
Wie rendert Vue Komponenten dynamisch über JSX? Der folgende Artikel stellt Ihnen vor, wie Vue Komponenten mithilfe von JSX effizient dynamisch rendern kann. Ich hoffe, er wird Ihnen hilfreich sein!

Wie rendert man dynamische Komponenten? [Verwandte Empfehlungen: vuejs-Video-Tutorial]
Es gibt eine Reihe von Array-Strukturen wie folgt:
const arr = [
{ tag: 'van-field' }, // 输入框
{ tag: 'van-cell' }, // 弹出层
{ tag: 'van-stepper' } // 步进器
]Ich möchte die entsprechende Komponente für das Rendern von tag durch Schleifen von arr erhalten. tag渲染对应的组件。

下面我们分析如何写才是最优。
我们可以写一个v-for去循环arr数组,然后通过v-if去判断tag,渲染对应的组件类型。
这样子写不是不可以,只不过扩展性不好,每次加一个标签,模板就要再加一个v-if。
我相信很多人起初都是这样写。
但这不是我们优雅人该写的代码。
我们能不能根据tag的标签来渲染出真正的标签。
关键是循环内,怎么根据遍历的tag去渲染出真正的组件。
<van-cell v-for="(cell, cellKey) in arr" :key="cellKey" >
<!-- 动态渲染 -->
</van-cell>有请今天的主角JSX上场。

父组件
const arr = [ { tag: 'van-field' }, // 输入框 { tag: 'van-cell' }, // 弹出层 { tag: 'van-stepper' } // 步进器 ]
子组件RendTag.vue
<script>
const AssemblyRend = {
name: "assembly-rend",
props: ["cell"],
data() {
return {
input: "",
};
},
methods: {
onClick() {
this.$emit("changeTag", this.input);
},
},
computed:{
itemVal:{
get(){
return this.cell.value
},
set(v){
this.cell.value = v
}
}
},
render() {
const { cell } = this; // 解构
const assembly = cell.tag; // 这里就是我们动态渲染组件的核心
return (
<assembly
v-model={this.itemVal}
placeholder={cell.placeholder}
min={cell.min}
onClick={this.onClick}
>
</assembly>
);
},
};
export default {
name: "RendTag",
props: {
cell: {
type: Object,
default:()=>{
return {
{
"title": "能否输入",
placeholder: '请输入姓名',
"value": "name",
"tag": "van-switch",
}
}
}
},
},
methods: {
changeTag(val) {},
},
render() {
const { cell } = this; // 解构
return (
<div class="rendTag-content">
<AssemblyRend
cell={cell}
onChangeTag={this.changeTag}
></AssemblyRend>
</div>
);
},
};
</script>我们利用JSX的render可以写JavaScript返回组件,来实现我们动态渲染标签。
render相当于我们vue中的模板。
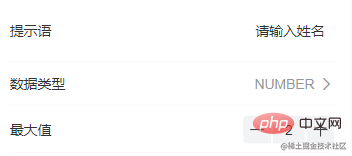
于是渲染出的效果如下:根据tag渲染成真正的组件

我们用普通的组件,无法像JSX一样渲染成我们想要的组件。
这里的v-model用计算属性的坑,我推荐看一遍:实战v-model如何绑定多循环表达式(内含原理)
其实这两篇是有一定的挂钩的,只不过我在这里拆开了需求。
主要也是方便朋友们阅读理解。
借着该需求,我们恶补一下JSX。
JSX 是一种 Javascript 的语法扩展,JSX = Javascript + XML,即在 Javascript 里面写 XML,因为 JSX 的这个特性,所以他即具备了 Javascript 的灵活性,同时又兼具 html 的语义化和直观性。
活度强的部分组件可以用JSX来代替(比如以上需求);
整个工程没有必要都使用JSX。
我们在组件中,也可以嵌入ButtonCounter组件。
const ButtonCounter = {
name: "button-counter",
props: ["count"],
methods: {
onClick() {
this.$emit("changeNum", this.count + 1);
}
},
render() {
return <button onClick={this.onClick}>数量:{this.count}</button>;
}
};
export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {
count: 0
};
},
methods: {
// 改变button按钮数量
changeNum(val) {
this.count = val;
}
},
render() {
const { count } = this; // 解构
return (
<div class="hello-world-content">
<ButtonCounter style={{ marginTop: "20px" }} count={count} onChangeNum={this.changeNum}></ButtonCounter>
</div>
);
}
};可以看到,其实和vue的模板写法基本一致,只不过要注意的是花括号;
在vue的模板是要写两对花括号,而在JSX只需要写一对。
export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {
count: 0,
text: "Hello World!",
msgClass: "msg-class",
isGreen: true
};
},
render() {
const { count, text } = this; // 解构
return (
<div class="hello-world-content">
<p class={this.msg ? this.msgClass : ""}>动态绑定class</p>
<p style={this.isGreen ? "color: green" : ""}>动态绑定style</p>
</div>
);
}
};
v-html、v-if、v-for、v-model常用指令在JSX中无法使用,需要使用其他方式来实现。
v-html
在JSX中,如果要设置DOM的innerHTML,需要用到domProps。
组件使用:
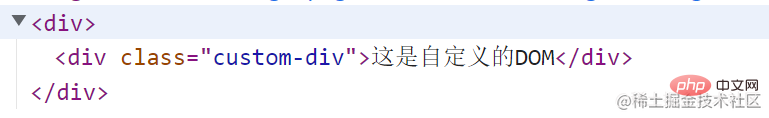
<HelloWorld msg="<div class='custom-div'>这是自定义的DOM</div>"> </HelloWorld>
组件代码:
export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {};
},
methods: {},
render() {
return <div domPropsInnerHTML={this.msg}></div>;
}
};渲染DOM结果:

v-for
使用map来实现:
render() {
const list = [1,2,3]
return(
<div>
{ list.map(item => <button>按钮{item}</button>) }
</div>
)
}v-if
简单示例:用三元
render() {
const bool = false;
return <div>{bool ? <button>按钮1</button> : <button>按钮2</button>}</div>;
}复杂示例:直接用JS
render() {
let num = 3
if(num === 1){ return( <button>按钮1</button> ) }
if(num === 2){ return( <button>按钮2</button> ) }
if(num === 3){ return( <button>按钮3</button> ) }
}v-model
直接使用:<input v-model={this.value}>

2,1 v-wenn um die Welt reisen
Wir können eine schreiben < code>v-for durchläuft das arr-Array und verwendet dann v-if, um das Tag zu bestimmen und den entsprechenden Komponententyp zu rendern.
tag rendern? 🎜🎜Der Schlüssel liegt darin, wie die reale Komponente basierend auf den durchlaufenen Tags innerhalb der Schleife gerendert wird. 🎜export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {
value: "abc"
};
},
watch: {
value(val) {
console.log("this.model内容:" + val);
}
},
methods: {},
render() {
return (
<div>
<input v-model={this.value} placeholder="普通文本" />
</div>
);
}
}; 🎜
🎜export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {};
},
methods: {
handleClick(val) {
alert(val);
}
},
render() {
return (
<div>
<button type="button" onClick={this.handleClick.bind(this, 11)}>
方式一
</button>
<button type="button" onClick={() => this.handleClick(22)}>
方式二
</button>
</div>
);
}
};methods: {
input(e) {
this.value = e.target.value;
}
},
render() {
return (
<div>
<input type="text" value={this.value} onInput={this.input} />
</div>
);
}render Return schreiben die Komponente zur Implementierung unseres dynamischen Renderings von Tags. 🎜🎜render entspricht der Vorlage in unserem Vue. 🎜🎜Der Rendering-Effekt ist also wie folgt: gemäß dem Tag in eine reale Komponente gerendert🎜🎜 🎜🎜Wir verwenden gewöhnliche Komponenten, die nicht wie JSX in die gewünschten Komponenten gerendert werden können. 🎜🎜Das
🎜🎜Wir verwenden gewöhnliche Komponenten, die nicht wie JSX in die gewünschten Komponenten gerendert werden können. 🎜🎜Das v-model verwendet hier berechnete Attribute. Ich empfehle es zu lesen: Praktisches V-Modell zum Binden von Multi-Loop-Ausdrücken (einschließlich Prinzipien)🎜🎜🎜Tatsächlich sind diese beiden Artikel etwas verwandt, aber ich Die Anforderungen sind aufgeschlüsselt Hier. 🎜🎜Hauptsächlich, um Freunden das Lesen und Verstehen zu erleichtern. 🎜JSX = Javascript + XML, d. h. das Schreiben von XML in Javascript verfügt über die Flexibilität von Javascript mit der Semantik und Intuitivität von HTML. 🎜🎜Einige Komponenten mit starker Aktivität können durch JSX ersetzt werden (z. B. die oben genannten Anforderungen);
Es ist nicht erforderlich, JSX für das gesamte Projekt zu verwenden. 🎜
<input
type="text"
value={this.value}
onInput={(e) => (this.vaue = e.target.value)}
/>JSX müssen Sie jedoch nur 🎜ein Paar🎜 schreiben. 🎜export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {
value: ""
};
},
watch: {
value(val) {
console.log("this.model的内容:" + val);
}
},
methods: {
handleInput(e) {
this.value = e.target.value;
},
handleFocus(e) {
console.log(e.target);
}
},
render() {
return (
<div>
<input type="text" value={this.value} {...{ on: { input: this.handleInput, focus: this.handleFocus } }} />
</div>
);
}
}; 🎜< h4 data-id="heading-11">🎜3.2.3 Allgemeine Anweisungen 🎜🎜🎜v-html, v-if, v-for, v-model allgemeine Anweisungen können in JSX nicht verwendet werden und müssen auf andere Weise implementiert werden . 🎜🎜🎜v-html🎜🎜🎜Wenn Sie in JSX den
🎜< h4 data-id="heading-11">🎜3.2.3 Allgemeine Anweisungen 🎜🎜🎜v-html, v-if, v-for, v-model allgemeine Anweisungen können in JSX nicht verwendet werden und müssen auf andere Weise implementiert werden . 🎜🎜🎜v-html🎜🎜🎜Wenn Sie in JSX den innerHTML des DOM festlegen möchten, müssen Sie domProps verwenden. 🎜🎜Komponentenverwendung: 🎜{...{nativeOn:{click: this.handleClick}}}if (event.target !== event.currentTarget){
return
}map zum Implementieren: 🎜if(event.keyCode === 13) {
// 执行逻辑
}export default {
name: "HelloWorld",
props: {
msg: String
},
methods: {
handleClick(e) {
console.log("click事件:" + e.target);
},
handleInput(e) {
console.log("input事件:" + e.target);
},
handleMouseDown(e) {
console.log("mousedown事件:" + e.target);
},
handleMouseUp(e) {
console.log("mouseup事件" + e.target);
}
},
render() {
return (
<div
{...{
on: {
// 相当于 :click.capture
"!click": this.handleClick,
// 相当于 :input.once
"~input": this.handleInput,
// 相当于 :mousedown.passive
"&mousedown": this.handleMouseDown,
// 相当于 :mouseup.capture.once
"~!mouseup": this.handleMouseUp
}
}}
>
点击模块
</div>
);
}
};<HelloWorld>
<template slot="default">默认内容</template>
<template slot="footer">
<el-button type="primary">确定</el-button>
<el-button>取消</el-button>
</template>
</HelloWorld><input v-model={this.value}>🎜export default {
name: "HelloWorld",
render() {
return (
<div>
<div class="default">{this.$slots.default}</div>
<div class="footer">{this.$slots.footer}</div>
</div>
);
}
};需要注意的是,传参数不能使用 onClick={this.handleClick(params)},这样子会每次 render的时候都会自动执行一次方法。
应该使用bind,或者箭头函数来传参。
组件示例代码:
export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {};
},
methods: {
handleClick(val) {
alert(val);
}
},
render() {
return (
<div>
<button type="button" onClick={this.handleClick.bind(this, 11)}>
方式一
</button>
<button type="button" onClick={() => this.handleClick(22)}>
方式二
</button>
</div>
);
}
};用监听事件来实现v-model:
methods: {
input(e) {
this.value = e.target.value;
}
},
render() {
return (
<div>
<input type="text" value={this.value} onInput={this.input} />
</div>
);
}也可以调整为:
<input
type="text"
value={this.value}
onInput={(e) => (this.vaue = e.target.value)}
/>还可以使用对象的方式去监听事件:解构事件
export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {
value: ""
};
},
watch: {
value(val) {
console.log("this.model的内容:" + val);
}
},
methods: {
handleInput(e) {
this.value = e.target.value;
},
handleFocus(e) {
console.log(e.target);
}
},
render() {
return (
<div>
<input type="text" value={this.value} {...{ on: { input: this.handleInput, focus: this.handleFocus } }} />
</div>
);
}
};nativeOn仅对于组件,用于监听原生事件,也可以使用对象的方式去监听事件:
{...{nativeOn:{click: this.handleClick}}}事件修饰符
和指令一样,除了个别的之外,大部分的事件修饰符都无法在JSX中使用。
event.stopPropagation()来代替event.preventDefault() 来代替if (event.target !== event.currentTarget){
return
}.enter与keyCode: 在特定键触发时才触发回调
if(event.keyCode === 13) {
// 执行逻辑
}除了上面这些修饰符之外,尤大大对于.once,.capture,.passive,.capture.once做了优化,简化代码:
export default {
name: "HelloWorld",
props: {
msg: String
},
methods: {
handleClick(e) {
console.log("click事件:" + e.target);
},
handleInput(e) {
console.log("input事件:" + e.target);
},
handleMouseDown(e) {
console.log("mousedown事件:" + e.target);
},
handleMouseUp(e) {
console.log("mouseup事件" + e.target);
}
},
render() {
return (
<div
{...{
on: {
// 相当于 :click.capture
"!click": this.handleClick,
// 相当于 :input.once
"~input": this.handleInput,
// 相当于 :mousedown.passive
"&mousedown": this.handleMouseDown,
// 相当于 :mouseup.capture.once
"~!mouseup": this.handleMouseUp
}
}}
>
点击模块
</div>
);
}
};父传子。
示例:
<HelloWorld>
<template slot="default">默认内容</template>
<template slot="footer">
<el-button type="primary">确定</el-button>
<el-button>取消</el-button>
</template>
</HelloWorld>HelloWorld组件代码:this.$slots
export default {
name: "HelloWorld",
render() {
return (
<div>
<div class="default">{this.$slots.default}</div>
<div class="footer">{this.$slots.footer}</div>
</div>
);
}
};子传父。
示例:
<HelloWorld>
<template v-slot:content="{ name, age }">
<div>姓名:{{ name }}</div>
<div>年龄:{{ age }}</div>
</template>
</HelloWorld>HelloWorld组件代码:this.$scopedSlots
export default {
name: "HelloWorld",
render() {
return (
<div>
<div class="content">{this.$scopedSlots.content({ name: "张三", age: 20 })}</div>
</div>
);
}
};子组件通过{this.$scopedSlots.content({ name: "张三", age: 20 })}指定插槽的名称为content,并将含有name,age属性的对象数据传递给父组件,父组件就可以在插槽内容中使用子组件传递来的数据。
看到v-html用innerHTML;v-for用map;.stop用
event.stopPropagation()。
你有什么感想?
这不就是我们JavaScript方法的操作吗。
所以JSX就是Javascript + XML。

我以前一直觉得Vue中没必要用JSX吧,用模板Template足以了。
但经过这个需求,我想JSX在处理动态渲染组件还是蛮占有优势的?。
日后面试官问我JSX在Vue的有什么应用场景,我想我可以把这个需求说一说。
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Vue Komponenten über JSX dynamisch rendert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue