

Derzeit sind die meisten Systeme mit der Funktion „Anmeldeüberprüfung“ unverzichtbar. Diese dient hauptsächlich dazu, den Status des Benutzers zu speichern, um die verschiedenen Verhaltensweisen des Benutzers einzuschränken und so die Berechtigungen des Benutzers bequem und effektiv zu steuern. Wenn sich ein Benutzer beispielsweise bei Weibo anmeldet, sollten die Vorgänge des Postens, Verfolgens und Kommentierens im Benutzerstatus nach der Anmeldung ausgeführt werden. Es gibt zwei Hauptmethoden zur Implementierung der Anmeldebestätigung: Cookie&Session und JWT. In diesem Abschnitt erklären wir zunächst das Funktionsprinzip von
Cookie&Session Machen Sie eine detaillierte Einführung. In den folgenden Artikeln werden wir nacheinander JWT vorstellen und zeigen, wie Sie Cookie&Session und JWT verwenden, um das zu verbessern, was wir eingebaut haben In den vorherigen Abschnitten wird das einfache Benutzerverwaltungssystem erläutert. [Empfohlene verwandte Tutorials: nodejs-Video-Tutorial]Cookie&Session、JWT两种方式,这一节我们将先对 Cookie&Session的工作原理 做详细的介绍,在之后的文章中会陆续对JWT,以及如何使用Cookie&Session和JWT来完善前几节我们搭建的简易用户管理系统进行讲解。【相关教程推荐:nodejs视频教程】
我们知道,HTTP 是无状态的。也就是说,HTTP 请求方和响应方间无法维护状态,都是一次性的,它不知道前后的请求都发生了什么。但有的场景下,我们需要维护状态。最典型的,一个用户登陆微博,发布、关注、评论,都应是在登录后的用户状态下的。
这个时候就可以引入Cookie与Session来保存用户的登录状态。
本篇文章主要介绍使用
Cookie-Session来做登录验证的工作原理,关于Cookie与Session的详细介绍可查阅这位大佬的文章:Cookie和Session详解
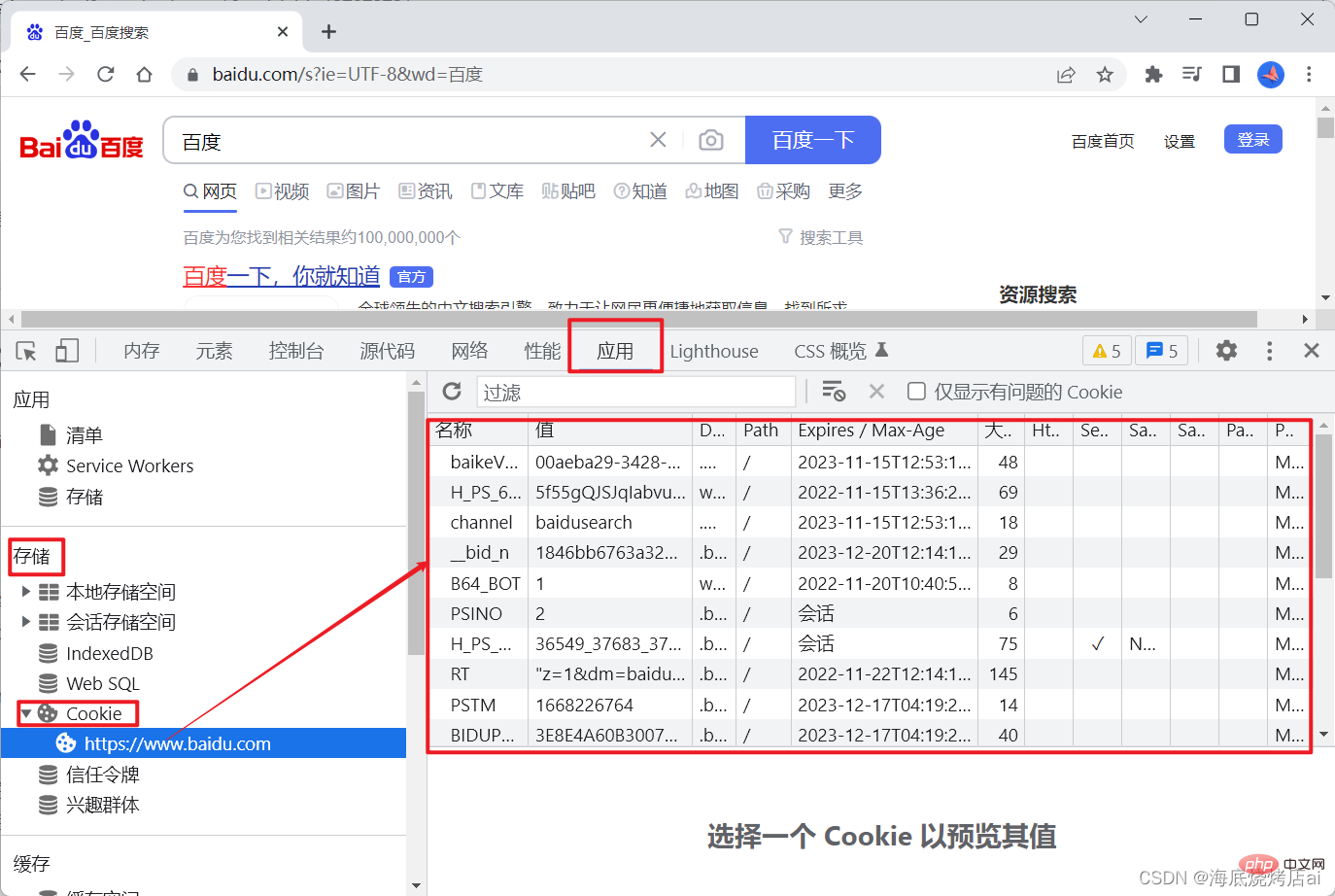
Cookie是存放在浏览器中的,可以在浏览器中打开控制台,选择应用,找到存储中的Cookie进行查看:

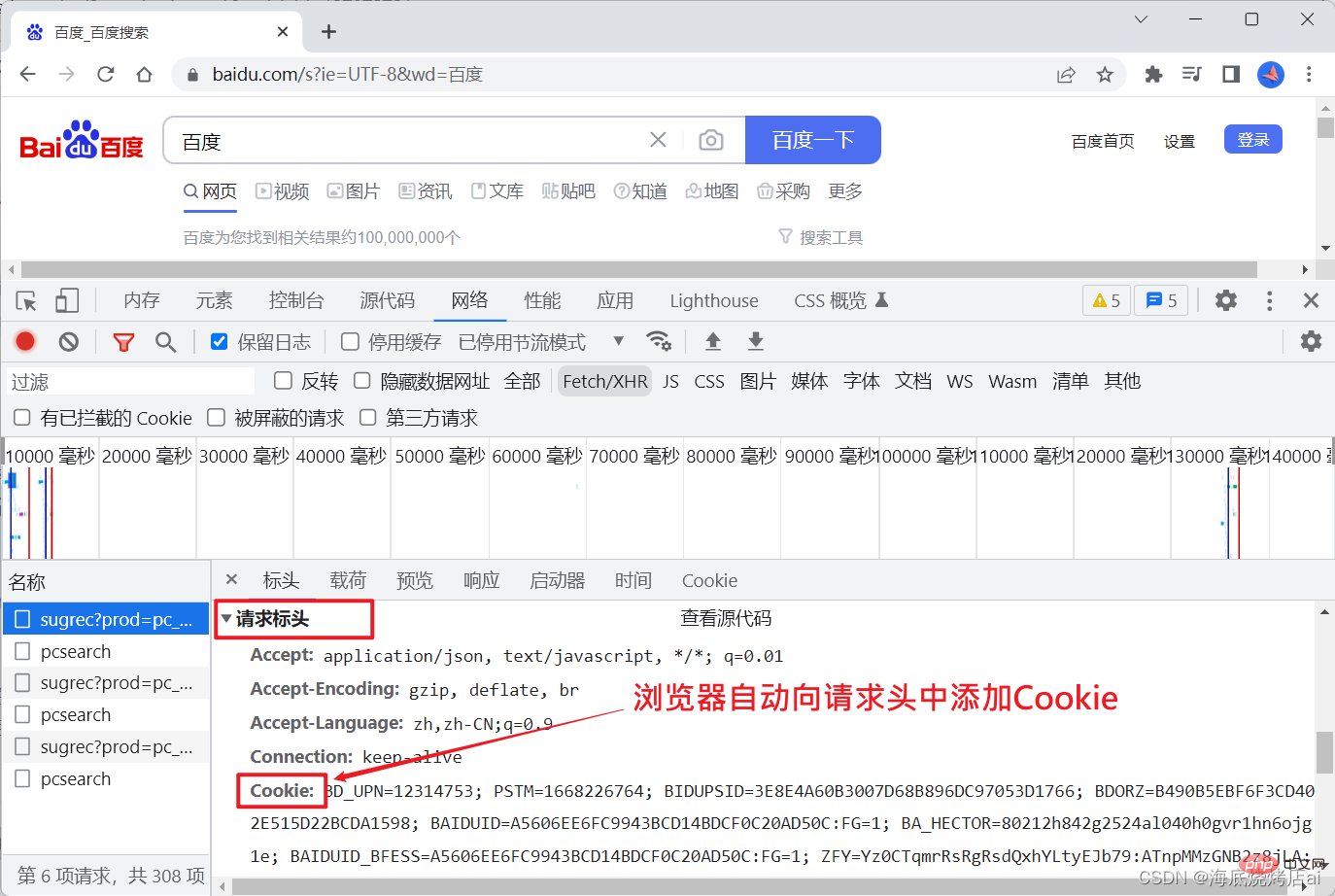
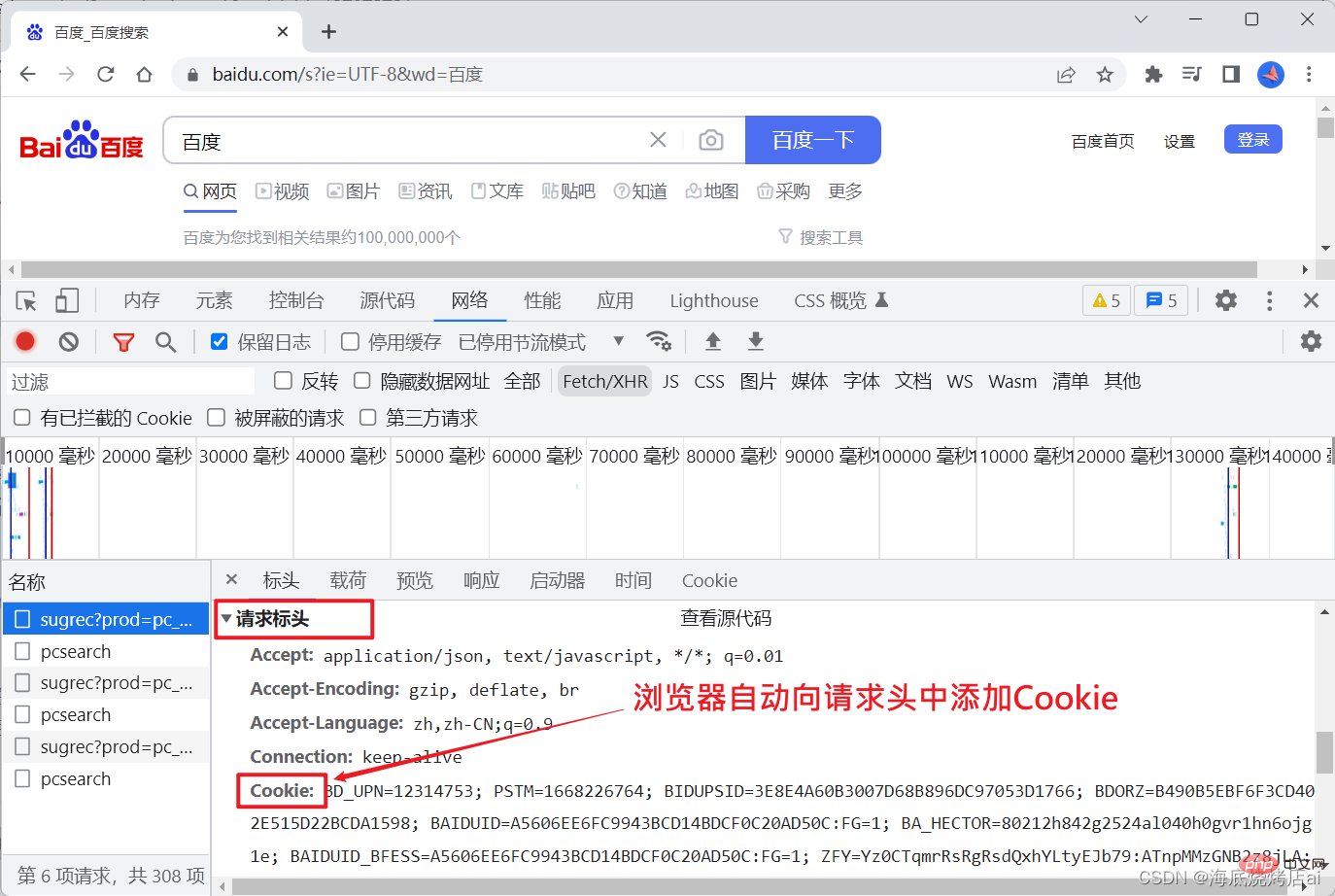
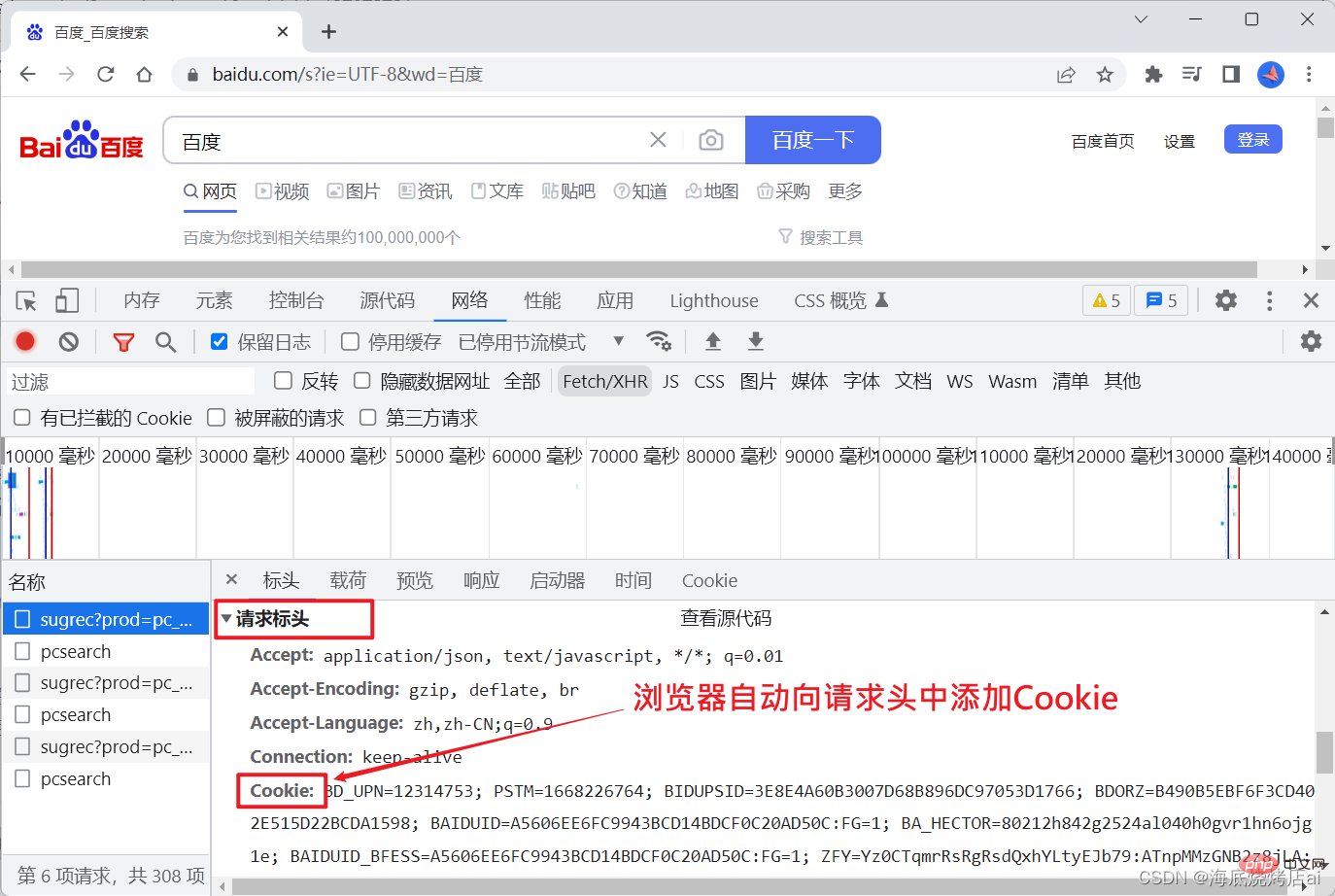
当客户端向服务端发送网络请求时浏览器会自动将Cookie添加到请求头中,这样服务端就能获取这个Cookie,如下:

知道了这个原理后,我们就可以想到,如果在用户登录系统时:客户端由用户的部分登录信息(比如username、id等)生成一个Cookie存放到浏览器中,那么在这之后的每一次网络请求都会自动携带上该Cookie。
之后让服务端根据请求中是否携带Cookie并且携带的Cookie中是否存在有效的username、id来判断用户是否已经登录过了,这样一来用户的登录状态不就被保存下来了吗。
回到上面我们提到的微博的例子,按照这种过程来说,当用户登录过后Cookie已经被保存,这时当用户进行发布、关注、评论等需要登录才能使用的操作时我们就能提前判断是否存在Cookie,如果存在并且Cookie中含有该用户的id,那么我们就可以允许该用户的这些操作(这些操作一般都是需要用户的id的,这时就可以从Cookie中进行获取)。相反的,如果Cookie不存在或者Cookie无效,那么就禁止该用户的这些操作。
说到这,你可能会问:既然一个Cookie就能实现我们想要的效果,那为何还要使用Session呢?
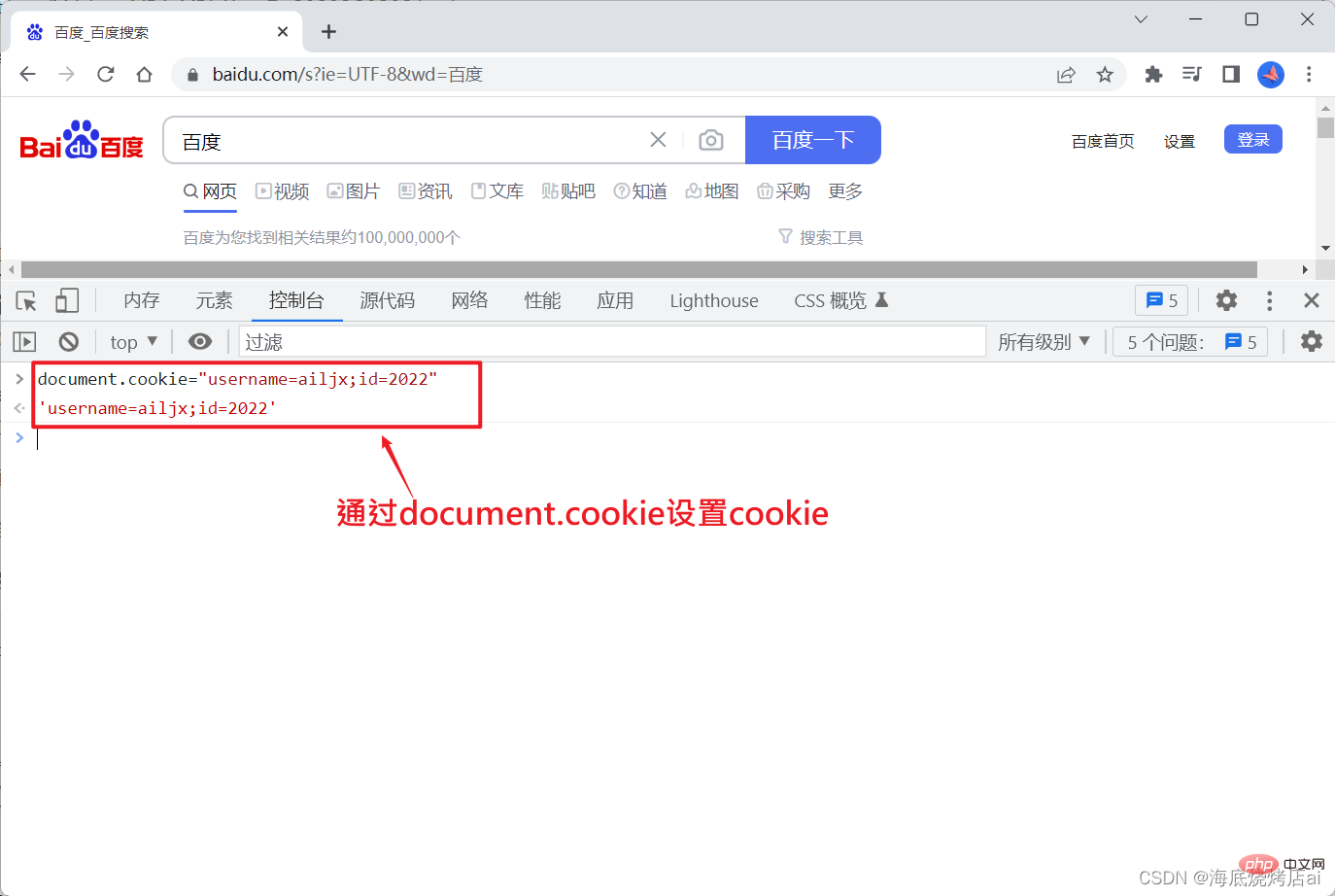
这是因为 Cookie很容易被伪造! ,如果我们知道了Cookie中存放的信息是username和id(就算不知道,也可以在登录后的网络请求的请求体中找到Cookie),那么我们完全可以在不登录的情况下手动向浏览器存储一个伪造的Cookie:

说到这,你应该就能明白为什么不能单独使用Cookie了吧。
Session其实是基于Cookie实现的,并且Session
Cookie und Session eingeführt werden, um den Anmeldestatus des Benutzers zu speichern. 🎜🎜In diesem Artikel wird hauptsächlich das 🎜Arbeitsprinzip🎜 der Verwendung vonCookie-Sessionzur Anmeldebestätigung sowieCookieundSessionfür vorgestellt Eine ausführliche Einführung finden Sie im Artikel dieses Mannes: Detaillierte Erklärung von Cookie und Sitzung🎜
Cookie wird im Browser gespeichert. Sie können die Konsole im Browser öffnen, Anwendung auswählen und Cookie im Code>Speicher zum Anzeigen: 🎜🎜 🎜🎜Wenn der Client eine Netzwerkanfrage an den Server sendet, fügt der Browser 🎜 automatisch 🎜
🎜🎜Wenn der Client eine Netzwerkanfrage an den Server sendet, fügt der Browser 🎜 automatisch 🎜 Cookie zum 🎜Anfrageheader🎜 hinzu, wie folgt: Der Server Sie können dieses Cookie wie folgt erhalten: 🎜🎜 🎜🎜Nachdem wir dieses Prinzip kennen, können wir denken, dass, wenn sich der Benutzer beim System anmeldet: Der Client einen Teil der Anmeldeinformationen des Benutzers verwendet (z. B.
🎜🎜Nachdem wir dieses Prinzip kennen, können wir denken, dass, wenn sich der Benutzer beim System anmeldet: Der Client einen Teil der Anmeldeinformationen des Benutzers verwendet (z. B. Benutzername, id usw.) ein Cookie generiert und im Browser speichert, dann wird jede nachfolgende Netzwerkanfrage automatisch das Cookie übertragen. 🎜🎜Lassen Sie dann den Server bestimmen, ob die Anfrage einen Cookie enthält und ob der übertragene Cookie einen gültigen Benutzernamen und eine gültige ID enthält um festzustellen, ob sich der Benutzer angemeldet hat, sodass der Anmeldestatus des Benutzers gespeichert wird. 🎜🎜Zurück zum oben erwähnten Weibo-Beispiel: Gemäß diesem Prozess wurde beim Anmelden des Benutzers ein Cookie gespeichert. Zu diesem Zeitpunkt muss sich der Benutzer beim Posten, Verfolgen und Kommentieren anmelden usw. Um den Vorgang nutzen zu können, können wir im Voraus feststellen, ob ein Cookie vorhanden ist und der Cookie die id enthält. code>, dann können wir diese Vorgänge für den Benutzer zulassen (diese Vorgänge erfordern im Allgemeinen die <code>id des Benutzers, die von Cookie abgerufen werden kann). Im Gegenteil, wenn Cookie nicht existiert oder Cookie ungültig ist, sind die Vorgänge des Benutzers verboten. 🎜🎜Apropos, Sie fragen sich vielleicht: 🎜Da ein Cookie den gewünschten Effekt erzielen kann, warum sollten wir dann Session verwenden? 🎜🎜🎜Das liegt daran, dass 🎜Cookie leicht gefälscht werden kann! 🎜 , wenn wir wissen, dass die in Cookie gespeicherten Informationen Benutzername und ID sind (auch wenn wir es nicht wissen, können wir sie trotzdem anfordern im Netzwerk nach der Anmeldung) Cookie im Anfragetext gefunden wird), dann können wir manuell ein gefälschtes Cookie im Browser speichern, ohne uns anzumelden: 🎜🎜 🎜🎜Nachdem Sie dies gesagt haben, sollten Sie es verstehen können warum es nicht alleine verwendet werden kannCookie. 🎜
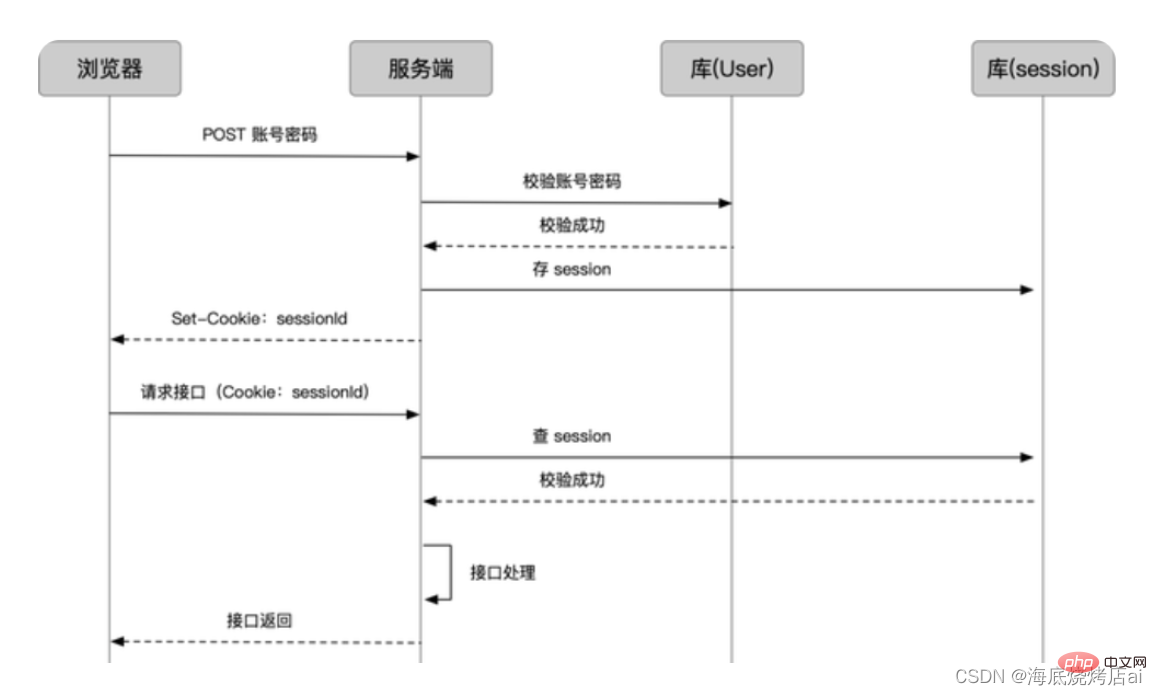
🎜🎜Nachdem Sie dies gesagt haben, sollten Sie es verstehen können warum es nicht alleine verwendet werden kannCookie. 🎜Session wird tatsächlich basierend auf Cookie implementiert und Session wird im Speicher oder in der Datenbank des Servers gespeichert. 🎜Wenn sich der Benutzer erfolgreich anmeldet, führt die Anmeldeüberprüfung mit Cookie&Session die folgenden Vorgänge aus: Cookie&Session的登录验证会进行以下操作:
由服务端生成Session与SessionId;
Session一般是根据用户登录的信息,如用户名、id等进行生成。
如果把Session比作是一把锁,那么SessionId就相当于是这把锁的钥匙。
服务端将Session存储到内存或者数据库中;
服务端将SessionId存放到请求的响应头(response对象)中的Set-Cookie字段中发送给客户端;
客户端收到Set-Cookie后会自动将Set-Cookie的值(也就是SessionId)存放到Cookie中;
之后的每次网络请求都会自动带上Cookie,也就是带上这个SessionId;
服务端收到后续请求时获取请求上的Cookie,也就是获取到了SessionId,然后通过SessionId查询并校验服务端存储的Session,若校验成功说明这个SessionId有效则通过此次请求,反之则阻止此次请求。
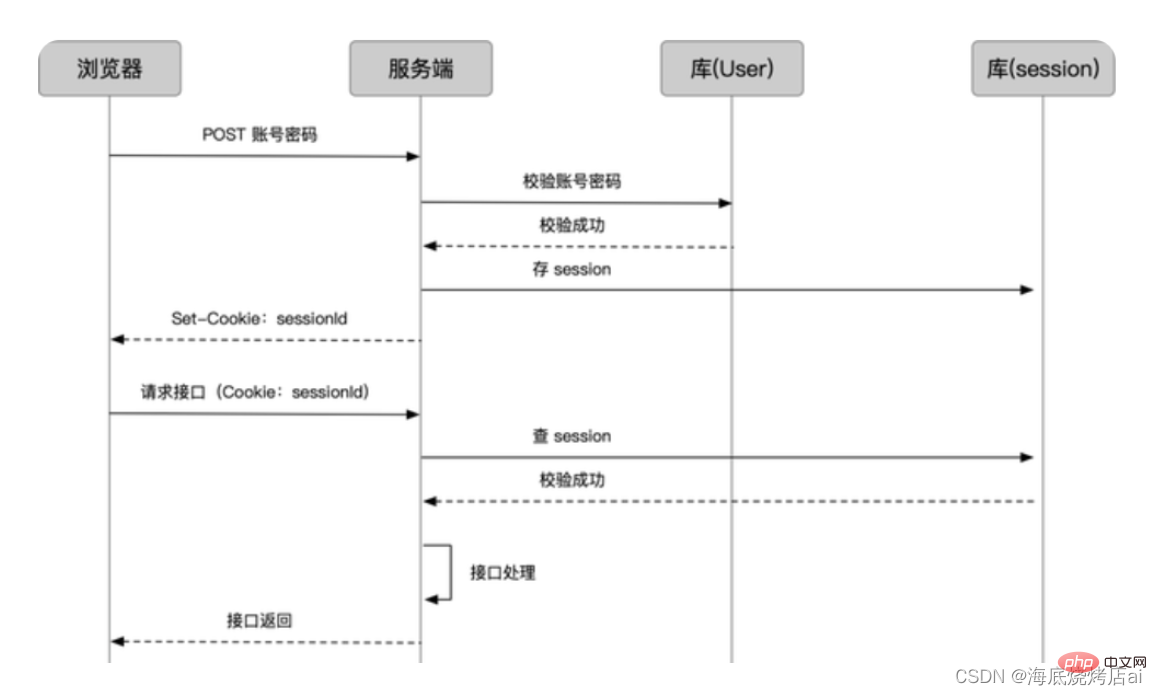
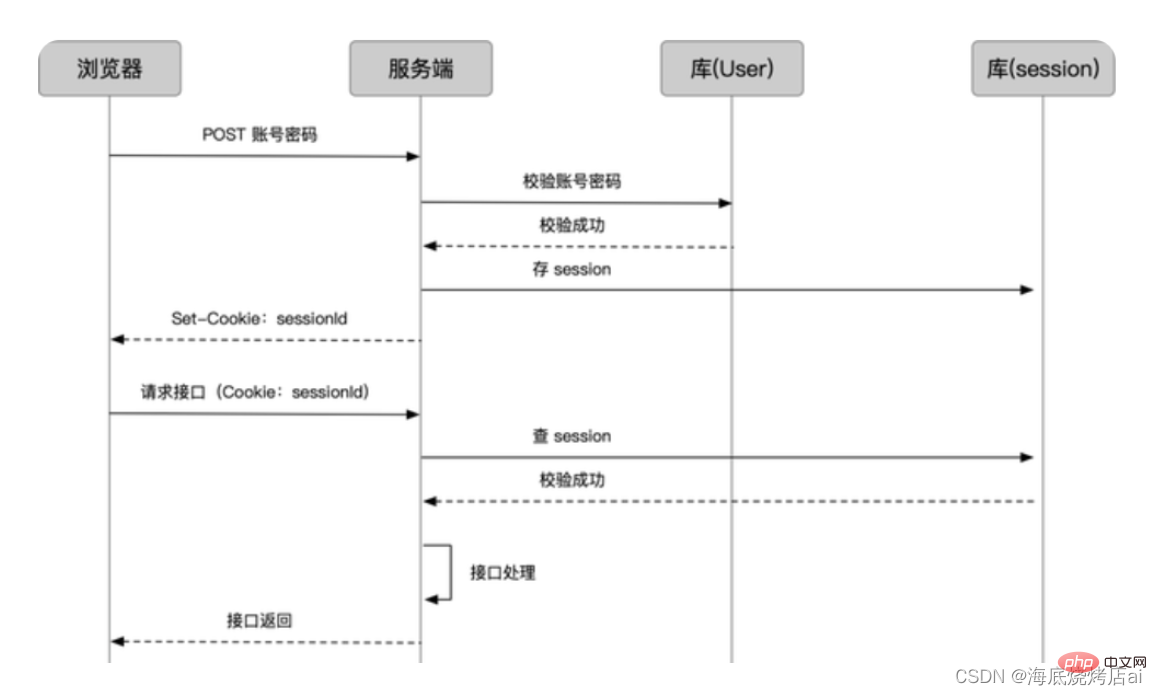
图示:

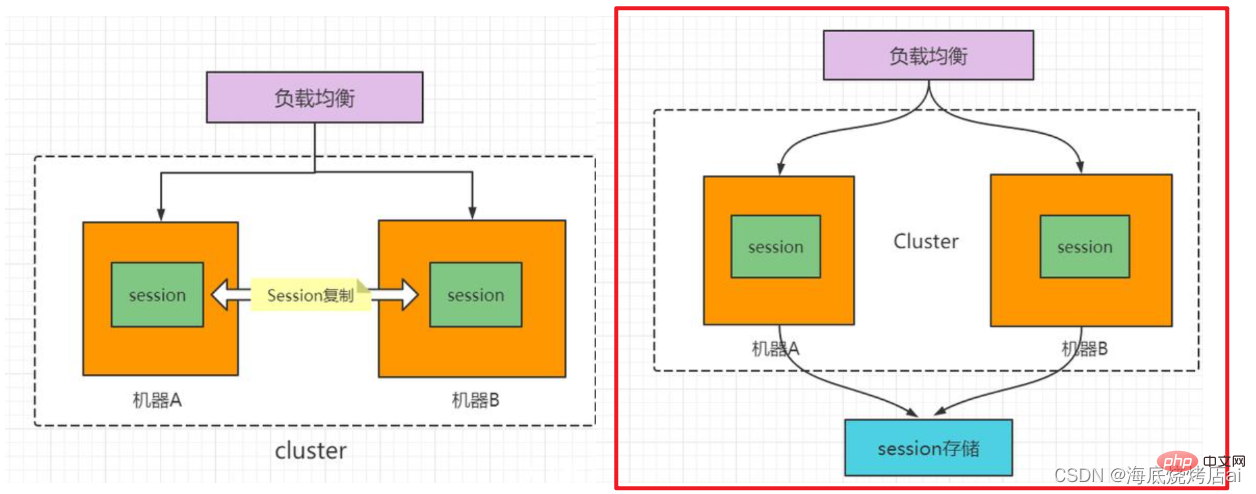
为了保存用户的登录状态,我们需要为每一位登录的用户生成并存储Session,这势必就会造成以下问题:
Session存放到内存中,那么当服务端重启时,这些内存中的Session都将被清除,那么所有用户的登录状态都将会过期,并且当用户量较大时,过多的内存占用也势必会影响服务端的性能。Session存放到数据库中,虽然能够解决因服务端重启造成用户登录状态过期的问题,但当用户量较大时,对于这个数据库的维护也会变得相对困难。Session在两个服务器间共享通常会将Session存放到一个单独的数据库中,这样就使得整个项目变得更为复杂也更加难以维护。
CSRF全称为 Cross-site request forgery 即 跨站请求伪造,使用Cookie进行验证的网站都会面临或大或小的CSRF威胁,我们以一个银行网站的例子来介绍CSRF的攻击原理:
假如一家银行网站A的登录验证采用的是Cookie&Session,并且该网站上用以运行转账操作的Api地址为:http://www.grillbankapi.com/?account=AccoutName&amount=1000
api参数:account代表账户名,amount代表转账金额。
那么,一个恶意攻击者可以在另一个网站B上放置如下代码:
<img src="/static/imghw/default1.png" data-src="http://www.grillbankapi.com/?account=Ailjx&amount=1000" class="lazy" alt="Node Learning spricht über das Funktionsprinzip der Cookie-Session-Anmeldeüberprüfung" >
注意:
img标签的src是网站A转账操作的api地址,并且参数account为Ailjx,amount为1000,也就是说这个api地址相当于是账户名为 Ailjx 转账1000 时调用的api。
如果有账户名为 Ailjx 的用户刚访问过网站A不久,登录信息尚未过期(网站A的Cookie存在且有效)。
那么当 Ailjx 访问了这个恶意网站B时,上面的img标签将被加载,浏览器就会自动请求img标签的src路由,也就是请求http://www.grillbankapi.com/?account=Ailjx&amount=1000 (我们将这个请求记为请求Q),并且因为Cookie存放在浏览器中且浏览器发送请求时会自动带上Cookie,所以请求Q上就会自动携带 Ailjx 在网站A上的Cookie凭证,结果就是这个 请求QVom Server generiert
Session und SessionId; Session basiert im Allgemeinen auf Benutzeranmeldeinformationen, wie Benutzername, id code> usw. zu generieren. <br> Wenn <code>Session mit einer Sperre verglichen wird, dann entspricht SessionId dem Schlüssel der Sperre.
Session im Speicher oder in der Datenbank 🎜SessionIdStored zum Set-Cookie-Feld im Antwortheader der Anfrage (response-Objekt) und an den Client gesendet 🎜Set-Cookie (also SessionId) wird automatisch in Cookie gespeichert; 🎜Cookie, das heißt, diese SessionId 🎜Cookie für die Anfrage ab, das heißt, er ruft die SessionId ab und fragt diese dann über SessionId code>🎜 Überprüfen Sie die auf dem Server gespeicherte <code>Session. Wenn die Überprüfung erfolgreich ist, bedeutet dies, dass die SessionId gültig ist und die Anfrage weitergeleitet wird blockiert werden. 🎜🎜Bild: 🎜🎜 🎜
🎜Session für jeden angemeldeten Benutzer generieren und speichern, was unweigerlich zu den folgenden Problemen führt: 🎜Session im Speicher gespeichert ist Wenn dann der Server neu startet, werden die Sitzungen in diesen Speichern gelöscht, dann läuft der Anmeldestatus aller Benutzer ab, und wenn die Anzahl der Benutzer groß ist, kommt es zwangsläufig auch zu einer übermäßigen Speichernutzung die Leistung des Servers. Session in der Datenbank gespeichert wird, kann dies zwar das Problem lösen, dass der Anmeldestatus des Benutzers aufgrund eines Serverneustarts abläuft, die Wartung ist jedoch bei einer großen Anzahl von Benutzern erforderlich Datenbank wird auch relativ schwierig werden. Sitzung zu realisieren, die von den beiden Servern gemeinsam genutzt werden soll , Session<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/eed2424eed86f6125724da946f58ca4b-5.png" class="lazy" alt="Bildbeschreibung hier einfügen">
Cookie zur Verifizierung verwenden, sind großen oder kleinen CSRF-Bedrohungen ausgesetzt. Wir verwenden ein Beispiel einer Bank-Website, um das Prinzip des CSRF-Angriffs vorzustellen: 🎜🎜Angenommen, die Website A einer Bank verwendet Cookie&Session für die Anmeldeauthentifizierung und die Website wird zum Ausführen verwendet 🎜transfers Die Api-Adresse des Vorgangs 🎜 lautet: http://www.grillbankapi.com/?account=AccoutName&amount=1000🎜🎜🎜Dann kann ein böswilliger Angreifer den folgenden Code auf einer anderenapiParameter:accountsteht für den Kontonamen,amountsteht für den Überweisungsbetrag. 🎜
Website B platzieren: 🎜rrreee🎜Hinweis: img tag >src
API-Adresse des Übertragungsvorgangs von Website A, und die Parameter Konto sind Ailjx, Betrag ist 1000, was bedeutet, dass diese api-Adresse der api entspricht, die aufgerufen wird, wenn der Kontoname Ailjx lautet und 1000 überträgt. 🎜🎜Wenn ein Benutzer mit dem Kontonamen Ailjx gerade Website A vor nicht allzu langer Zeit besucht hat, sind die Anmeldeinformationen noch nicht abgelaufen (Cookievon Website A). > existiert und ist gültig). 🎜🎜Wenn Ailjx dann diese bösartige Website B besucht, wird das obige img-Tag geladen und der Browser fordert automatisch das img-Tag src Route, d. h. Anforderung von http://www.grillbankapi.com/?account=Ailjx&amount=1000 (wir zeichnen diese Anfrage als request Q) und weil <code>Cookie im Browser gespeichert wird und der Browser beim Senden einer Anfrage automatisch Cookie mitbringt, also request Q Dies geschieht automatisch Tragen Sie das Cookie-Zertifikat von Ailjx auf Website A. Das Ergebnis ist, dass diese 🎜Anfrage Q übergeben wird🎜, dann wird Ailjx 🎜Verlust von 1000 Fonds🎜. 🎜Diese Art von bösartiger URL kann viele Formen annehmen und an vielen Stellen auf der Webseite versteckt sein. Darüber hinaus muss der Angreifer die Website, auf der die schädliche URL platziert ist, nicht kontrollieren. Er kann diese Adresse beispielsweise in Foren, Blogs oder anderen Websites mit benutzergenerierten Inhalten verbergen. Das bedeutet: Ob es keine entsprechenden Abwehrmaßnahmen auf der Serverseite gibt, besteht für Benutzer auch beim Besuch vertrauter und vertrauenswürdiger Websites weiterhin das Risiko eines Angriffs.
Wie aus dem Beispiel ersichtlich ist, kann der Angreifer durch CSRF-Angriffe weder direkt die Kontokontrolle des Benutzers erlangen, noch kann er direkt Benutzerinformationen stehlen. Sie können den Browser des Benutzers dazu verleiten, Vorgänge im Namen des Benutzers auszuführen.
Das sind die Probleme bei der Verwendung vonCookie&Session zur Anmeldebestätigung. Wie lösen wir diese Probleme? Dies erfordert die Einführung des Konzepts von JWTCookie&Session来做登录验证的问题所在,那么我们如何解决这些问题呢?这就需要引入JWT的概念,使用token und die Verwendung von token zur Anmeldebestätigung. Wir werden diese in den folgenden Artikeln erläutern.
Weitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial!
Das obige ist der detaillierte Inhalt vonNode Learning spricht über das Funktionsprinzip der Cookie-Session-Anmeldeüberprüfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 node.js-Debugging
node.js-Debugging
 Ranking ausländischer CDN-Dienstleister
Ranking ausländischer CDN-Dienstleister
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Linux-Befehl „Datei suchen'.
Linux-Befehl „Datei suchen'.
 Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
 Zu welchem Unternehmen gehört das Android-System?
Zu welchem Unternehmen gehört das Android-System?
 Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway