
Das Listening-Attribut des Vue-Objekts wird durch „watch“ dargestellt. Die sogenannte Überwachung dient dazu, Änderungen im Status oder in den Eigenschaften integrierter Objekte zu überwachen und darauf zu reagieren. Mit der Überwachung von Eigenschaften können Sie Änderungen in anderen Daten überwachen. Es gibt zwei Möglichkeiten, das Überwachungsattribut in Vue zu schreiben: 1. Übergeben Sie die Überwachungskonfiguration in „new Vue()“ 2. Überwachen Sie über „vm.$watch“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Listening-Eigenschaften beobachten
Die sogenannte Überwachung dient dazu, den Status oder Eigenschaftsänderungen von integrierten Objekten zu überwachen und entsprechend zu reagieren. Dies bedeutet, dass Sie Änderungen in anderen Daten überwachen können.
Manchmal werden die von uns benötigten abgeleiteten Daten asynchron verarbeitet. Derzeit sind berechnete Attribute nicht einfach zu verwenden (können nicht asynchron verarbeitet werden). Wir können eine andere Option verwenden: beobachten
beobachten: Das Attribut der Daten wird überwacht. Es gibt zwei Möglichkeiten, das Listenattribut zu schreiben:
new Vue()中传入watch配置。
通过vm.$watch进行监听。
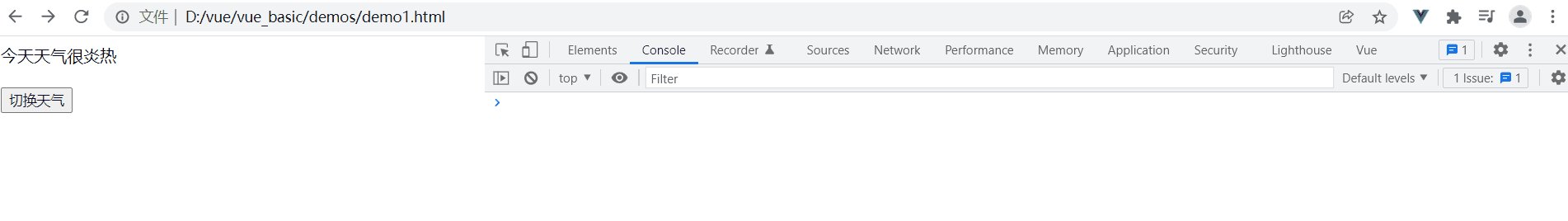
看个具体的例子。
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
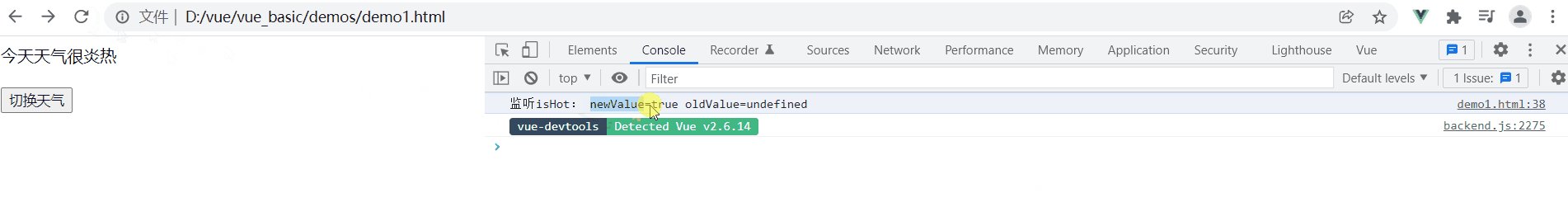
immediate:true,
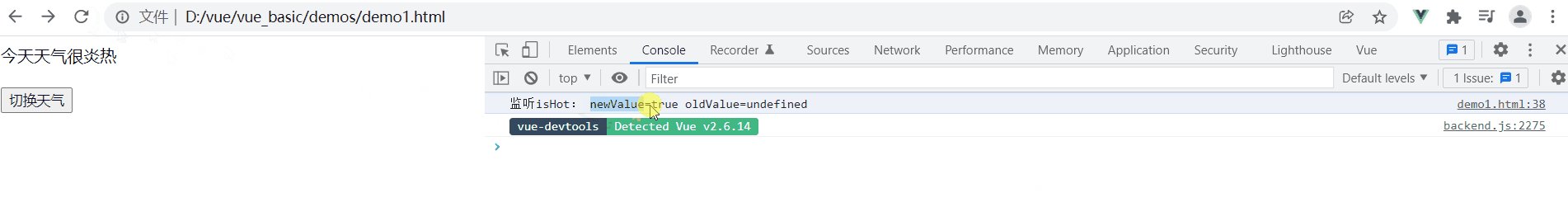
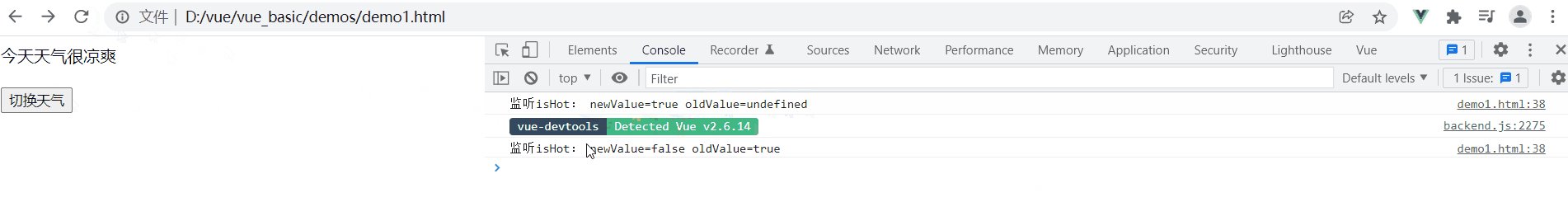
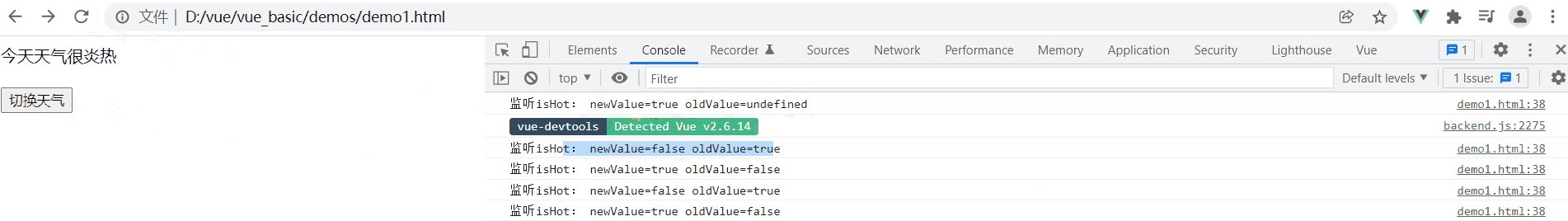
handler(newValue,oldValue){
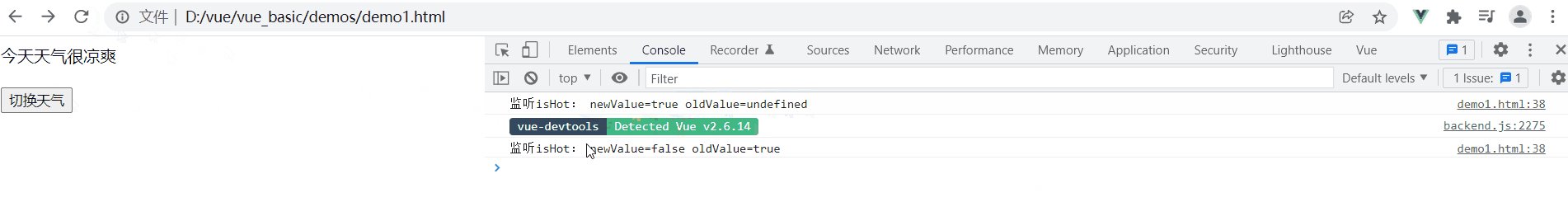
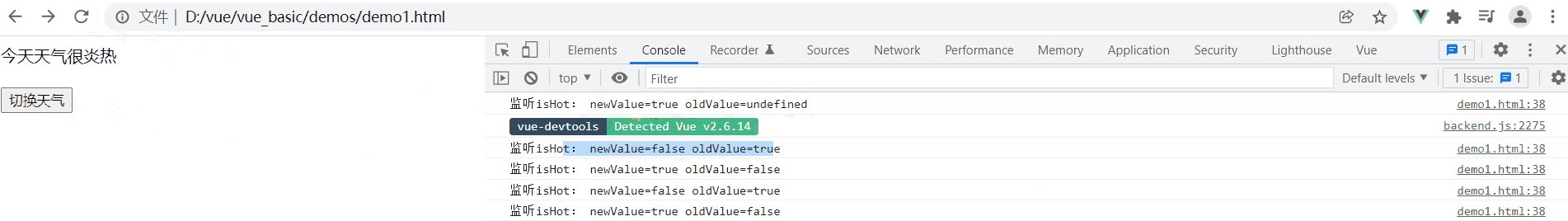
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
}
}
})
</script>如果watch isHot 时,只提供了回调函数handler,如下:
watch:{
isHot:{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}
}}则可以简写成如下形式:
watch:{
isHot(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}}
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
}
})
vm.$watch("isHot",{
immediate:true,
handler(newValue,oldValue){
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
})
</script>如果watch isHot时,只提供了handler,如下:
vm.$watch("isHot",{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}})则可以简写成以下形式:
vm.$watch("isHot",function(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);})打开浏览器,测试下。
<div>
<div>a的值是{{numbers.a}}</div>
<button>点我加1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
numbers:{
a:1,
b:1
}
},
watch:{
"numbers.a":{
handler(newValue,oldValue){
console.log("a:","newValue="+newValue,"oldValue="+oldValue);
}
},
"numbers":{
deep:true,
handler(newValue,oldValue){
console.log("numbers发生了变化!");
}
}
}
})
</script>监听多级结构的某个属性,如numbers.a,当numbers对象的a属性发生变化时,Vue将侦听到,并执行回调handler。
监听多级结构的所有属性(深度监听),如"numbers":{deep:true}
vm.$watch. Schauen Sie sich ein konkretes Beispiel an. Übergeben Sie die Überwachungskonfiguration in new Vue().
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
this.fullName = val + this.lastName;
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
