
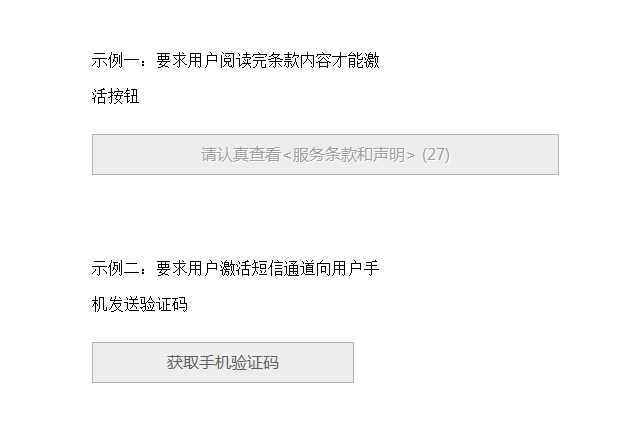
Renderings anzeigen:

Countdowns werden in der WEB-Entwicklung häufig verwendet, um die Vorgänge des Benutzers auf dem Formular einzuschränken. Beispielsweise wird erwartet, dass der Benutzer die relevanten Protokollinformationen innerhalb eines bestimmten Zeitraums liest, bevor er mit dem nächsten fortfahren darf Schritt: Wenn der Benutzer beispielsweise einen Mobiltelefon-Bestätigungscode erhält, kann er den Bestätigungscode nach einer bestimmten Zeit erneut abrufen (wenn der Bestätigungscode nicht empfangen wird). Deshalb werde ich Ihnen heute vorstellen, wie Sie Javascript verwenden, um diese einfache Anwendung zu implementieren.
Demo ansehen Quellcode herunterladen
Anwendungsszenario 1: Die Aktivierung des Buttons ist erst nach Kenntnisnahme der entsprechenden Vertragsinformationen bei der Benutzerregistrierung möglich
Einige Websites erfordern, dass Benutzer bei der Registrierung Informationen wie der sogenannten Benutzervereinbarung zustimmen. Wenn der Inhalt der Vereinbarung sehr wichtig ist, verlangen einige Websites, dass neu registrierte Benutzer die relevanten Vereinbarungsinformationen lesen, bevor sie die Schaltfläche „Weiter“ aktivieren um das Formular abzusenden. Damit Benutzer die Vertragsinformationen lesen können (wir wissen nicht, ob tatsächlich Benutzer sie lesen), wird der Entwickler einen Countdown entwerfen, z. B. 30 Sekunden. Nach 30 Sekunden wird die Schaltfläche zum Senden des Formulars aktiviert wie man es umsetzt.
<form action="http://www.jb51.net/" method="post" name="agree"> <input type="submit" class="button" value="请认真查看<服务条款和声明> ()" name="agreeb"> </form>
Angenommen, es gibt ein Formular wie das obige. Wir lassen die anderen Teile des Formulars weg. Die Schaltfläche ist zunächst nicht verfügbar. Ich stimme zu“ und kann zur Aktivierung angeklickt werden.
Wir verwenden natives js, um diesen Effekt zu erzielen:
<script>
var secs = ;
document.agree.agreeb.disabled=true;
for(var i=;i<=secs;i++) {
window.setTimeout("update(" + i + ")", i * );
}
function update(num) {
if(num == secs) {
document.agree.agreeb.value =" 我 同 意 ";
document.agree.agreeb.disabled=false;
}
else {
var printnr = secs-num;
document.agree.agreeb.value = "请认真查看<服务条款和声明> (" + printnr +")";
}
}
</script> Wir stellen die Zeit auf 30 Sekunden ein. Natürlich können Sie auch die gewünschte Zeit einstellen, die Schaltfläche deaktivieren, also nicht anklicken, und dann die Funktion update() über window.setTimeout aufrufen um die aktuelle Sekunde mit dem Countdown zu vergleichen. Ist der Countdown hingegen abgeschlossen, wird „Ich stimme zu“ angezeigt und die Schaltfläche wird aktiviert.
Anwendungsszenario 2: Der Benutzer aktiviert den SMS-Kanal, um eine Verifizierungscode-SMS an das Mobiltelefon des Benutzers zu senden, um seine Identität zu überprüfen
Viele Websites müssen die Sicherheit der Benutzerinformationen bei der Überprüfung der Benutzeridentität verbessern, damit diese an das Mobiltelefon des Benutzers gebunden werden und die Bestätigungscodeinformationen an das Mobiltelefon des Benutzers gesendet werden, wenn der Benutzer die richtigen Angaben macht Geben Sie den Bestätigungscode ein und senden Sie ihn an das Backend. Dann ist der Vorgang erfolgreich. Das Senden des Bestätigungscodes kann aus verschiedenen Gründen auch fehlschlagen und Benutzer können nicht mehr auf „Senden“ klicken. Auf diese Weise verwenden Entwickler Countdowns, um diese Art von Problem zu lösen. Wenn der Benutzer die SMS aktiviert und die Bestätigungscode-SMS nach 30 Sekunden nicht empfangen wird, kann der Benutzer dann klicken, um die SMS zu senden.
<form action="http://www.jb51.net/" method="post" name="myform"> <input type="button" class="button" value="获取手机验证码" name="phone" onclick="showtime()"> </form>
Das obige Formular fügt der Schaltfläche ein Onclick-Ereignis hinzu und ruft die Funktion showtime() auf.
<script>
function showtime(t){
document.myform.phone.disabled=true;
for(i=;i<=t;i++) {
window.setTimeout("update_p(" + i + ","+t+")", i * );
}
}
function update_p(num,t) {
if(num == t) {
document.myform.phone.value =" 重新发送 ";
document.myform.phone.disabled=false;
}
else {
printnr = t-num;
document.myform.phone.value = " (" + printnr +")秒后重新发送";
}
}
</script> Wie Szenario 1, wenn auf die Schaltfläche geklickt wird, wird der Countdown durch Aufrufen von window.setTimeouts update_p() angezeigt Wenn der Vorgang abgeschlossen ist, zeigt die Schaltfläche „Erneut senden“ an und der Schaltflächenstatus ist verfügbar.
Die beiden oben genannten Szenarien zeigen Ihnen, wie js automatisch 30 Sekunden lang herunterzählen kann, bevor die Schaltfläche verfügbar ist. Ich hoffe, dass dies für alle hilfreich ist.
 Der Apache-Start ist fehlgeschlagen
Der Apache-Start ist fehlgeschlagen
 Verwendung der Memset-Funktion
Verwendung der Memset-Funktion
 So ändern Sie die Hosts-Datei
So ändern Sie die Hosts-Datei
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 ASUS x402c
ASUS x402c
 Was ist der Unterschied zwischen Ibatis und Mybatis?
Was ist der Unterschied zwischen Ibatis und Mybatis?
 So richten Sie Textfelder in HTML aus
So richten Sie Textfelder in HTML aus
 Kosteneffizienzanalyse des Lernens von Python, Java und C++
Kosteneffizienzanalyse des Lernens von Python, Java und C++




