
In Vue lautet der vollständige Name einer einzelnen Seite „SPA-Einzelseitenanwendung“, was sich auf eine Anwendung mit nur einer Hauptseite (einer HTML-Seite) bezieht, wodurch die gesamte Seite flüssiger wird und einige Hauptinhalte bereitgestellt werden Durch die Einzelseitenanwendung wurden Filter und Steuerelemente zum einfachen und bequemen Lesen und Durchsuchen bereitgestellt. Der vollständige Name von Multi-Page lautet „MPA-Multi-Page-Anwendung“, was sich auf eine Anwendung bezieht, die mehrere unabhängige Seiten enthält, von denen jede wiederholt JS, CSS und andere verwandte Ressourcen laden muss, wenn eine Multi-Page-Anwendung springt Die Seite mit den Ressourcen muss aktualisiert werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Was sind Einzelseiten und Mehrseiten in Vue?
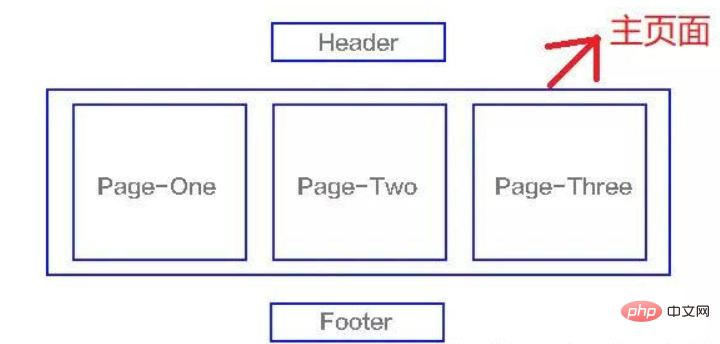
Einzelne Seite: Der vollständige Name lautet SPA Single Page Application (SinglePage Web Application).
Single-Page-Apps fassen alles auf einer Seite zusammen und machen die gesamte Seite flüssiger. Im Hinblick auf die Benutzererfahrung kann die eigenständige Navigation Ankerpunkte lokalisieren, den entsprechenden Abschnitt schnell finden und problemlos nach oben und unten scrollen. Die von der Single-Page-Anwendung bereitgestellten Informationen und einige Hauptinhalte wurden gefiltert und kontrolliert, sodass sie einfach und bequem zu lesen und zu durchsuchen sind.
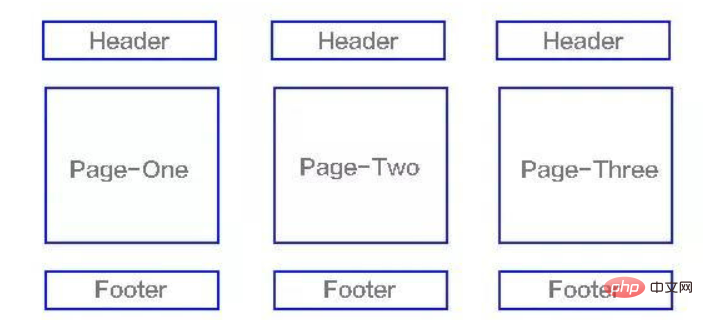
Mehrseitig: Der vollständige Name lautet MPA-Mehrseitenanwendung (MultiPage Application).
Eine mehrseitige Anwendung bezieht sich auf eine Anwendung, die mehrere unabhängige Seiten enthält, von denen jede wiederholt JS, CSS und andere verwandte Ressourcen laden muss. Wenn eine mehrseitige Anwendung springt, muss die gesamte Ressourcenseite aktualisiert werden. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]
Das Folgende ist ein grobes Strukturdiagramm:


Der Unterschied zwischen einseitig und mehrseitig:

1. Aktualisierungsmethode
SPA: Wechsel der zugehörigen Komponenten, teilweise Aktualisierung oder Änderung der Seite
MPA: vollständige Seitenaktualisierung
SPA: Sie können Hash oder Verlauf verwenden
MPA: Gewöhnlicher Linksprung3. Benutzererfahrung
SPA: Der Zeitwechsel zwischen Seitenfragmenten ist schnell und die Benutzererfahrung ist gut. Wenn zum ersten Mal zu viele Dateien geladen werden, muss eine entsprechende Optimierung vorgenommen werden Erledigt.
MPA: Der Seitenwechsel ist langsam zu laden, nicht flüssig genug und die Benutzererfahrung ist schlecht, insbesondere wenn die Internetgeschwindigkeit langsam ist4 Übergangsanimation
SPA: Einfach zu implementierende Übergangsanimation
MPA: Übergangsanimation kann nicht implementiert werden5. Datenübertragung
SPA: Einfach zu implementierende Datenübertragung, es gibt viele Methoden (Übergabe von Werten mit Parametern durch Routing, Vuex-Übergabe von Werten usw.)
MPA: Verlassen Sie sich auf URL-Übergabeparameter, Cookies, lokaler Speicher6. SEO
SPA: Anwendungen mit hohen Anforderungen an Erfahrung und reibungslose Schnittstellen
MPA: Geeignet für Anwendungen, die eine hohe Unterstützung für Suchmaschinen anstreben8
SPA: höher, länger und erfordert professionelle Frameworks MPA: niedriger, aber es gibt mehr Seitencode-Duplikate
9. WartungskostenSPA: relativ einfach MPA: relativ komplex
10SPA: eine Hauptseite + viele Modulkomponenten MPA: Viele vollständige Seiten
11. RessourcendateienSPA: Gemeinsame Ressourcen für Komponenten müssen nur einmal geladen werden MPA: Jede Seite muss geladen werden seine eigenen gemeinsamen Ressourcen
(Lernvideo Teilen:
vuejs Einführungs-Tutorial,
Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonWas ist Vue Single Page und Multi-Page?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue