
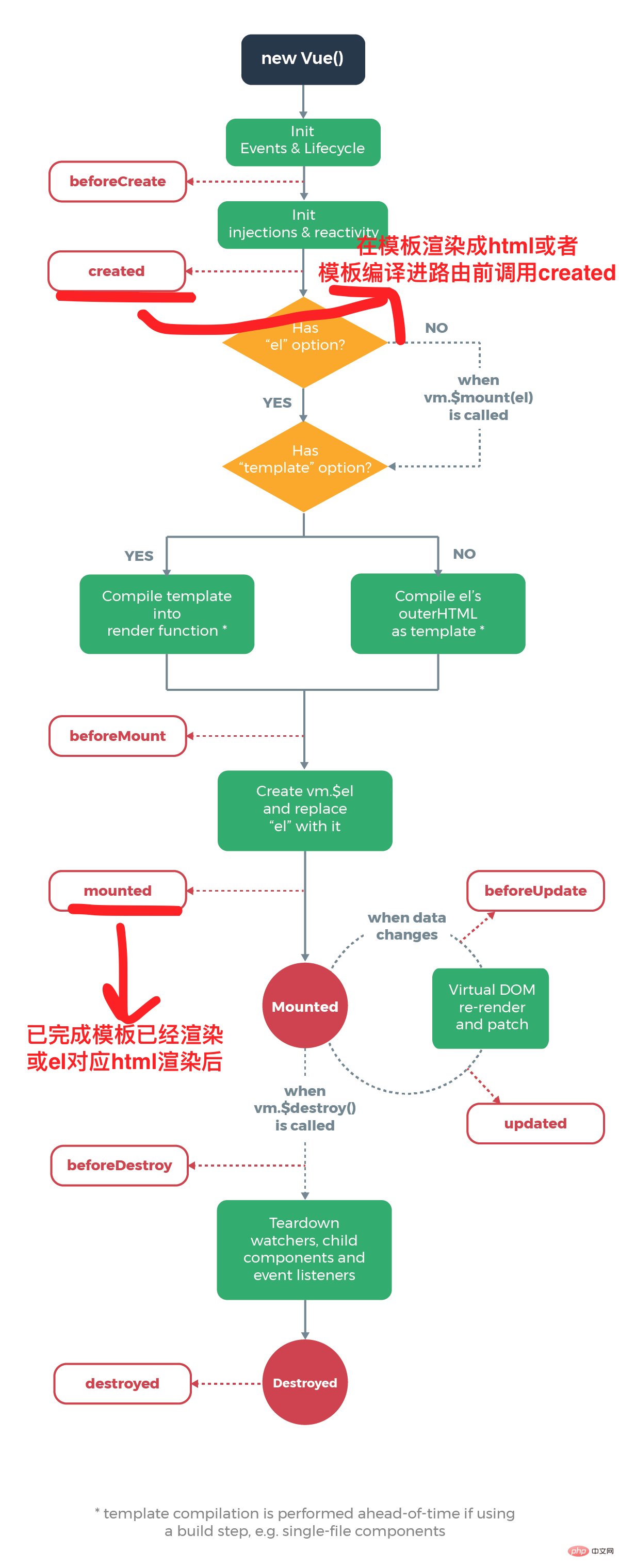
Unterschied: 1. „created“ wird aufgerufen, bevor die Vorlage in HTML gerendert wird, das heißt, bestimmte Attributwerte werden normalerweise initialisiert und dann in eine Ansicht gerendert Die Seite ist abgeschlossen, und dann ist der Dom des HTML-Knotens, der einige erforderliche Vorgänge ausführt. 2. Einige anfängliche Konfigurationen des Diagramms können beim Erstellen nicht durchgeführt werden. Sie müssen warten, bis der HTML-Code gerendert ist, bevor Sie fortfahren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Umgangssprachlich handelt es sich um Eine Reihe von Prozessen, die eine Instanz oder Komponente in Vue von der Erstellung bis zur Zerstörung durchläuft. Obwohl es nicht sehr streng ist, ist es grundsätzlich verständlich.
Durch eine Reihe von Übungen habe ich nun alle aufgetretenen Probleme gelöst und werde heute den Unterschied zwischen erstellt und montiert aufzeichnen:
Das offizielle Diagramm sieht wie folgt aus:

Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"

Sie können sehen, dass der erste einen Fehler gemeldet hat, und getElementById(ID) hat das Element nicht gefunden:
Beim Erstellen wird der HTML-Code in der Ansicht nicht gerendert. Wenn Sie also zu diesem Zeitpunkt den Dom-Knoten des HTML-Codes direkt bedienen, werden Sie dies auf jeden Fall tun Die relevanten Elemente werden nicht gefunden
Und in gemountet, aus diesem Grund Der HTML-Code wurde gerendert, sodass der Dom-Knoten direkt bedient werden kann und das Ergebnis „Tang Haoyi“ ausgegeben wird.
Das Obige ist meine eigene Zusammenfassung des Unterschieds zwischen montiert und montiert. Ich werde es relativ einfach aufzeichnen, um meinen Eindruck zu vertiefen.
【Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen gemountet und erstellt in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue