
Dieser Artikel vermittelt Ihnen hauptsächlich 8 HTML-Kenntnisse. Ich hoffe, dass er für alle hilfreich ist.

So wie das Eingabe-Tag E-Mail-, Text- und Passwortattribute enthält, gibt es auch ein Attribut, das die Kamera des Mobilgeräts öffnet, um Bilder aufzunehmen.
Dies erfolgt über das Capture-Attribut, das zwei Werte haben kann:
<input type="file" capture="user" accept="image/*">
Sie können Ihre Website so einstellen, dass sie nach der angegebenen Zeit aktualisiert wird , Tab von Grund auf neu!
<head>
<meta http-equiv="refresh" content="10">
</head>Dieses Snippet aktualisiert die Website alle 10 Sekunden
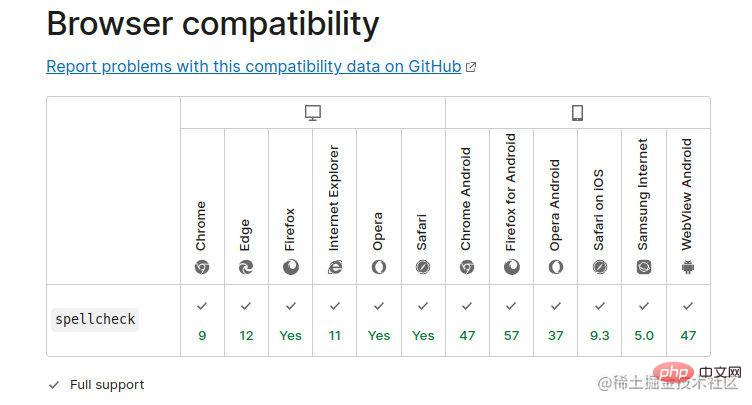
<input type="text" spellcheck="true">
Es ist ein Standardattribut und wird von den meisten Browsern unterstützt
 4. Geben Sie den hochzuladenden Dateityp an
4. Geben Sie den hochzuladenden Dateityp an
<input type="file" accept=".jpeg,.png">
5. Übersetzung verhindern
<p translate="no">Brand name</p>
6. Geben Sie mehrere Einträge in das Eingabe-Tag ein
<input type="file" multiple>
Es funktioniert für Dateien und E-Mails. Trennen Sie bei E-Mails die einzelnen E-Mails durch ein Komma.
7. Erstellen Sie ein Poster (Miniaturansicht) für Ihr Video.
Wenn dies nicht enthalten ist, wird stattdessen das erste Bild des Videos verwendet.
<video poster="picture.png"></video>
8. Klicken Sie auf den Link zum automatischen Herunterladen
<a href="image.png" download>
Schlussfolgerung
Das obige ist der detaillierte Inhalt vonTeilen Sie 8 schockierende HTML-Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!