
Die Methode „toggle()“ kann verwendet werden, um die Methoden „hide()“ und „show()“ des ausgewählten Elements zu wechseln und so die Anzeige und das Ausblenden des Elements zu steuern. Die Syntax lautet „$(selector).toggle(speed,callback)“. "; kann auch zum Binden verwendet werden. Zwei oder mehr Ereignishandlerfunktionen reagieren nacheinander auf das Klickereignis des ausgewählten Elements. Die Syntax lautet "$(selector).toggle(function1(), function2(), functionN( ),...)“.
 Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
In jquery hat die toggle()-Methode mehrere Funktionen:
Diese Methode überprüft den Sichtbarkeitsstatus des ausgewählten Elements. Wenn ein Element ausgeblendet ist, wird show() ausgeführt, wenn ein Element sichtbar ist, wird hide() ausgeführt – dies erzeugt einen Toggle-Effekt.
$(selector).toggle(speed,callback)
| Beschreibung | |
|---|---|
| Optional. Gibt die Geschwindigkeit von Ein-/Ausblenden-Effekten an. Der Standardwert ist „0“. | Mögliche Werte: ms (z. B. 1500)
|
| Optional. Funktion, die ausgeführt wird, wenn die toggle()-Methode abgeschlossen ist. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggle();
});
});
</script>
</head>
<body>
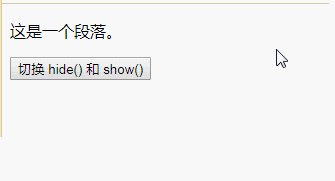
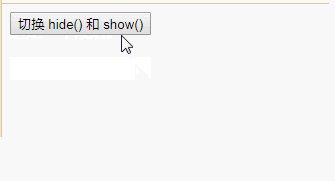
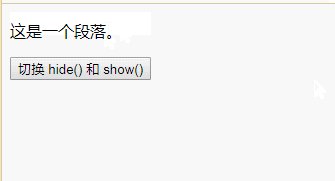
<p>这是一个段落。</p>
<button>切换 hide() 和 show()</button>
</body>
</html>
toggle() kann verwendet werden, um zwei oder mehr Event-Handler-Funktionen als Reaktion auf die Drehung des Klickereignisses des ausgewählten Elements zu binden.
Schalten Sie zwischen zwei oder mehr Funktionen um, wenn Sie auf das angegebene Element klicken.
Wenn mehr als zwei Funktionen angegeben sind, schaltet die toggle()-Methode alle Funktionen um. Wenn es beispielsweise drei Funktionen gibt, ruft der erste Klick die erste Funktion auf, der zweite Klick ruft die zweite Funktion auf und der dritte Klick ruft die dritte Funktion auf. Der vierte Klick ruft erneut die erste Funktion auf und so weiter.
Syntax:
$(selector).toggle(function1(),function2(),functionN(),...)
| Beschreibung | |
|---|---|
| Erforderlich. Gibt eine Funktion an, die alle geraden Klicks auf das Element ausgeführt wird. | |
| Erforderlich. Gibt eine Funktion an, die alle ungeraden Klicks auf das Element ausgeführt wird. | |
| ,...Optional. Geben Sie andere Funktionen an, die umgeschaltet werden müssen. |
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").toggle(function(){
$("body").css("background-color","green");},
function(){
$("body").css("background-color","red");},
function(){
$("body").css("background-color","yellow");},
function(){
$("body").css("background-color","pink");}
);
});
</script>
</head>
<body>
<button>请点击这里,来切换不同的背景颜色</button>
</body>
</html>-Methode%20von%20jquery?)
Das obige ist der detaillierte Inhalt vonWozu dient die toggle()-Methode von jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!