

Zuvor habe ich Technologien und Produkte im Zusammenhang mit der Low-Code-Visualisierung erforscht und auch viele Visualisierungskonstruktionsprojekte geleitet. Der Hauptzweck besteht darin, „die F&E-Kosten des Unternehmens zu senken“ und „den Produktlieferzyklus zu verkürzen“. Entwicklung der Internet-Technologie. Als nächstes werde ich einige sehr wertvolle visuelle Konstruktionsprojekte vorstellen, die Unternehmen bei der digitalen Transformation unterstützen 1 Formularlösung
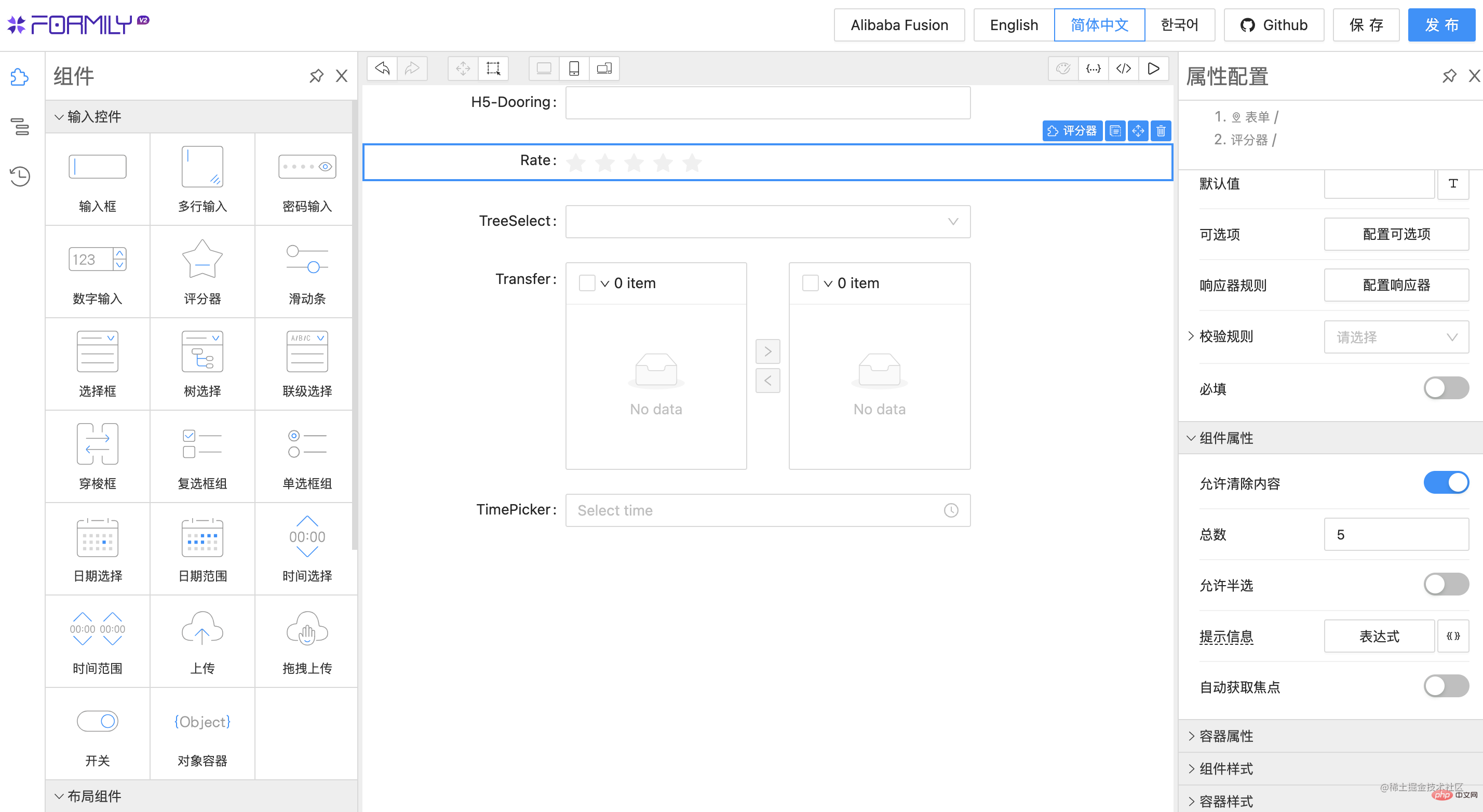
Formily . Er wurde vom Alibaba-Technikteam entwickelt und ist vollständig Open Source. Wir können ihn für die Erstellung eines „natürlichen Flusslayouts“ verwenden Wenn Sie Techniker sind, können Sie auch die gewünschten Komponenten anpassen. Derzeit unterstützt
. Er wurde vom Alibaba-Technikteam entwickelt und ist vollständig Open Source. Wir können ihn für die Erstellung eines „natürlichen Flusslayouts“ verwenden Wenn Sie Techniker sind, können Sie auch die gewünschten Komponenten anpassen. Derzeit unterstützt
bereits mehrere Komponentenbibliotheken und Frameworks wie folgt: antdelement
vantreact-Framework-Entwickler oder ein vue-Framework-Entwickler sind, Sie können damit Ihre eigene Formularproduktionsplattform erstellen.

