
Lösung: 1. Öffnen Sie vscode und klicken Sie auf Erweiterungen. 2. Suchen und installieren Sie das Vetur-Plugin im geöffneten Fenster. 3. Klicken Sie im oberen Menü auf „Datei“ – „Einstellungen“ – „Einstellungen“ – „Benutzer“. „-„Texteditor“, suchen und bearbeiten Sie die Datei „setting.json“; 4. Suchen Sie „files.associations“ in der Konfigurationsdatei, fügen Sie den entsprechenden Code hinzu und speichern Sie die Datei; 5. Starten Sie vscode neu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, vue3&&Visual Studio Code Version 1.74.0, DELL G3-Computer.
1. Installieren Sie das Vetur-Plug-in
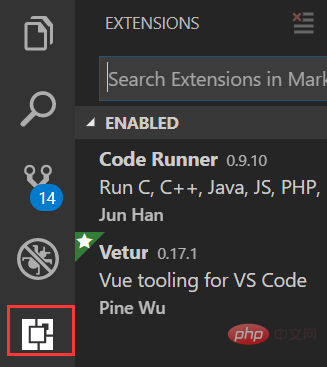
1.1 im Editor, öffnen Sie den vs-Code-Editor und klicken Sie dann links auf die Erweiterungsfunktion, wie gezeigt unten

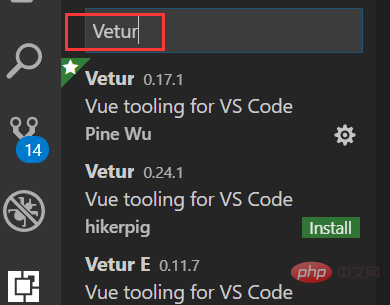
1.2. Geben Sie Vetur in das erweiterte Funktionsfenster ein und wählen Sie Installieren aus dem gesuchten Plug-in, wie unten gezeigt

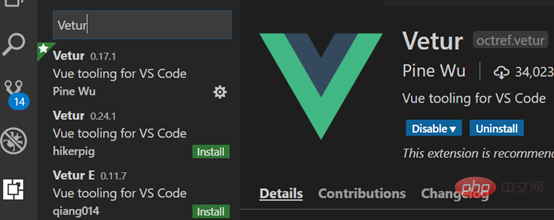
1.3. Nach erfolgreicher Installation, wie unten gezeigt:

2. Konfigurieren Sie relevante Informationen im Editor
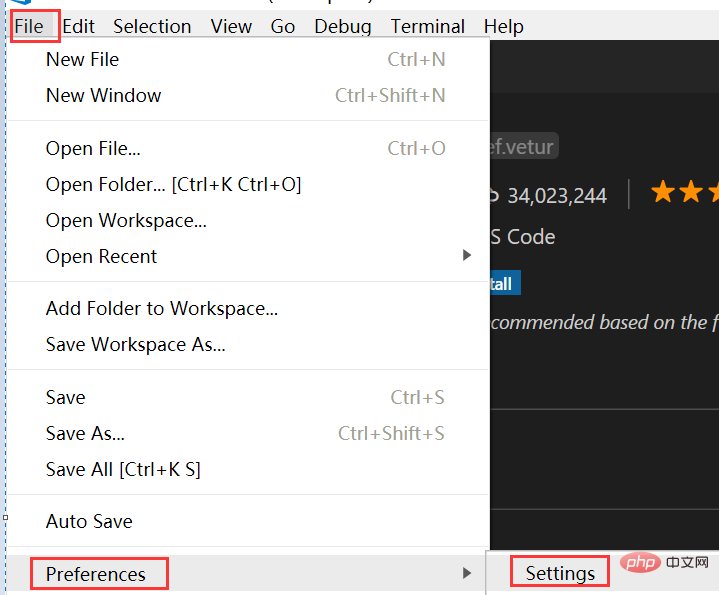
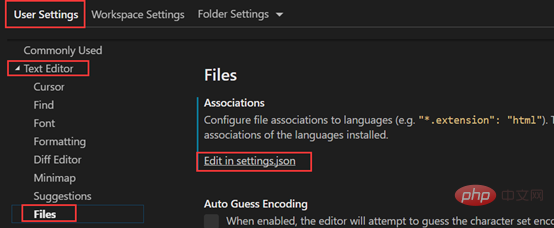
2.1. Öffnen Sie den VScode-Editor, oberes Menü: [Datei]->Einstellungen->Einstellungen
Englische Version: Datei -> Einstellungen -> Einstellungen
2.2, 
-> Texteditor, Dropdown zum Suchen und Bearbeiten in setting.json Englische Version:
Chinesische Version: 
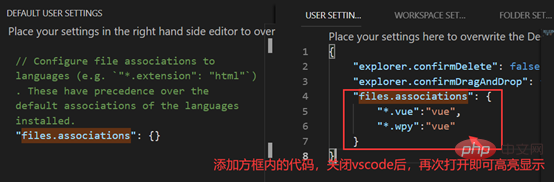
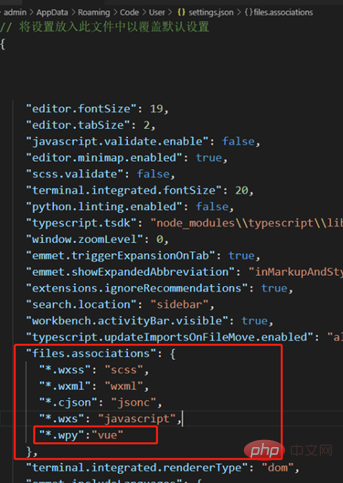
2.3. Suchen Sie „files.associations“ in der Konfiguration, fügen Sie den entsprechenden Code hinzu und speichern Sie 
Chinesische Version: 
2.4. Schließen Sie den vs-Code und öffnen Sie ihn erneut. Der Code wird wie unten gezeigt hervorgehoben. Ende der Entwicklung 】
】
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn beim Schreiben von Vue in vscode keine Syntaxhervorhebung erfolgt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!