
在jquery中,可以使用css()方法给div元素设置visibility或opacity样式来占位置隐藏div元素。实现步骤:1、使用jquery选择器获取div元素对象,语法“$("选择器")”;2、使用css()隐藏div元素,语法“元素对象.css("visibility","hidden");”或“元素对象.css('opacity',0);”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,可以使用css()方法给div元素设置visibility或opacity样式来占位置隐藏div元素。
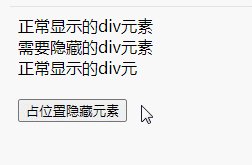
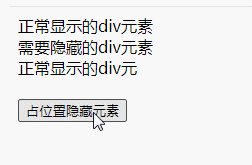
方法1、使用css()给元素添加visibility: hidden;样式,设置不可见
visibility 属性规定元素是否可见。
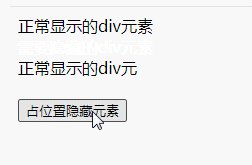
visibility: hidden;样式隐藏对应元素,但是在文档流中保留原来的空间,资源会加载。
示例:

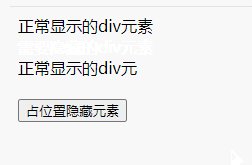
方法2:使用css()给元素添加opacity:0;样式,将元素的透明度设置为0
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden相似。
示例:

扩展知识:jquery内置的隐藏元素的方法
jquery中内置了多种隐藏元素的方法。下面介绍几个常用的:
show()和hide() 方法
show()可显示出隐藏的
元素。
$(".btn2").click(function(){ $("p").show(); });
hide() 可隐藏可见的
元素:
$(".btn1").click(function(){ $("p").hide(); });
这个函数经常与show一起使用
toggle()方法
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
slideDown()方法
以滑动方式显示隐藏的
元素:
$(".btn2").click(function(){ $("p").slideDown(); });
相关教程推荐:jQuery视频教程
Das obige ist der detaillierte Inhalt vonjquery怎么占位置隐藏div元素. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