Projektlink: github.com/alibaba /des…react框架开发者还是vue框架开发者, 你都能使用它搭建自己的表单制作平台.

但是唯一的缺点是对非技术人员不够友好, 比如它的拖拽是自然流布局, 元素位置不能完全的自由移动, 所以说对于一些定制化或者自由度高的场景来说就不太适用了, 以下是它的架构图:

项目链接: github.com/alibaba/des…
大家感兴趣的可以学习参考一下.

amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
前端开发正变得越来越复杂,学习门槛也越来越高,要使用当下流行的 UI 组件库,我们必须懂 npm、yarn, webpack、react/vue等,必须熟悉 ES6 语法,最好还得了解状态管理,比如 Redux,如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有 2347 个,很多功能相似,挑选成本高。
为了实现用最简单方式来生成大部分页面,amis 的解决方案是基于 JSON 来配置,它的独特好处是:
amis 用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的;amis 页面是 6 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被 Webpack 取代了,如果这些页面不是用 amis,现在的维护成本会很高;amis 可视化编辑器做出的页面是可以直接上线的项目链接: github.com/baidu/amis
大家感兴趣的也可以学习参考一下.

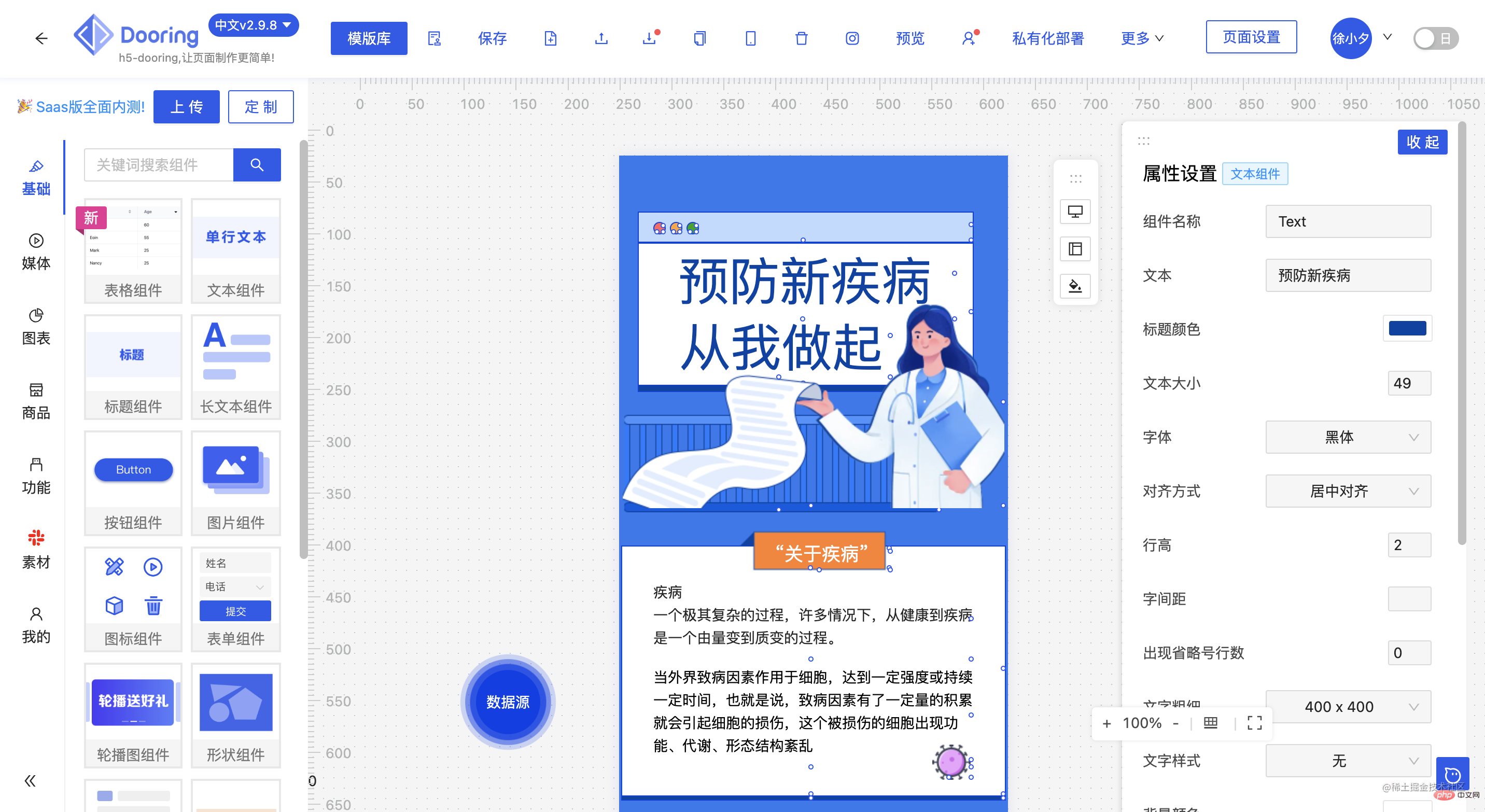
H5-Dooring 是一款由国内技术大佬开发的专业级可视化低代码项目, 制作H5页面可以像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站,LowCode

amis code> ist ein Low-Code-Front-End-Framework, das die 🎜JSON🎜-Konfiguration verwendet. Zum Generieren von Seiten können Sie den Arbeitsaufwand bei der Seitenentwicklung reduzieren und die Effizienz erheblich verbessern. 🎜🎜Die Front-End-Entwicklung wird immer komplexer und die Lernschwelle wird immer höher. Um die beliebte <code>UI-Komponentenbibliothek verwenden zu können, müssen wir npm verstehen. yarn, webpack, react/vue usw. müssen Sie mit der 🎜ES6🎜-Syntax vertraut sein und vorzugsweise auch die Zustandsverwaltung verstehen, z Als Redux-Code> ist der Einstieg in die funktionale Programmierung sehr schwierig. Nach dem Einstieg werden Sie jedoch feststellen, dass es ein riesiges Ökosystem gibt >2347-bezogene Bibliotheken haben ähnliche Funktionen und der Auswahlaufwand ist hoch. 🎜🎜Um die meisten Seiten auf einfachste Weise zu generieren, ist die Lösung von amis auf Basis von JSON konfiguriert. Ihre einzigartigen Vorteile sind: 🎜🎜🎜🎜Keine Notwendigkeit, das zu verstehen Front-End🎜: Innerhalb von Baidu haben die meisten amis-Benutzer noch nie eine Front-End-Seite geschrieben und kennen kein JavaScript, können aber professionelle und komplexe Back-End-Schnittstellen erstellen alle anderen Front-End- >UI-Bibliotheken können dies nicht; 🎜🎜🎜von Front-End-Technologie-Updates nicht betroffen🎜: Die älteste amis-Seite in Baidu wurde vor mehr als 6 Jahren erstellt vor Jahren und wird auch heute noch verwendet, die Angular/Vue/React-Version wurde inzwischen aufgegeben und das beliebte Gulp wurde ebenfalls durch Webpackersetzt >. Wenn diese Seiten anstelle von amis verwendet werden, sind die aktuellen Wartungskosten sehr hoch. 🎜🎜🎜Sie können den visuellen Seiteneditor vollständig verwenden, um Seiten zu erstellen nur zum Erstellen statischer Prototypen und amis verwendet werden. Die vom visuellen Editor erstellten Seiten können direkt online gestellt werden🎜🎜🎜Projektlink: github.com/baidu/amis🎜🎜Wenn Sie interessiert sind, Sie können es auch lernen und darauf zurückgreifen.🎜LowCode-Plattformen erstellen Simultaneditor🎜unterstützt mehrere Sprachen🎜 und unterstützt mehrere Rendering-Modi, wie z. B. Smart Grid-Layout, freies Layout, sehr gut geeignet für technisch nicht versierte Personen, Erstellen einer schönen Seite in 10 Minuten, die technische Struktur ist wie folgt: 🎜
Es ist erwähnenswert, dass die Seite, die wir durch Visualisierung auf H5-Dooring erstellt haben, mit einem Klick online sein kann und das Herunterladen des Seitencodes unterstützt, sodass auch Personen ohne technische Kenntnisse die Seite problemlos bereitstellen können Auf Ihrem eigenen Server ist es einfach ein Segen für Nicht-Techniker. Die Plattform iteriert immer noch, um ein besseres Benutzererlebnis zu schaffen.
github.com/MrXujiang/h…4. mometa – für Der entwickelte Low-Code-Meta-Programmiereditor
mometa ist keine traditionelle Mainstream-Low-Code-Plattform (wie amis/h5-dooring), mometa ist auf Forschung und Entwicklung ausgerichtet und ähnelt eher der visuellen Code-Design-Bearbeitungsplattform <code>dreamweaver und der visuellen Bearbeitung von gui.
Zu den Problemen, mit denen es gelöst wird, gehören: mometa 不是传统主流的低代码平台(如 amis/h5-dooring),mometa 是面向研发的、代码可视设计编辑平台;它更像是 dreamweaver、gui 可视编辑之于程序员。
它用于解决的问题有:
mometa 定位更多是 基于程序员本地开发的模式,新增了可视化编码的能力(修改的也是本地的代码文件本身);
它更像是辅助编码工具,而不是 No-Code (amis/h5-dooring) 的平台方案.
项目链接: github.com/imcuttle/mo…
更多特性介绍:


说到数据可视化, 想必大家多多少少稍接触过, 从技术层面谈, 最直观的就是前端可视化框架, 比如:
这些库都能帮我们轻松制作可视化图表。V6.Dooring 提供了一种设计方案, 可以将不同的可视化图表通过拖拽的方式整合成一张数字化大屏, 极大的降低了开发成本和周期, 加速企业数字化转型, 其技术架构如下:

为了实现产品的易用性, V6.Dooring设计了如下几个核心模块:
下面是它的编辑器:

值得注意的是, V6.Dooring 也是由 H5-Dooring 作者主导研发的, 如果大家感兴趣可以研究一下.

Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
我觉得它和 Formily
mometa Die Positionierung basiert eher auf dem lokalen Entwicklungsmodell des Programmierers, mit der zusätzlichen Möglichkeit der visuellen Codierung (die lokale Codedatei selbst wird ebenfalls geändert);
Es handelt sich eher um ein Hilfscodierungstool als um eine Plattformlösung für <code>No-Code (amis/h5-dooring).Projektlink: github.com/imcuttle/mo…


V6.Dooring bietet eine Designlösung, die verschiedene visuelle Diagramme per Drag & Drop in einen großen digitalen Bildschirm integrieren kann, was die Entwicklungskosten und -zyklen erheblich reduziert und die digitale Transformation von Unternehmen beschleunigt wie folgt:🎜 🎜 🎜In Um die Benutzerfreundlichkeit des Produkts zu erreichen, hat
🎜 🎜In Um die Benutzerfreundlichkeit des Produkts zu erreichen, hat V6.Dooring die folgenden Kernmodule entworfen: 🎜 🎜🎜 Es ist erwähnenswert, dass
🎜🎜 Es ist erwähnenswert, dass V6.Dooring auch vom Autor von H5-Dooring entwickelt wurde. Wenn Sie interessiert sind, können Sie es studieren.🎜 🎜🎜
🎜🎜Element UI Formulardesign und Codegenerator, der den generierten Code direkt auf Elementausführen kann > Im vue-Projekt können Sie auch das JSON-Formular exportieren und den passenden Parser verwenden, um JSON in ein echtes Formular zu analysieren. 🎜🎜Ich denke, es ähnelt etwas Formily, beides sind technische Nebenbauprojekte.🎜🎜Projektlink: 🎜github.com/JakHuang/fo…🎜🎜🎜🎜Zusammenfassung🎜🎜🎜Okay, heute Das war's zum Teilen. Wir werden auch in Zukunft hochwertige Nutzungsprojekte und technische Praxis teilen. Wenn Sie gute Vorschläge haben, können Sie uns jederzeit Feedback geben.🎜🎜 (Lernvideo-Sharing: 🎜Grundlegende Programmierung Video🎜)🎜🎜Das obige ist der detaillierte Inhalt vonGitHub-Projektfreigabe: 6 sehr wertvolle visuelle Konstruktions-Open-Source-Projekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Was bedeutet es, eine Verbindung zu Windows herzustellen?
Was bedeutet es, eine Verbindung zu Windows herzustellen?
 So verwenden Sie Localstorage
So verwenden Sie Localstorage
 Was nützt Bitlocker?
Was nützt Bitlocker?