
Kann ich auf dem iPad entwickeln? Im folgenden Artikel erfahren Sie, wie Sie das iPad in Sekundenschnelle in ein Produktivitätstool verwandeln – verwenden Sie vscode, um Code für die Entwicklung auf dem iPad zu schreiben. Ich hoffe, er wird Ihnen hilfreich sein!

Mit der Beliebtheit von Tablets sind die Lebensgewohnheiten und Lebensszenen der meisten Menschen untrennbar mit der Nutzung von Tablets verbunden, z. B. das Ansehen von Fernsehserien, das Ansehen von Kurzvideos, das Spielen von Mainstream-Spielen usw., aber dies sind nur Unterhaltungsszenen . Was ist, wenn Sie das Tablet in Arbeits- oder Produktionsszenarien integrieren möchten, z. B. beim Bearbeiten von Dokumenten, beim Erstellen von Arbeitsblättern und beim Schreiben von Code? ". Wir können einen Codeserver unter Linux erstellen und dann mit einem iPad über einen Browser oder eine App remote auf den Codeserver zugreifen. Nutzen Sie die Ressourcen des Servers, um den Code auszuführen, und das iPad-Frontend muss nur für das Schreiben und Ausführen des Codes verantwortlich sein, was das iPad zu einem perfekten mobilen Entwicklungstool macht! !
Um jederzeit und überall eine mobile Remote-Entwicklung zu erreichen, haben wir die Intranet-Penetration von cpolar genutzt, um die Einschränkungen des lokalen Netzwerks zu durchbrechen und zu erkennen, dass wir auch das iPad zum Schreiben von Code und zum Entwickeln in der öffentlichen Netzwerkumgebung verwenden können! !
vscode-Tutorial
,Bereiten Sie eine virtuelle Maschine vor, entweder Ubuntu oder Centos. Hier nehmen wir das VMware Ubuntu-System.

Laden Sie den Codeserver-Dienst herunter
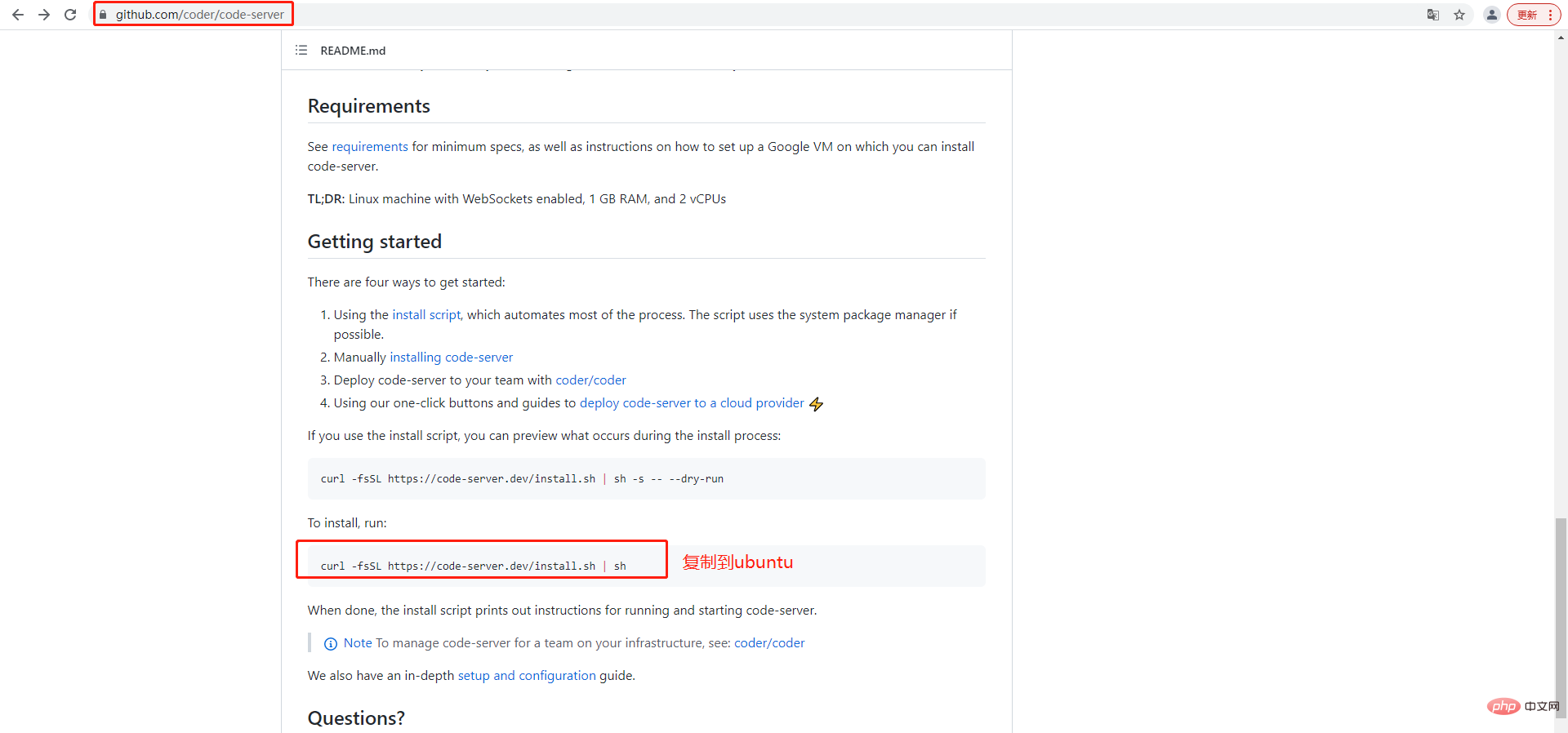
Besuchen Sie im Browser: https://github.com/coder/code-server, kopieren Sie den Download-Befehl

Öffnen Sie die Ubuntu-Befehlszeile zur Ausführung
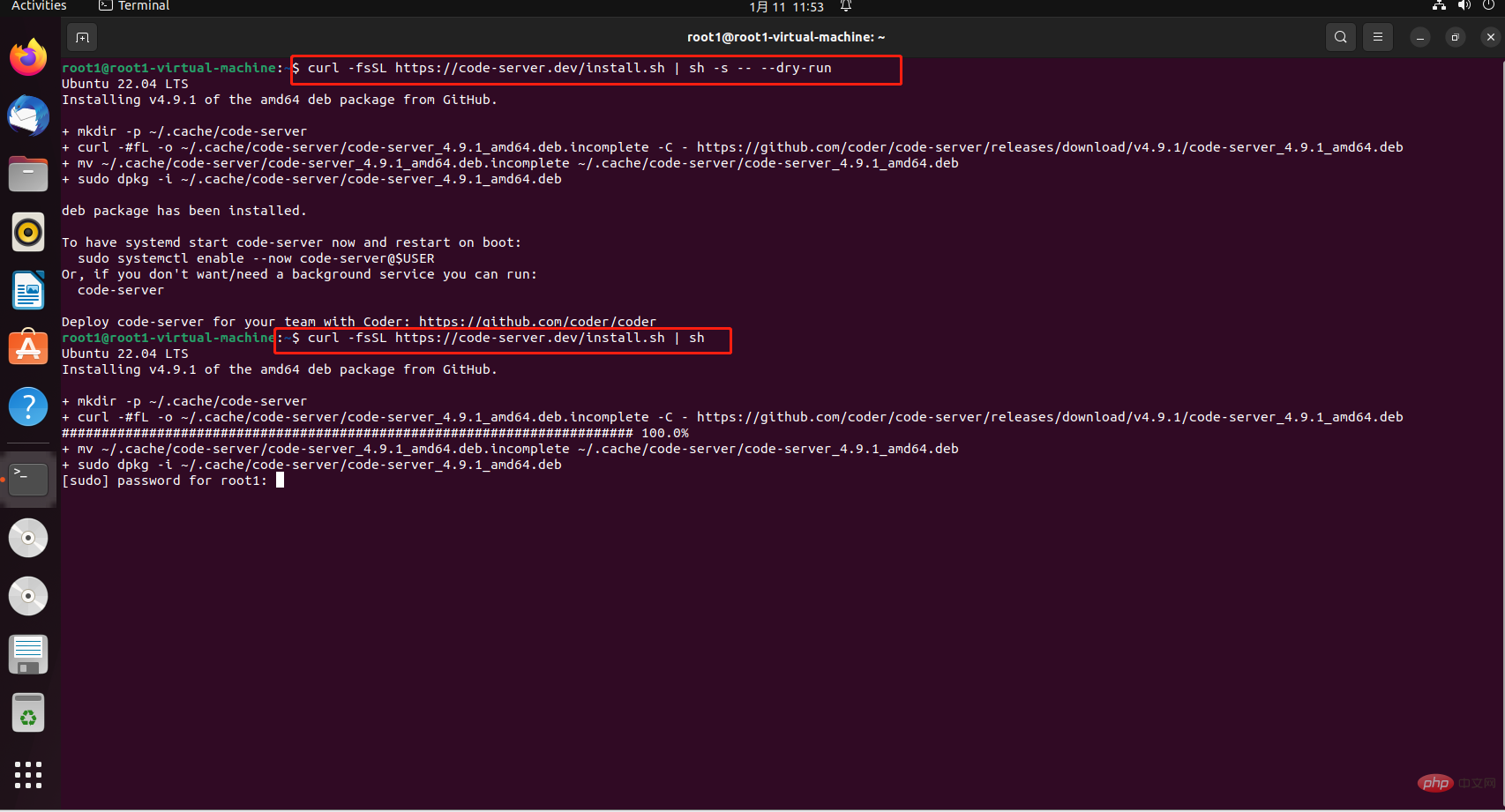
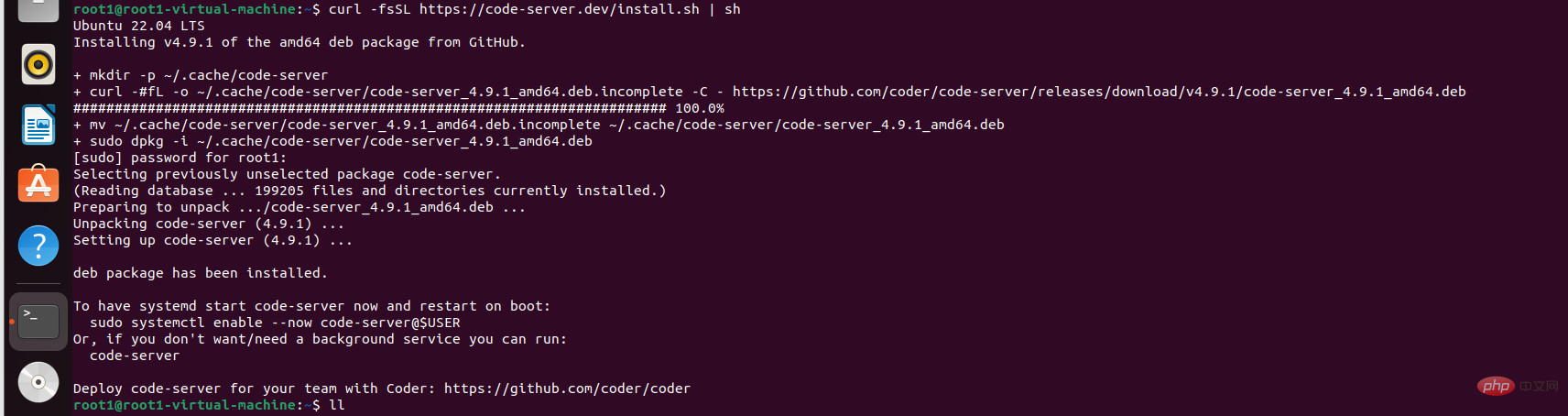
curl -fsSL https://code-server.dev/install.sh | sh

Sie werden aufgefordert, das Passwort für das Ubuntu-Anmeldekonto einzugeben, das Passwort einzugeben und dann zu warten, bis die Installation abgeschlossen ist

Die folgenden Informationen zeigen an, dass die Installation erfolgreich war

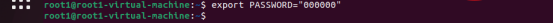
Dann Geben Sie den folgenden Befehl ein, um das Code-Server-Anmeldekennwort festzulegen:
export PASSWORD=”000000”

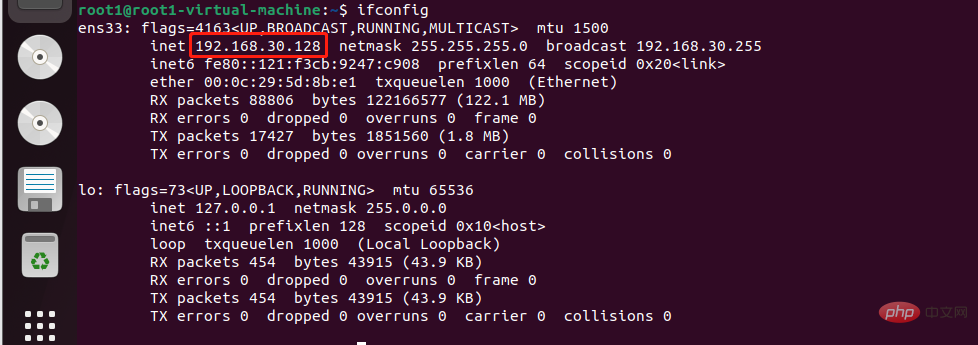
Überprüfen Sie die IP-Adresse und verwenden Sie sie für den LAN-Zugriff :
ifconfig
Die Adress- und Portnummerninformationen scheinen einen Erfolg anzuzeigen
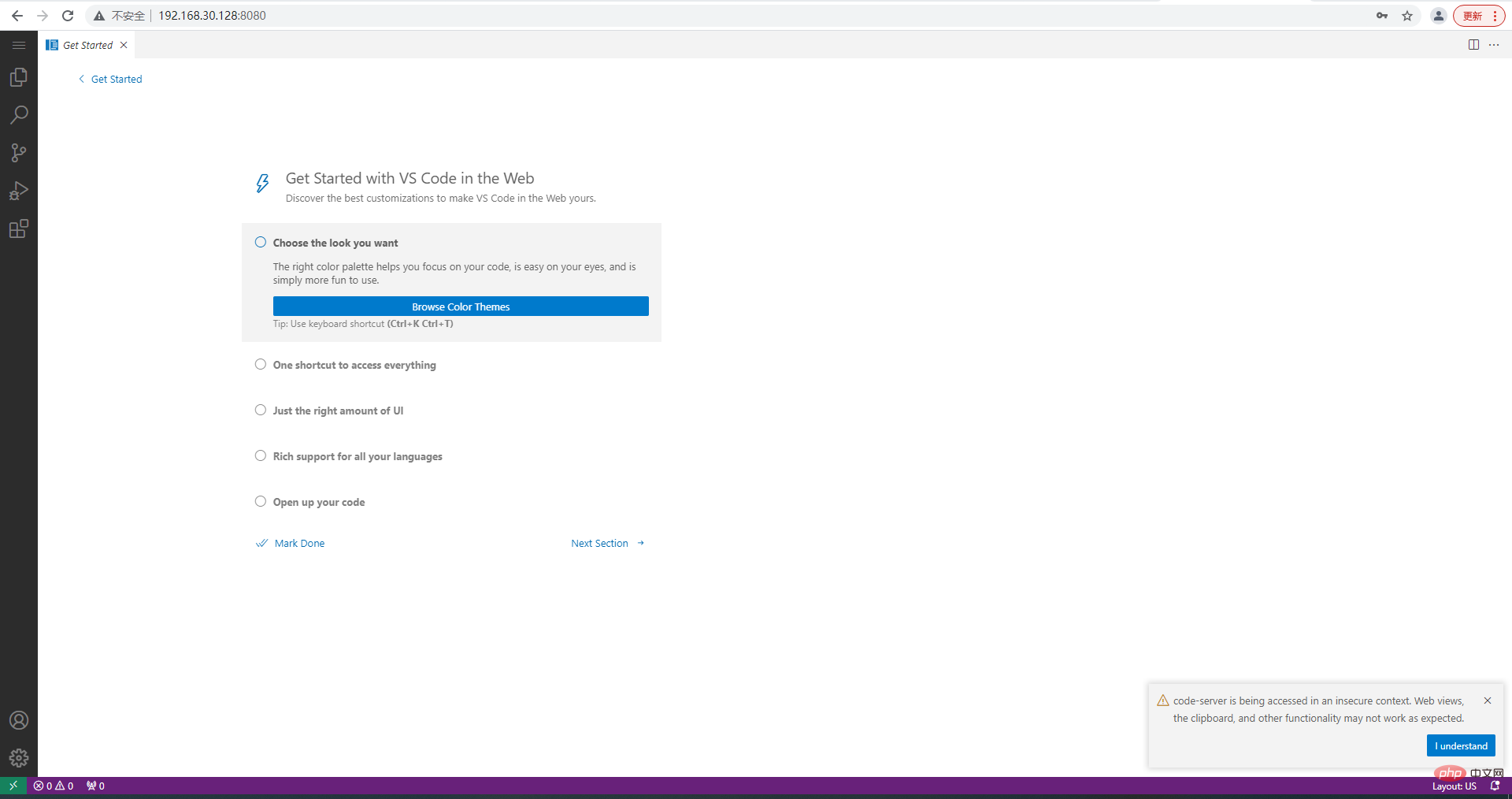
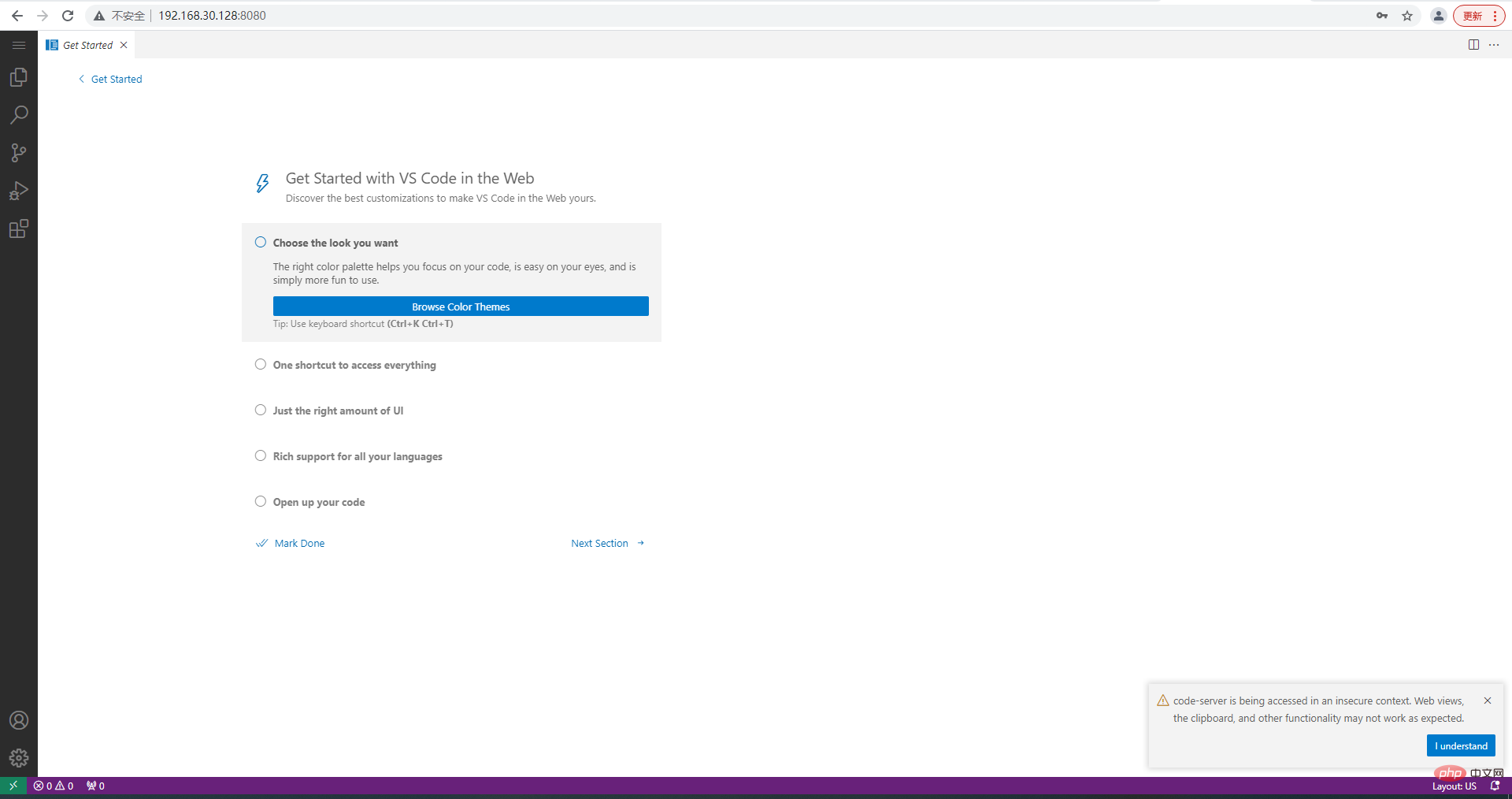
Dann öffnen Sie den Browser und geben beim Zugriff auf
http://192.168.30.128:8080/ über LAN Willkommenscode-Server erscheint und zeigt den Erfolg an. Geben Sie das von uns festgelegte Passwort ein und melden Sie sich an. <img src="https://img.php.cn/upload/article/000/000/024/81398bd1166b0cc65a72777643568886-7.png" alt="Ausführliche Erklärung, wie Sie mit vscode Code für die Entwicklung auf dem iPad schreiben">

welcone code-server表示成功,输入我们设置的密码,登录即可。

接着我们使用cpolar穿透本地code-server服务,使得远程可以进行访问,随时随地写代码。cpolar支持http/https/tcp协议,不限制流量,操作简单,无需公网IP,也无需路由器。
cpolar官网:https://www.cpolar.com/
code-server --host= “0.0.0.0”
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
curl -sL https://git.io/cpolar | sudo bash
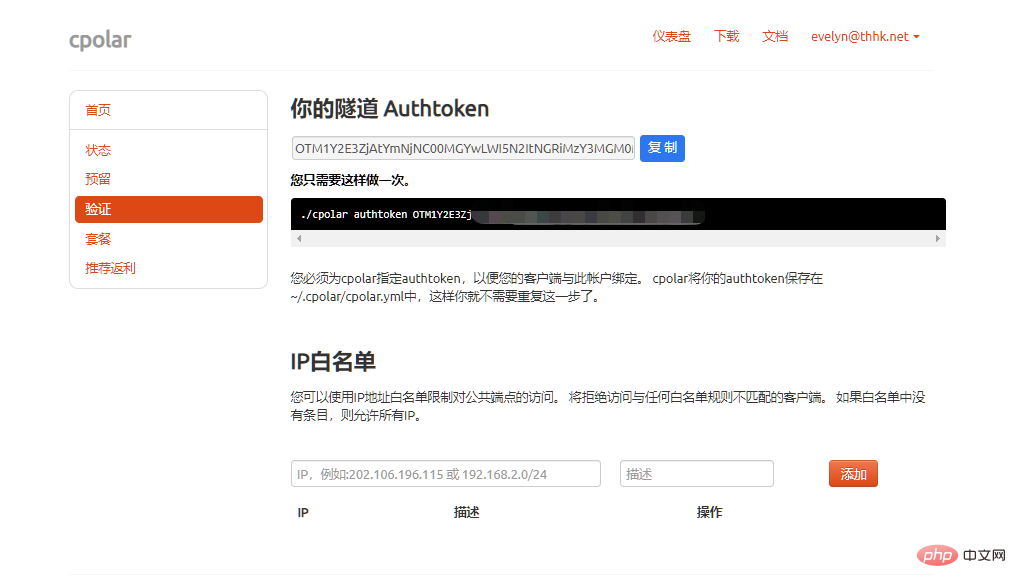
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar version

cpolar authtoken xxxxxxx
按ctrl+c退出
cpolar http 8080
sudo systemctl enable cpolar
sudo systemctl start cpolar

正常显示为active则表示服务为正常在线启动状态
在ubuntu系统本地安装cpolar内网穿透之后,在ubuntu浏览器上访问本地9200端口,打开cpolar web ui界面:http://127.0.0.1:9200。
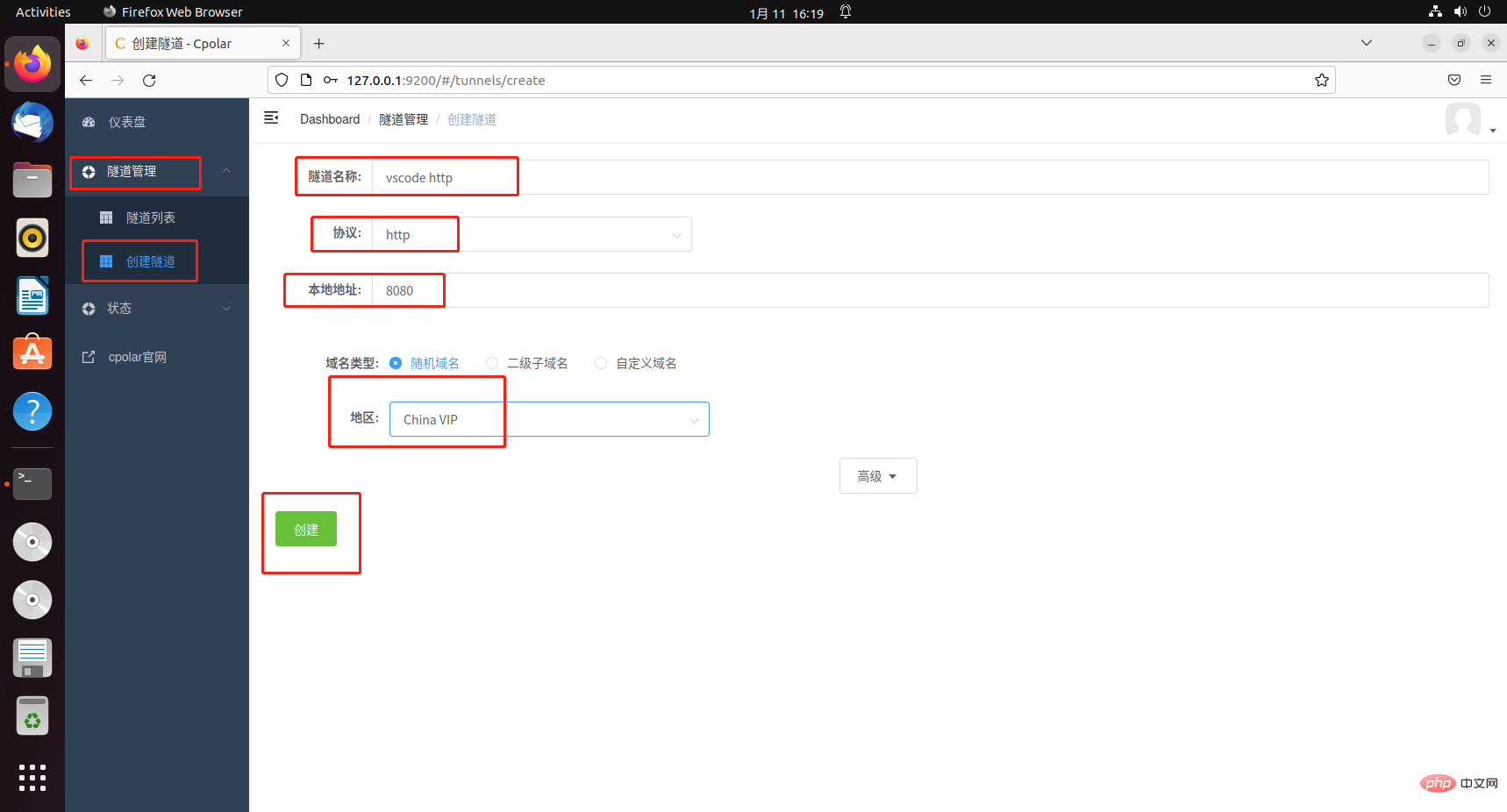
点击左侧仪表盘的隧道管理——创建隧道,由于code-server中配置的是8080端口,因此我们要来创建一条http隧道,指向8080端口:
点击创建2. Intranet-Penetration
 Dann nutzen wir cpolar, um in den lokalen Code-Server-Dienst einzudringen und so jederzeit und überall Fernzugriff und das Schreiben von Code zu ermöglichen. cpolar unterstützt die Protokolle http/https/tcp, schränkt den Datenverkehr nicht ein, ist einfach zu bedienen und erfordert keine öffentliche IP oder keinen Router.
Dann nutzen wir cpolar, um in den lokalen Code-Server-Dienst einzudringen und so jederzeit und überall Fernzugriff und das Schreiben von Code zu ermöglichen. cpolar unterstützt die Protokolle http/https/tcp, schränkt den Datenverkehr nicht ein, ist einfach zu bedienen und erfordert keine öffentliche IP oder keinen Router.
offizielle Website von cpolar: https://www.cpolar.com/
 2.1 cpolar-Intranet-Penetration installieren (unterstützt automatisches Installationsskript mit einem Klick)
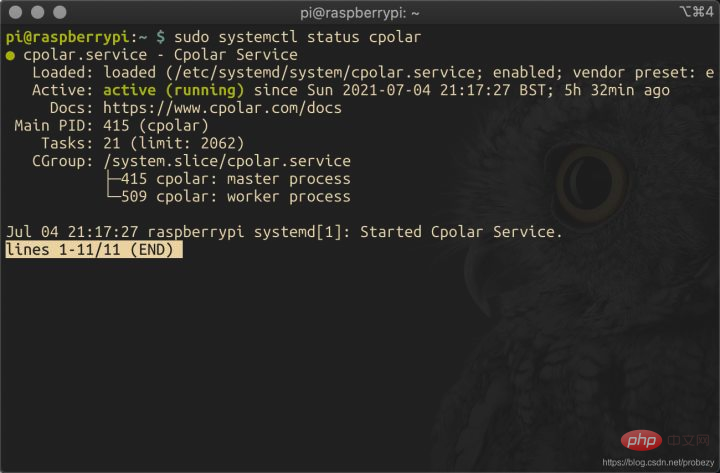
2.1 cpolar-Intranet-Penetration installieren (unterstützt automatisches Installationsskript mit einem Klick)sudo systemctl status cpolar


 Normale Anzeige Wenn es
Normale Anzeige Wenn es aktiv ist, bedeutet dies, dass sich der Dienst im normalen Online-Startzustand befindet
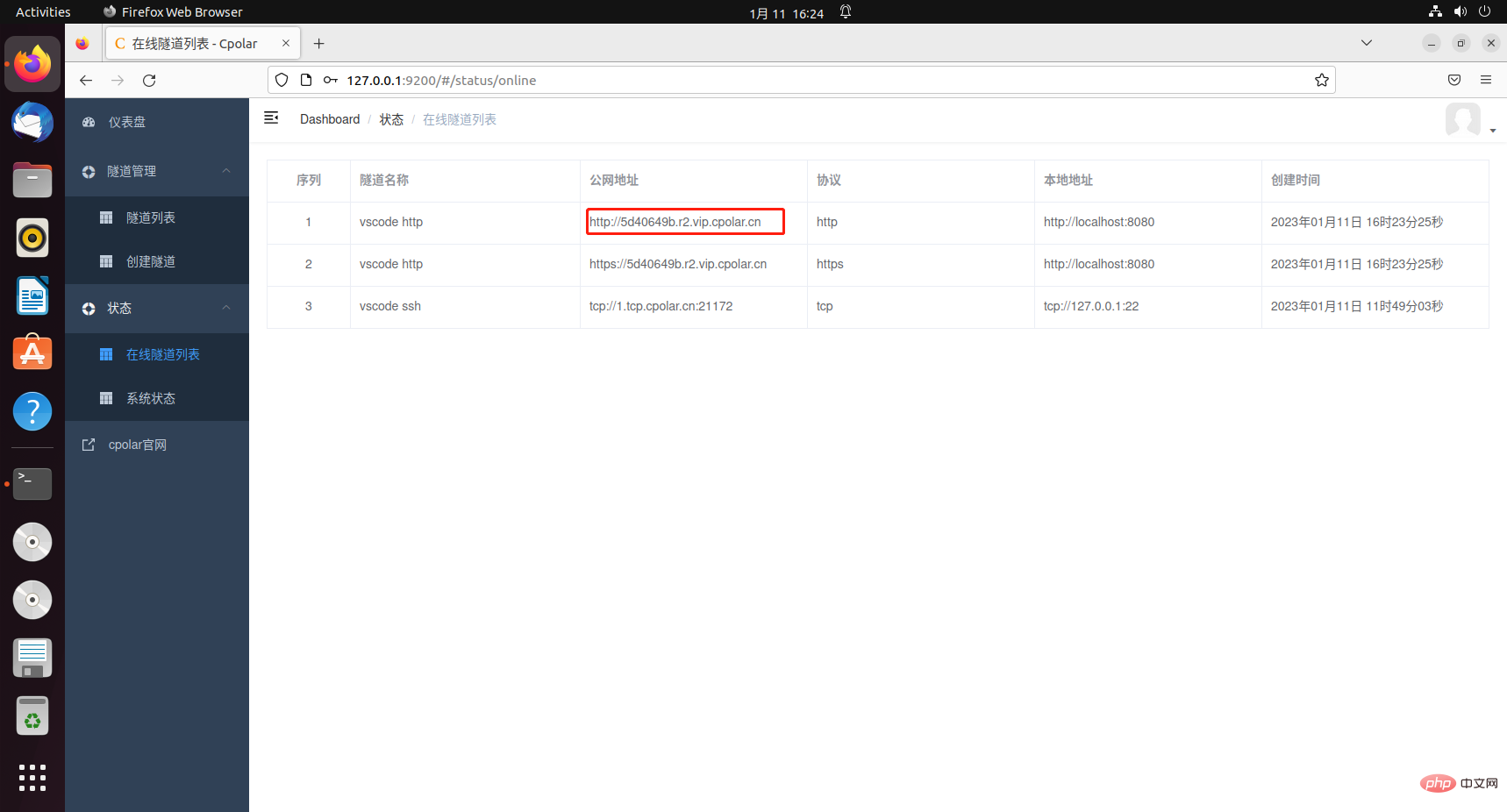
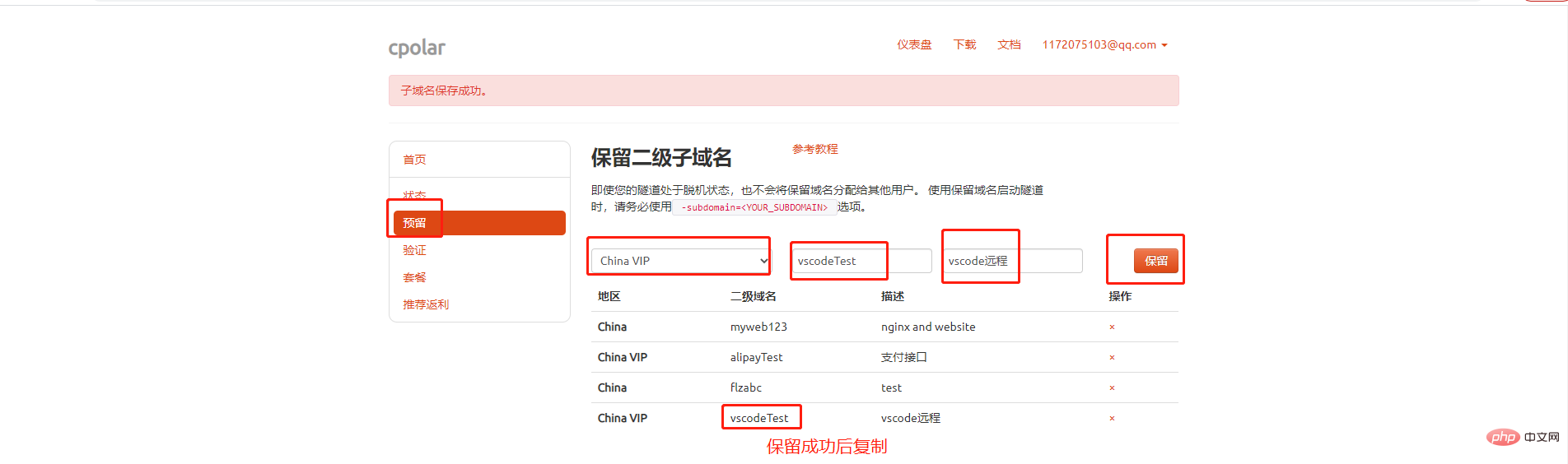
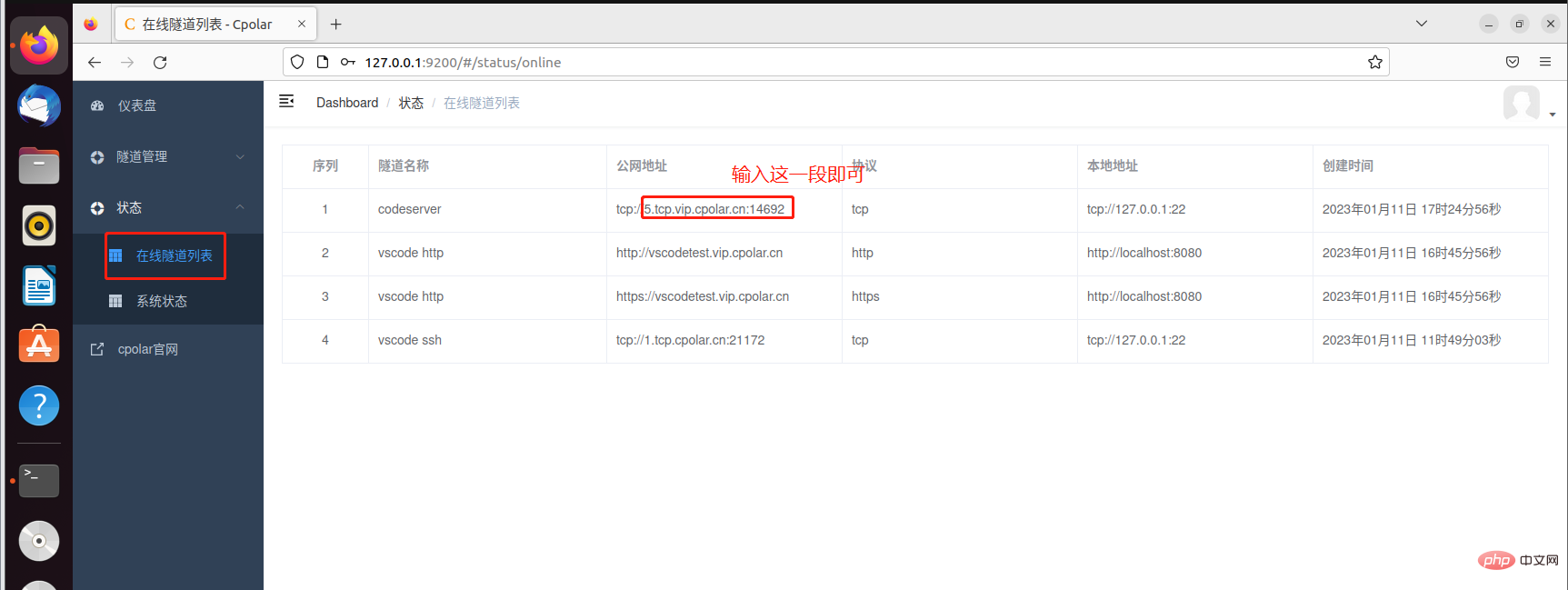
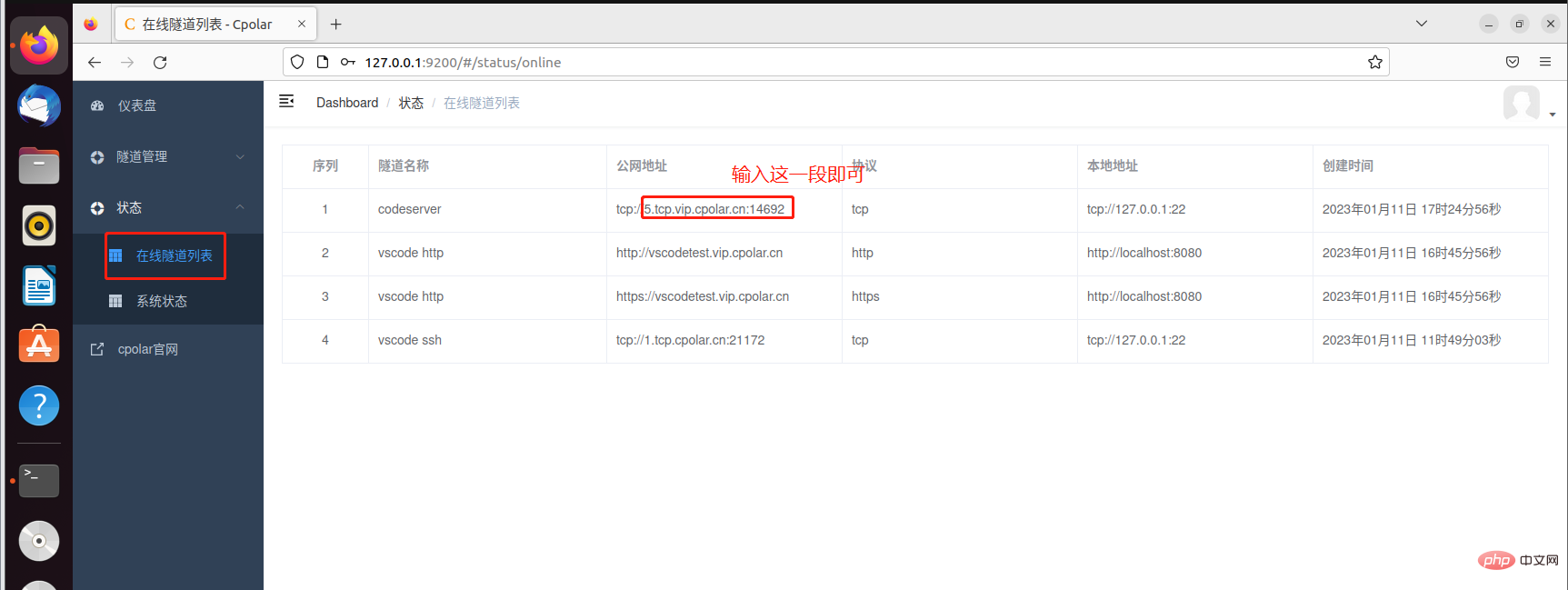
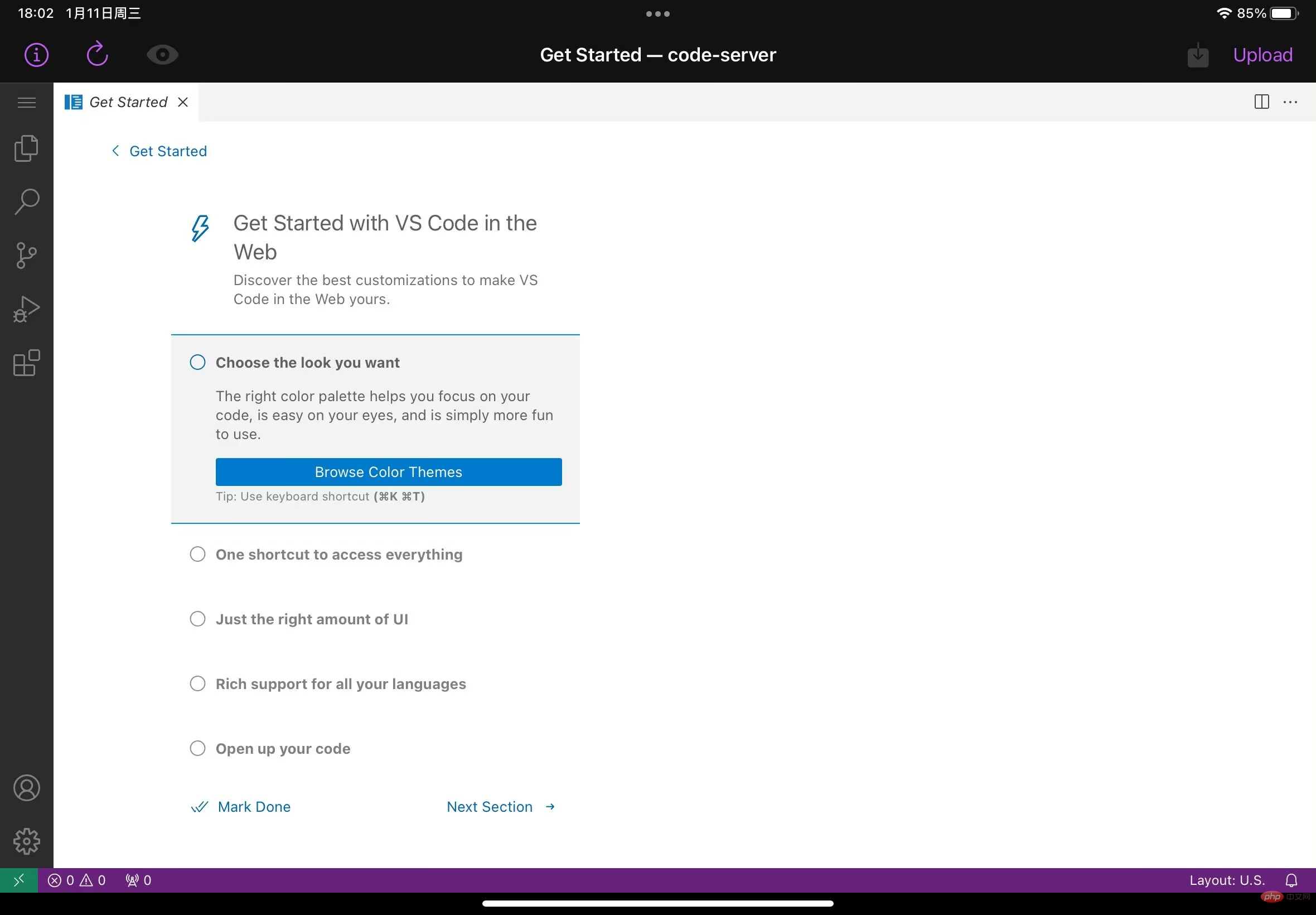
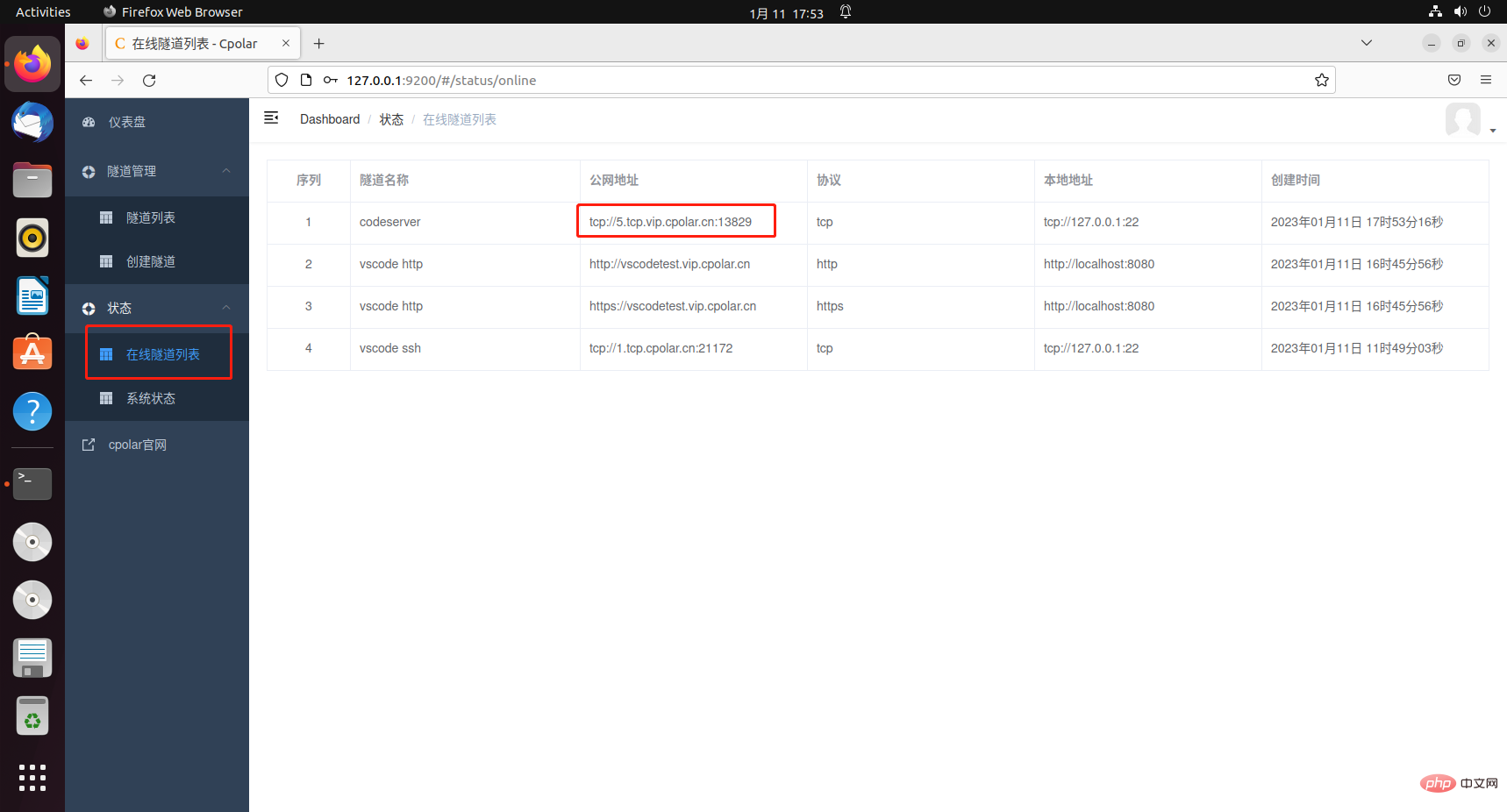
Erstellen🎜🎜🎜🎜🎜Klicken Sie nach dem Erstellen auf den Status links – Online-Tunnelliste, sehen Sie sich die öffentliche Netzwerkadresse an und kopieren Sie sie unten 🎜🎜🎜🎜🎜🎜🎜🎜3. Testen Sie den Fernzugriff🎜🎜🎜Öffnen Sie den Browser des iPads und geben Sie die öffentliche Netzwerkadresse ein, die Sie gerade für den Zugriff kopiert haben. Geben Sie dann das zuvor festgelegte Passwort ein und die vscode-Oberfläche wird angezeigt Erfolg🎜🎜🎜🎜4. Konfigurieren Sie eine feste Subdomain der zweiten Ebene 24 Stunden Es werden Änderungen auftreten, die einem langfristigen Fernzugriff nicht förderlich sind. Daher können wir einen Subdomain-Namen der zweiten Ebene dafür konfigurieren. Die Adresse ist eine feste Adresse und ändert sich nicht zufällig Name erfordert ein Upgrade von cpolar auf das Basispaket oder höher. 4.2 Konfigurieren Sie den Subdomainnamen der zweiten Ebene
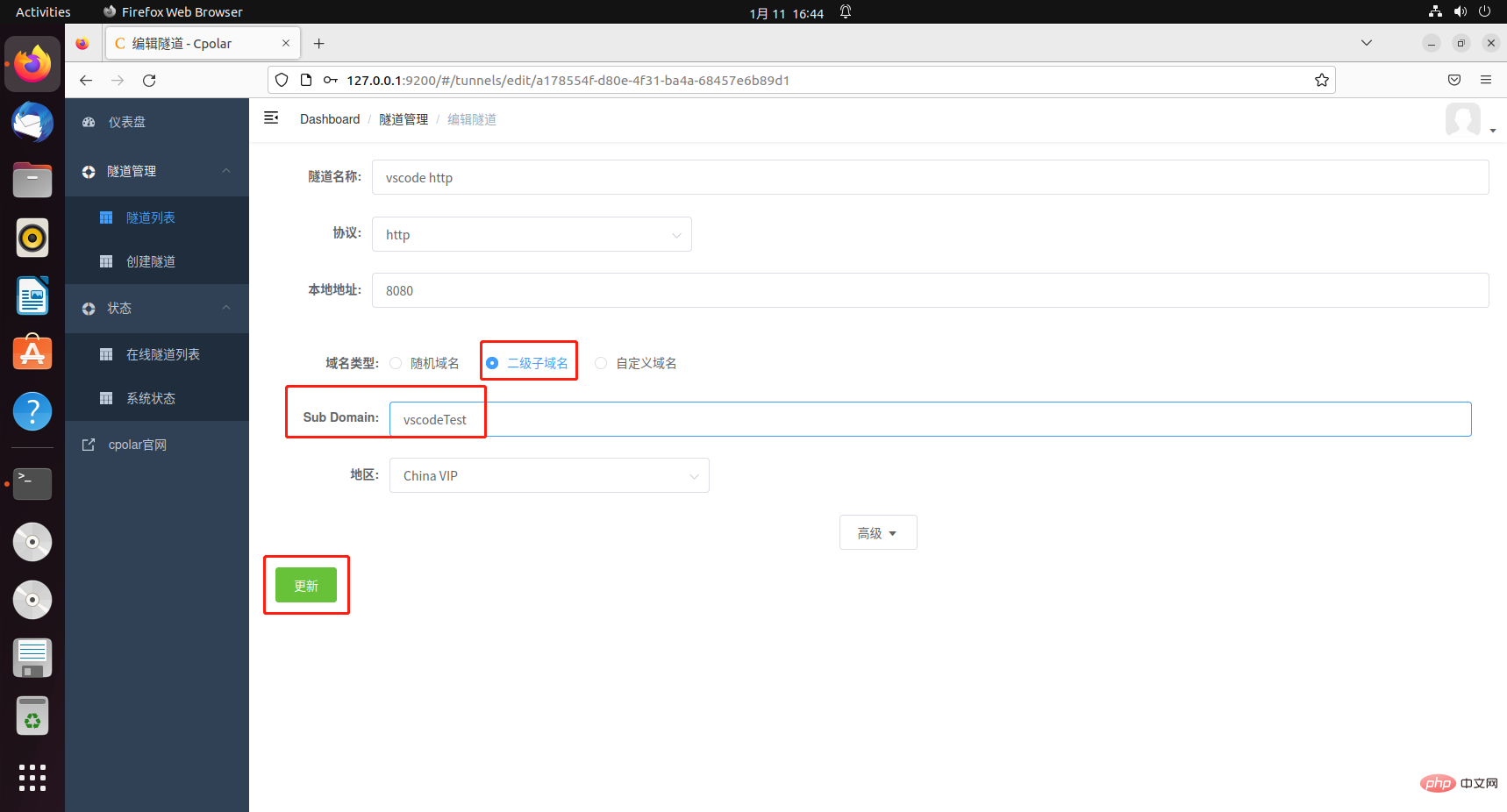
 Ändern Geben Sie den Domänennamen ein, um die Subdomain der zweiten Ebene auszuwählen
Ändern Geben Sie den Domänennamen ein, um die Subdomain der zweiten Ebene auszuwählen
Aktualisieren
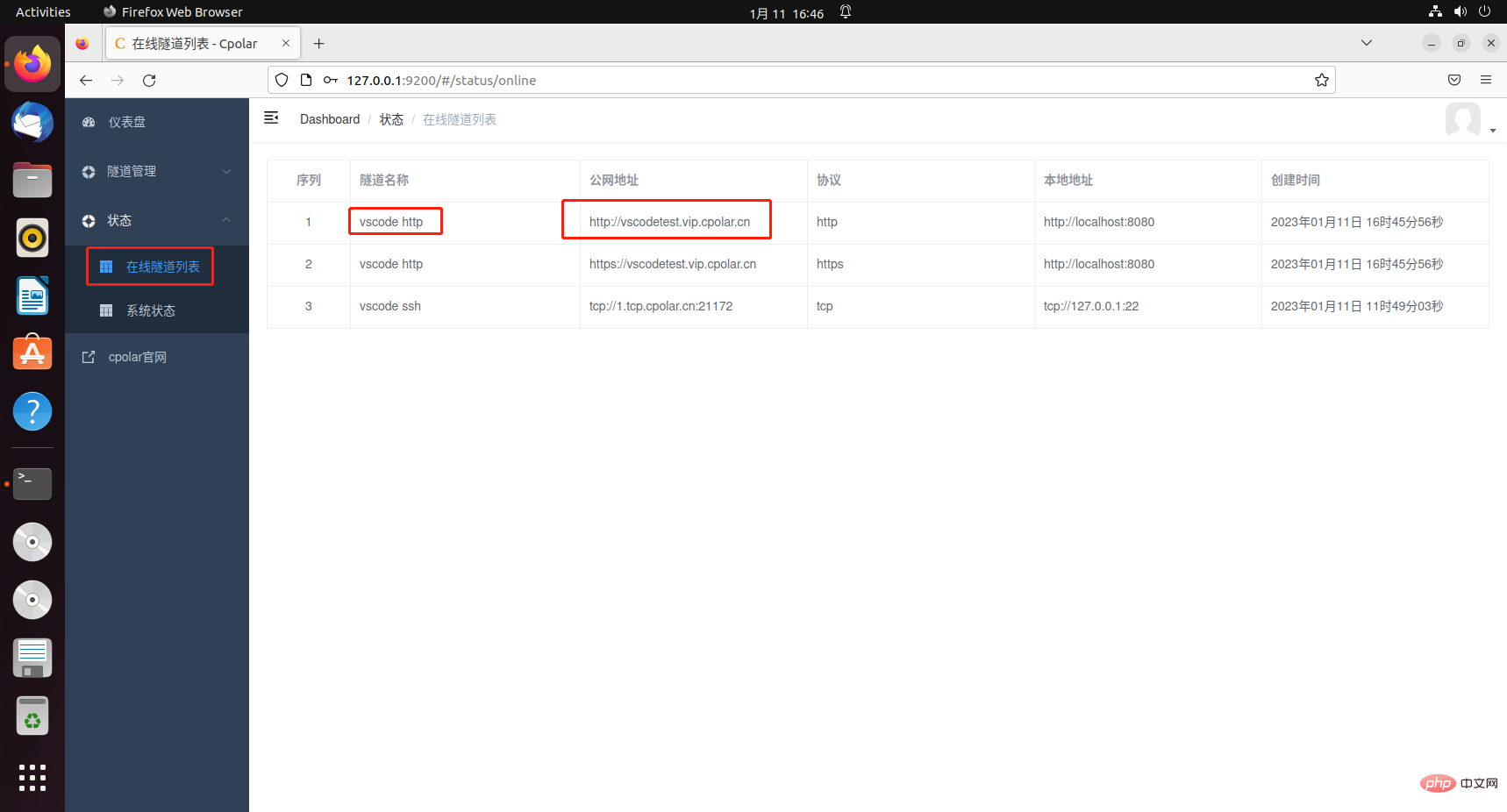
 Nachdem der Tunnel erfolgreich aktualisiert wurde, klicken Sie links auf den Status - Online-Tunnelliste, um die Öffentlichkeit anzuzeigen Netzwerkadresse. Zu diesem Zeitpunkt können Sie sehen, dass die Adresse zu einem Domänennamen der zweiten Ebene geworden ist. Kopieren Sie sie nach unten
Nachdem der Tunnel erfolgreich aktualisiert wurde, klicken Sie links auf den Status - Online-Tunnelliste, um die Öffentlichkeit anzuzeigen Netzwerkadresse. Zu diesem Zeitpunkt können Sie sehen, dass die Adresse zu einem Domänennamen der zweiten Ebene geworden ist. Kopieren Sie sie nach unten


更新

隧道更新成功之后,点击左侧的状态——在线隧道列表,查看公网地址,此时可以看到地址变成了二级域名,将其复制下来

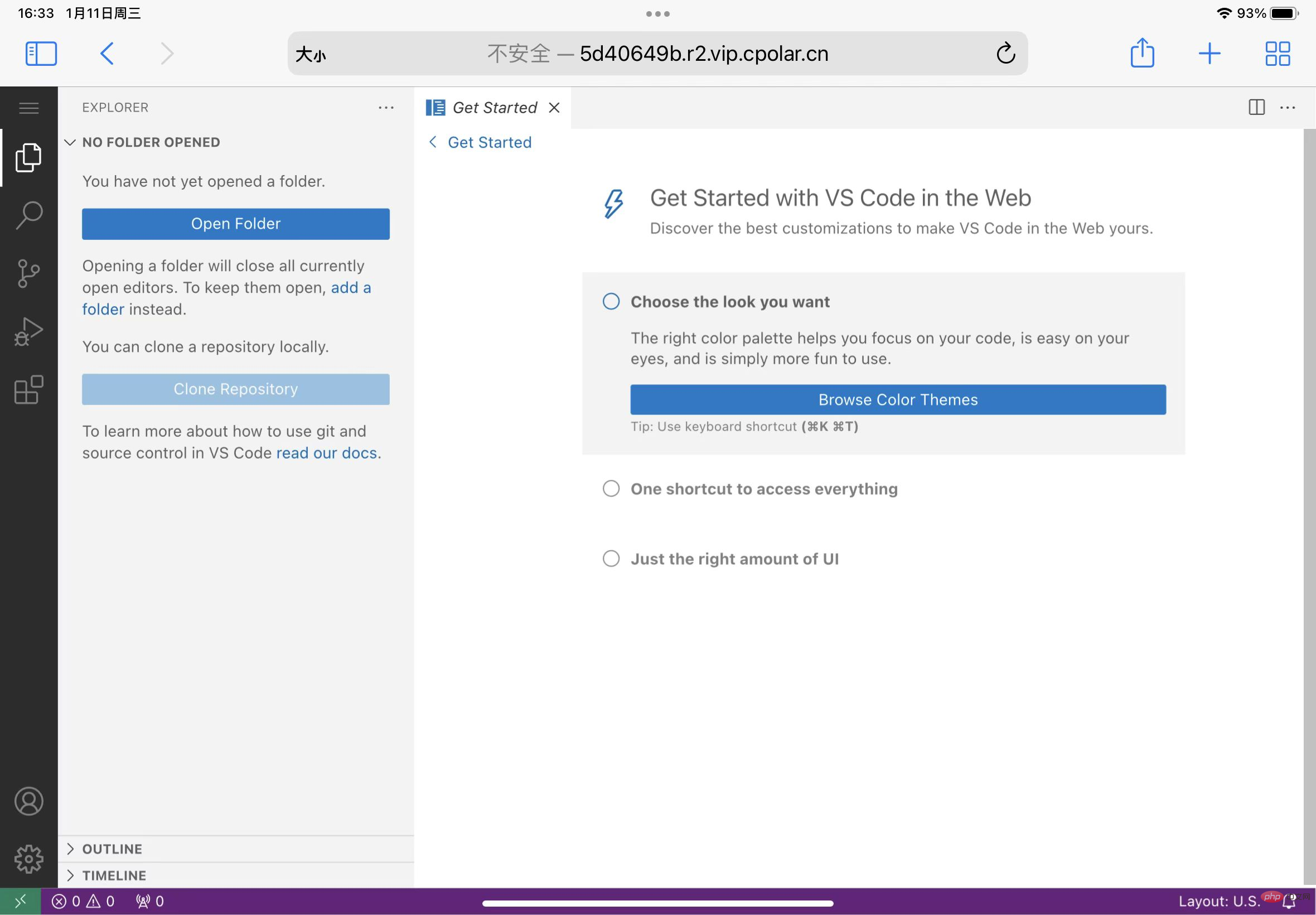
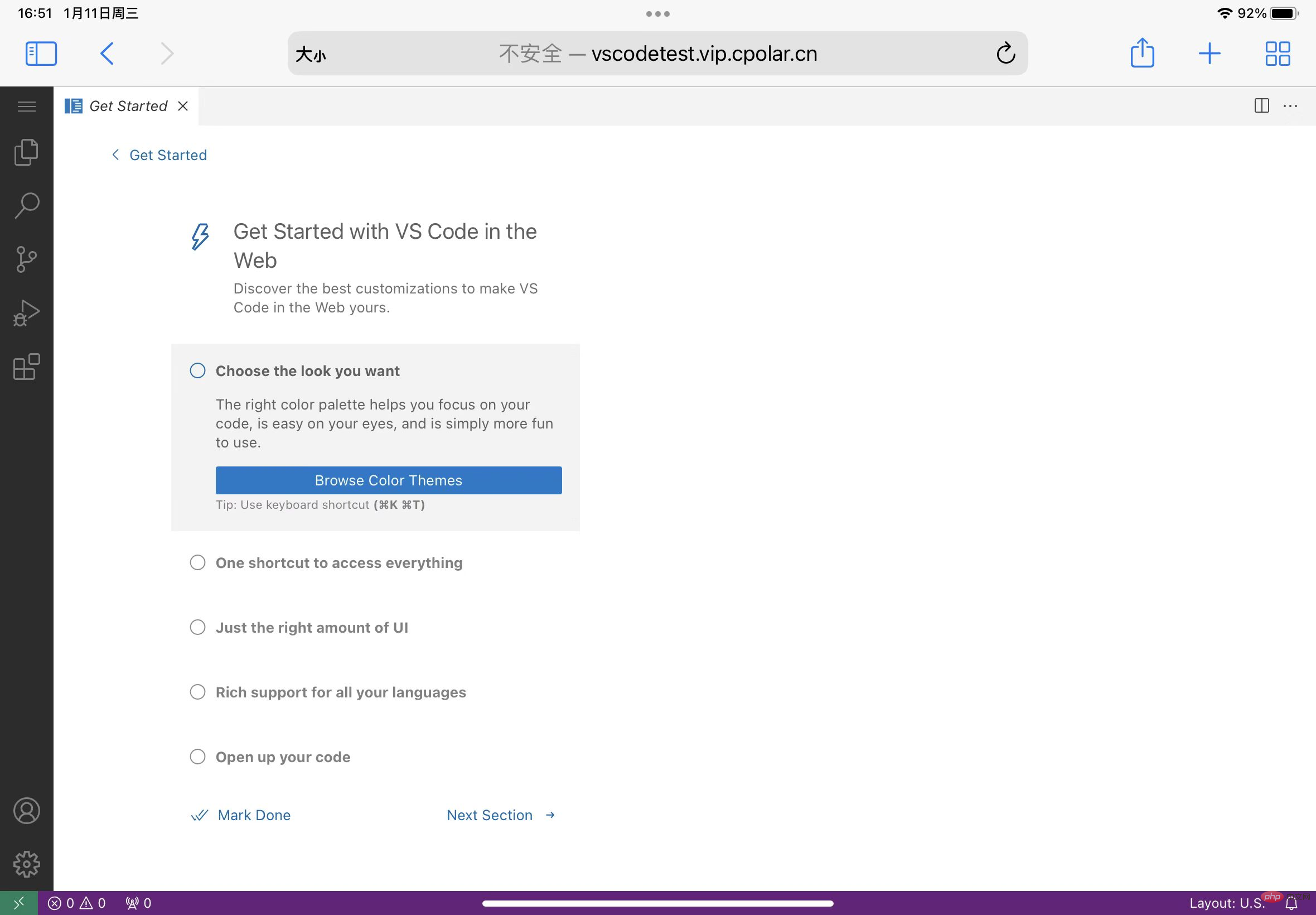
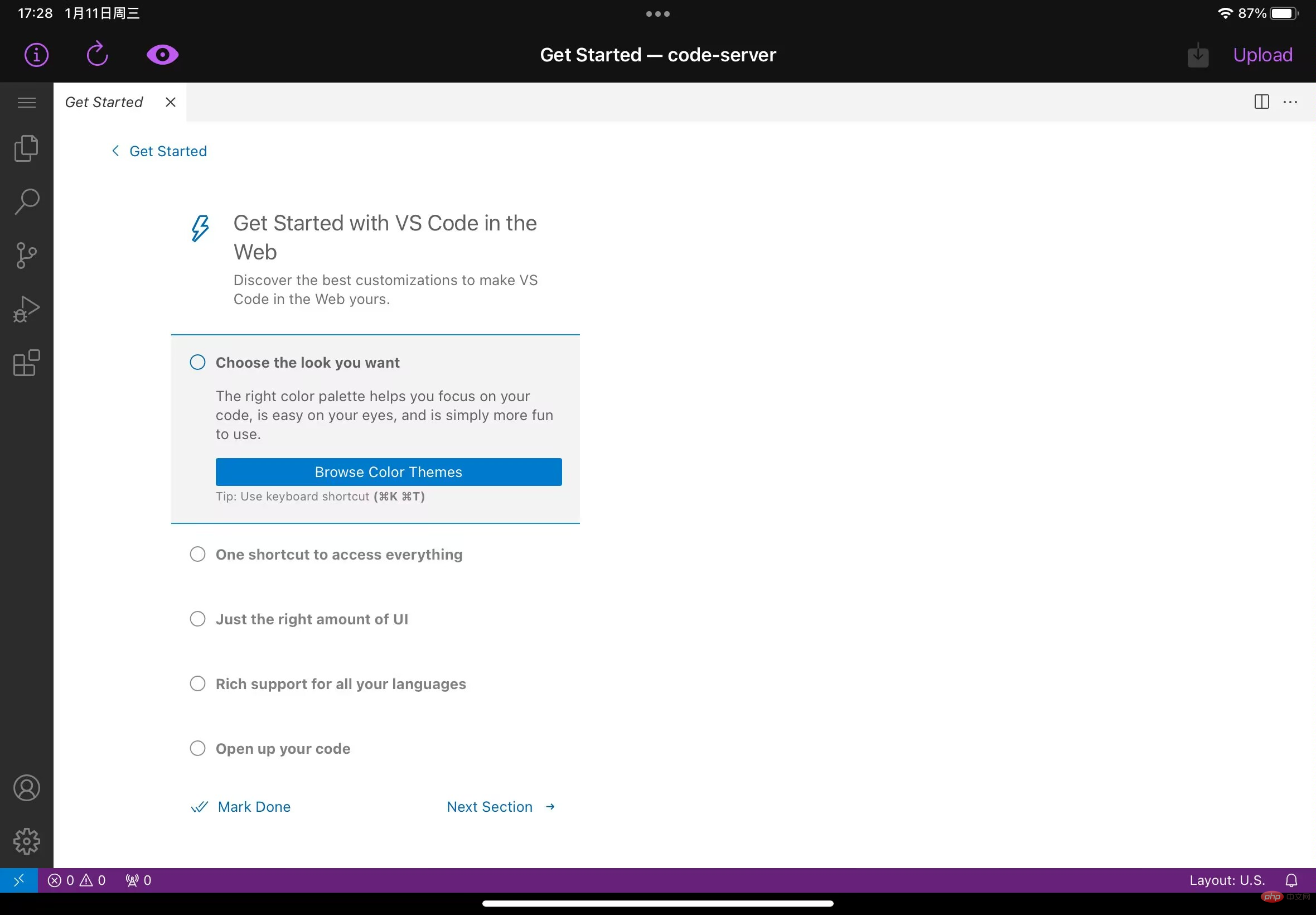
接着我们再次打开ipad浏览器,访问刚刚配置成功的固定二级子域名地址,出现vscode界面表示成功,就可以愉快的写代码啦.

接下来我们通过servediter for code-server软件来实现ipad远程访问vscode
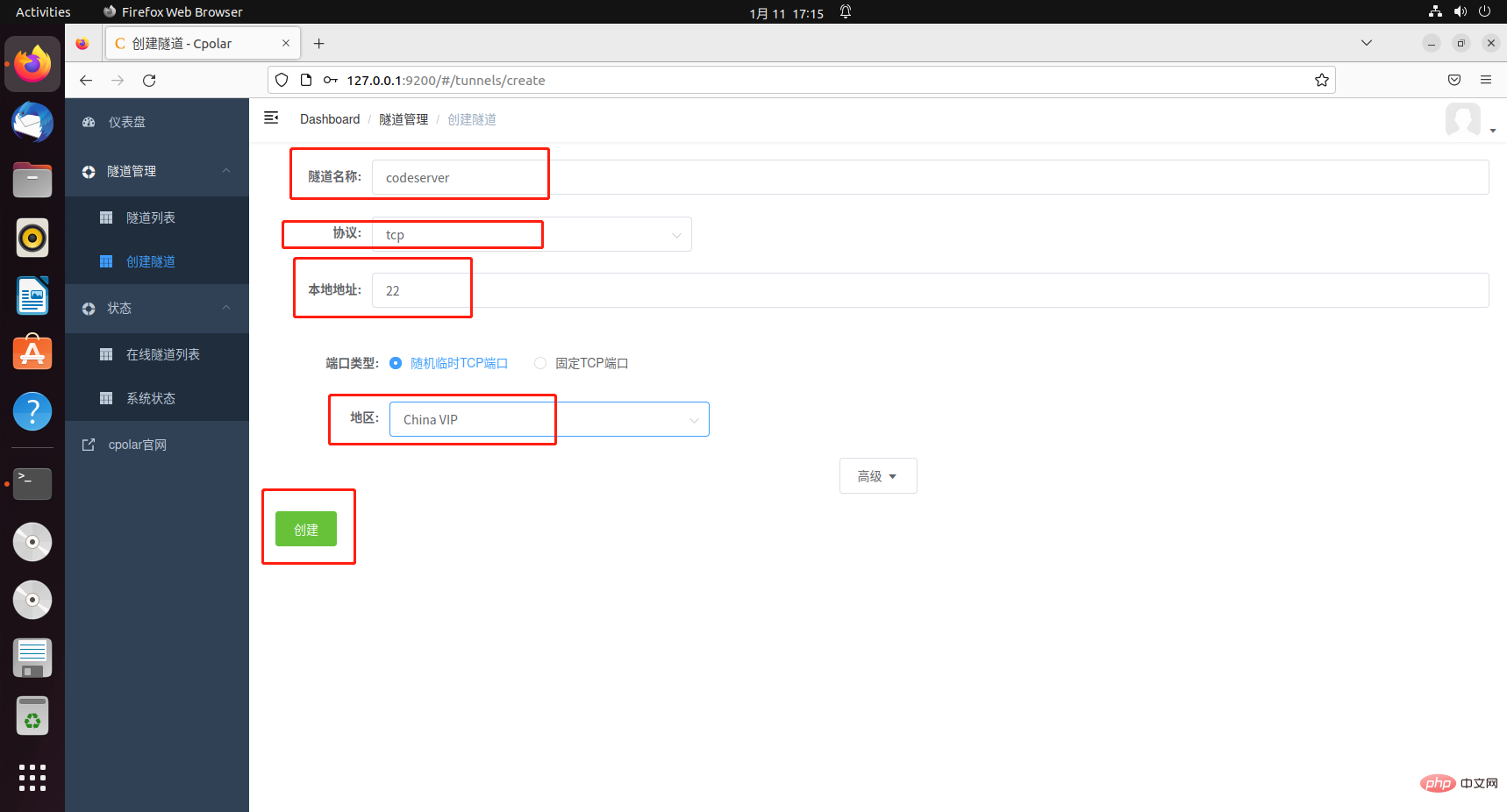
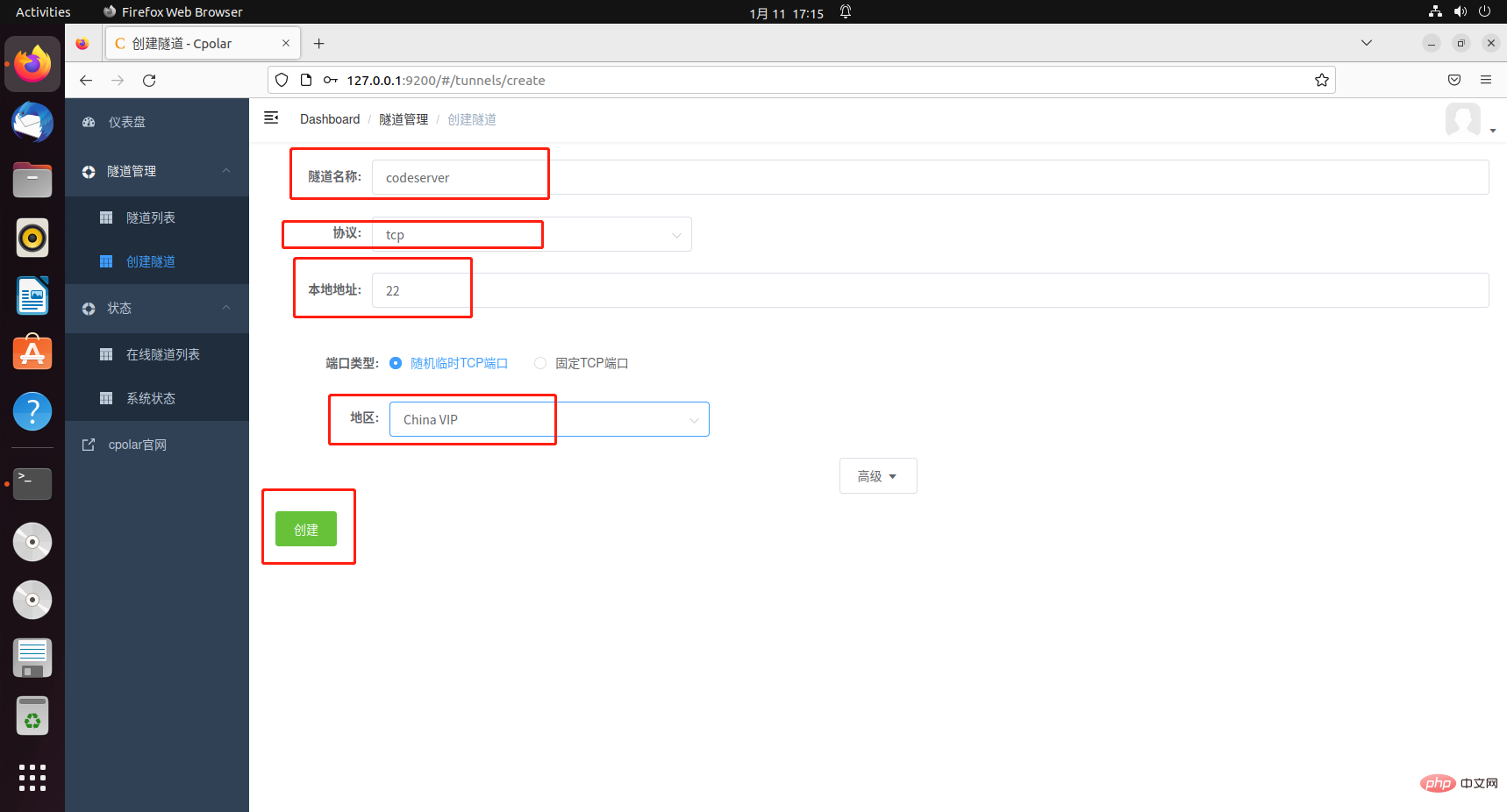
首先需要创建一条TCP隧道,指向我们服务器的22端口,servediter for code-server这个软件需要连接服务器,在ubuntu上打开浏览器访问本地9200端口,登录cpolar web ui界面,点击左侧的隧道管理——创建隧道
点击创建

隧道创建成功之后,点击左侧的状态——在线隧道列表,将所生成的公网地址复制下来。

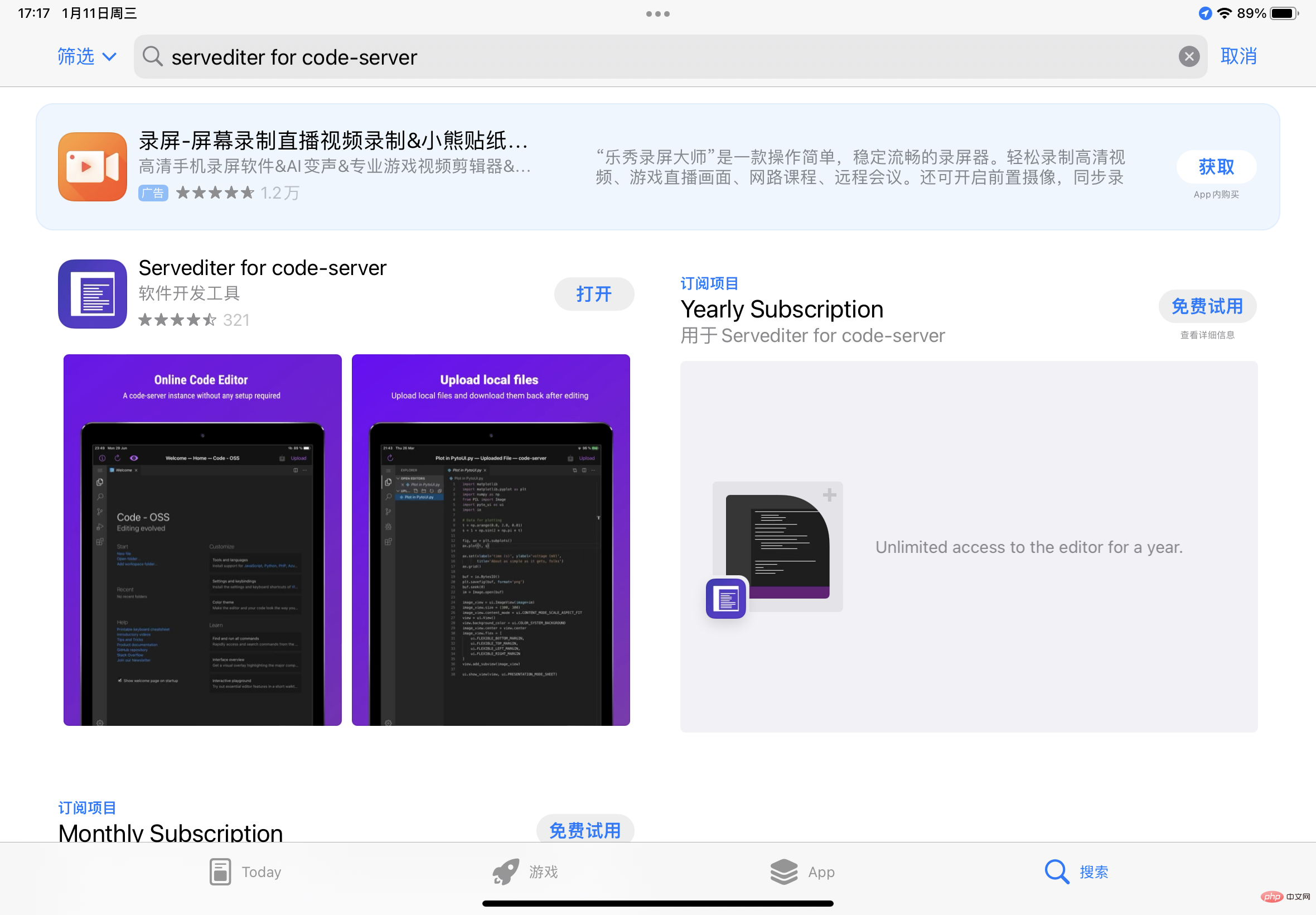
在ipad上,点击打开appstore,下载软件servediter for code-server
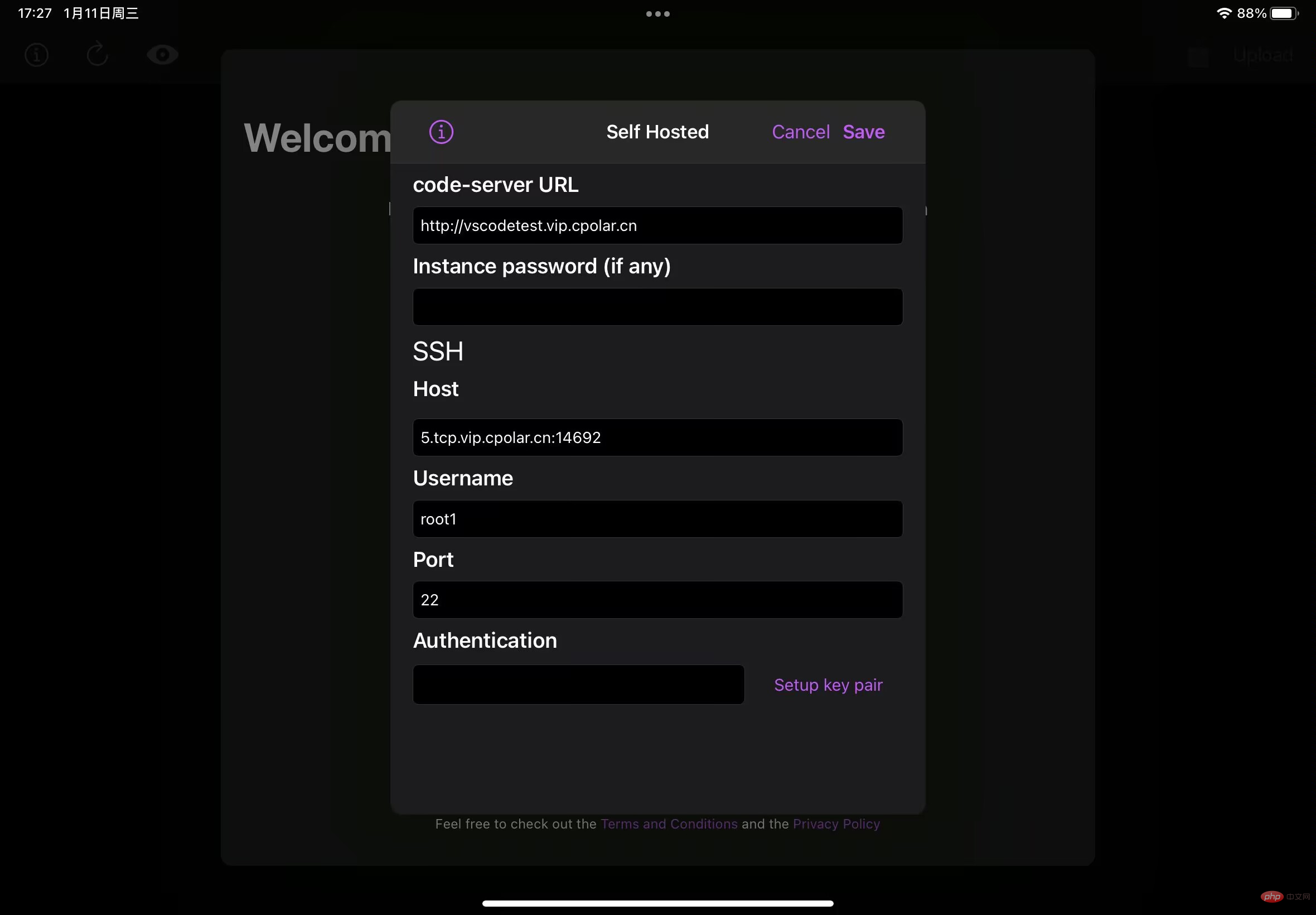
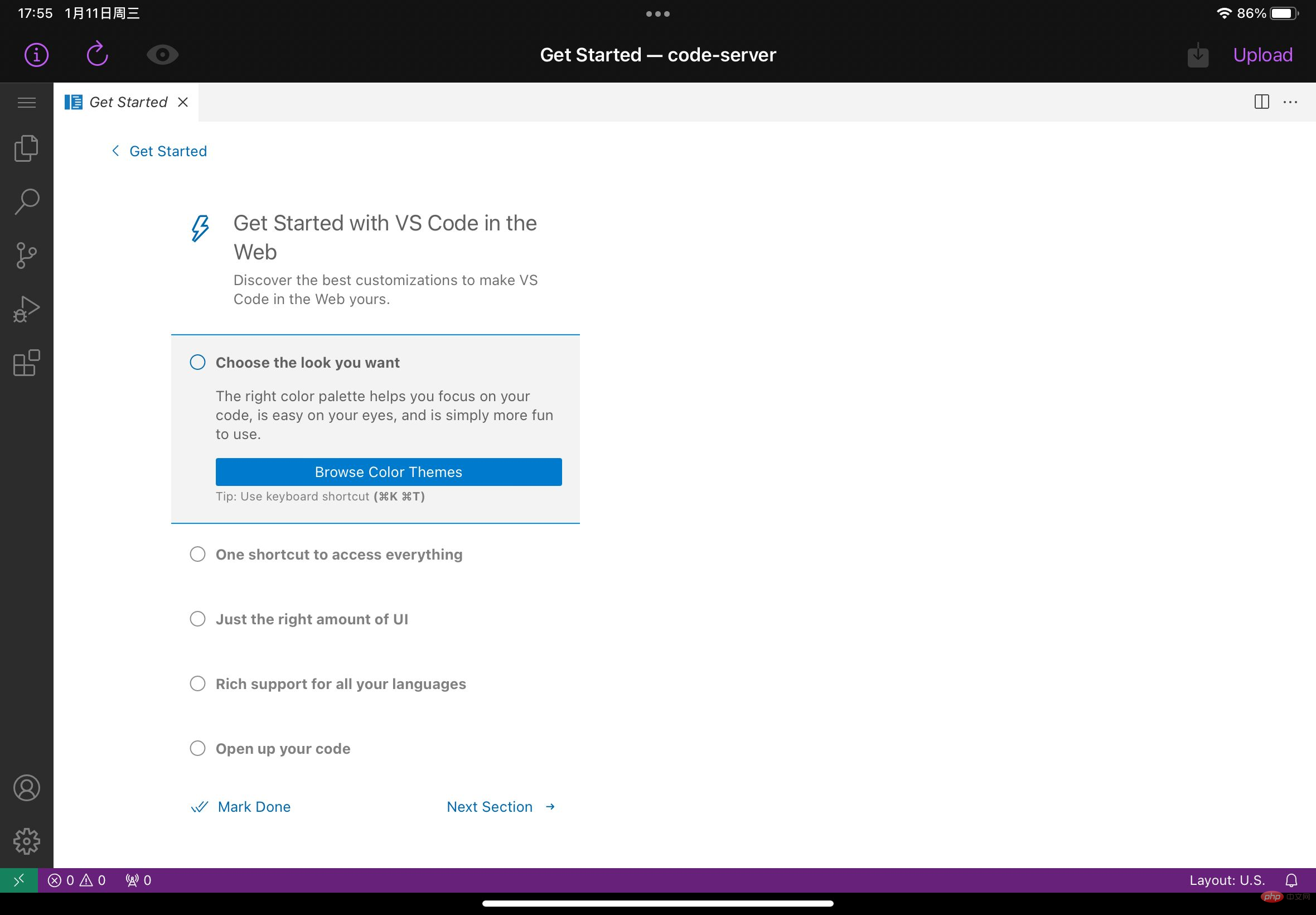
6. iPad Remote-Vscode über Software
Als nächstes verwenden wir Servediter für Code-Server-Software, um Fernzugriff auf vscode auf dem iPad zu erreichen code>servediter für code-server Diese Software muss eine Verbindung zum Server herstellen, um auf den lokalen Port 9200 zuzugreifen, sich bei der cpolar-Web-UI-Schnittstelle anzumelden und links auf Tunnelverwaltung zu klicken. Erstellen Sie einen Tunnel
 Tunnelname: Anpassbar, achten Sie darauf, ihn nicht zu wiederholen
Tunnelname: Anpassbar, achten Sie darauf, ihn nicht zu wiederholen
Protokoll: TCP-Protokoll
Lokale Adresse: 22Domänennamentyp: Wählen Sie einen zufälligen temporären TCP-Port aus
Erstellen



