbeiten ohne die Elemente ausführen? Es ist ersichtlich, dass die Bedeutung des jQuery-Selektors wichtig ist.
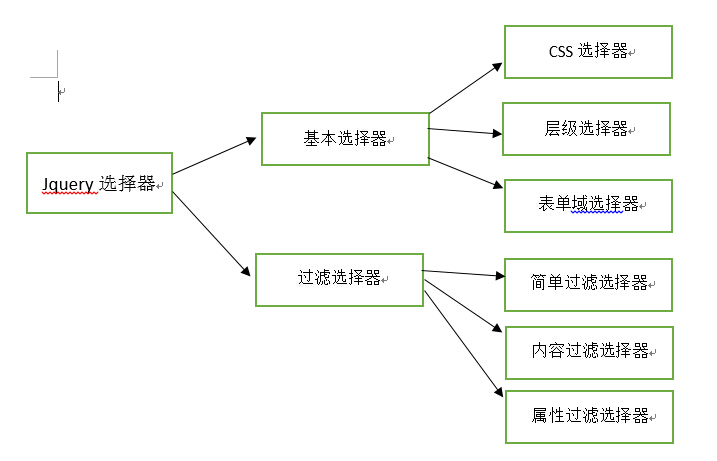
Die allgemeine Richtung des JQuery-Selektors kann wie folgt unterteilt werden:

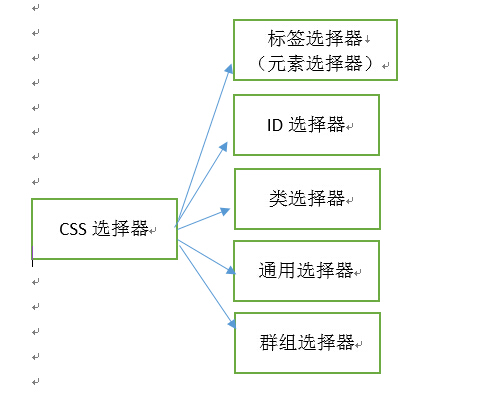
Werfen wir zunächst einen Blick auf den Basisselektor und den gesamten CSS-Selektor:

1. Tag-Selektor:
$("element")
Unter diesen stellt das Parameterelement den zu findenden HTML-Tag-Namen dar, z. B. $("div"). Die Art und Weise, wie der Tag-Selektor Elemente abruft, ist effizient, da er von getEmelentsByTagName in JavaScript erbt und das gesamte Element abruft . Sammlung.
2.ID-Auswahl
$("id")
Unter diesen stellt die Parameter-ID den ID-Attributwert des zu findenden Elements dar, und davor sollte das numerische Zeichen „#“ hinzugefügt werden. Die Methode zum Abrufen von Elementen ist ebenfalls effizient, da sie von getElementById( erbt. „“) in JavaScript ist die ID auf der Seite eindeutig und entspricht den CSS-Standards.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ID选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
alert($("#idInput").val());
});
</script>
</head>
<body>
<input type="text" value="你好,我是ID选择器" id="idInput"/>
</body>
</html>3. Klassenauswahl
$("class")
Dabei gibt der Parameter class den Klassennamen an, der mit dem Selektor auf das Element angewendet wird, und sollte mit (.)
vorangestellt werden
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>class选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$(".myClass").css("border", "2px solid blue");
});
</script>
</head>
<body>
<input type="datetime" value="" class="myClass"/>
<div class="myClass">我是DIV,哇哈哈哈</div>
</body>
</html>4. Universeller Selektor
Der universelle Selektor (*) gleicht alle Elemente ab und wird hauptsächlich für die Suche im Kontext verwendet, d. h. um alle Tags in der HTML-Seite zu finden. Das Syntaxformat ist wie folgt:
$("*")
Verwenden Sie den universellen Selektor, um alle Elemente zu finden und Stile einheitlich festzulegen.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>通用选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("*").css("background-color", "green");
});
</script>
</head>
<body>
<p>窗前明月光</p>
<ul>
<li>China</li>
<li>Chinese</li>
<li>中国</li>
<li>中国人</li>
</ul>
<input type="text" value="" />
<div>
我是DIV
</div>
</body>
</html>5. Gruppenauswahl
Der Gruppenselektor, auch Multi-Element-Selektor genannt, wird verwendet, um die Ergebnisse aller angegebenen Selektorkombinationen auszuwählen. Das Syntaxformat ist wie folgt:
$("selector1,selector2,selector3,.....,selectorN");Unter diesen sind Selektor1, Selektor2, Selektor3 und SelektorN alle gültige beliebige Selektoren. Sie können beliebig viele Selektoren angeben und die übereinstimmenden Elemente zu einem einzigen Ergebnis zusammenführen.
Multi-Element-Selektor ist eine effektive Möglichkeit, verschiedene Elemente auszuwählen. Im zurückgegebenen JQuery-Objekt kann die Reihenfolge der DOM-Elemente unterschiedlich sein, da sie in der Dokumentreihenfolge angeordnet sind.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>群组选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("p,ul,#myID,.myClass").css("background-color", "green");
});
</script>
</head>
<body>
<p>我是段落标签</p>
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<input type="text" id="myID" value="我是文本框"/>
<span class="myClass">我是内联元素,Span</span>
</body>
</html>Das Obige ist eine vom Herausgeber zusammengestellte Zusammenfassung der JQuery-Selektoren. Ich hoffe, dass es für alle hilfreich ist, die JQuery-Selektoren besser zu verstehen.




