
Nein, ein Vue-Projekt kann mehrere Vue-Instanzen enthalten. In einem Vue-Projekt ist im Allgemeinen nur eine VUE-Instanz in main.js definiert, und die anderen sind Vue-Komponenteninstanzen. Vue wird aus Instanzen erstellt. Eigenschaften können in jede Komponente geschrieben werden, sodass jede Komponente eine Instanz von Vue ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Nein, ein Vue-Projekt kann mehrere Vue-Instanzen enthalten.
Vue wird aus Instanzen erstellt. Eine Komponente ist eine Instanz von Vue. Eigenschaften können in jede Komponente geschrieben werden, sodass jede Komponente eine Instanz von Vue ist. In einem Vue-Projekt ist im Allgemeinen nur eine VUE-Instanz in main.js definiert, und die anderen sind Vue-Komponenteninstanzen.
Vue-Instanz
Wenn Sie Vue zum Schreiben eines Projekts verwenden, ist die Vue-Instanz das Wichtigste. Sie gibt die Richtung vor, mit der Sie Vue schrittweise beherrschen können .
Laden Sie zunächst vue.js in eine HTML-Datei. Sie können die Datei vue.js direkt über das Skript-Tag laden:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
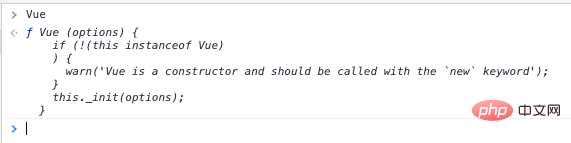
<body>Öffnen Sie diese Seite mit einem Browser, geben Sie Vue in die Konsole ein. Sie werden feststellen, dass Vue vorhanden ist im Wesentlichen eine Funktion:

Tatsächlich ist Vue ein Konstruktor, der als „Klasse“ betrachtet werden kann und dessen Instanz durch neu erstellt wird. Wie viele Instanzen können also auf einer Seite erstellt werden?
Normalerweise wird auf einer Seite nur eine Vue-Instanz erstellt:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
});
</script>
</body> Beim Erstellen einer Vue-Instanz wird ein „angepasstes“ Objekt übergeben. Wir können das obige Objekt in eine andere Schreibweise ändern:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
}
const vm = new Vue(obj);
</script>
</body>In der obj-Objekt, es gibt ein Attribut el, das die für die Vue-Instanz bereitgestellte „Vorlage“ darstellt. Das heißt, wenn Sie eine Instanz erstellen, müssen Sie Vue mitteilen, welcher HTML-Code gerendert wird und wie eine Verbindung zwischen ihnen hergestellt werden soll die Dinge, die im HTML und obj zu tun sind. Beispielsweise, wie man die in der HTML-Vorlage anzuzeigenden Daten mit den Daten der Vue-Instanz verknüpft und wie man auf die in der HTML-Vorlage auszulösenden Ereignisse reagiert. Um eine Zuordnung herzustellen, muss ein Vertrag zwischen der Vorlage und der Vue-Instanz geschlossen werden.
el kann ein Selektor oder eine HTMLElement-Instanz (Designarchitektur, die das DOM öffnet) sein. Sie können el wie folgt schreiben:
el: document.getElementById('app'),
oder es kann ein beliebiger Selektor sein:
el: 'div',
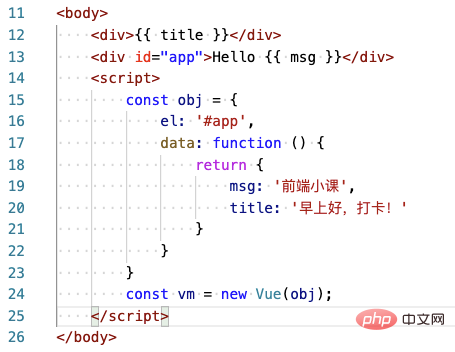
Was ist das unten angezeigte Ergebnis?

Schließlich wurde festgestellt, dass der Wert des Titels „Guten Morgen, checken Sie ein!“ nicht in HTML gerendert wurde. Dies liegt daran, dass das Div, in dem sich der Titel befindet, nicht im Bereich der Vue-Instanz liegt bedeutet, dass die Vue-Instanz nur zu der Vorlage verwendet werden kann, auf der die Instanz erstellt wurde (z. B. die Vorlage, auf die el zeigt):

Tatsächlich kann eine Seite mehrere Vue-Instanzen erstellen Der folgende Code erstellt 3 Vue-Instanzen und stellt fest, dass sie normal funktionieren:
<body>
<div id="app">
<h1>{{ msg }}</h1>
</div>
<div id="app-body">
<h4>{{ title }}</h4>
</div>
<div class="app-footer">
<h4>{{ footer }}</h4>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 实例讲解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感谢阅读",
}
}
});
</script>
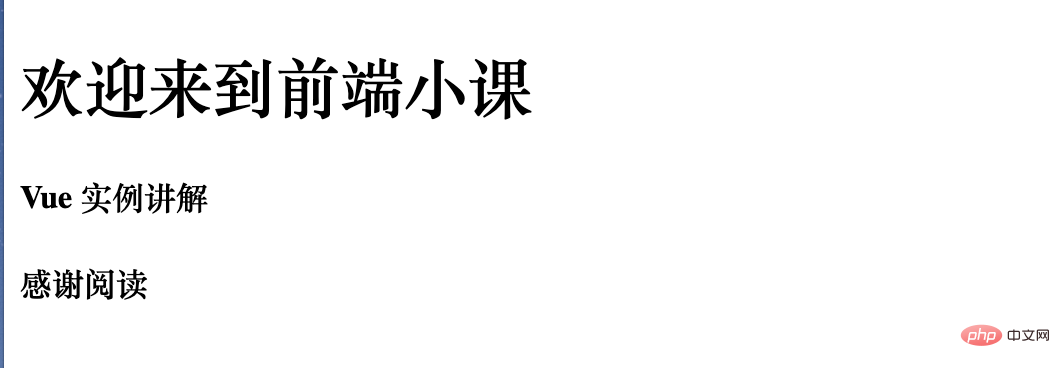
</body>Öffnen Sie ihn mit einem Browser und das Ergebnis ist wie folgt:

Dieses Beispiel erinnert mich an Komponenten: „Komponenten sind wiederverwendbare Vue-Instanzen.“ Diese Schreibweise ist ein bisschen wie Komponenten. Jede Vue-Instanz wird als Komponente betrachtet.
Sehen wir uns ein weiteres Beispiel an – eine in der Vue-Instanz verschachtelte Vue-Instanz:
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 这里不能声明一个新的 Vue 实例 -->
<div id="app-body">
<h4>会渲染吗?{{ title }}</h4>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
title: "#app - Vue 实例讲解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 实例讲解"
}
}
});
</script>
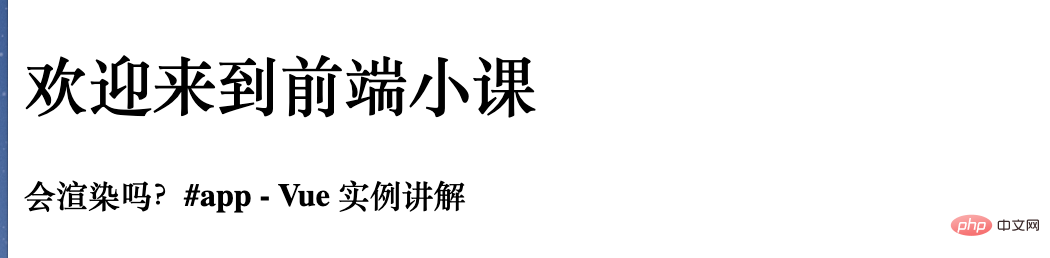
</body>Das Rendering-Ergebnis ist, und es wurde festgestellt, dass das Ergebnis die Daten in der #app-Instanz verwendet:

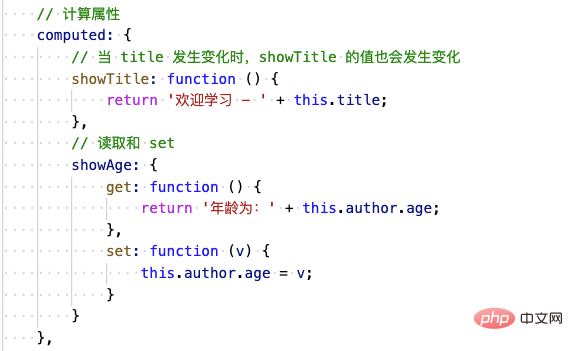
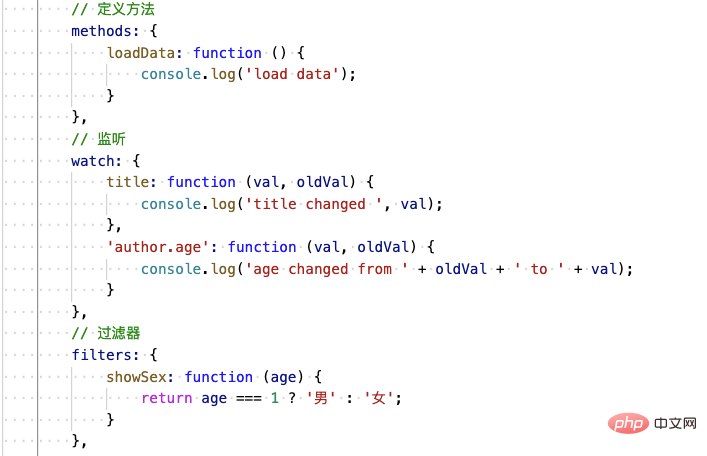
Es gibt auch Es gibt viele APIs, bei denen wir jeweils Schritt für Schritt lernen müssen. Zum Beispiel Lebenszyklusfunktionen, berechnete Eigenschaften, Definitionsmethoden, Filter:


[Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]
Das obige ist der detaillierte Inhalt vonHat das Vue-Projekt nur eine Vue-Instanz?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue