
4 Methoden: 1. parent(), Sie können das „übergeordnete Element“ des aktuellen Elements finden, die Syntax ist „$(selector).parent(expression)“ 2. parent(), Sie können die Vorfahren finden des ausgewählten Elements lautet die Syntax „$(selector).parents(expression)“; )"; 4. close (), das erste Vorgängerelement des auswählbaren Elements.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
jQuery-Methode, um Eltern zu finden
parent()
parents()
parentsUntil()
closest()
Methode 1: parent()
In jQuery können wir die Methode parent() verwenden, um das „übergeordnete Element“ des aktuellen Elements zu finden. Denken Sie daran, dass Elemente nur ein übergeordnetes Element haben.
Syntax:
$(selector).parent(expression)
Beschreibung: Der Parameterausdruck stellt den jQuery-Selektorausdruck dar, der zum Filtern übergeordneter Elemente verwendet wird. Wenn der Parameter weggelassen wird, werden alle übergeordneten Elemente ausgewählt. Wenn der Parameter nicht weggelassen wird, wird das übergeordnete Element ausgewählt, das die Bedingungen erfüllt.
Haben Elemente nicht nur ein übergeordnetes Element? Warum gibt es noch so etwas wie „berechtigtes übergeordnetes Element“? Schauen Sie sich dazu das folgende Beispiel an.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("p").parent(".lvye").css("color", "red");
})
</script>
</head>
<body>
<div>
<p>php中文网jQuery入门教程</p>
</div>
<div class="lvye">
<p>php中文网jQuery入门教程</p>
</div>
<div>
<p>php中文网jQuery入门教程</p>
</div>
</body>
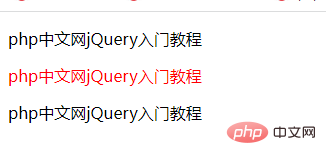
</html>Der Effekt ist wie folgt:

Methode 2: parent()
Die parent()-Methode ähnelt der parent()-Methode, beide werden verwendet, um den Vorfahren zu finden Elemente des ausgewählten Elements. Doch auch diese beiden Methoden weisen wesentliche Unterschiede auf.
Tatsächlich sind diese beiden Methoden auch leicht zu unterscheiden. Das übergeordnete Element liegt in der Singularform vor und es muss nur nach einem Vorfahrenelement gesucht werden, nämlich dem übergeordneten Element. Eltern ist die Pluralform, und die zu durchsuchenden Vorfahrenelemente sind natürlich alle Vorfahrenelemente.
Syntax:
$(selector).parents(expression)
Beschreibung: Der Parameter Ausdruck stellt die Ausdruckszeichenfolge des jQuery-Selektors dar, die zum Filtern von Vorgängerelementen verwendet wird. Wenn das Argument weggelassen wird, werden alle Vorgängerelemente ausgewählt. Wenn der Parameter nicht weggelassen wird, wird das Vorgängerelement ausgewählt, das die Bedingungen erfüllt.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var parents = $("span").parents()
.map(function() {
return this.tagName;
})
.get().join(",");
alert("span元素的所有祖先元素为:" + parents.toLowerCase());
});
})
</script>
</head>
<body>
<div>
<p><strong><span>jQuery入门教程</span></strong></p>
</div>
<input id="btn" type="button" value="获取" />
</body>
</html>Der Effekt ist wie folgt:
Methode 3: ParentsUntil()
Die ParentsUntil()-Methode ist eine Ergänzung zur Parents()-Methode, sie kann alle finden Vorfahren im angegebenen Bereichselement, was dem Abfangen einiger Vorfahrenelemente aus der von der parent()-Methode zurückgegebenen Sammlung entspricht.
Syntax:
$(selector).parentsUntil(expression)
Beschreibung: Der Parameter Ausdruck stellt die Ausdruckszeichenfolge des jQuery-Selektors dar, die zum Filtern von Vorgängerelementen verwendet wird. Wenn das Argument weggelassen wird, werden alle Vorgängerelemente ausgewählt. Wenn der Parameter nicht weggelassen wird, wird das Vorgängerelement ausgewählt, das die Bedingungen erfüllt.
Der Parameterselektor stellt die Ausdruckszeichenfolge des jQuery-Selektors dar, mit der die Vorgängerelemente des Bereichs bestimmt werden. Dieser Parameter ist optional. Wenn er weggelassen wird, werden alle Vorgängerelemente abgeglichen, was den Ergebnissen der parent()-Methode entspricht.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- 在这个例子中,我们选择在span和div元素之间的所有祖先元素。 -->
</html>Methode 4: close()
closest()-Methode gibt das erste Vorgängerelement des ausgewählten Elements zurück.
Beginnend mit dem aktuellen Element
Durchlaufe den DOM-Baum nach oben und gebe den ersten einzelnen Vorfahren zurück, der dem übergebenen Ausdruck entspricht
Gibt ein jQuery-Objekt zurück, das null oder ein Element enthält
Syntax:
$(selector).closest(expression)
Beispiel: Geben Sie das erste übergeordnete Element von zurück, das ein
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").closest("li").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖先节点)
<div style="width:500px;">div (曾祖先节点)
<ul>ul (第二祖先 - 第二祖先节点)
<ul>ul (第一祖先 - 第一祖先节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</ul>
</div>
</body>
</html>[Empfohlenes Lernen: Javascript-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, das übergeordnete Element in jquery zu finden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!