
Visual Studio Code ist ein kostenloser, plattformübergreifender Quellcode-Editor, der von Microsoft zum Schreiben moderner Web- und Cloud-Anwendungen entwickelt wurde. Es enthält einen umfangreichen Plug-In-Markt mit vielen praktischen Plug-Ins. Teilen wir die wesentlichen VS Code-Plug-ins für das Frontend im Jahr 2023!
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/64198f0edb5da686.jpg)
Dis-Plugin bietet viele Kurzpräfixe, um die Entwicklung zu beschleunigen und Entwicklern für React, Redux, zu helfen GraphQ L Erstellen Sie Codefragmente und Syntax mit React Native. ![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/89e9c0db2b04b9cd6e695dda0c16c178-1.png) Erstellen Sie beispielsweise eine neue Datei, geben Sie rfce ein und drücken Sie dann die Eingabetaste. Dadurch wird eine React-Funktionskomponente generiert, React importiert und die Komponente exportiert.
Erstellen Sie beispielsweise eine neue Datei, geben Sie rfce ein und drücken Sie dann die Eingabetaste. Dadurch wird eine React-Funktionskomponente generiert, React importiert und die Komponente exportiert. ![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/68ab38d88090c833f6972ffbb6678100-2.png)
Dies ist eine VS Code-Erweiterung, die speziell für React-Entwickler entwickelt wurde. Refactoring kann bei der Arbeit an großen Projekten eine Herausforderung sein. Mit dem VSCode React Refactor, der JSX-Codefragmente in neue Klassen und Komponenten extrahiert, kann Code schnell umgestaltet werden. Darüber hinaus werden TypeScript, TSX, reguläre Funktionen, Klassen und Pfeilfunktionen unterstützt. ![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/21f34a4e5d10e67d4af0d1c39ba44d6b-3.gif)
Dieses Plugin bietet einen sorgfältig ausgewählten Satz von React-Snippets, die durch die Eingabe einiger Buchstaben einfach zu Ihrem Code hinzugefügt werden können. Wenn Sie beispielsweise imr eingeben, wird React in die Komponente importiert.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/8e8fb113c708cfdd0e4f247a8bd97934-4.png)
Dieses Plugin enthält React Code Snippets mit Typescript. Es unterstützt Sprachen wie Typescript (.ts) oder TypeScript React (.tsx). Unten finden Sie zwei Ausschnitte zum Erstellen von React-Komponenten mit TypeScript.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/1bd4092c046c91c5fa7990ef55a09e60-5.gif)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/086571a18ad55f73fad3ff1b873a53b6-6.gif)
Standardmäßig sieht unsere Vue-Komponente so aus:
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/15dfad3b2f22b7be5f766ae26a47f3dc-7.png)
Verwenden Sie dieses Plugin, um eine schöne Syntaxhervorhebung, Fehlerprüfung und Codeformatierung zu erhalten. Außerdem werden viele Vue-Anweisungen und Event-Handler hinzugefügt, um beim Tippen tolle Vorschläge zu liefern.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-8.png)
volar ist ein Sprachunterstützungs-Plugin, das speziell für Vue 3 entwickelt wurde. Es basiert auf @vue/reactivity, das alles nach Bedarf berechnet und so eine Leistung auf Service-Level der nativen TypeScript-Sprache ermöglicht.
Da Vue 3 + TypeScript immer beliebter wird, treten bei Vetur (der offiziellen VS-Code-Erweiterung für Vue) Probleme auf, z. B. eine hohe CPU-Auslastung bei der Verwendung von Vue mit TypeScript oder die fehlende Unterstützung des neuen -Syntax. Volar löst die Probleme von Vetur und bietet das beste Entwicklungserlebnis für Vue 3 + TypeScript-Benutzer. Es bietet vollständige Sprachunterstützung für Vue 3, einschließlich der standardmäßigen Single File Group <script setup></script> 语法。而 Volar 就解决了 Vetur 的问题,并为 Vue 3 + TypeScript 用户提供了最佳的开发体验。它为 Vue 3 提供完整的语言支持,包括标准的单文件组件 (SFC) 语法及其最新添加的 <script setup></script>ware
<script setup></script>. ![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-9.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/da420048378e23a1d3fc90add4fc7d2d-10.png)
Die React Native Tools-Erweiterung wurde vom Microsoft-Team erstellt und bietet eine Entwicklungsumgebung für React Native-Projekte. Das Plugin ermöglicht das einfache Ausführen und Debuggen von Code auf verschiedenen Simulatoren oder Emulatoren, das schnelle Ausführen von React-Native-Befehlen über die Befehlspalette, ohne Befehle manuell im Terminal ausführen zu müssen, und die Verwendung von IntelliSense zum Durchsuchen von React Native-Funktionen, -Objekten, -Parametern und mehr .
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/080708f3566d0a19ef24928fba165859-11.gif)
Mit diesem Plug-in können Sie vordefinierte ES6-Syntax-Snippet-Kurzfassungen verwenden und so die Entwicklungseffizienz verbessern. Dieses VS-Code-Plugin ist anpassbar, da es nicht spezifisch für ein Framework ist.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-12.png)
Dieses Plugin erweitert Git in VS Code und gibt versteckte Daten aus jedem Repository frei. Sie können schnell erkennen, wer den Code geschrieben hat, problemlos in Git-Repositorys navigieren und diese erkunden, Einblicke mit umfangreichen Visualisierungen und leistungsstarken Vergleichsbefehlen erhalten und mehr tun, um Ihren Code besser zu verstehen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-13.png)
Dieses Plugin wird verwendet, um Git-Protokolle und den Dateiverlauf anzuzeigen und Zweige oder Commits zu vergleichen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/f64779e93f56d776134d89255ef5142c-14.gif)
Das Git Graph-Plugin wird verwendet, um Git-Vorgänge eines Repositorys visuell anzuzeigen und Git-Vorgänge einfach aus dem Diagramm heraus auszuführen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/27a0360b1f1666634e05c83c670794b4-15.gif)
Beim Importieren mehrerer Pakete in ein Projekt können Leistungsprobleme auftreten. Importkosten werden verwendet, um die Kosten für den Import bestimmter Bibliotheken in das Projekt anzuzeigen . . Das Plugin zeigt die Größe der importierten Bibliothek an. Wenn die Größe grün ist, bedeutet dies, dass die Bibliothek klein ist, während rot bedeutet, dass die Bibliothek groß ist.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/298da4e3ff4a61124f3399a4e5e6eb60-16.png)
Automatisch generierte Metriken, Erkenntnisse und Zeiterfassung aus Programmieraktivitäten. Es ist ein Open-Source-Projekt, unabhängig von der Netzwerkumgebung, sicher und leichtgewichtig.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/9e0e39da3babb877a23ac9bbc2dfa2de-17.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-18.png) Funktionsverbesserung
Funktionsverbesserung
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-19.png) npm Intellisense
npm Intellisense
Dieses Plug-in wird verwendet, um Dateinamen automatisch zu vervollständigen. Beim Importieren anderer Dateien können Sie die Datei auffordern und den zu importierenden Dateinamen schnell vervollständigen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/2a3b9c36eb2624985ad1b5e54f050a25-21.gif)
Verwenden Sie dieses Plug-in, um die öffnenden und schließenden Tags eines HTML-Tags beim Umbenennen automatisch umzubenennen. Vermeiden Sie es, nur das öffnende Tag zu ändern und zu vergessen, das schließende Tag zu ändern. Die Erweiterung funktioniert mit HTML, XML, PHP und JavaScript.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/fd4fc4750574787ec1f9c585023ae6df-22.gif)
Wenn Sie ein bestimmtes HTML-Element verwenden möchten, müssen Sie normalerweise das Start-Tag und das End-Tag eingeben. Nachdem Sie dieses Plugin verwendet haben, müssen Sie nur noch das öffnende Tag eingeben und das schließende Tag wird automatisch hinzugefügt. Für Vue-Entwickler werden auch benutzerdefinierte Typnamen unterstützt. Wenn Sie das öffnende Tag einer benutzerdefinierten Komponente eingeben, wird automatisch das schließende Tag hinzugefügt.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/8585ae2341ba6963ca65ec4e61d7d072-23.gif)
Verwenden Sie dieses Plugin, um schnell in externen Stylesheets definierte CSS-Stile direkt aus HTML- und JavaScript-Dateien zu navigieren und zu bearbeiten. Es bietet eine „Peek“-Funktion. Wählen Sie einen Klassen- oder ID-Namen in HTML aus und halten Sie die Strg-Taste + linke Maustaste gedrückt, um die CSS-Position des Namens direkt zu finden.
Dieses Plugin eignet sich hervorragend für die Arbeit mit großen oder komplexen CSS-Stylesheets, da es Ihnen ermöglicht, auf bestimmte Elemente angewendete Stile schnell zu finden und zu bearbeiten, ohne mehrere Dateien durchsuchen oder große Codemengen durchsuchen zu müssen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/ba7956d2969d1a89065b6718c55b8b29-24.gif)
Regex Previewer wird zum Testen regulärer Ausdrücke verwendet. Beim Schreiben regulärer Ausdrücke können Sie direkt die Tastenkombination Strg+Alt+M (Windows) oder ⌥+⌘+M (Mac) verwenden, um eine Registerkarte auf der rechten Seite des Editors zu öffnen, in der Sie einige Tests für reguläre Ausdrücke schreiben können. Anwendungsfall: Klicken Sie nach dem Schreiben auf Regex testen ... über dem regulären Ausdruck. Anschließend werden die übereinstimmenden Zeichen auf der rechten Registerkarte hervorgehoben:
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-25.png)
Das Code-Rechtschreibprüfungs-Plug-in kann prüfen ob Rechtschreibfehler in Wörtern vorliegen. Die Prüfregeln folgen CamelCase (Kamel-Schreibweise).
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-26.gif)
Bei vielen HTML-Tags ist es manchmal schwierig, das End-Tag am entsprechenden Start-Tag zu positionieren und umgekehrt. Wenn Sie bei diesem Plugin auf das öffnende Tag klicken, wird das schließende Tag unterstrichen angezeigt. Darüber hinaus werden die öffnenden und schließenden Tags im Codebaum hervorgehoben. Bei Bedarf können Sie den Stil anpassen, um die Unterstreichung stärker hervorzuheben.
Darüber hinaus verfügt das Plugin über einige praktische Befehle. Wenn Sie also auf ein Tag klicken, können Sie mit Strg + Umschalt + P das Befehlsfeld öffnen und nach **"ctrl + shift + P打开命令面板并搜索**“Highlight Matching Tag”**,会看到两个可以在项目中使用的命令。
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/4c455c5340b3ac378f96f3dfb2527eeb-27.png)
如果想在将代码发布到生产环境之前提醒自己注意事项或代码中未完成的事情,TODO Highlight VS Code 插件会非常有用。该插件会在代码注释中突出显示某些关键字,如 FIXME: 和 TODO:Übereinstimmendes Tag hervorheben" suchen
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/4c455c5340b3ac378f96f3dfb2527eeb-27.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/e6dc282e981ee7ccde83cd2546bdc171-28.png) TODO Highlight
TODO HighlightFIXME: und TODO: in Codekommentaren hervor, um Sie an Dinge zu erinnern, die Sie beachten sollten oder die noch nicht erledigt wurden. ![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-29.png)
Colorize fügt dem Farbcode einen Hintergrund hinzu, der aktuell mit der Farbe des Codes übereinstimmt. Es visualisiert CSS-Farben durch CSS-Variablen, Präprozessorvariablen, HSL/HSLA-Farben, browserübergreifende Farben, EXA-, RGB-, RGBA- und ARGB-Farbhintergründe, um Entwicklern eine schnelle Unterscheidung von Farben zu erleichtern.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-30.png)
Wenn Sie mit diesem Plug-in mit der Maus über den Link des Bildes fahren, können Sie eine Vorschau des Bildes in Echtzeit anzeigen das Bild.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-31.png)
CodeSnap wird zum Screenshoten und Teilen von Code verwendet. Screenshots können mit Text oder Formen versehen und über Links geteilt oder in Websites oder Dokumente eingebunden werden. Verwenden Sie einfach Strg + Umschalt + P und geben Sie CodeSnap ein. Drücken Sie dann die Eingabetaste und das CodeSnap-Fenster wird geöffnet.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-32.png)
Error Lens ist ein Plug-in, das Codeinspektionen (Fehler, Warnungen, Syntaxprobleme) hervorhebt. Error Lens verbessert die Diagnosefähigkeiten einer Sprache, indem es die Diagnose stärker hervorhebt, die gesamte Zeile hervorhebt, in der eine von der Sprache generierte Diagnose auftritt, und Diagnosemeldungen online an der Stelle der Codezeile druckt.