
Löschmethode: 1. Verwenden Sie die Filtermethode von Map-Objekt und Array. Die Syntax lautet „function unique(arr) {const res = new Map();return arr.filter((a) => !res.has (a) && res.set(a, 1))}"; 2. Verwenden Sie das Set-Objekt und die Array.from-Methode des Arrays; 3. Verwenden Sie das Set-Objekt und den Erweiterungsoperator „..."; 4. Verwenden Sie Reduce().

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
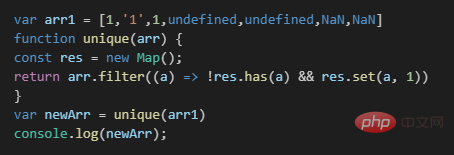
Die erste: Verwenden Sie die Filtermethode von Map-Objekt und Array
Fügen Sie den relevanten Code ein

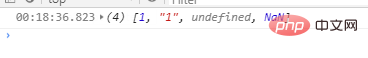
Das gedruckte Ergebnis
Durch das Drucken stellten wir fest, dass der gewünschte Effekt tatsächlich erzielt wurde. Lassen Sie es uns im Folgenden kurz erklären.
1. Das Map-Objekt ist eine neue Datenstruktur, die von ES6 bereitgestellt wird. Die Methode von has besteht darin, einen booleschen Wert zurückzugeben, der angibt, ob ein bestimmter Wert im aktuellen Mp-Objekt vorhanden ist das Map-Objekt.
2. Die Methode filter() erstellt ein neues Array. Die Elemente im neuen Array werden überprüft, indem alle Elemente im angegebenen Array überprüft werden, die die Bedingungen erfüllen.
So kann das Map-Objekt in Kombination mit der Filtermethode den Effekt der Array-Deduplizierung erzielen~
Zweitens: Verwenden des Set-Objekts und der Array.from-Methode des Arrays
Fügen Sie auch die relevanten Codefragmente ein

Drucken Sie die Ergebnisse nach dem Laufen aus
Einfach ausgedrückt ist die zweite Methode einfacher als die erste. Lassen Sie es uns auch kurz erklären.
1. Set ist eine neue Datenstruktur, die von ES6 bereitgestellt wird. Sie ähnelt einem Array, weist jedoch keine doppelten Werte auf.
2. Die Array.from-Methode wird verwendet, um zwei Arten von Objekten in echte Arrays zu konvertieren: Array-ähnliche Objekte und iterierbare Objekte (einschließlich der neuen Datenstrukturen Set und Map von ES6).
So kann in Kombination mit Array.from auch der Effekt der Array-Deduplizierung erzielt werden. Es ist jedoch zu beachten, dass Mainstream-Browser wie Chrome, Firfox, Opera, Safari, einschließlich Microsoft Edge, es alle unterstützen, aber nur die IE-Serie unterstützt es nicht.
Die dritte Methode: Verwenden Sie den Set + Spread-Operator ...
Die dritte Methode kann als einfacher bezeichnet werden
Fügen Sie den entsprechenden Code ein

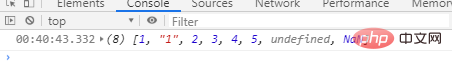
Drucken Sie das Ergebnis der Operation aus

Vierte Methode: Verwenden Sie Reduzieren
Die Reduziermethode wird verwendet, um Array-Elemente zu reduzieren und sie entsprechend der von Ihnen übergebenen Reduktionsverarbeitungsfunktion zum endgültigen Array zu kombinieren.
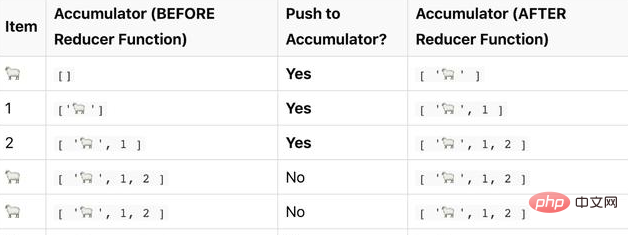
In unserem Beispiel prüft unser Reduzierer, ob das endgültige Array ein Element enthält. Wenn es nicht enthalten ist, wird das Element in dieses Array verschoben. Andernfalls wird dieses Element ignoriert. Die Funktion gibt schließlich das endgültige Array zurück.
Der Reduktionsprozess ist nicht leicht zu verstehen. Lassen Sie uns ihn aufschlüsseln und die Ausgabe sehen:
Das Folgende ist die Ausgabe von console.log:

Das obige ist der detaillierte Inhalt vonSo löschen Sie dieselben Elemente in einem Array in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!