
Dreamweaver cms kann als Film-Website verwendet werden. Dreamweaver CMS ist ein Content-Management-System und eignet sich daher besser für Nachrichtenmedien-Websites. Das Dreamweaver-Backend verfügt über ein Verzeichnis zum Hinzufügen und Verwalten spezieller Informationsspalten. Sie können Inhalte direkt veröffentlichen und diese im Dreamweaver CMS anzeigen Unterstützt die Videowiedergabe und verfügt über ein Videomodul-Plug-in.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, DedeCMS 5.3, DELL G3-Computer
Dreamweaver Content Management System (DedeCms) ist bekannt für seine Einfachheit, Praktikabilität und Open Source Es ist auch das PHP-CMS-System mit den meisten Benutzern. Nach Jahren der Entwicklung hat die Version große Fortschritte in Bezug auf Funktionalität und Benutzerfreundlichkeit gemacht Die Funktion richtet sich eher an den Aufbau persönlicher Websites oder kleinerer und mittlerer Portale. Natürlich gibt es auch Firmenanwender und Schulen, die dieses System nutzen.
Dreamweaver CMS kann als Film-Website verwendet werden.
DreamWeaver CMS ist ein Content-Management-System und eignet sich daher besser für Nachrichtenmedien-Websites. Das Backend von DreamWeaver verfügt über ein Verzeichnis zum Hinzufügen und Verwalten spezieller Informationsspalten, die auf der Vorderseite angezeigt werden Schreibtisch.
Benutzer können Produktverkäufe online anbieten oder Inhalte in Rechnung stellen, ein einfaches und klares Gewinnmodell.
Und Dreamweaver CMS unterstützt die Videowiedergabe und verfügt über ein Videomodul-Plug-in.
Dream Weaver cms zum schnellen Erstellen einer Film-Site
In diesem Beispiel geht es hauptsächlich darum, wie man die DEDECMS v5.3-Vorlage ändert, um eine Film-Site zu erstellen. In DEDECMS v5.3 gibt es vier Spaltenkategorien, nämlich normale Artikel, Bildersammlungen, Software und Produkte. Heutzutage verwenden viele Filmseiten im Internet DEDECMS, aber die erstellten Artikelseiten sind im Grunde Vorlagen für gewöhnliche Artikel einfach, aber auch sehr umständlich. Schließlich müssen Sie jedes Mal, wenn Sie einen Artikel hinzufügen, einen anderen Artikel als Vorlage verwenden, um Änderungen vorzunehmen. Was eine allgemeine Filmseite benötigt, sind ein paar feste Informationen, wie zum Beispiel Filmtitel, Hauptrolle, Regisseur, Genre, Handlungseinführung usw. Wenn Sie die Informationen in einer Lückenfüllmethode ausfüllen und lassen können Das System generiert automatisch Seiten, es wird schnell sein, die generierte Seite ist schön.
Wer schon einmal Filme aus dem Internet heruntergeladen hat, sollte das Format von Online-Filmseiten gesehen haben. Haben Sie jemals gedacht, dass die Artikelseite einer Filmseite der Seite, auf der wir Software herunterladen, sehr ähnlich ist? Was ich jetzt tun möchte, ist, die Vorlage der Softwareseite so zu ändern, dass sie dem von mir gewünschten Filmstationsstil entspricht, wenn ich Artikel hinzufüge, Artikel bearbeite und Artikel erzeuge. Informationen zu spezifischen Effekten finden Sie in der Spalte „Kostenlose Filme“ auf www.joyai .com.
Schritt eins: Ändern Sie die Software-Seitenvorlage und fügen Sie sie hinzu. Die Seite zum Hinzufügen von Software im Dedecms-System sieht wie folgt aus:
Ich möchte die entsprechenden Elemente in die Elemente ändern, die dem Film entsprechen, z. B. die Optionen in der Schnittstellensprache in die Filmsprache ändern und Vereinfacht ändern Chinesisch zu Mandarin usw. In den Systemeinstellungen und in der Datenbank gibt es keinen Ort, an dem dies festgelegt werden kann. Der einzige Ort, der geändert werden kann, ist die Seitenvorlage.
Öffnen Sie dedetemplets, suchen Sie die Seite soft_add.htm und suchen Sie nach der folgenden Anweisung:
界面语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="简体中文" selected>简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> 简体中文 英文软件 繁体中文 其它类型 更改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> 普通话 粤语 英语 韩语 日语 其他
Verwenden Sie dieselbe Methode, um die anderen gewünschten Optionen in die entsprechenden gewünschten Elemente zu ändern.
Der geänderte Effekt ist im Bild unten dargestellt:
Die Seite nach Abschluss der Änderung (natürlich gibt es im Hintergrund einige Optionen wie Softwarename usw., sofern Sie wissen, was das bedeutet , Sie müssen es nicht ändern, wie im Bild oben gezeigt). Wenn Sie einen Artikel hinzufügen, müssen Sie nur die Lücken mit den erforderlichen Optionen ausfüllen, und der Artikel wird hinzugefügt.
Schritt 2: Ändern Sie die Seite der Bearbeitungssoftware.
Öffnen Sie dedetemplets, suchen Sie die Seite soft_edit.htm und suchen Sie nach der folgenden Aussage:
<td width="90">界面语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="简体中文">简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 简体中文 英文软件 繁体中文 其它类型 修改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 普通话 粤语 英语 韩语 日语 其他
Ändern Sie einfach andere entsprechende Elemente auf die gleiche Weise, um sie zu den gewünschten Elementen zu machen.
Der Effekt ist wie folgt:
Schritt 3: Ändern Sie die Listenseite, die Kanal-Homepage und andere Seiten. Ändern Sie zumindest das Wort „Software“ in „Video“. Die Homepage-Vorlage des Kanals lautet templetsdefaultindex_soft.htm (wenn es sich natürlich um eine reine Filmseite handelt, müssen Sie nur templetsdefaultindex.htm ändern).
Insbesondere die Listeninformationsvorlage auf der Listenseite muss entsprechend geändert werden, da die Originalinformationen die Attributinformationen der Software sind und wir sie in die entsprechenden Filmattributinformationen (z. B. Regisseur, Hauptrolle usw.) ändern müssen. . Die Vorlage der Listenseite ist templatesdefaultlist_soft.htm; der geänderte Effekt ist wie folgt:

Schritt 4: Ändern Sie die Artikelseite.
Öffnen Sie templatetsdefault, suchen Sie die Seite „article_soft.htm“ und suchen Sie nach der folgenden Anweisung:
<div class="infolist">
<small>软件类型:</small><span>{dede:field.softtype/}</span>
<small>授权方式:</small><span>{dede:field.accredit/}</span>
<small>界面语言:</small><span>{dede:field.language/}</span>
<small>软件大小:</small><span>{dede:field.softsize/}</span>
<small>文件类型:</small><span>{dede:field.filetype/}</span>
<small>运行环境:</small><span>{dede:field.os/}</span>
<small>软件等级:</small><span>{dede:field.softrank function='GetRankStar(@me)'/}</span>
<small>发布时间:</small><span>{dede:field.pubdate function="GetDateMk('@me')"/}</span>
<small>官方网址:</small><span>{dede:field.officialurl/}</span>
<small>演示网址:</small><span>{dede:field.officialdemo/}</span>
软件类型:{dede:field.softtype/}
授权方式:{dede:field.accredit/}
界面语言:{dede:field.language/}
软件大小:{dede:field.softsize/}
文件类型:{dede:field.filetype/}
运行环境:{dede:field.os/}
软件等级:{dede:field.softrank function='GetRankStar(@me)'/}
发布时间:{dede:field.pubdate function="GetDateMk('@me')"/}
官方网址:{dede:field.officialurl/}
演示网址:{dede:field.officialdemo/}
修改为: <div class="infolist">
<small>导 演:</small><span>{dede:field.writer/}</span>
<small>主 演:</small><span>{dede:field.source/}</span>
<small>地 区:</small><span>{dede:field.softtype/}</span>
<small>语 言:</small><span>{dede:field.language/}</span>
<small>类 型:</small><span>{dede:field.accredit/}</span>
<small>片 长:</small><span>{dede:field.softsize/}</span>
导 演:{dede:field.writer/}
主 演:{dede:field.source/}
地 区:{dede:field.softtype/}
语 言:{dede:field.language/}
类 型:{dede:field.accredit/}
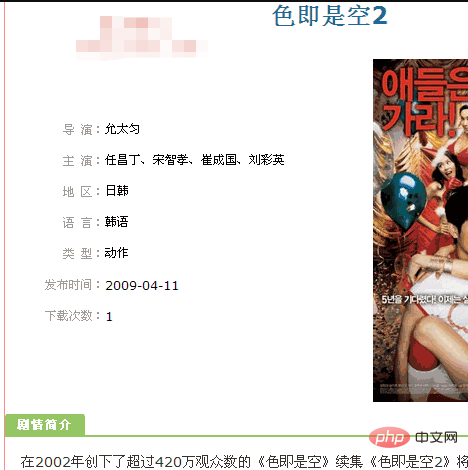
片 长:{dede:field.softsize/}Der Effekt nach der Änderung ist wie folgt:

Schritt 5: Ändern Sie weitere entsprechende Details und schließen Sie so die Transformation der Film-Site-Vorlage ab. Den fertigen Effekt finden Sie in der Spalte „Kostenlose Film-Downloads“ auf Zhenai www.joyai.com Es ist die am besten geeignete und beste CMS-Vorlage.
Dinge, die beim Ändern von Vorlagen zu beachten sind:
Achten Sie beim Ändern der entsprechenden Elemente beim Hinzufügen von Software-Vorlagen und Bearbeiten von Software-Vorlagen auf entsprechende Elemente darauf, dass Format und Länge der Elemente ähnlich sind, d. h. Wenn die Spalte numerisch ist, ändern Sie sie am besten nicht in ein Textformat, z. B. die Filmlänge, da sonst Fehler auftreten können, da das Format dieses Elements in der Datenbank streng definiert wurde, es sei denn, Sie ändern das Format der Spalte in der Datenbank.
Beim Ändern reicht es aus, Softwarevorlagen hinzuzufügen und die Elemente in der Softwarevorlage zu bearbeiten. Es ist nicht erforderlich, weitere Elemente hinzuzufügen, und es ist nicht erforderlich, überflüssige Elemente zu löschen Um die Seite zu ändern, müssen Sie die entsprechende Datenbank ändern. Es ist auch mühsam, überflüssige Elemente zu löschen. Wenn Sie nicht aufpassen, kann die Seite deformiert werden. Wenn Sie also verhindern möchten, dass sie angezeigt wird, löschen Sie einfach die entsprechenden Elemente direkt auf der Artikelvorlagenseite.
Der oben angegebene Code ist nur ein Fragment des Codes. Bitte ändern Sie den entsprechenden Code entsprechend Ihrer tatsächlichen Situation.
Empfohlenes Lernen: dedecms-Tutorial
Das obige ist der detaillierte Inhalt vonKann Dreamweaver CMS als Film-Website verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Allgemeine Tags für dedecms
Allgemeine Tags für dedecms
 Mathematische Modellierungssoftware
Mathematische Modellierungssoftware
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 Welcher Ordner ist AppData, der gelöscht werden kann?
Welcher Ordner ist AppData, der gelöscht werden kann?
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 So heben Sie Gebühren auf WeChat ab
So heben Sie Gebühren auf WeChat ab
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 Browser-Kompatibilität
Browser-Kompatibilität