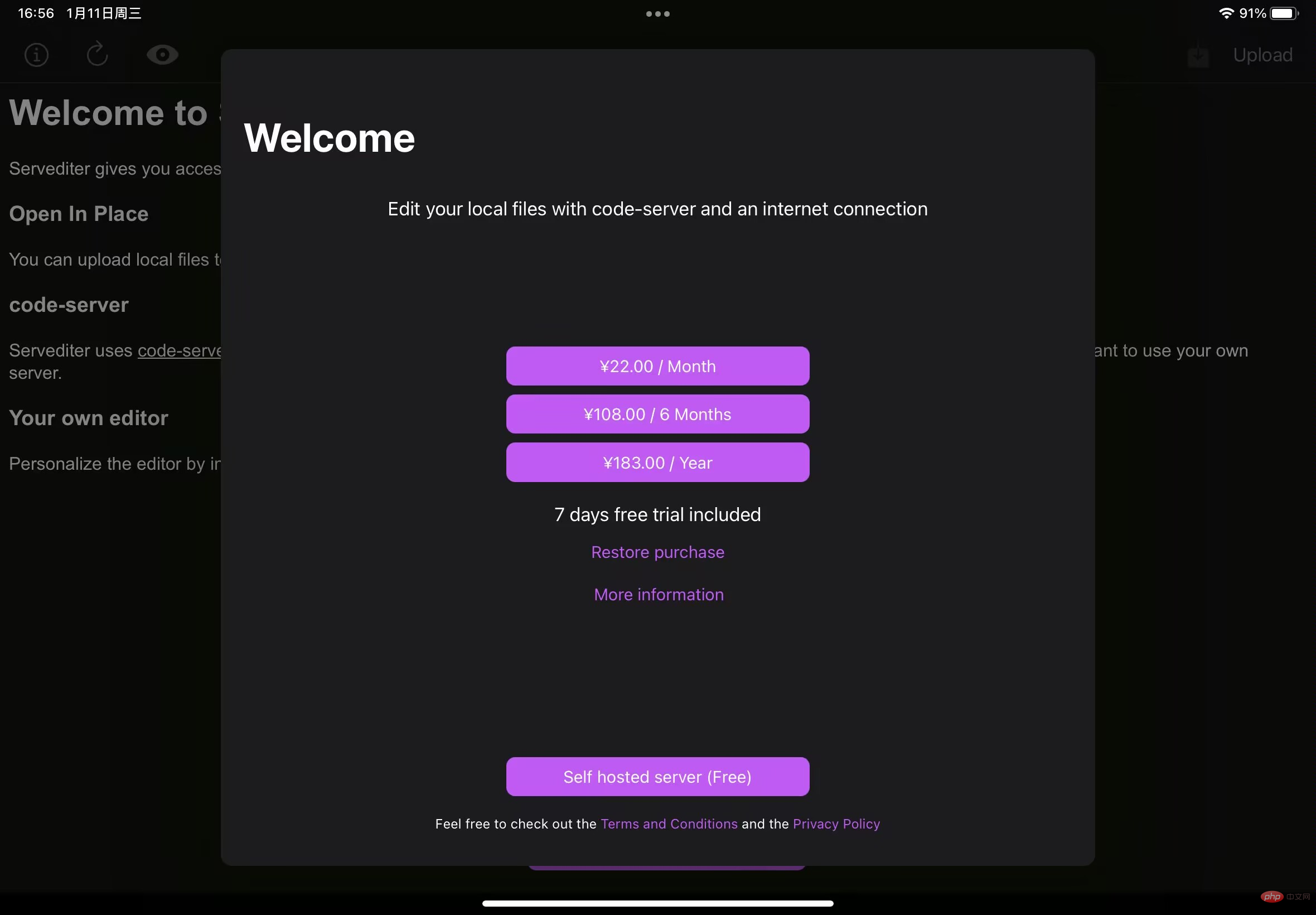
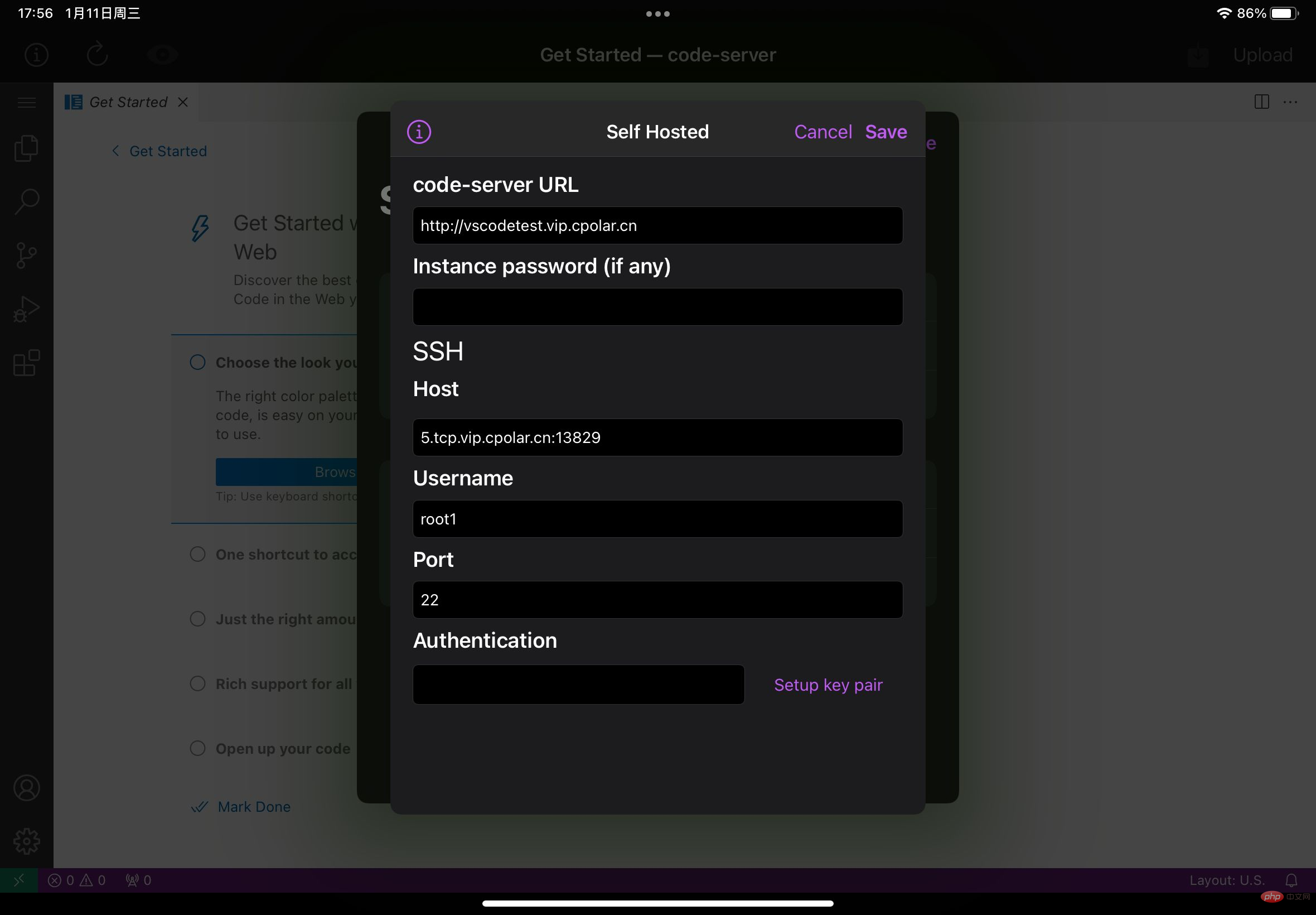
servediter for code-server herunterzuladen Da die Software kostenpflichtig ist, können Sie den Kauf frei wählen, hier eine kostenlose Testversion auswählen, die letzte kostenlose Version auswählen und relevante Informationen eingeben. Parametereinführung: Code-Server-URL: Ausfüllen Die zuvor erfolgreich konfigurierte http-Adresse des öffentlichen Netzwerks [iPad-Browser] Die besuchte Adresse]Instanzpasswort: Das vom Codeserver konfigurierte Passwort Host: Geben Sie die öffentliche Netzwerkadresse des 22-Tunnels ein, den wir zuvor erfolgreich erstellt haben
Host: Geben Sie die öffentliche Netzwerkadresse des 22-Tunnels ein, den wir zuvor erfolgreich erstellt haben
Da der von uns zuvor erstellte SSH-Port 22-Tunnel eine zufällige temporäre Adresse ausgewählt hat, ändert sich die Adresse innerhalb von 24 Stunden, um die Verbindung mit vscode auf unserem iPad reibungsloser zu gestalten , müssen wir die öffentliche Netzwerkadresse von ssh korrigieren.
Bitte beachten Sie, dass Sie das cpolar-Paket auf das Professional-Paket oder höher aktualisieren müssen.
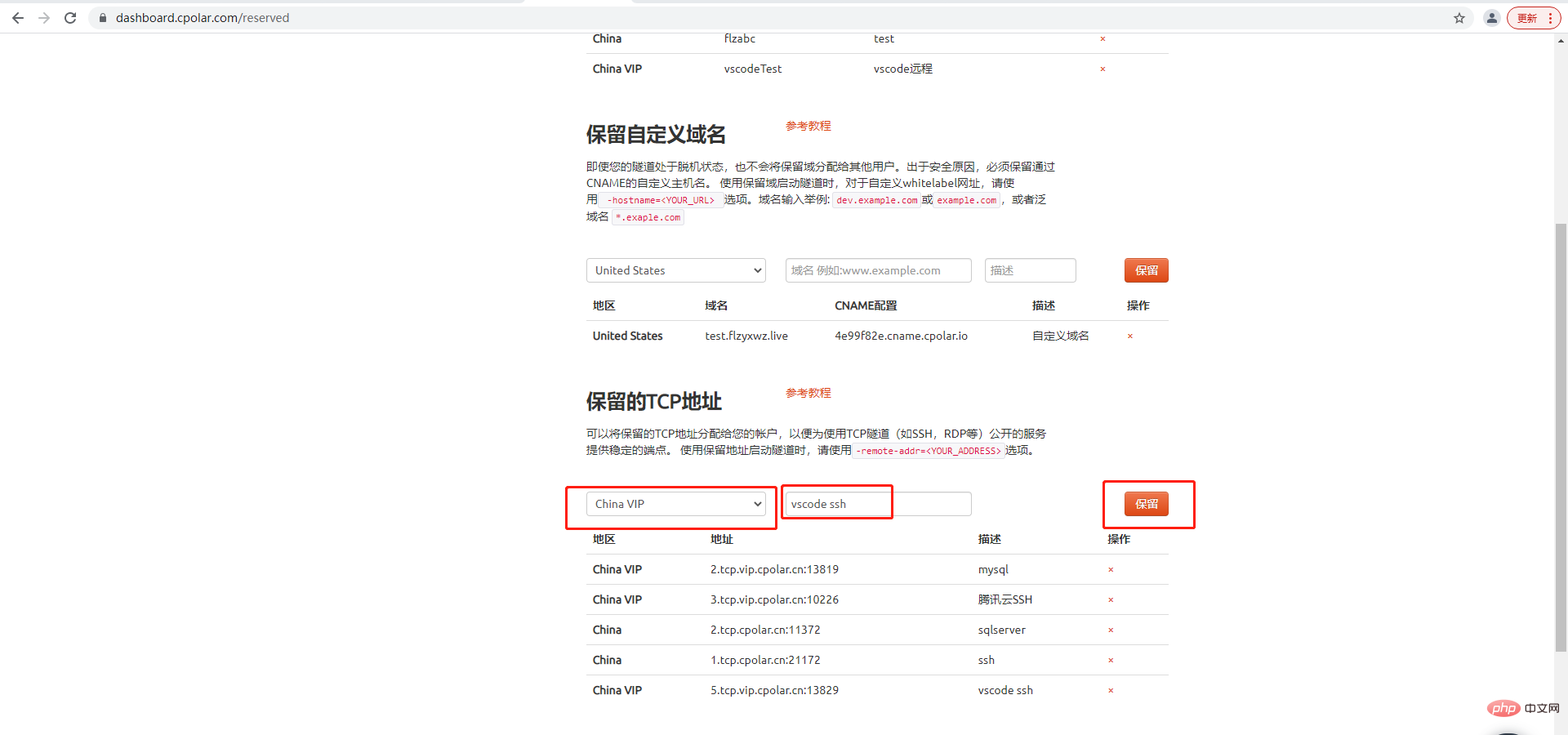
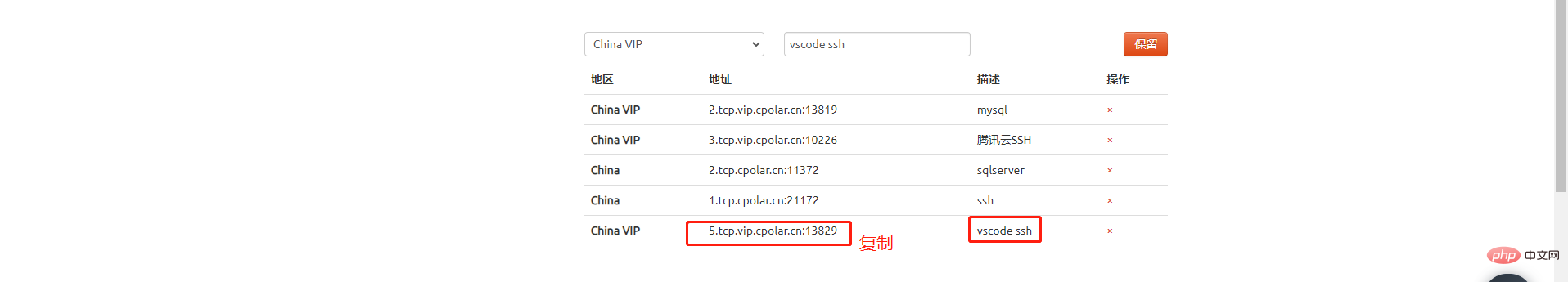
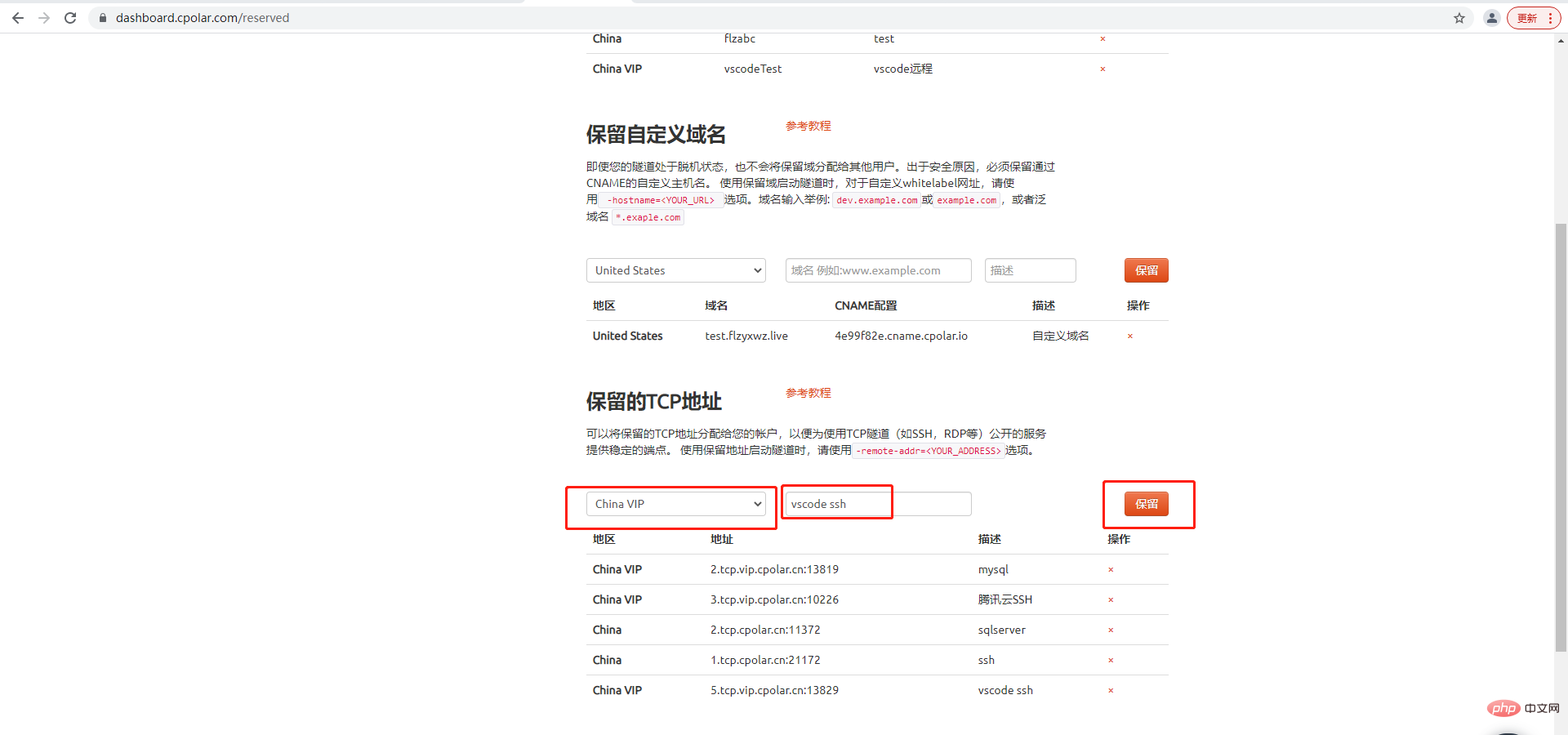
Melden Sie sich im Backend der offiziellen cpolar-Website an, klicken Sie links auf „Reservieren“ und suchen Sie die reservierte TCP-Adresse:
Reservieren保留

固定TCP地址保留成功,系统生成相应的公网地址+固定端口号,将其复制下来

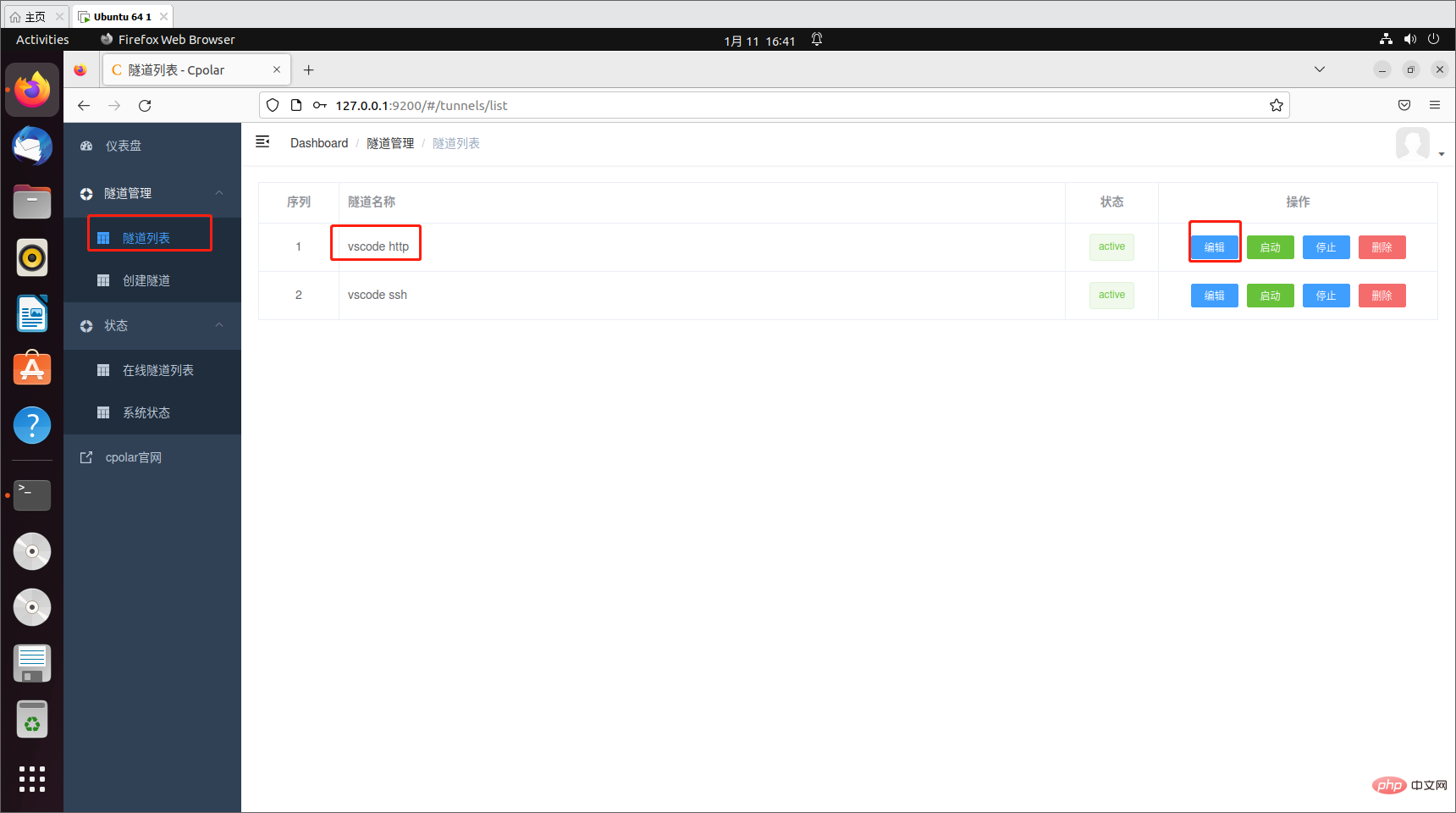
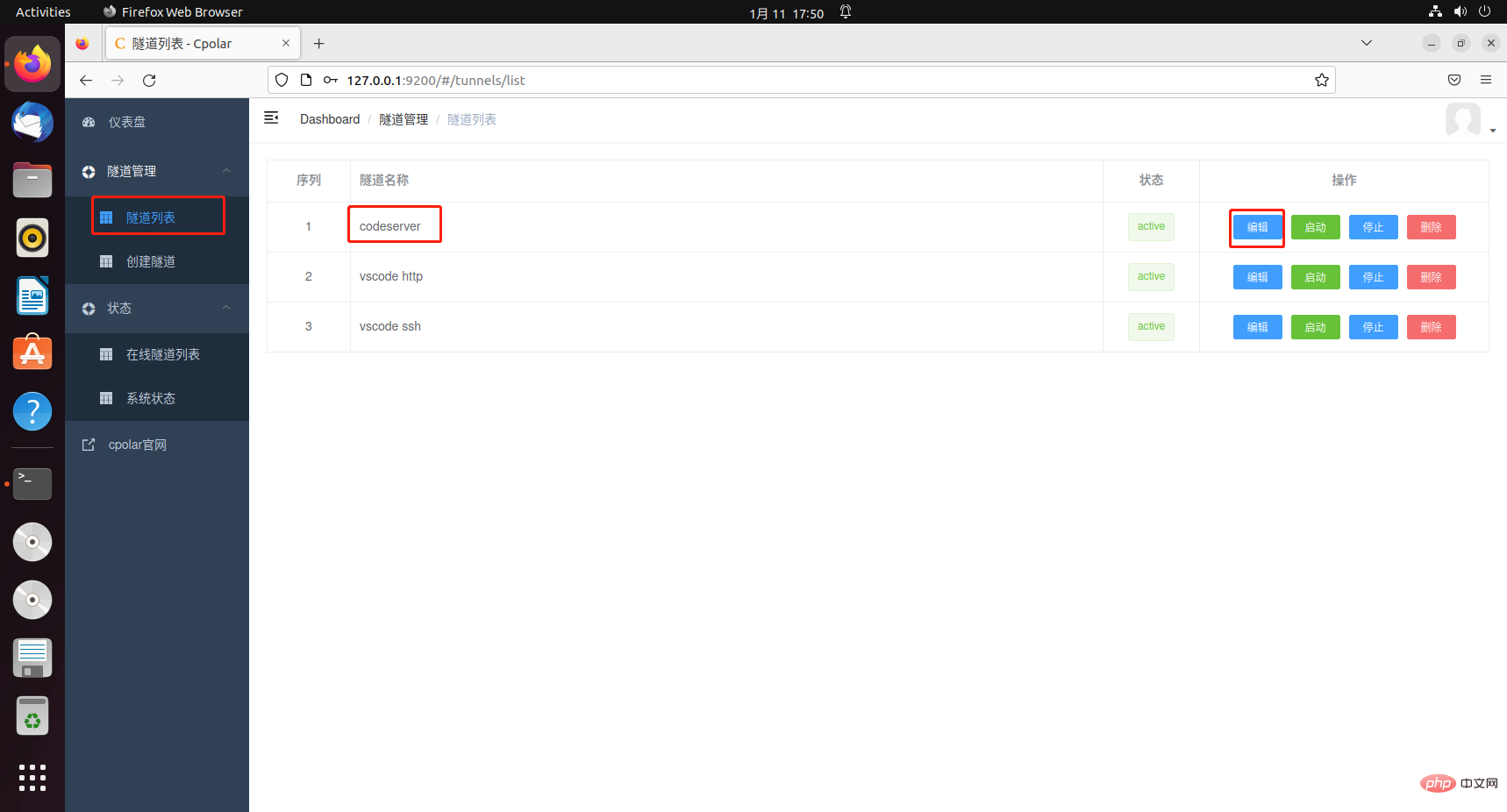
浏览器访问http://127.0.0.1:9200/登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到codeserver隧道,点击右侧的编辑

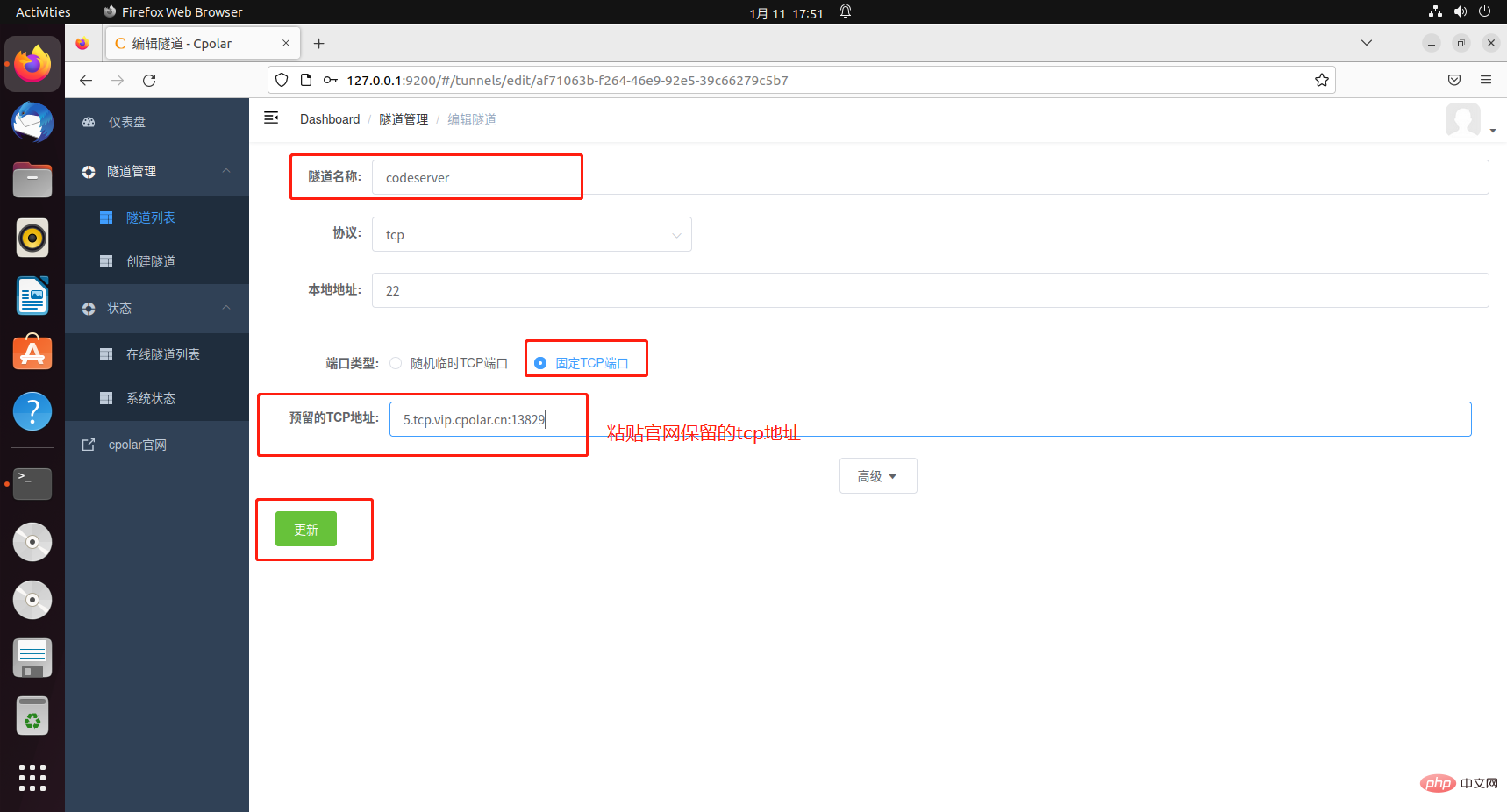
修改隧道信息,配置固定TCP端口地址:
点击更新

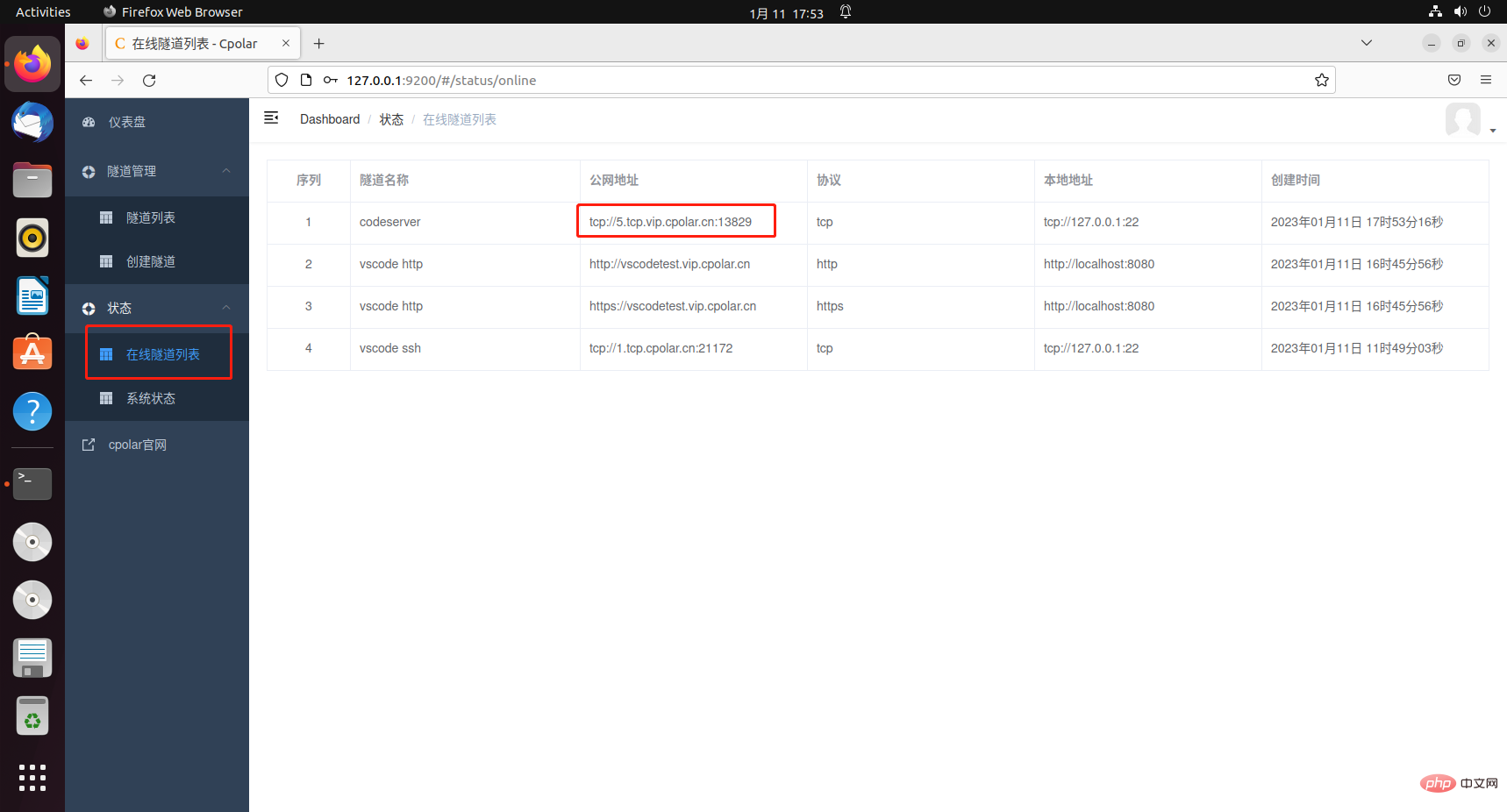
提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚修改的隧道的公网地址已经更新为固定TCP端口地址,将其复制下来。

在ipad上,打开servediter for code-server软件,修改host的参数,将其修改为我们刚刚配置成功的固定TCP端口地址。
点击左上角i
Die feste TCP-Adresse wird erfolgreich beibehalten. Das System generiert die entsprechende öffentliche Netzwerkadresse + feste Portnummer und kopiert sie nach unten

 8.2 Feste TCP-Portadresse konfigurieren
8.2 Feste TCP-Portadresse konfigurieren


Ändern Sie die Tunnelinformationen und konfigurieren Sie die feste TCP-Portadresse:
 Porttyp: Wählen Sie die aus stattdessen fester TCP-Port
Porttyp: Wählen Sie die aus stattdessen fester TCP-Port
Reservierte TCP-Adresse: Geben Sie die feste TCP-Port-Adresse ein, die erfolgreich reserviert wurde
Klicken Sie aufAktualisieren🎜🎜 🎜🎜Es wird angezeigt, dass die Tunnelaktualisierung erfolgreich war. Klicken Sie auf den Status im linken Dashboard – Online-Tunnelliste. Das können Sie sehen Die öffentliche Netzwerkadresse des gerade geänderten Tunnels wurde auf eine feste TCP-Portadresse aktualisiert. Kopieren Sie sie. 🎜🎜
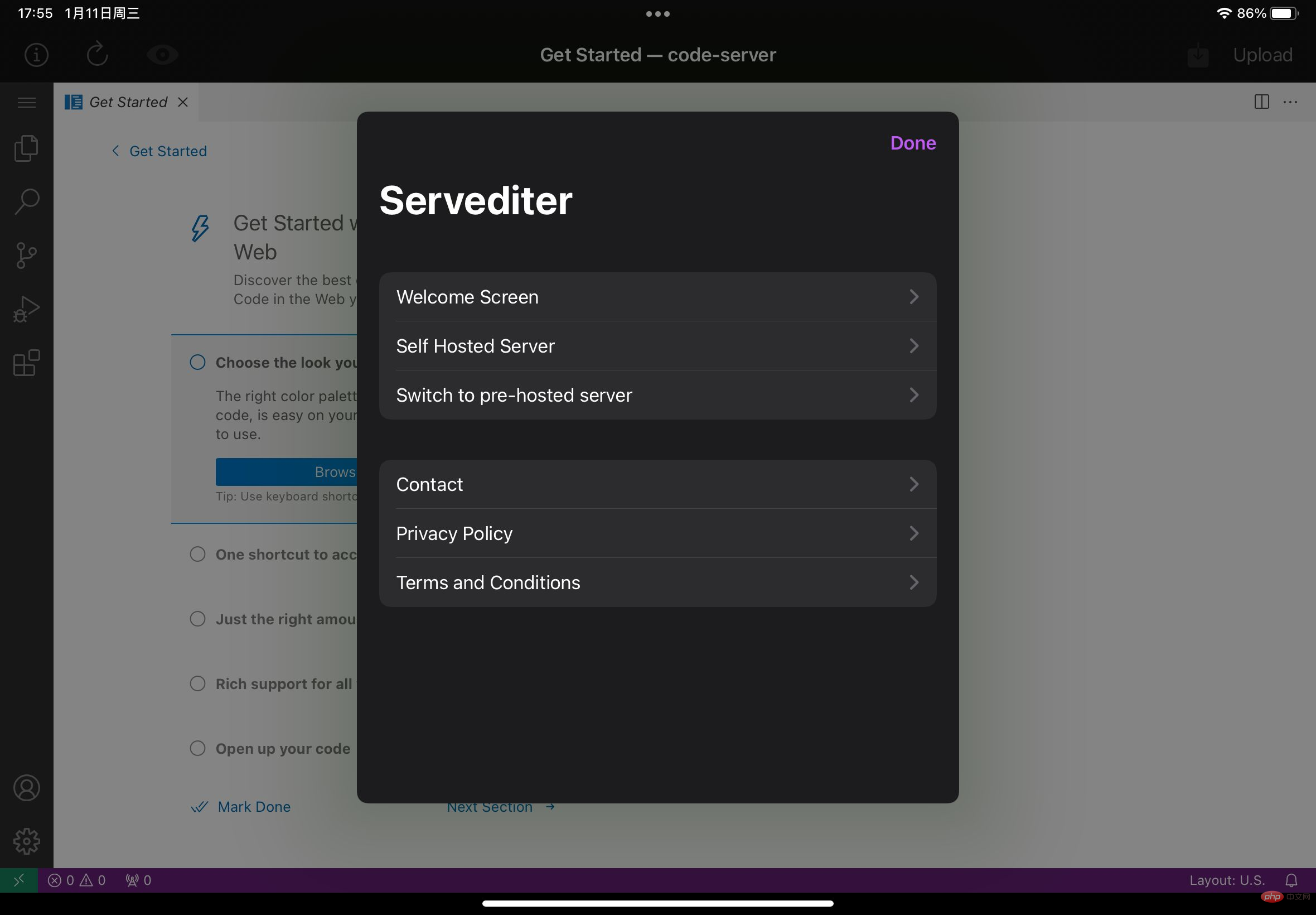
🎜🎜Es wird angezeigt, dass die Tunnelaktualisierung erfolgreich war. Klicken Sie auf den Status im linken Dashboard – Online-Tunnelliste. Das können Sie sehen Die öffentliche Netzwerkadresse des gerade geänderten Tunnels wurde auf eine feste TCP-Portadresse aktualisiert. Kopieren Sie sie. 🎜🎜 🎜🎜 🎜🎜9. Verwenden Sie eine feste TCP-Adresse, um vscode aus der Ferne zu erstellen. 🎜🎜🎜Öffnen Sie auf dem iPad den Servediter für Code-Server-Software, ändern Sie die Host-Parameter und ändern Sie ihn in die feste TCP-Port-Adresse, die wir gerade erfolgreich konfiguriert haben. 🎜🎜Klicken Sie auf das
🎜🎜 🎜🎜9. Verwenden Sie eine feste TCP-Adresse, um vscode aus der Ferne zu erstellen. 🎜🎜🎜Öffnen Sie auf dem iPad den Servediter für Code-Server-Software, ändern Sie die Host-Parameter und ändern Sie ihn in die feste TCP-Port-Adresse, die wir gerade erfolgreich konfiguriert haben. 🎜🎜Klicken Sie auf das i-Logo in der oberen linken Ecke. 🎜🎜🎜🎜🎜Wählen Sie den Host-Server selbst aus. 🎜🎜🎜🎜🎜Ändern Sie den Host-Wert in die TCP-Adresse, die wir gerade auf der offiziellen Website reserviert haben 🎜🎜🎜Klicken Sie nach dem Ändern oben rechts auf „Speichern“. Nach dem Klicken wird automatisch eine Verbindung hergestellt und die vscde-Oberfläche wird angezeigt, um den Erfolg anzuzeigen. An diesem Punkt ist das Tutorial beendet. Die öffentliche Netzwerkadresse ändert sich nicht mehr zufällig. 🎜🎜🎜🎜🎜Weitere Informationen zu VSCode finden Sie unter: 🎜Vscode-Basis-Tutorial🎜! 🎜
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie Sie mit vscode Code für die Entwicklung auf dem iPad schreiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 iPad-Spiele haben keinen Ton
iPad-Spiele haben keinen Ton
 Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?
Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode