
1 Was passiert, wenn der Browser kein JavaScript unterstützt?
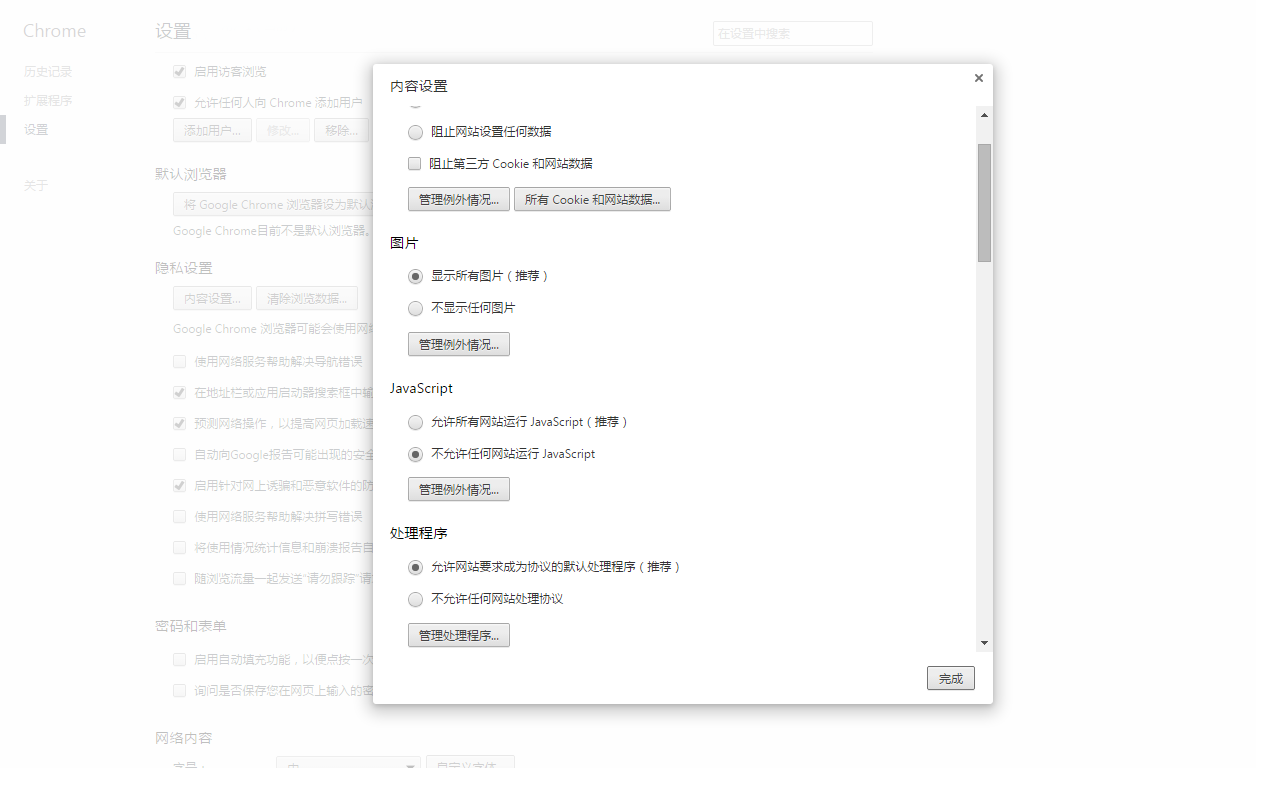
a. Warum unterstützt der Browser dies nicht? Die meisten Browser verfügen über die Funktion zum Deaktivieren von Skripten, beispielsweise Chrome.

b. Stellen Sie sicher, dass die Webseite weiterhin ihre Kernfunktionen erfüllen kann (wichtige Benutzeranforderungen)
, wenn js deaktiviert ist
Beispiel: Um einen Link in einem neuen Fenster zu öffnen, können Sie die open()-Methode der Stückliste verwenden
function popUp(winURL) {
window.open(winURL, "popup", "width=,height=");
}Die spezifische js-Implementierung hat die folgenden Lösungen:
Option 1: Javascript-Pseudoprotokoll verwenden:
<a href="javascript:popUp('http://www.example.com');return false;">Example</a>Option 2: Integrierte Ereignisverarbeitungsfunktion verwenden:
<a href="#" onclick="popUp('http://www.example.com');return false;"></a>Wenn bei den beiden oben genannten Implementierungslösungen js deaktiviert ist, kann die Anforderung „Link in einem neuen Fenster öffnen“ nicht erfüllt werden. Daher können Sie js nicht missbrauchen, nur um js zu verwenden. Der folgende Implementierungsplan reserviert einen Rückzug für js, bei dem es sich um die sogenannte sanfte Degradation handelt (einen Rückzug hinterlassen, nachdem js verboten wurde)
Option 3: Sanfte Degradierunghttp://www.example.com" onclick="popUp(this.href;return false;)">
2 Wie kann man die Struktur und den Inhalt von Webseiten von den Aktionen von JavaScript-Skripten trennen? Warum trennen?
a. Es gibt eine klare Arbeitsteilung, jeder macht sein eigenes Ding, und dann gibt es Zusammenarbeit:
Webseitenstruktur und -inhalt – erstellt durch HTML, Webseitenstil – erstellt durch CSS, Webseitenverhalten – erstellt durch JavaScript
b. Das Trennen des JS-Codes erfordert nicht, dass das Ereignis in HTML verarbeitet wird. Sie können ein Ereignis zu einem Element im HTML-Dokument hinzufügen. Zum Beispiel:
window.onload = paperLinks
function paperLinks() {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length;i++){
if (links[i].getAttribute == "popup") {
linnks[i].onclick = function() {
popUp(this.getAttribute("href"));
return false;
}
}
}
}3 Probleme mit der Browserkompatibilität
Sowohl das Alte als auch das Neue sollten kompatibel sein, wobei besonderes Augenmerk auf das Alte, also die Abwärtskompatibilität, gelegt werden sollte. Verschiedene Browser bieten unterschiedliche Unterstützungsstufen für js, z. B.
document.getElementsByClassName(classname) IE6 unterstützt es nicht. Sie können Kompatibilitätsprobleme überprüfen, indem Sie eine Prüfanweisung hinzufügen: if(!document.getElementsByClassName) return false;
4 Leistungsaspekte
Warum sollten wir die Leistung der Skriptausführung berücksichtigen? Die Leistung ist immer ein Aspekt, den es zu berücksichtigen gilt. Dabei geht es darum, ob die Webseite, die Sie schreiben, reibungslos geladen werden kann.
Wie kann sichergestellt werden, dass die Leistung der Skriptausführung optimal ist?
a. Greifen Sie so wenig wie möglich auf das DOM zu und verwenden Sie weniger Tags, zum Beispiel: Verwenden Sie weniger Schleifendurchquerung
var links = document.getElementsByTagName("a");
if (links.length > ) {
for (var i=; i<links.length; i++) {
//......
}
}Die Leistung ist besser als der Code unten
if (document.getElementsByTagName("a").length > ) {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length; i++) {
//......
}
}b. Führen Sie Skripte (js-Code) zusammen, um die Anzahl der beim Laden der Seite gesendeten Anforderungen zu verringern. Platzieren Sie das Tag




