
Nein, Daten in der Vue-Komponente müssen eine Funktion sein. Um die Wiederverwendung von Daten zu verhindern, werden Komponenten in Vue als Funktionen definiert. Die Daten in der Vue-Komponente sollten voneinander isoliert sein und sich nicht gegenseitig beeinflussen. Bei jeder Wiederverwendung der Komponente sollten die Datendaten einmal kopiert werden. Andere Daten werden kopiert. Wenn die Daten der wiederverwendeten lokalen Komponenten nicht betroffen sind, müssen Sie über die Datenfunktion ein Objekt als Status der Komponente zurückgeben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Beim Definieren einer Vue-Instanz kann das Datenattribut entweder ein Objekt oder eine Funktion sein
const app = new Vue({
el:"#app",
// 对象格式
data:{
foo:"foo"
},
// 函数格式
data(){
return {
foo:"foo"
}
}
})Das in der Komponente definierte Datenattribut kann jedoch nur eine Funktion sein
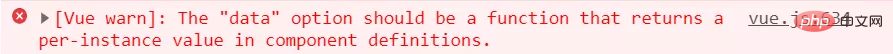
Wenn die Komponentendaten direkt als Objekt definiert sind
Vue.component('component1',{
template:`<div>组件</div>`,
data:{
foo:"foo"
}
})
Warum ist das Datenattribut eine Funktion und kein Objekt?
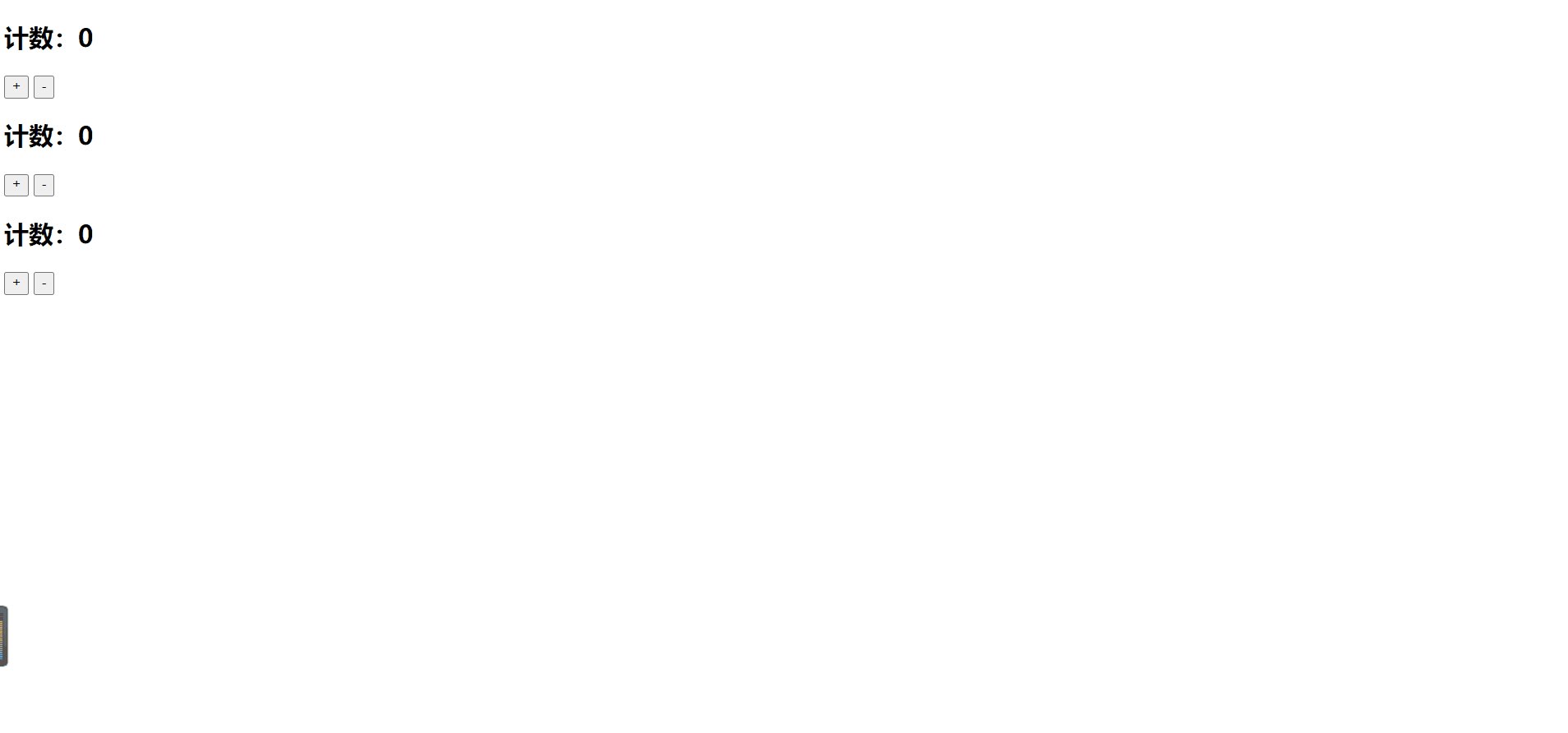
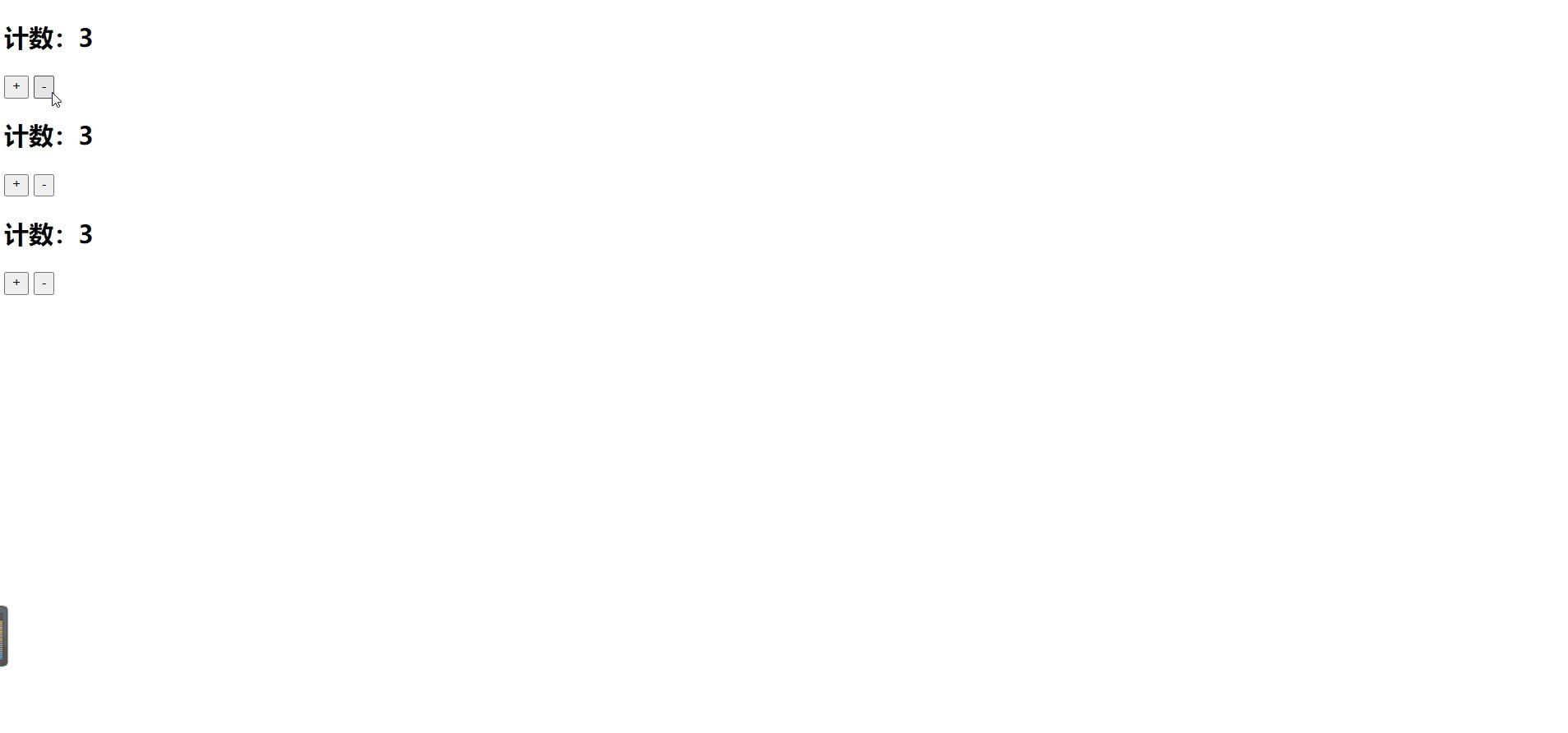
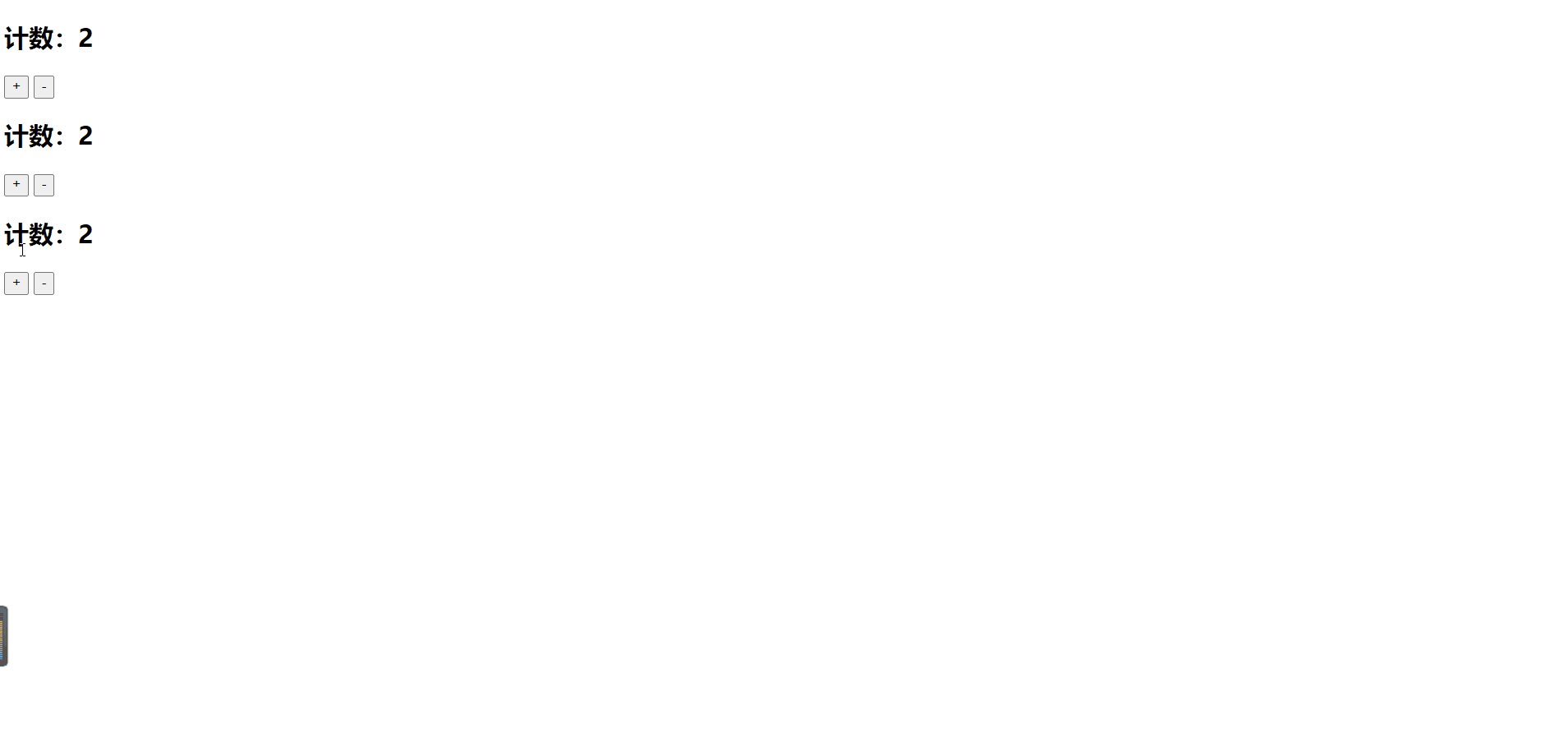
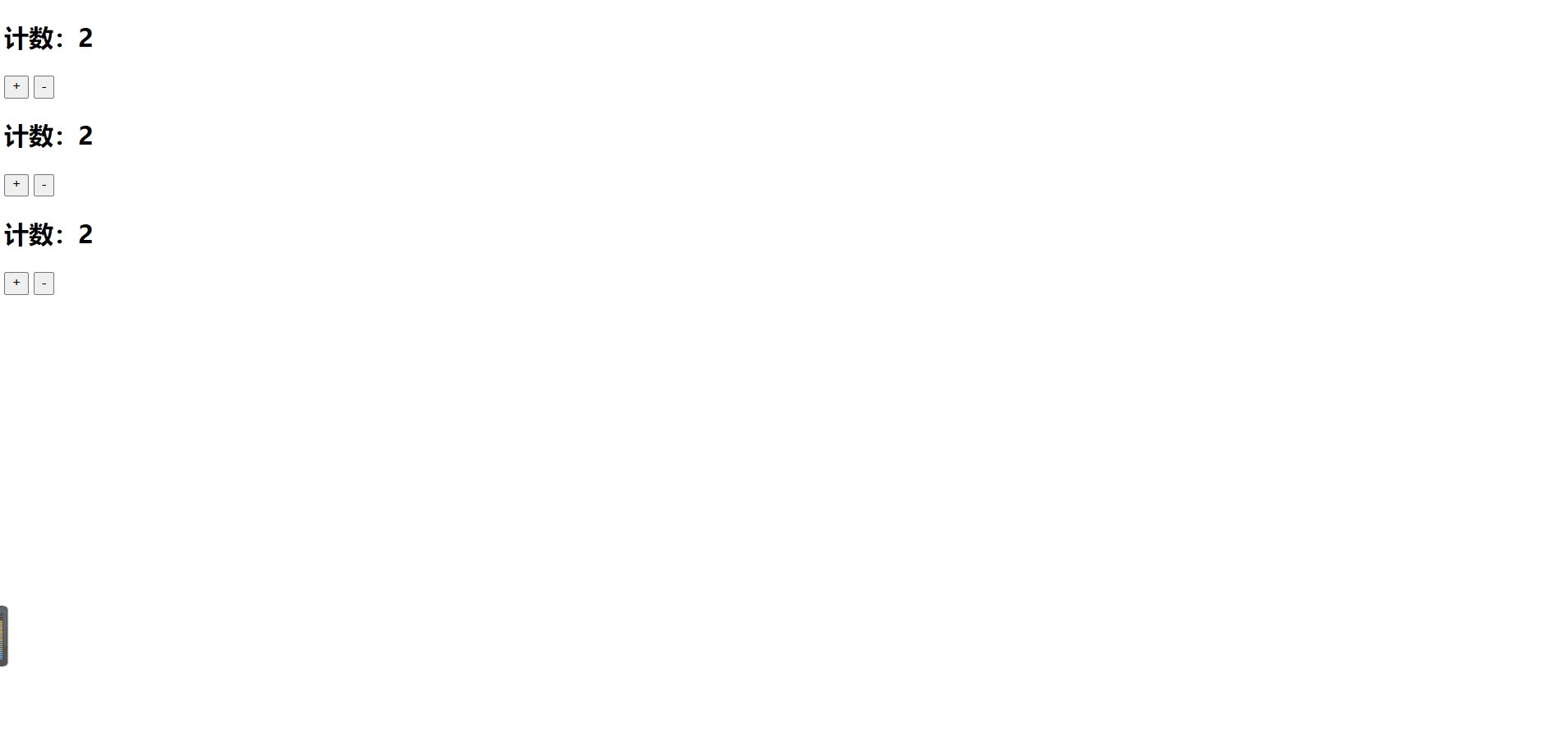
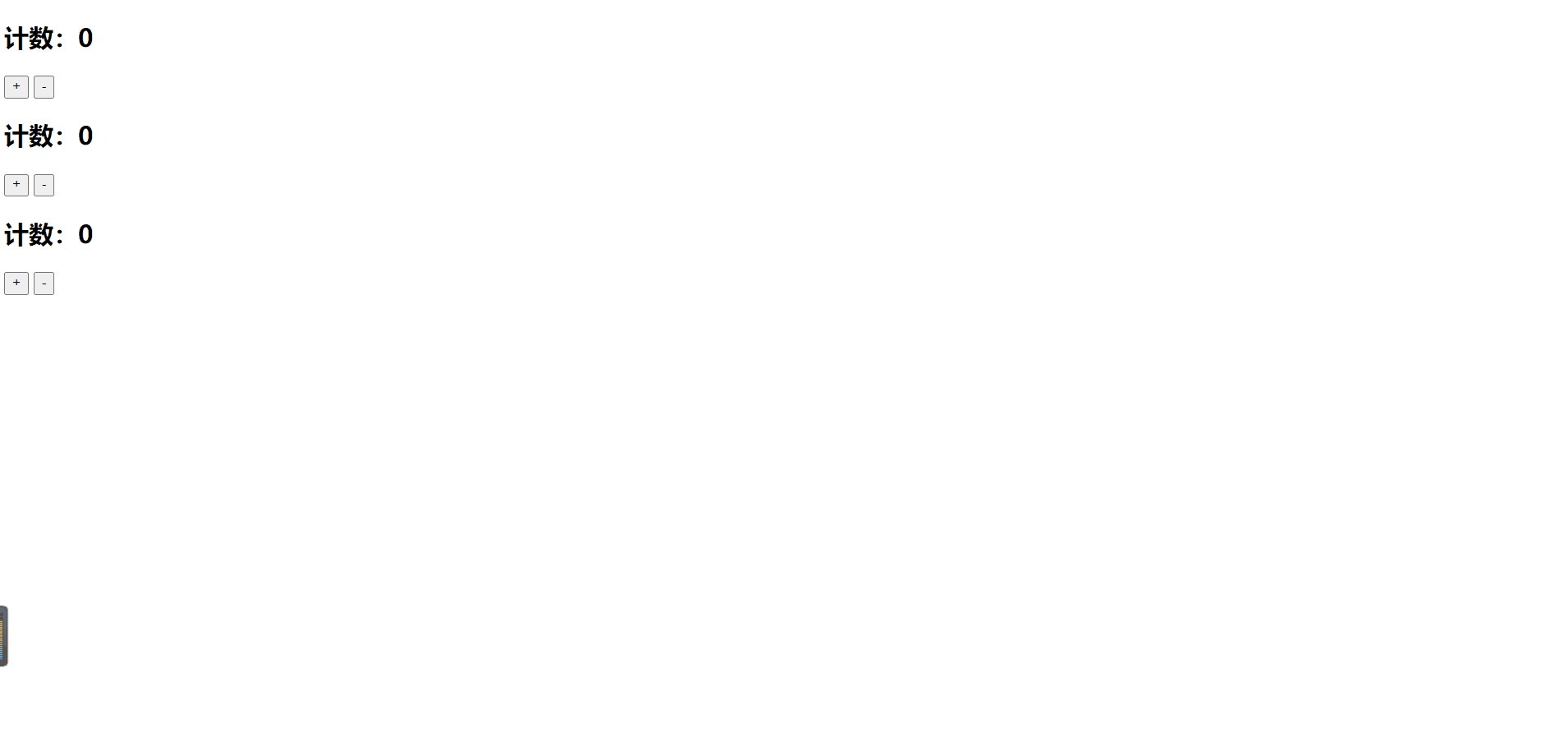
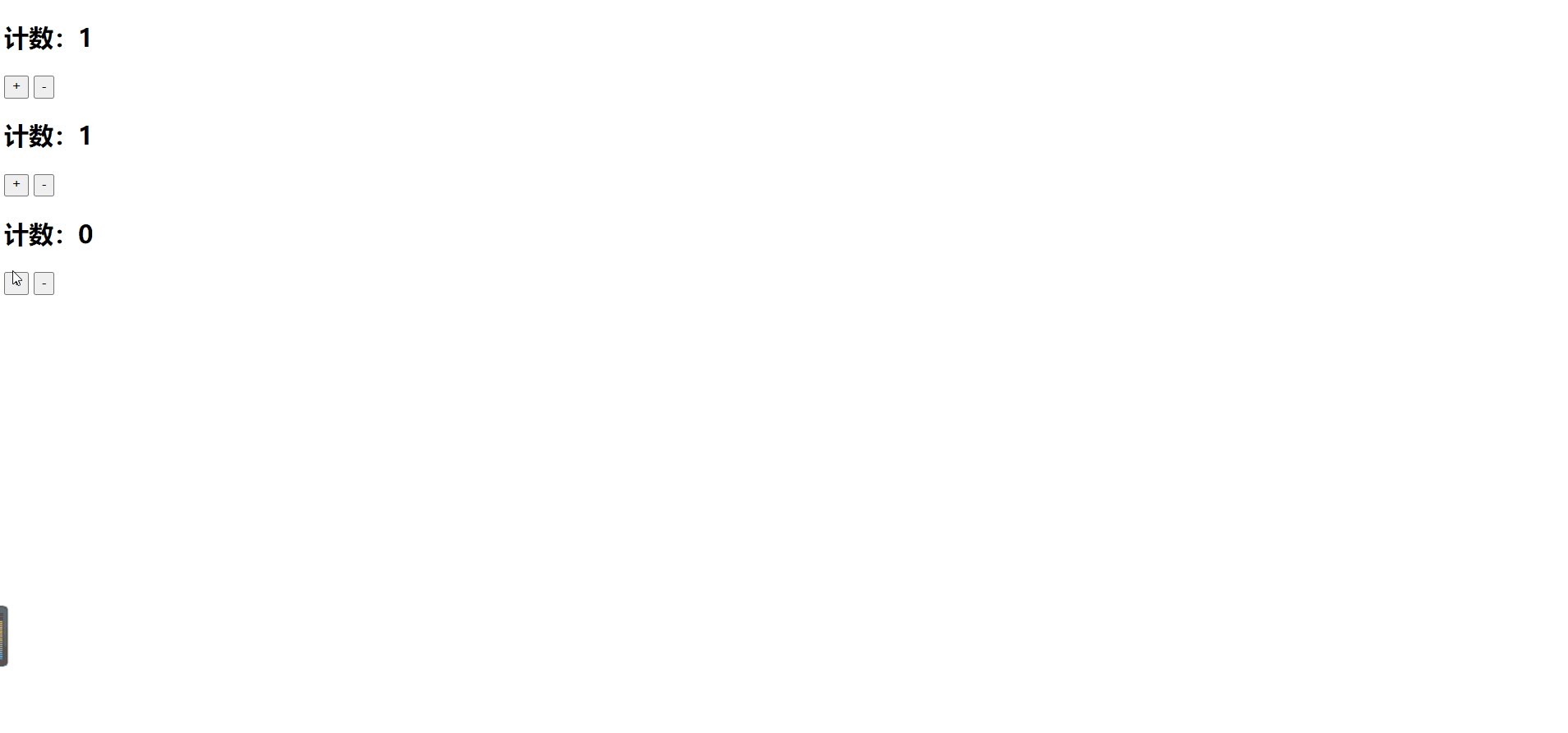
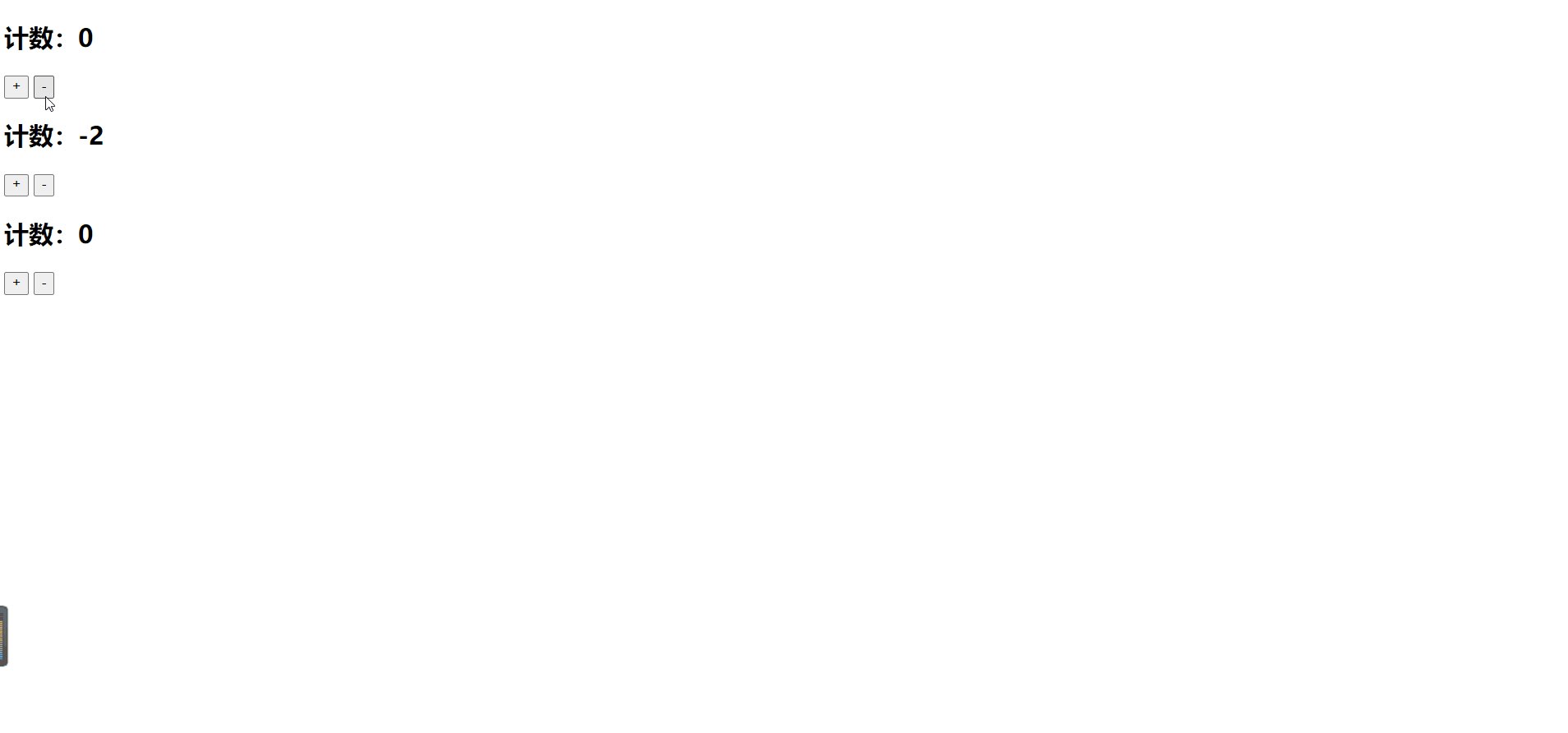
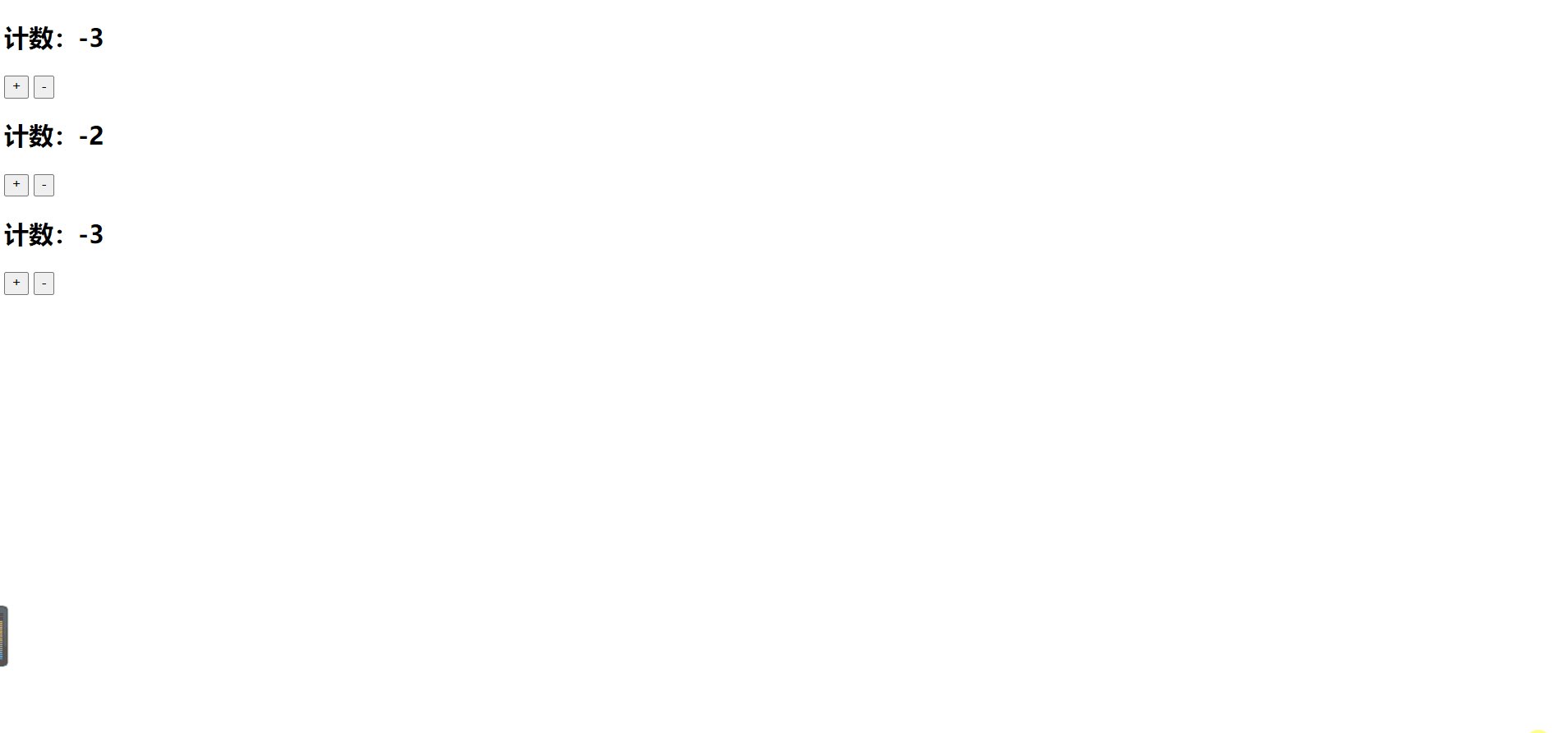
Das Datenattribut in der Vue-Komponente kann kein Objekt sein. Der Grund dafür ist, dass das Objekt ein Referenztyp ist. Die Komponente wird von mehreren Instanzen gleichzeitig referenziert. Eine Komponente ändert den Wert im Datenobjekt und die anderen Instanzen sind ebenfalls betroffen. Wie in der Abbildung gezeigt, wirkt sich ein zufälliges Klicken auf die Schaltfläche in einer der Komponenten nach der Wiederverwendung der Komponente auch auf die Werte der anderen beiden Komponenten aus.

Die Daten in der Vue-Komponente sollten voneinander isoliert sein und sich nicht gegenseitig beeinflussen. Bei jeder Wiederverwendung der Komponente sollten die Datendaten einmal kopiert werden Wenn die Komponente kopiert wird, sind die Daten anderer wiederverwendeter lokaler Komponenten nicht betroffen. Daher müssen Sie über die Datenfunktion ein Objekt als Status der Komponente zurückgeben.
Wenn wir die Daten in die Komponente als Funktion schreiben, werden die Daten in Form eines Funktionsrückgabewerts definiert, sodass bei jeder Wiederverwendung der Komponente neue Daten mit einem eigenen Gültigkeitsbereich zurückgegeben werden, ähnlich wie bei Durch Angabe jeder Komponenteninstanz wird ein privater Datenraum erstellt, sodass jede Komponenteninstanz ihre eigenen Daten verwalten kann.Wenn das Datum unserer Komponente einfach in Objektform geschrieben wird, verwenden diese Instanzen denselben Konstruktor. Aufgrund der Eigenschaften von JavaScript teilen alle Komponenteninstanzen dieselben Daten, was zu einer Änderung und allen Änderungen führt.
Web-Front-End-Entwicklung
,Das obige ist der detaillierte Inhalt vonKönnen Daten in der Vue-Komponente keine Funktion sein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue