
Die Methode
map() ist es6. In es6 kann die Methode „map()“ die angegebene Rückruffunktion für jedes Element des Arrays aufrufen und ein Array mit den Ergebnissen zurückgeben. Die Syntax lautet „array.map(function callbackfn (value, index, array), thisArg);“ . Die Methode „map()“ gibt ein neues Array zurück, wobei jedes Element der Rückgabewert der Rückruffunktion des zugehörigen ursprünglichen Array-Elements ist.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Detaillierte Erläuterung der Methode „map()“ in JavaScript (alle mit ES6-Syntax)
Die Methode „map()“ von JavaScript kann die angegebene Rückruffunktion für jedes Element des Arrays aufrufen und ein Array mit den Ergebnissen zurückgeben.
array.map(function callbackfn (value, index, array), thisArg);
function callbackfn (value, index, array): Eine Rückruffunktion, die bis zu drei Parameter akzeptiert:
Wert: Der Wert des Array-Elements.
index: Numerischer Index des Array-Elements.
array: Array-Objekt, das das Element enthält. Der Rückgabewert von
map() ist ein neues Array, und die Elemente im neuen Array sind „die von der ursprünglichen Array-Aufruffunktion verarbeiteten Werte“. Für jedes Element im Array ruft die Methode map() die Callbackfn-Funktion einmal auf (in aufsteigender Indexreihenfolge) und ruft die Callback-Funktion nicht für fehlende Elemente im Array auf.
Einfache Verwendung: Durchlaufen Sie das gesamte Array und multiplizieren Sie Elemente größer als 4 mit 2. ) Funktion Ausführliche Erklärung
Der allgemeine Parameter ist eine Rückruffunktion
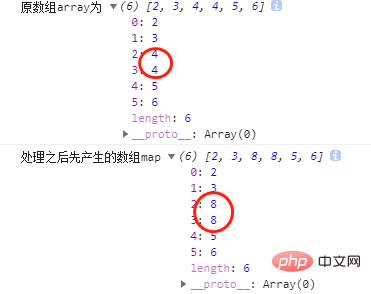
const array = [2, 3, 4, 4, 5, 6]
console.log("array",array)
const map = array.map(x => {
if (x == 4) {
return x * 2
}
return x
})
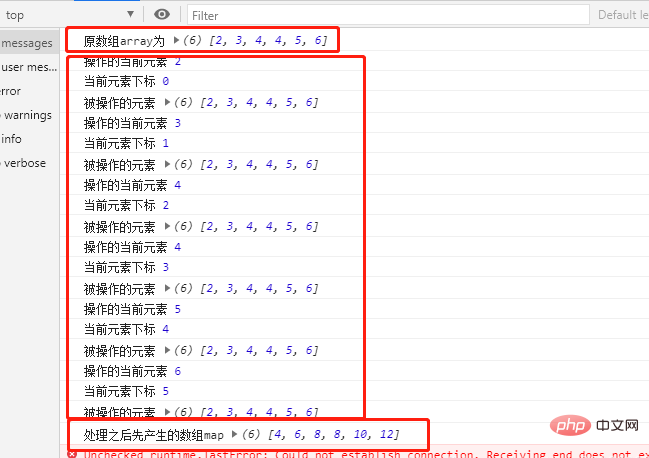
console.log("map",map)array.map((item,index,arr)=>{
//item是操作的当前元素
//index是操作元素的下表
//arr是需要被操作的元素
//具体需要哪些参数 就传入那个
})Das Ausgabeergebnis ist: 
【Empfohlenes Lernen:
】
Das obige ist der detaillierte Inhalt vonBasiert die js-Map-Methode auf es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!