
Vue-Anweisungen für bedingtes Rendering umfassen v-if, v-else, v-else-if und v-show. Die v-if-Direktive wird zum bedingten Rendern eines Inhalts verwendet. Dieser Inhalt wird nur dann gerendert, wenn der Ausdruck der Direktive einen wahren Wert zurückgibt. v-else kann einen „else-Block“ zu v-if, v-else hinzufügen -if kann einen „else if-Block“ zu v-if hinzufügen. v-show bestimmt anhand einer Bedingung, ob ein Element oder eine Komponente angezeigt werden soll, und stützt sich dabei auf das Anzeigeattribut des Steuerelements.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Bedingtes Rendern
v-show
Nachfolgend erfahren Sie mehr darüber.
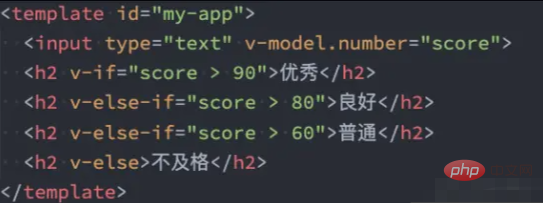
v-if, v-else, v-else-if werden verwendet, um einen bestimmten Inhaltsblock basierend auf Bedingungen zu rendern:
Diese drei Anweisungen ähneln den bedingten Anweisungen von JavaScript, wenn
v-if-Anweisungen zum bedingten Rendern eines Inhalts verwendet werden wird nur gerendert, wenn der Ausdruck der Direktive „true“ zurückgibt.
v-else kann einen „else-Block“ zu v-if hinzufügen.
v-else-if stellt den „else if-Block“ bereit, der v-if entspricht. Es kann viele Male hintereinander wiederverwendet werden.

v-if-Rendering-Prinzip:
Wenn die Bedingung wahr ist, wird der Inhalt im Bedingungsblock tatsächlich gerendert;
v-if
Wie bereits erwähnt, bestimmt v-if basierend auf dem Wert des Ausdrucks, ob Elemente im DOM generiert werden sollen. Zum Beispiel:
<!-- template -->
<div>
<h1>v-if的值为true时,显示这个div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})<h1></h1> in das Element div#app eingefügt und wie folgt gerendert: v-if
前面说到过v-if根据表达式来的值来判断在DOM中生成元素。比如:
<!-- template -->
<div>
<h1>
v-if的值为true时,显示这个div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})这个时候<h1></h1>元素插入到div#app元素中,并渲染出来:

在Vue中,如果你需要让某个元素是否渲染,那就在该元素上添加v-if指令,并且设置其值为true或false。比如上面的示例,我们设置的是true,元素被渲染。如果把上面的true值换成false,<h1></h1>元素就不会渲染。
除了直接给v-if设置true或false之外,还可以通过表达式来做判断。比如:
<!-- template --> <div> <div> <h1>我是标题</h1> <p>我是段落</p> </div> </div>
上面的示例中,声明了isShow的值为true,然后在h1元素中,通过v-if指令绑定isShow。其实类似于v-if="true"。h1元素也正常渲染:

当你把isShow设置为false时,h1元素又不会渲染。

上面我们看到的是渲染一个元素,如果要渲染多个元素,那是不是直接里面嵌套多个元素呢?我们来验证一下自己的想法:
<template> <h1>标题</h1> <p>段落 1</p> <p>段落 2</p> </template>

和我们想像的一样。但在Vue中,我们切换多个元素一般不这么使用,而是配合<template></template>元素当做包装元素,并在上面使用v-if。最终的渲染结果不会包含<template></template>
Wenn Sie in Vue feststellen müssen, ob ein Element gerendert wird, Fügen Sie dann einfach die Anweisung v-if zu diesem Element hinzu und setzen Sie seinen Wert auf true oder false. Im obigen Beispiel setzen wir beispielsweise true und das Element wird gerendert. Wenn der obige true-Wert durch false ersetzt wird, wird das <h1></h1>-Element nicht gerendert. 
true oder false auf v-if können Sie auch Urteile über Ausdrücke fällen. Zum Beispiel: 🎜<!-- Template -->
<div>
<h1>欢迎来到W3cplus!(^_^)</h1>
<h1>请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})isShow als true deklariert und dann im Element h1 übergeben v Die -if-Direktive bindet isShow. Tatsächlich ähnelt es v-if="true". Das h1-Element wird auch normal gerendert: 🎜🎜Wenn Sie
🎜🎜Wenn Sie isShow auf false setzen, wird das Element h1 nicht gerendert. 🎜🎜 🎜🎜Was wir oben sehen, ist das Rendern eines Elements. Wenn Sie mehrere Elemente rendern möchten, sollten Sie dann mehrere Elemente direkt darin verschachteln? Lassen Sie uns unsere Ideen überprüfen: 🎜
🎜🎜Was wir oben sehen, ist das Rendern eines Elements. Wenn Sie mehrere Elemente rendern möchten, sollten Sie dann mehrere Elemente direkt darin verschachteln? Lassen Sie uns unsere Ideen überprüfen: 🎜<template> <figure> <figcaption>恭喜你中了5元红包</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Was beinhaltet das bedingte Vue-Rendering?" > </figure> </template> <template> <figure> <figcaption>亲,就差那么一点点</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Was beinhaltet das bedingte Vue-Rendering?" > </figure> </template>
 🎜🎜 Genau wie wir vorgestellt. Wenn wir jedoch in Vue mehrere Elemente wechseln, verwenden wir diese Methode im Allgemeinen nicht. Stattdessen verwenden wir das Element
🎜🎜 Genau wie wir vorgestellt. Wenn wir jedoch in Vue mehrere Elemente wechseln, verwenden wir diese Methode im Allgemeinen nicht. Stattdessen verwenden wir das Element <template></template> als Verpackungselement und verwenden v-if drauf. Das endgültige Rendering-Ergebnis enthält nicht das Element <template></template>. Wie unten gezeigt: 🎜<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})Nach dem Login kopierenNach dem Login kopieren🎜🎜🎜v-else
v-else和JavaScript中的else类似,但其要和v-if配合使用。比如我们做登录,如果登录了显示一个欢迎语,反则提示用户去登录。那么我们可以设置一个isLogined表达式,比如:
<!-- Template -->
<div>
<h1>欢迎来到W3cplus!(^_^)</h1>
<h1>请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})Nach dem Login kopierenNach dem Login kopieren
如你所想,你在浏览器能看到下图的效果:

把isLogined的值换成false,那么渲染出来的内容就变了:

在实际项目中,当我们一个组件在两种状态渲染的效果不一样的时候,这个时候使用v-if和v-else配合<template></template>就很好实现了。比如中奖和未中奖:
<template>
<figure>
<figcaption>恭喜你中了5元红包</figcaption>
<img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Was beinhaltet das bedingte Vue-Rendering?" >
</figure>
</template>
<template>
<figure>
<figcaption>亲,就差那么一点点</figcaption>
<img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Was beinhaltet das bedingte Vue-Rendering?" >
</figure>
</template>
Nach dem Login kopierenNach dem Login kopieren
v-else-if
v-else-if和JavaScript中的else if类似,需要和v-if配合在一起使用。当有几个条件同时在的时候,根据运算结果决定显示与否。如下面的代码,根据type的值决定显示哪一个区块。比如,我们的例子,设定的type的值B,那么就会显示区块B:
<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})Nach dem Login kopierenNach dem Login kopieren
如果修改type的值,将显示的区域会不一样:

v-show
- v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件:

v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!-- Template -->
<div>
<h1>我是一个标题</h1>
<p>我是一个段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})Nach dem Login kopieren
在浏览器看到的效果将是这样的:

注意,v-show 不支持 <template></template> 语法,也不支持 v-else。
v-show和v-if的区别
- 首先,在用法上的区别:
- v-show是不支持template;
- v-show不可以和v-else一起使用;
- 其次,本质的区别:
- v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有存在的,只是通过CSS的display属性来进行切换;
- v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
- 开发中如何进行选择呢?
- 如果我们的原生需要在显示和隐藏之间频繁的切换,那么使用v-show;
- 如果不会频繁的发生切换,那么使用v-if;
Das obige ist der detaillierte Inhalt vonWas beinhaltet das bedingte Vue-Rendering?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue