
Lösung für die falsche Ausrichtung des WordPress-Avatars: 1. Suchen und öffnen Sie die Datei „function.php“. 2. Fügen Sie den Code in die Datei ein als „function Fixed_activity_widget_avatar_style(){echo '';}add_action('admin_head', 'fixed_activity_widget_avatar_style'); „kann das Problem der Avatar-Fehlausrichtung lösen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, WordPress 4.5, Dell G3-Computer.
Was soll ich tun, wenn mein WordPress-Avatar falsch ausgerichtet ist?
Lösung für den falsch ausgerichteten Kommentar-Avatar im Backend nach dem Upgrade von WordPress auf 4.5
Nachdem WordPress auf die neueste Version 4.5 aktualisiert wurde, haben wir uns im Backend angemeldet und festgestellt, dass der Dashboard-Kommentar-Avatar falsch ausgerichtet war und sehr groß wurde , aber der Beamte hat dieses Problem nicht gelöst, ich frage mich, ob verschiedene Browser unterschiedliche Anzeigebedingungen haben, und der Stamm hat es nicht getestet
Tatsächlich gibt es bei WordPress bereits in der Version ein Phänomen 4.2, viele Freunde haben dieses Problem bereits angesprochen.
Als WordPress auf 4.5 aktualisiert wurde, war der Hintergrundkommentar-Avatar falsch ausgerichtet
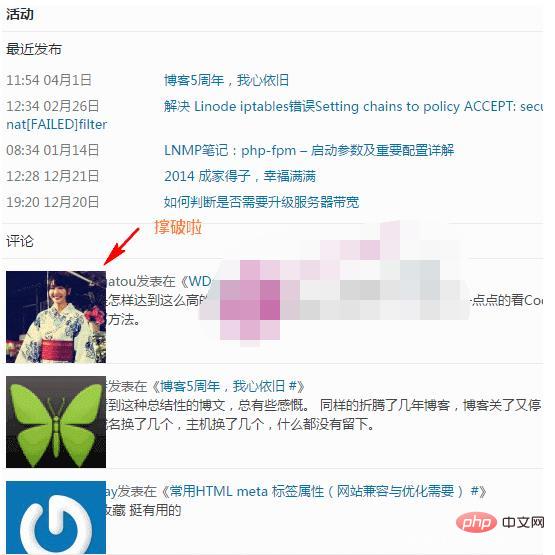
Der Stamm wurde noch nicht auf Version 4.5 aktualisiert, aber ein Freund hat bereits aktualisiert und dieses Problem entdeckt. Der Effekt ist wie folgt:

Die Lösung ist ebenfalls sehr einfach. Wir müssen nur den folgenden Code zur Datei function.php des aktuellen Themas hinzufügen.
function fixed_activity_widget_avatar_style(){
echo '
';
}
add_action('admin_head', 'fixed_activity_widget_avatar_style' );Nachdem die Fehlausrichtung des Avatars erfolgt ist gelöst werden kann.
Empfohlenes Lernen: „WordPress-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn der WordPress-Avatar falsch ausgerichtet ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WordPress SEO
WordPress SEO
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Wo beginnt der Index des PHP-Arrays?
Wo beginnt der Index des PHP-Arrays?
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 Eclipse-Tutorial
Eclipse-Tutorial
 So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
 Verwendung von getproperty
Verwendung von getproperty
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen




