

url-Modul undquerystring-Modul sind zwei sehr wichtigeURL-Verarbeitungsmodule. Es wird häufig bei der Entwicklung einesnode-Servers verwendet.url模块和querystring模块是非常重要的两个URL处理模块。在做node服务端的开发时会经常用到。
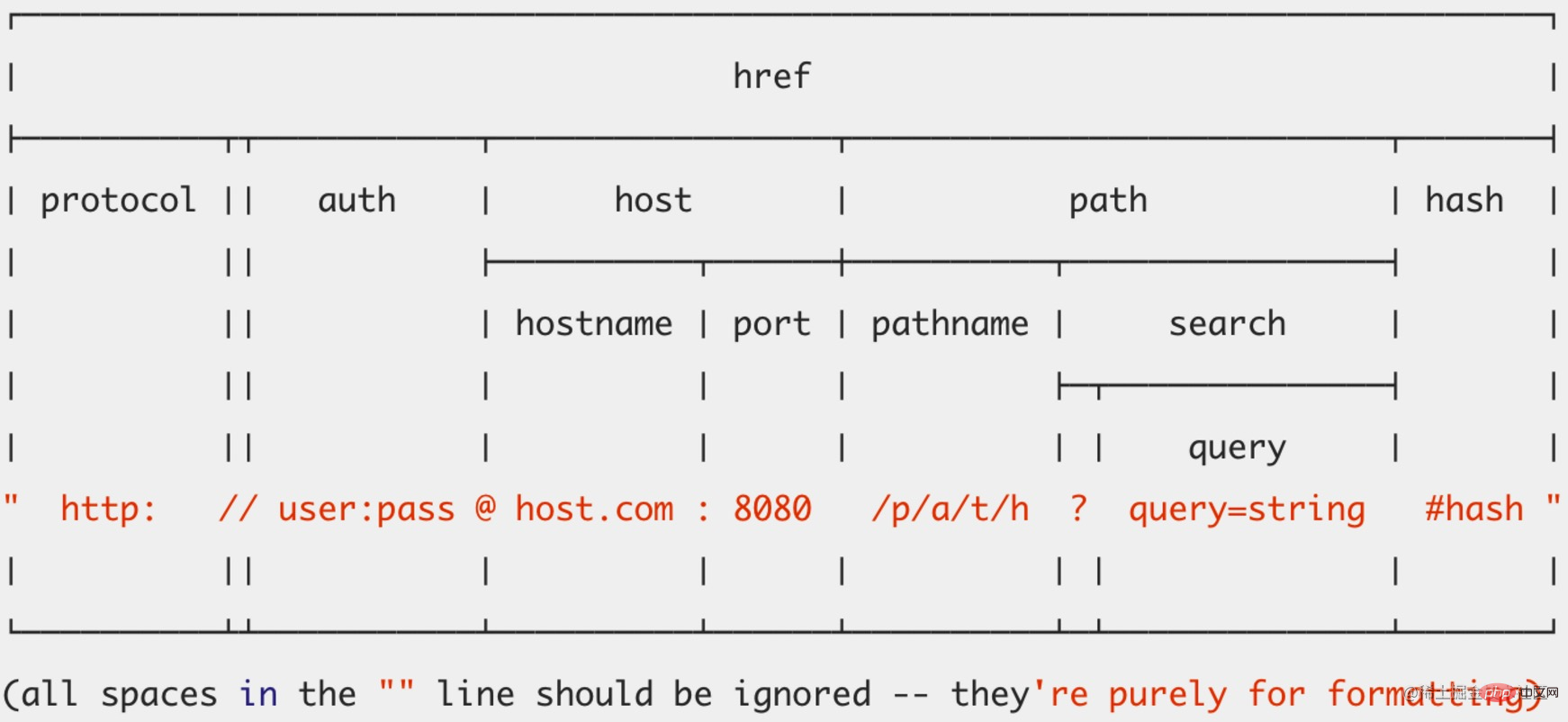
在介绍url模块之前我们先来一张图,看懂了这张图对于url这个模块你就基本上没什么问题了。

我们来解释下各自的含义
:,并且是小写的。【相关教程推荐:nodejs视频教程、编程教学】:后面跟了两个//,那么为true。usrname:passwd,如果没有,则为usrname。注意,这里区分大小写。ke.qq.com:8080,并且是小写的。?,此外,值是没有经过decode的。search去掉?,其余一样;如果是对象,那么是decode过的。#。protocol、host会被转成小写字母。下面我们来讲解下它的三个常用方法
该方法将url字符串,解析成object,便于开发者进行操作。
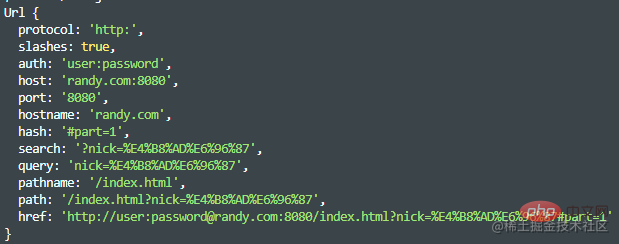
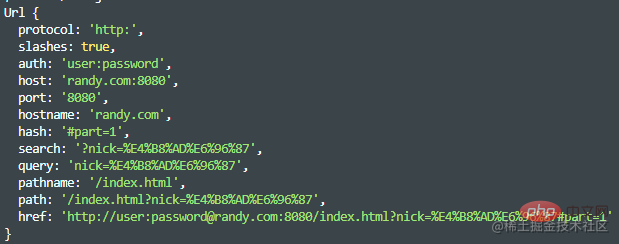
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj = url.parse(str); console.log(obj);
输出

该方法还支持传递另外两个参数,parseQueryString和slashesDenoteHos
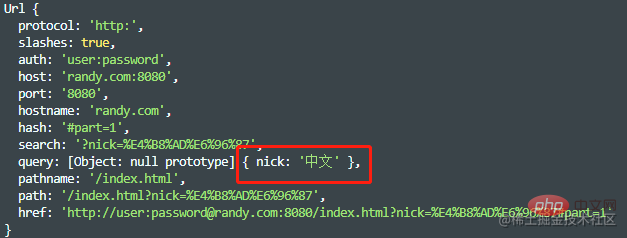
parseQueryString:(默认为false)如为false,则urlObject.query为未解析的字符串,比如nick=%E4%B8%AD%E6%96%87,且对应的值不会decode;如果parseQueryString为true,则urlObject.query为object,比如{ nick: '中文' },且值会被`decode;
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj2 = url.parse(str, true); console.log(obj2);

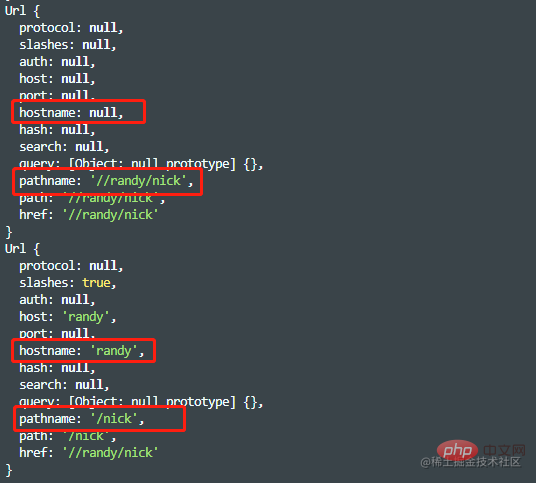
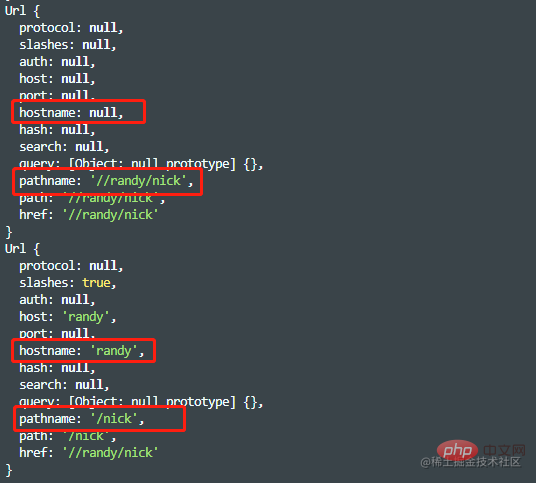
slashesDenoteHos:(默认为false)如果为true,那么类似//randy/nick里的randy就会被认为是hostname;如果为false,则randy被认为是pathname的一部分。
光看起来可能不太理解这句话的含义,下面笔者举个例子我相信你们就明白了。
const str2 = "//randy/nick"; const obj3 = url.parse(str2, true, false); console.log(obj3); const obj4 = url.parse(str2, true, true); console.log(obj4);

这个方法就是parse的反向操作。将对象转成url字符串。
const pathObj = { protocol: "http:", slashes: true, auth: "user:password", host: "randy.com:8080", port: "8080", hostname: "randy.com", hash: "#part=1", search: "?nick=%E4%B8%AD%E6%96%87", query: "nick=%E4%B8%AD%E6%96%87", pathname: "/index.html", path: "/index.html?nick=%E4%B8%AD%E6%96%87", href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1", }; console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1
该方法用于解析相对于基本URL的目标URL。
console.log(url.resolve("/one/two/three", "four")); // /one/two/four console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
querystring这个模块,也是用来做url查询参数的解析。这里我们重点分析下它的parse和stringify两个方法。
parse是将查询字符串转成对象类型,并且也会decode。
const querystring = require("querystring"); const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87"; const obj = querystring.parse(str); console.log(obj); // { nick: 'randy', age: '24', nick2: '中文' }
下面我们再来看看它的第二和第三个参数。其实相当于可以替换&、=为自定义字符,下面笔者举个例子就很快明白了。
const str1 = "name-randy|country-cn"; const obj1 = querystring.parse(str1); console.log(obj1); // { 'name-randy|country-cn': '' } const obj2 = querystring.parse(str1, "|", "-"); console.log(obj2); // { name: 'randy', country: 'cn' }
相当于把&替换成了|,把=替换成了-。笔者感觉配到这种情况应该不多。
这个方法就是上面parse
urleinführen, machen wir ein Foto, um zu verstehen, wie sich dieses Bild auf
url</code > auswirkt Habe grundsätzlich keine Probleme mit diesem Modul. <p></p><img src="https://img.php.cn/upload/article/000/000/024/6bb46e714838a62258717adba617810f-0.png" alt="Lassen Sie uns über das URL-Modul und das Querystring-Modul in Node sprechen" loading="lazy"/>uns Lassen Sie uns ihre jeweiligen Bedeutungen erklären<ul><li>Protokoll: Protokoll Es ist zu beachten, dass es <code>:enthält und in Kleinbuchstaben geschrieben ist. [Empfohlene verwandte Tutorials:
nodejs-Video-Tutorial,
Programmierunterricht]
:befolgt wird von Wenn es zwei//gibt, dann ist es wahr.usrname:passwd, wenn nicht, ist esusrname. Beachten Sie, dass hierbei die Groß-/Kleinschreibung beachtet wird.ke.qq.com:8080, und in Kleinbuchstaben geschrieben ist.?enthält. Außerdem wird der Wert nicht dekodiert.searchohne?, und der Rest ist dasselbe; wenn es sich um ein Objekt handelt, wird es dekodiert.#enthalten ist.protocolundhostin Kleinbuchstaben umgewandelt werden.urlinobject, was für Entwickler praktisch ist.
const obj3 = { nick: "randy", age: "24", }; const str4 = querystring.stringify(obj3); console.log(str4); // nick=randy&age=24
 Diese Methode unterstützt auch die Übergabe von zwei weiteren Parametern,
Diese Methode unterstützt auch die Übergabe von zwei weiteren Parametern,parseQueryStringundslashesDenoteHosparseQueryString: (Standard ist false), wenn es sich umfalse, dann isturlObject.queryeine nicht geparste Zeichenfolge, wie z. B.nick=%E4%B8%AD%E6%96%87und entspricht Der Wert wird nichtdekodiert; wennparseQueryStringwahr ist, dann isturlObject.queryeinObjekt, z. B.{ Spitzname: 'Chinese', und der Wert wird `dekodiert
const obj5 = { name: "randy", country: "cn", }; const str6 = querystring.stringify(obj5, "|", "-"); console.log(str6); // name-randy|country-c
 slashesDenoteHos: (Standard ist false) wenn
slashesDenoteHos: (Standard ist false) wenntrue, dann ähnlich wie/ <code>randyin /randy/nickwird alshostnamebetrachtet; wenn esfalseist, dannrandy< /code> code> wird als Teil von <code>pathnamebetrachtet. Möglicherweise verstehen Sie die Bedeutung dieses Satzes nicht auf den ersten Blick. Ich werde Ihnen unten ein Beispiel geben und ich glaube, Sie werden es verstehen. rrreee < h4 data-id="heading-3">format(urlObject)
< h4 data-id="heading-3">format(urlObject)parse. Konvertieren Sie das Objekt in einen
url-String. rrreee
URL</code aufzulösen > <code>URL. rrreee
querystringDieses Modul wird auch zum Parsen von
url-Abfrageparametern verwendet. Hier konzentrieren wir uns auf die Analyse seiner beiden Methoden:
parseund
stringify.
parsekonvertiert die Abfragezeichenfolge in den Objekttyp , und auch
decode. rrreeeWerfen wir einen Blick auf den zweiten und dritten Parameter. Tatsächlich entspricht es dem Ersetzen von
& und =durch benutzerdefinierte Zeichen. Der Autor wird unten ein Beispiel geben, und Sie werden es schnell verstehen. rrreeeEs entspricht dem Ersetzen von
&durch
|und dem Ersetzen von
=durch
-. Der Autor ist der Meinung, dass diese Situation selten sein sollte.
parsebetreiben. Kommen wir direkt zum Beispiel untenrrreeeDiese Methode unterstützt auch benutzerdefinierte Trennzeichen.
const obj5 = { name: "randy", country: "cn", }; const str6 = querystring.stringify(obj5, "|", "-"); console.log(str6); // name-randy|country-c
更多node相关知识,请访问:nodejs 教程!
Das obige ist der detaillierte Inhalt vonLassen Sie uns über das URL-Modul und das Querystring-Modul in Node sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End? node.js-Debugging
node.js-Debugging So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend was bedeutet Elch
was bedeutet Elch So öffnen Sie das JSP-Format
So öffnen Sie das JSP-Format Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt