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-33.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-34.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-35.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-36.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/42183d956114b4287c9df8fd6c50ae22-37.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/fcd586db1a78b1f44e139b3fbda40977-38.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/7c25db035e77997cd3b26d1996fc8c8c-39.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/9ff364a5f80e2fa4a99610aed5bcb0b5-40.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/df123a724d1fb4d3a8f2cbaf6764b70d-41.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/290f6ed99c08914c12d850f7e2d04de4-42.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/8dfa5ad33cae3a3b500df286369f9ec2-43.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/ec4bced467d2bb8627bfa50b7b4b3ff7-44.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/e2c0283cbae3fc24700f7a71459f902f-45.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/89a0e98a83bd5eebd9bc03796f50b909-46.png)
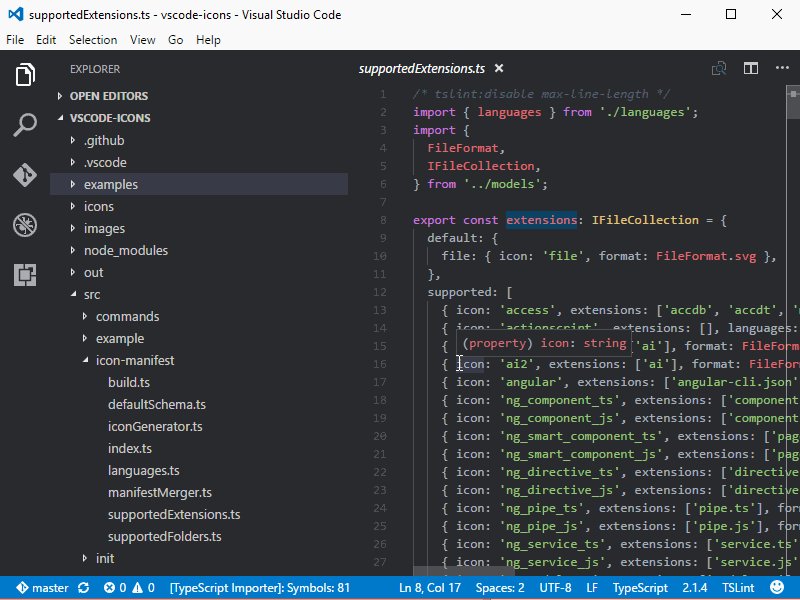
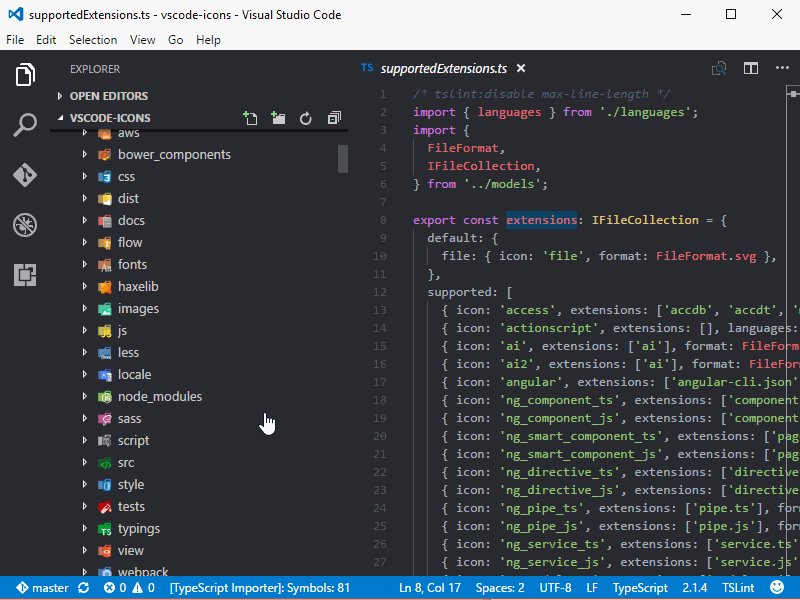
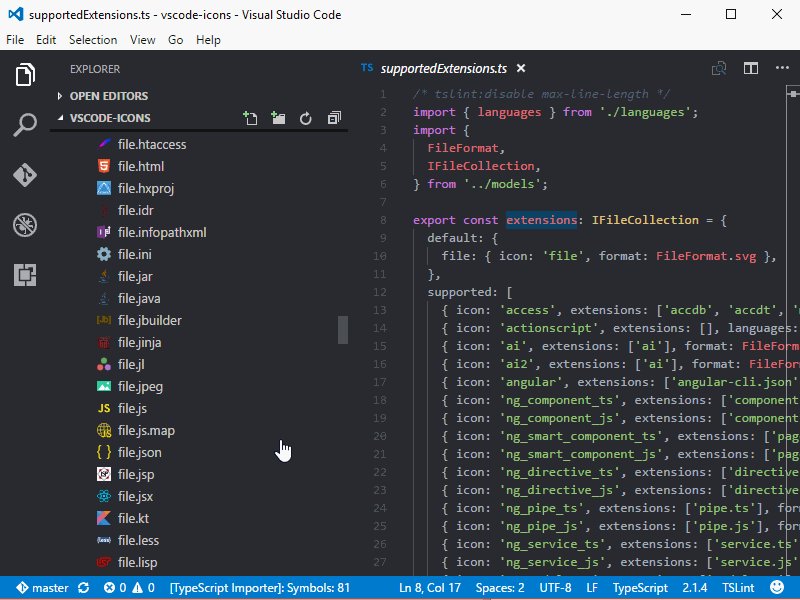
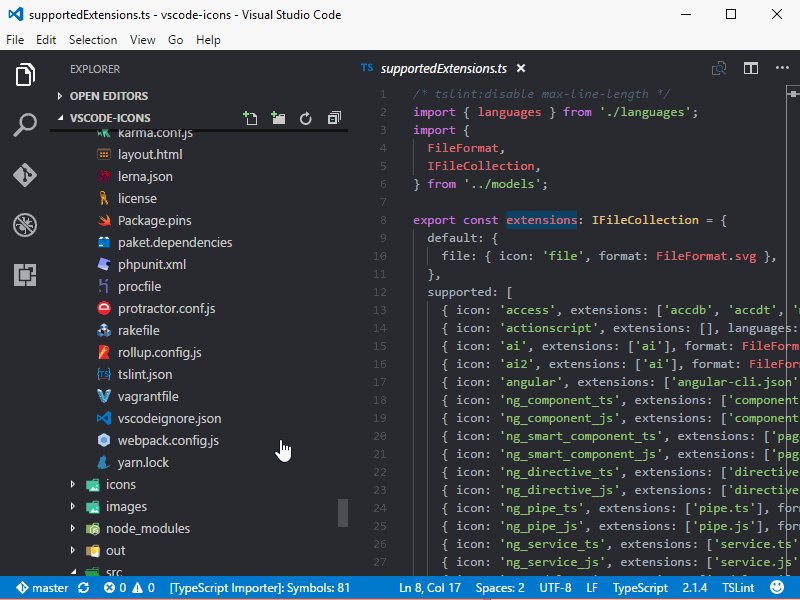
VSCode offizielle Symbolbibliothek. 
Dieses Plugin bietet Symbole für Dateien und Ordner basierend auf dem neuesten Material Design-Theme. Es hilft uns, Dateien zu identifizieren und dem Editor ein individuelles Aussehen zu verleihen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/f30ef9382eaa671b8fb9cc6e96e6c668-48.png)
Weitere Informationen zu VSCode finden Sie unter: vscode Basic Tutorial!
Das obige ist der detaillierte Inhalt von[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!