fullName(){
return this.firstName+"-"+this.lastName;
}
}
})
</script>
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
setTimeout(() => {
this.fullName = val + "-" + this.lastName;
},1000);
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
"numbers":{deep:true} Wenn sich eine Eigenschaft des Numbers-Objekts ändert, kann Vue diese auch abhören und ausführen. Zurück zum Handler. „Listening-Eigenschaften und berechnete Eigenschaften“ dass, wenn berechnete Eigenschaften abgeschlossen werden können, Listening-Eigenschaften müssen möglich sein. Was jedoch durch die Überwachung von Attributen erreicht werden kann, muss nicht unbedingt durch die Berechnung von Attributen erreicht werden, wie z. B. die Durchführung asynchroner Vorgänge bei Datenänderungen. Schauen wir uns ein konkretes Beispiel an: Wenn sich „firstName“ ändert, warten Sie 1 Sekunde, bevor sich „fullName“ ändert. rrreee
[vue] Methoden, berechnete Eigenschaften, Datenüberwachungverglichen auch berechnete Eigenschaften und Überwachungseigenschaften. Während berechnete Eigenschaften in den meisten Fällen besser geeignet sind, sind Listener-Eigenschaften nützlicher, wenn Sie bei Datenänderungen asynchrone Vorgänge ausführen müssen.
【Verwandte Empfehlungen: vuejs-Video-Tutorial,
Web-Front-End-Entwicklung🎜】🎜Das obige ist der detaillierte Inhalt vonWas stellt die Listening-Eigenschaft des Vue-Objekts dar?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue