
本篇文章给大家分享一个Laravel扩展:Laravel Navigation包,介绍一下怎么利用Laravel Navigation 轻松构建站点导航元素,希望对大家有所帮助!

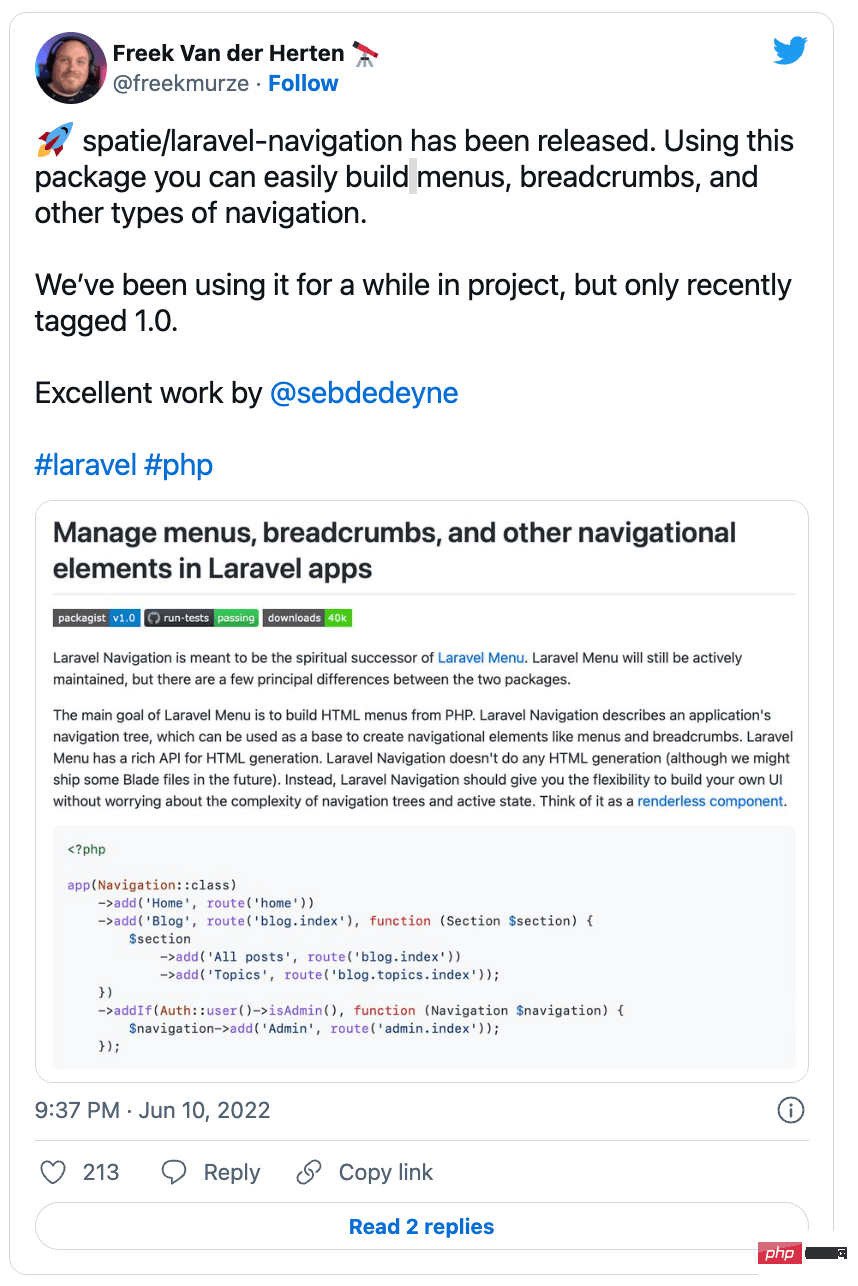
Laravel Navigation是Spatie的一个包,用于管理 Laravel 应用程序中的菜单、面包屑和其他导航元素.

虽然 SpatieLaravel Menu包是 Laravel 的 Html 菜单生成器,但可以将此包视为导航组件的「无渲染组件」:
app(Navigation::class) ->add('Home', route('home')) ->add('Blog', route('blog.index'), function (Section $section) { $section ->add('All posts', route('blog.index')) ->add('Topics', route('blog.topics.index')); }) ->addIf(Auth::user()->isAdmin(), function (Navigation $navigation) { $navigation->add('Admin', route('admin.index')); }); // 渲染到树结构 app(Navigation::class)->tree(); /* [ { "title": "Home", "url": "/", "active": false, "children": [] }, { "title": "Blog", "url": "/blog", "active": false, "children": [ { "title": "All posts", "url": "/blog", "active": false, "children": [] }, { "title": "Topics", "url": "/blog/topics", "active": true, "children": [] } ], }, { "title": "Admin", "url": "/admin", "active": false, "children": [] } ] */
使用这个包,你还可以使用以下方法从导航生成面包屑:
// 在你的控制器中添加额外的页面 app(Navigation::class)->activeSection()->add($topic->name, route('blog.topics.show', $topic)); // Render to breadcrumbs app(Navigation::class)->breadcrumbs(); /* [ { "title": "Blog", "url": "/blog" }, { "title": "Topics", "url": "/blog/topics" }, { "title": "Laravel", "url": "/blog/topics/laravel" } ] */
你可以在 GitHub 上了解此软件包、获取完整的安装说明并查看源代码。感谢Sebastian De Deyne和 Spatie 团队提供这个包,以及像这个一样的所有出色的开源 PHP 和 Laravel 包
原文地址:https://laravel-news.com/laravel-navigation
译文地址:https://learnku.com/laravel/t/69041
【相关推荐:laravel视频教程】
Das obige ist der detaillierte Inhalt vonLaravel扩展推荐:导航元素工具“Laravel Navigation”. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt? So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank So laden Sie HTML hoch
So laden Sie HTML hoch So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon



