
Wie verwende ich Nicht-Einzeldateikomponenten in Vue? Der folgende Artikel stellt Ihnen die Verwendung von Nicht-Einzeldatei-Komponenten in Vue vor. Ich hoffe, er wird Ihnen hilfreich sein!

Eine Sammlung lokaler Funktionen und Ressourcen in einer Anwendung (einfach ausgedrückt handelt es sich um eine kleine Box, die HTML, JS, CSS und Ressourcen integriert).
Verstehen : Eine Sammlung von Codes, die verwendet werden, um lokale (spezifische) Funktionseffekte zu erzielen
Warum: Die Funktionen einer Schnittstelle sind sehr komplex
Funktion: Codierung wiederverwenden, Projektcodierung vereinfachen und Betriebseffizienz verbessern
Komponenten sind in nicht einzelne Komponenten unterteilt Dateikomponenten und Einzeldateikomponenten werden im Allgemeinen häufig als Einzeldateikomponenten verwendet. [Verwandte Empfehlungen:vuejs-Video-Tutorial,Web-Frontend-Entwicklung]
2.1 Drei wichtige Schritte zur Verwendung. Komponenten
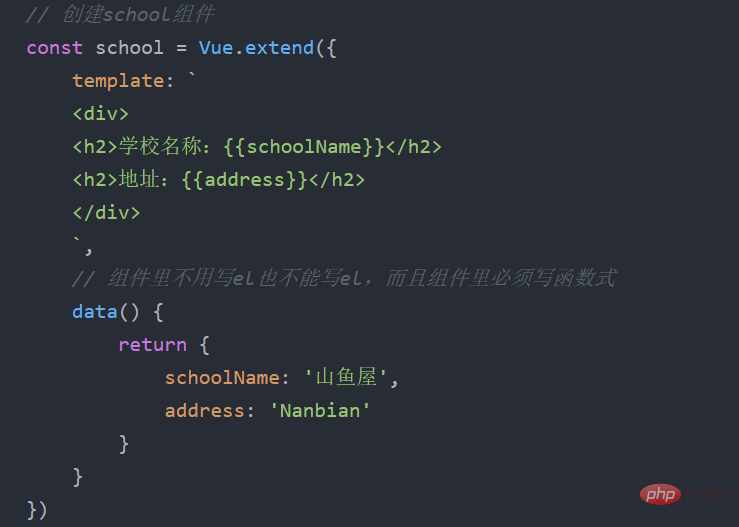
(1) Wie definiere ich eine Komponente?
Verwenden SieVue.extend(options), um sie zu erstellen, wobei die Optionen fast die gleichen sind wie die im Neuzustand übergebenen Optionen Vue(Optionen). Es ist jedoch auch etwas anders. Es ist nicht erforderlich, das el-Attribut in die Komponente zu schreiben, da die Komponente die Vue-Instanz direkt bedient, sodass es nicht erforderlich ist, es in die Komponente zu schreiben, und nachdem die Komponente geschrieben wurde, ist dies nicht der Fall dient nur einer Stelle, wie hier gezeigtWiederverwendbarkeit von Komponenten,Komponenten können also nicht el schreiben.

3. ist der gesamte Prozess der Erstellung einer nicht-einzelnen Dateikomponente

(4) Warum müssen Daten als Funktion geschrieben werden?
Vermeiden Sie Referenzbeziehungen zwischen Daten, wenn Komponenten wiederverwendet werden.
Hinweis: Verwenden Sie eine Vorlage, um die Komponentenstruktur zu konfigurieren.
1) Über den Komponentennamen
bestehend aus einem Wort: die erste Schreibweise (der erste Buchstabe ist kleingeschrieben): + Schule, die zweite Schreibweise Schreibweise (der erste Buchstabe ist ein Kleinbuchstabe) Großbuchstaben) Schule
Mehrere Wörter: die erste Schreibweise (Kebab-Benennung): meine-Schule, die zweite Schreibweise (Came1Case-Benennung): MeineSchule (erfordert Vue-Gerüst Unterstützung)
Hinweis:
(1) Der Komponentenname sollte vorhandene Elementnamen in HTML so weit wie möglich vermeiden.
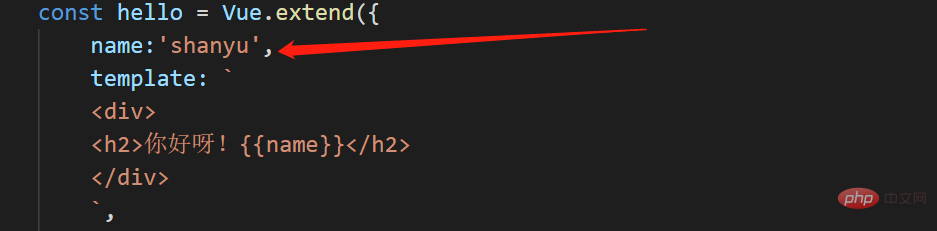
(2) Mit dem Konfigurationselement „Name“ können Sie den Namen der Komponente angeben, wie er in den Entwicklertools angezeigt wird.

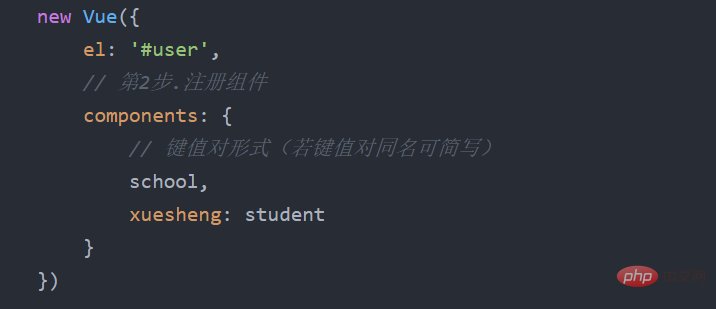
2) Über Komponenten-Tags
Die erste Schreibweise:
Die zweite Schreibweise:
3) Die Abkürzung
const school = Vue.extend(options) kann abgekürzt werden als: const school = {options}
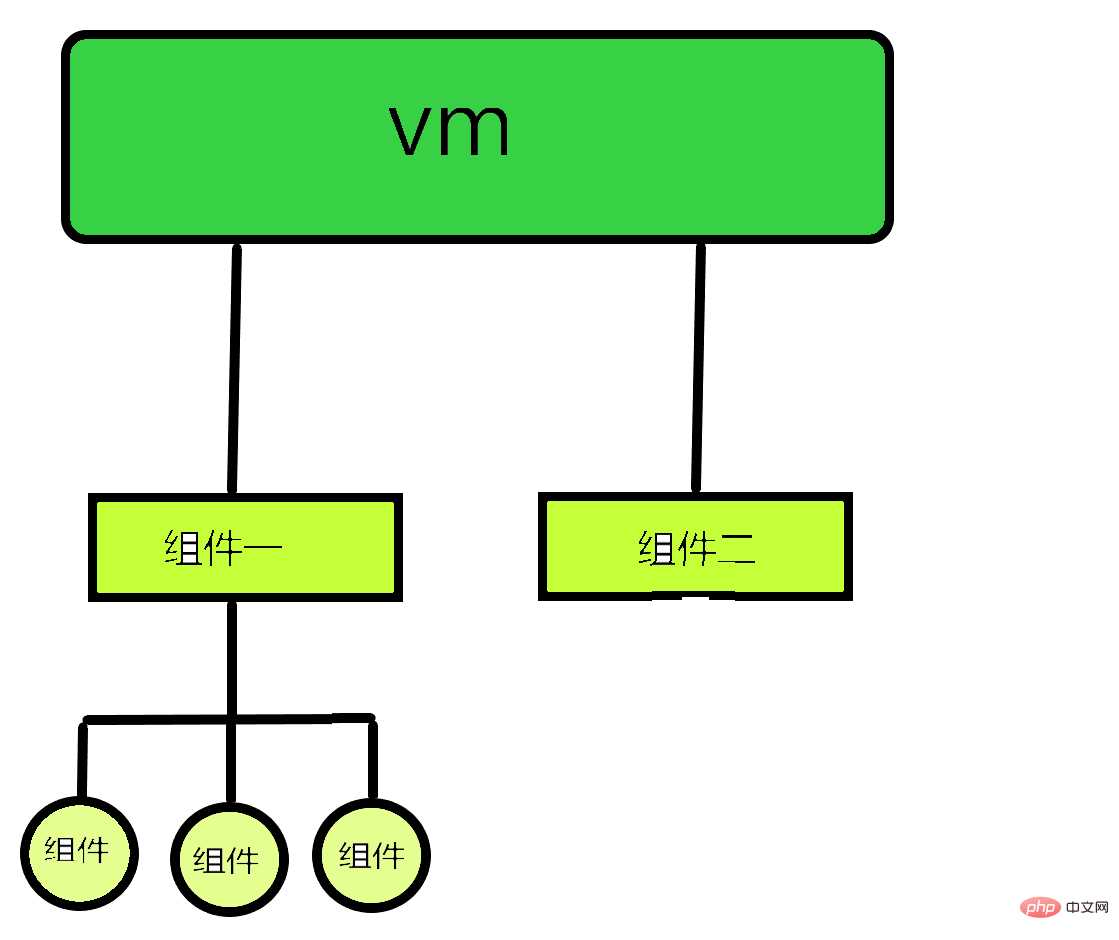
2.2Die Verschachtelung von Komponenten
und Verschachtelung Puppen Es ist fast dasselbe, große Dinge werden mit kleinen Dingen kombiniert (tatsächlich gibt es unter der VM eine Komponente namens App, die alle Komponenten verwaltet)

Die Essenz von Schulkomponenten Es handelt sich um einen Konstruktor namensVueComponent, der nicht vom Programmierer definiert, sondern von Vue.extend generiert wird.
Schreiben Sie einfach
Jedes Mal, wenn Vue.extend aufgerufen wird, wird eine brandneueVueComponentzurückgegeben (obwohl die Zwillinge sich sehr ähnlich sind, sind sie ohnehin nicht dieselbe Person)
dies weist auf
(1) hin . In der Komponentenkonfiguration haben diedata-Funktion, die Funktion inmethods, die Funktion inwatchund die beiden Zahlen incomputedalle dieses [VueComponentinstance-Objekt].
(2) In der neuen Vue-Konfiguration (Optionen) sind die Funktiondata, die Funktion inmethods, die Funktion inwatchund die Funktion incomputedallesamt [Vue-Instanzobjekte].
(Teilen von Lernvideos:Vuejs-Einführungs-Tutorial,Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonEin Artikel über die Verwendung von Nicht-Einzeldateikomponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue? Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




