
Die gleiche Sprache, JavaScript, weist in verschiedenen Browsern Sprachkompatibilitätsprobleme auf. Dies liegt im Wesentlichen daran, dass verschiedene Browser unterschiedliche Sprachstandards und Implementierungen unterstützen. In diesem Artikel wird ein Datumsobjekt basierend auf einem neuen Datum erstellt, um dieses Problem zu analysieren.
1. Das Problem besteht darin, dass der Startzeit- und Endzeitraum Werte nicht korrekt übertragen kann
Auf der Seite haben wir eine Zeitkomponente verwendet, um das Zeitauswahlfeld zu entwickeln, haben jedoch festgestellt, dass es unter Firefox nicht ordnungsgemäß funktioniert, unter Chrome jedoch normal funktioniert. Was ist das Problem?
2. Problemanalyse
Die Ergebnisanalyse ergab, dass das Problem durch den folgenden Code verursacht wird:
var timestart = '2010-05-04'; var timeend = '2015-09-05'; var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(time1); timeend = new Date(time2);
Das Problem besteht darin, dass der neue Date(time1)-Konstruktor ein Date-Objekt nicht korrekt generieren kann und sein Wert NaN ist. Was ist das Problem?
3. Leistung auf verschiedenen Browsern
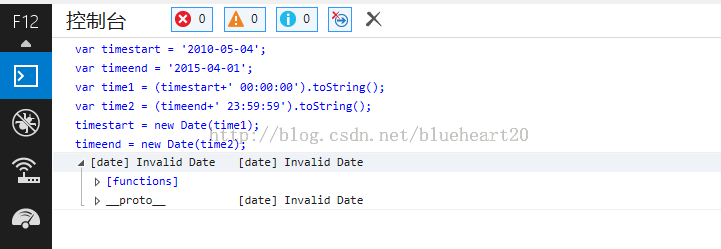
Ausführung unter IE:

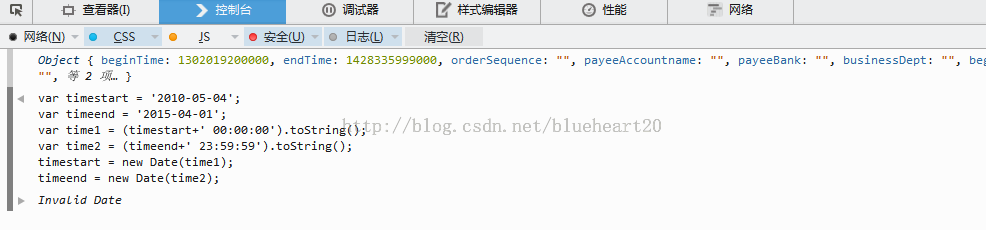
Ausführung unter Firefox:
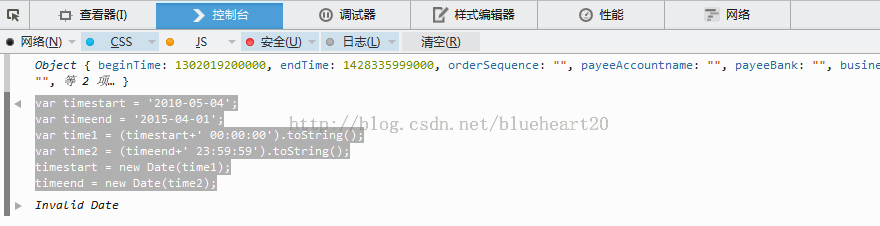
 Ausführung unter Chrome:
Ausführung unter Chrome:

Durch die obige Analyse kann festgestellt werden, dass dieses Javascript-Skript unter Chrome korrekt ausgeführt werden kann, unter anderen Browsern jedoch ein Fehler gemeldet wird.
4. Richtige Vorgehensweise
Der richtige Ansatz ist unten aufgeführt:
var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(Date.parse(time1.replace(/-/g,"/"))).getTime(); timeend = new Date(Date.parse(time2.replace(/-/g,"/"))).getTime();
Die wichtigste Änderung ist die Konvertierung des Standard-Datumsformats, das von verschiedenen Browsern weitgehend unterstützt wird. Die mit „-“ verbundene Datumszeichenfolge ist nur in Chrome verfügbar.
5. Zusammenfassung der Wissenspunkte
'2015-09-05' kann von verschiedenen Browsern nicht verwendet werden, um Datumsobjekte mit new Date(str) korrekt zu generieren. Die korrekte Verwendung ist „2015/09/06“.




