
Lösung für WordPress-Fehlausrichtung: 1. Öffnen Sie den Chrome-Browser. 2. Geben Sie „chrome://flags/#disable-slimming-paint“ in die Adressleiste ein, aktivieren Sie dann die Option „Schlankheitsfarbe deaktivieren“ und deaktivieren Sie sie „Aktivieren“. Option „Schlankheitsfarbe“; 3. Starten Sie den Chrome-Browser neu und melden Sie sich erneut beim WordPress-Backend an.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, WordPress-Version 5.4.2, Dell G3-Computer.
Was soll ich tun, wenn WordPress falsch ausgerichtet ist?
Lösen Sie das Problem der Fehlausrichtung des WordPress-Backend-Menüs unter dem Chrome 45-Browser
In den letzten zwei Wochen habe ich das oft festgestellt, als ich mich mit dem Chrome 45-Browser beim WordPress-Backend anmeldete, um zu schreiben Das Navigationsmenü des WordPress-Verwaltungs-Backends war falsch ausgerichtet. Zuerst dachte ich, es handele sich um ein Computerproblem, aber nach einer Online-Suche stellte ich fest, dass es sich um einen Fehler im Chrome 45-Browser handelte. Lassen Sie mich Ihnen nun sagen, wie Sie dieses Problem lösen können.
Werfen wir zunächst einen Blick auf den verlegten Screenshot von WordPress unter dem Browser Chrome 45:

Die im Screenshot verwendete Chrome-Browserversion ist 45.0.2454.85 m. Viele WordPress-Benutzer meldeten dieses Problem dem WordPress-Entwicklungsteam, aber sie stellten schnell fest, dass das Problem ein Problem mit dem Chrome-Browser und nicht mit dem WordPress-Website-Erstellungssystem war.
Die Hauptursache für dieses Problem ist, dass im Chrome 45-Browser die Option „Slimming Paint“ standardmäßig aktiviert ist. Durch Deaktivieren der Option „Schlankheitsfarbe“ kann dieses Problem gelöst werden.
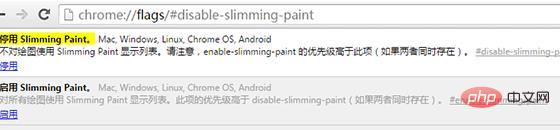
Öffnen Sie den Chrome-Browser, geben Sie chrome://flags/#disable-slimming-paint in die Adressleiste ein, aktivieren Sie die Option [Schlankheitsfarbe deaktivieren] und deaktivieren Sie die Option [Schlankheitsfarbe aktivieren]. Beachten Sie, dass beide Optionen gesetzt sein müssen, da letztere eine höhere Priorität hat als erstere.
Das Folgende ist ein Screenshot nach der Einrichtung:

Nach Abschluss der Einstellung starten Sie den Chrome-Browser neu, melden Sie sich beim WordPress-Backend an und alles wird wieder normal.
Das Chrome-Entwicklungsteam ist sich dieses Problems derzeit bewusst und plant, es im Chrome 47-Browser zu beheben. Zuvor mussten WordPress-Benutzer die oben genannten Einstellungen manuell ändern, um dieses Problem zu lösen.
Empfohlenes Lernen: „WordPress-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn WordPress falsch ausgerichtet ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WordPress SEO
WordPress SEO
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 PHP-Tutorial
PHP-Tutorial
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 So erstellen Sie eine Webseite in Python
So erstellen Sie eine Webseite in Python
 Überprüfen Sie den Speicherplatz unter Linux
Überprüfen Sie den Speicherplatz unter Linux
 WeChat-Kampagne abbrechen
WeChat-Kampagne abbrechen
 So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge