
In diesem Artikel erfahren Sie, wie Sie mit reinem CSS den Mausklick- und Drag-Effekt erzielen, um die Interaktion lebendiger zu gestalten. Ich hoffe, er ist für alle hilfreich!

Ziehen Sie die Maus, um Elemente zu verschieben, was eine etwas komplizierte Interaktion darstellt.
In diesem Artikel brechen wir die Regeln und stellen Ihnen einen superstarken Mausklick- und Drag-Effekt vor, der mit reinem CSS erzielt werden kann. [Empfohlenes Lernen:CSS-Video-Tutorial]
In diesem vorherigen Artikel –Unglaubliche reine CSS-Mausfolge– haben wir viele interessante reine CSS-Mausfolgeeffekte vorgestellt, wie diesen:

Sie können es jedoch sehen dass bei dem obigen Effekt die Bewegung der Elemente nicht sehr gleichmäßig ist. Wenn Sie die obige Implementierung verstehen, wissen Sie, dass sie relativ große Einschränkungen aufweist.
In diesem Artikel verwenden wir immer noch nur CSS, um einen seidenweichen Mausklick- und Drag-Element-Bewegungseffekt zu erzielen.
OK, was bedeutet das? Schauen wir uns zunächst das einfachste schematische Diagramm an, um den Effekt zu erzielen, wenn man auf ein Element klickt und es ziehen kann, um es zu verschieben:

Okay, hier können Sie einen Moment innehalten, bevor Sie weiterlesen. Normalerweise muss dieser Effekt mit Hilfe von JavaScript erreicht werden. Aus Sicht der Leistung:
Ziehen Sie zuerst das Element. Sie können das Element beliebig verschieben Verwenden Sie JavaScript. Gibt es eine Möglichkeit, den Elementball von Punkt A nach Punkt B zu bewegen? Dieser Effekt unterscheidet sich völlig von dem, was reines CSS erreichen kann.
! Der gesamte Prozess ist auch sehr clever. Hier müssen wir das leistungsstarke Attributresizeverwenden. Und durch die Konstruktion eines ausgeklügelten Layouts können wir verschiedene Probleme lösen, die auftreten können.
resize code>-Attribut zum Implementieren eines A-Elements mit veränderbarer Größe. Was ist Größenänderung? Laut
MDN – resize: Mit dieser CSS-Eigenschaft können Sie die Größenänderung steuern eines Elements.
resize属性。以及,配合通过构建一种巧妙的布局,去解决可能会遇到的各种难题。
使用 resize,构建可拖拽改变大小的元素
首先,我们利用resize属性来实现一个可改变大小的元素。
什么是resize呢?根据MDN -- resize:该 CSS 属性允许你控制一个元素的可调整大小性。
其 CSS 语法如下所示:
{ /* Keyword values */ resize: none; resize: both; resize: horizontal; resize: vertical; resize: block; resize: inline; }
Nach dem Login kopieren
简单解释一下:
resize: none:元素不能被用户缩放resize: both:允许用户在水平和垂直方向上调整元素的大小resize: horizontal:允许用户在水平方向上调整元素的大小resize: vertical:允许用户在垂直方向上调整元素的大小resize: block:根据书写模式(writing-mode)和方向值(direction),元素显示允许用户在块方向上(block)水平或垂直调整元素大小的机制。resize: inline:根据书写模式(writing-mode)和方向值(direction),元素显示一种机制,允许用户在内联方向上(inline)水平方向或垂直方向调整元素的大小。
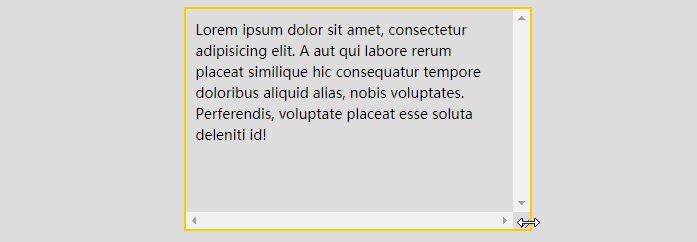
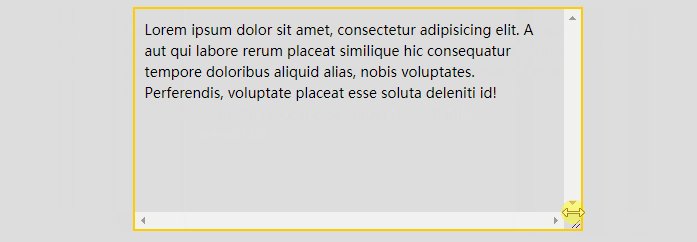
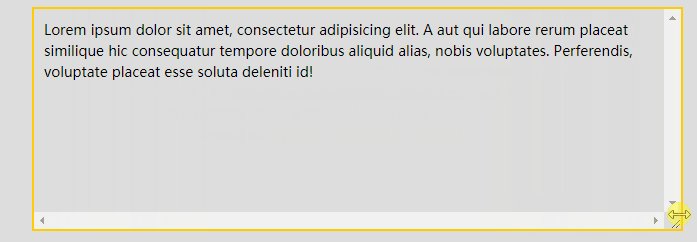
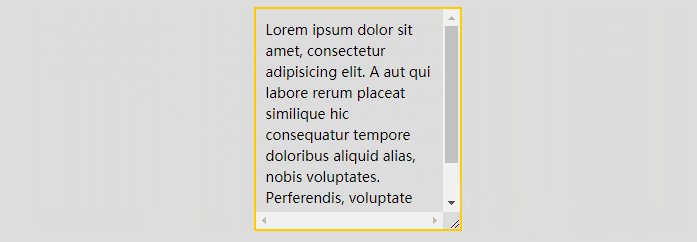
看一个最简单的 DEMO:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aut qui labore rerum placeat similique hic consequatur tempore doloribus aliquid alias, nobis voluptates. Perferendis, voluptate placeat esse soluta deleniti id!
Nach dem Login kopieren
p { width: 200px; height: 200px; resize: horizontal; overflow: scroll; }
Nach dem Login kopieren
这里,我们设置了一个长宽为200px的
Die CSS-Syntax lautet wie folgt:
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
 Eine kurze Erklärung:
Eine kurze Erklärung:
resize: none: Das Element kann vom Benutzer nicht skaliert werden
resize: Both code>: Erlaubt Benutzern, die Größe von Elementen horizontal und vertikal zu ändern Directionresize: block: Abhängig vom Schreibmodus (writing-mode) und dem Richtungswert (direction) ermöglicht die Elementanzeige dem Benutzer, die Größe horizontal oder vertikal in Blockrichtung (block) zu ändern. Ein Mechanismus zum Ändern der Größe von Elementen.
resize: inline: Abhängig vom Schreibmodus (writing-mode) und dem Richtungswert (direction) zeigt das Element einen Mechanismus an, der es dem Benutzer ermöglicht, horizontal oder vertikal in Inline-Richtung anzupassen ( inline) Die Größe des Elements. Schauen Sie sich die einfachste DEMO an:
.g-resize { width: 100px; height: 100px; border: 1px solid deeppink; }
Nach dem Login kopieren
Nach dem Login kopieren
.g-resize { width: 100px; height: 100px; border: 1px solid deeppink; resize: both; overflow: scroll; }
Nach dem Login kopieren
Nach dem Login kopieren
Hier legen wir einen
200pxfest, damit er horizontal nach gezogen werden kann Ändern Sie die Breite. Die Wirkung ist wie folgt: Eine kurze Zusammenfassung einiger Tipps:
resize的生效,需要配合overflow: scroll,当然,准确的说法是,overflow不是visible,或者可以直接作用于替换元素譬如图像、- 我们可以通过
resize的horizontal、vertical、both来设置横向拖动、纵向拖动、横向纵向皆可拖动。
- 可以配合容器的
max-width、min-width、max-height、min-height限制可拖拽改变的一个范围
这里,如果你的对resize还有所疑惑,或者想了解更多 resize 的有趣用法,可以看看我的这篇文章:CSS 奇思妙想 | 使用 resize 实现强大的图片拖拽切换预览功能。
将 resize 应用到本文实例中
OK,接下来,我们将 resize 实际运用到我们本文的例子中去,首先,我们先简单实现一个 DIV:
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
.g-resize { width: 100px; height: 100px; border: 1px solid deeppink; }
Nach dem Login kopieren
Nach dem Login kopieren
如下,非常普通,没有什么特别的:

但是,通过给这个元素加上resize: both以及overflow: scroll,此时,这个元素的大小就通过元素右下角的 ICON 进行拖动改变。
简单修改下我们的 CSS 代码:
.g-resize { width: 100px; height: 100px; border: 1px solid deeppink; resize: both; overflow: scroll; }
Nach dem Login kopieren
Nach dem Login kopieren
这样,我们就得到了一个灵活可以拖动的元素:

是的,我们的整个效果,就需要借助这个特性进行实现。
在此基础上,我们可以尝试将一个元素定位到上面这个可拖动放大缩小的元素的右下角,看着能不能实现上述的效果。
简单加一点代码:
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
.g-resize { position: relative; width: 20px; height: 20px; resize: both; overflow: scroll; } .g-resize::before { content: ""; position: absolute; bottom: 0; right: 0; width: 20px; height: 20px; border-radius: 50%; background: deeppink; }
Nach dem Login kopieren
我们利用元素的伪元素实现了一个小球,放置在容器的右下角看看效果:

如果我们再把整个设置了resize: both的边框隐藏呢?那么效果就会是这样:

Wow,整个效果已经非常的接近了!只是,认真看的话,能够看到一些瑕疵,就是还是能够看到设置了resize的元素的这个 ICON:

这个也好解决,在 Chrome 中,我们可以通过另外一个伪元素::-webkit-resizer,设置这个 ICON 的隐藏。
根据MDN - ::-webkit-resizer,它属于整体的滚动条伪类样式家族中的一员。
其中::-webkit-resizer可以控制出现在某些元素底角的可拖动调整大小的滑块的样式。
所以,这里我就利用这个伪类:
.g-resize { position: relative; width: 20px; height: 20px; resize: both; overflow: scroll; } .g-resize::before { content: ""; position: absolute; bottom: 0; right: 0; width: 20px; height: 20px; border-radius: 50%; background: deeppink; } .g-resize::-webkit-resizer { background-color: transparent; }
Nach dem Login kopieren
这样,这里的核心在于利用了.g-resize::-webkit-resizer中的background-color: transparent,将滑块的颜色设置为了透明色。我们就得到了与文章一开始,一模一样的效果:

解决溢出被裁剪问题
当然,这里有个很致命的问题,如果需要移动的内容,远比设置了resize的容器要大,或者其初始位置不在该容器内,超出了的部分因为设置了overflow: scroll,将无法看到。
因此上述方案存在比较大的缺陷。
举个例子,假设我们需要被拖动的元素不再是一个有这样一个简单的结构:
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
.g-content { width: 100px; height: 100px; background: black; pointer-event: none; &::before { content: ""; position: absolute; width: 20px; height: 20px; background: yellow; border-radius: 50%; }
Nach dem Login kopieren
而像是这样,是一个更为复杂的布局内容展示(当然下面展示的也比较简单,实际中可以想象成任意复杂结构内容):

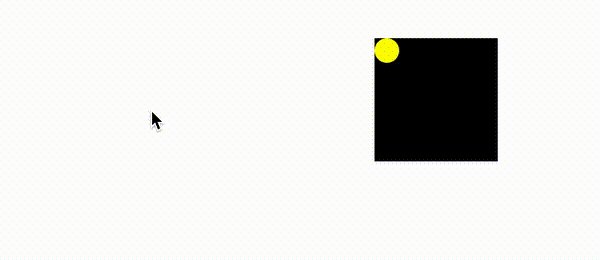
如果将这个结构,扔到上面的g-resize中:
Nach dem Login kopieren
那么就会因为设置了overflow: scroll的原因,将完全看不到,只剩下一小块:

为了解决这个问题,我们得修改原本的 DOM 结构,另辟蹊径。
方法有很多,譬如可以利用 Grid 布局的一些特性。当然,这里我们只需要巧妙的加多一层,就可以完全解决这个问题。
我们来实现这样一个布局:
Nach dem Login kopieren
解释一下上述代码,其中:
g-container设置为绝对定位加上display: inline-block,这样其盒子大小就可以由内部正常流式布局盒子的大小撑开
g-resize设置为position: relative 并且设置resize,负责提供一个可拖动大小元素,在这个元素的变化过程中,就能动态改变父容器的高宽
g-content实际内容盒子,通过position: absolute定位到容器的右下角即可
看看完整的 CSS 代码:
.g-container { position: absolute; display: inline-block; } .g-resize { content: ""; position: relative; width: 20px; height: 20px; border-radius: 50%; resize: both; overflow: scroll; z-index: 1; } .g-content { position: absolute; bottom: -80px; right: -80px; width: 100px; height: 100px; background: black; pointer-event: none; &::before { content: ""; position: absolute; width: 20px; height: 20px; background: yellow; border-radius: 50%; transition: .3s; } } .g-container:hover .g-content::before { transform: scale(1.1); box-shadow: -2px 2px 4px -4px #333, -4px 4px 8px -4px #333; } .g-resize::-webkit-resizer { background-color: transparent; }
Nach dem Login kopieren
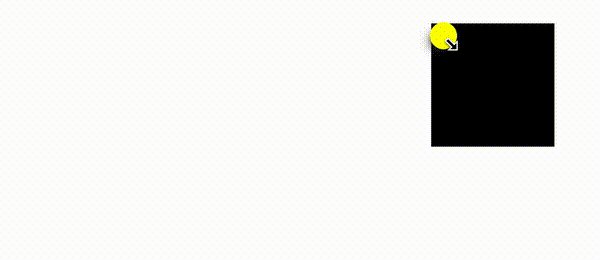
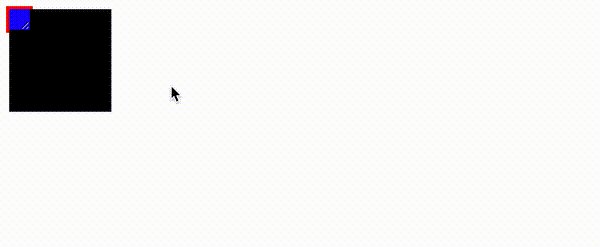
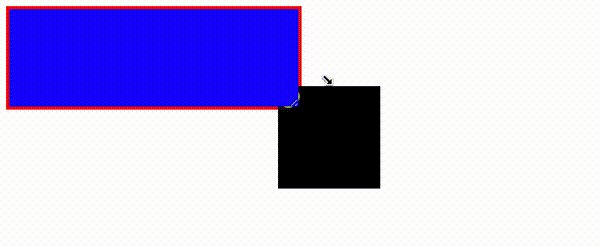
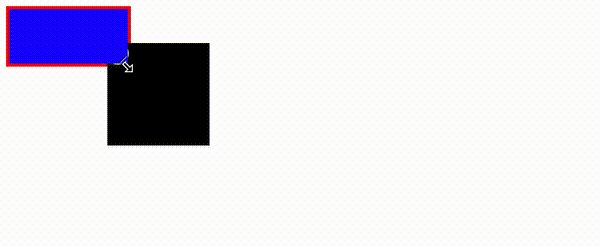
下图中,你看到的所有元素,都只是g-content呈现出来的元素,整个效果就是这样:

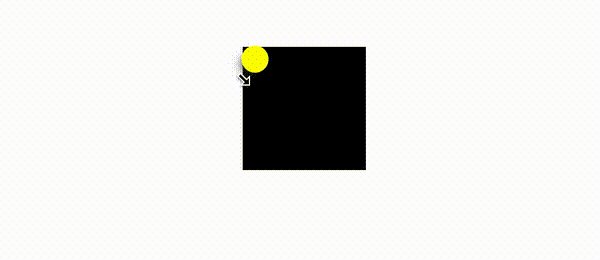
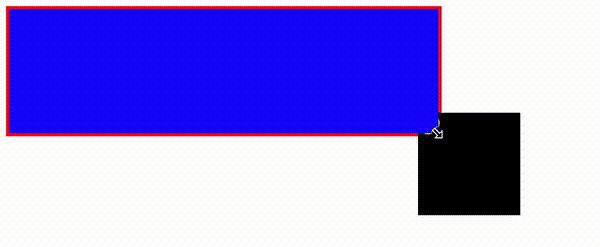
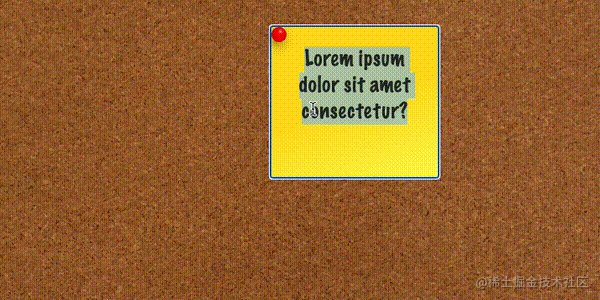
是的,可能你会有所疑惑,下面我用简单不同颜色,标识不同不同的 DOM 结构,方便你去理解。
红色边框表示整个g-container的大小
用蓝色矩形表示设置了g-resize元素的大小
关掉::-webkit-resizer的透明设置,展示出 resize 框的可拖拽 ICON
.g-container { border: 3px solid red; } .g-resize { content: ""; background: blue; resize: both; overflow: scroll; } .g-resize::-webkit-resizer { // background-color: transparent; }
Nach dem Login kopieren
看看这个图,整个原理基本就比较清晰的浮现了出来:

完整的原理代码,你可以戳这里:CodePen Demo -- Pure CSS Auto Drag Demo
实际应用
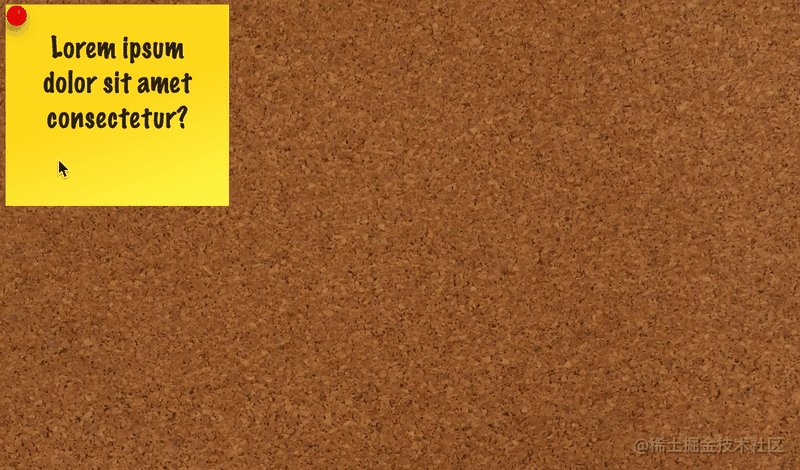
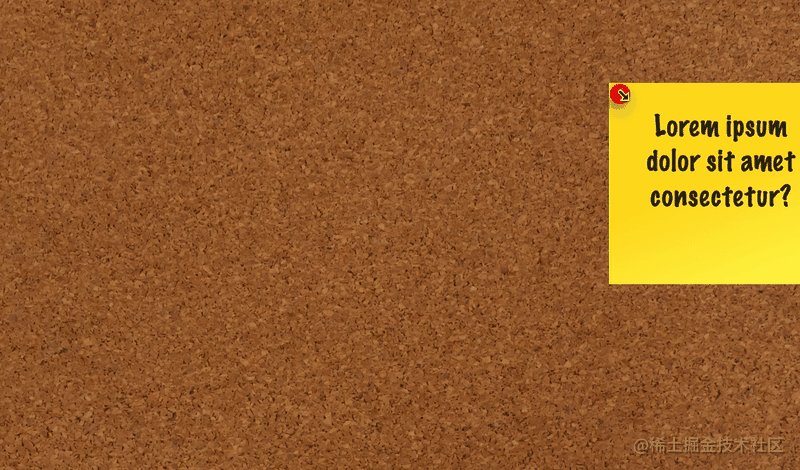
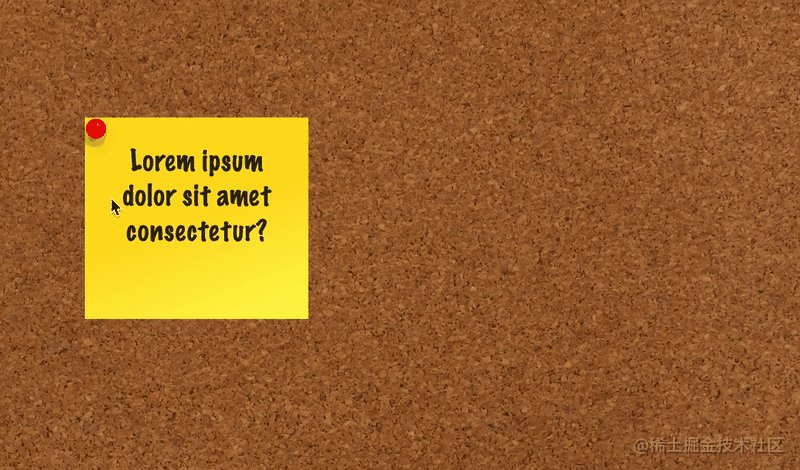
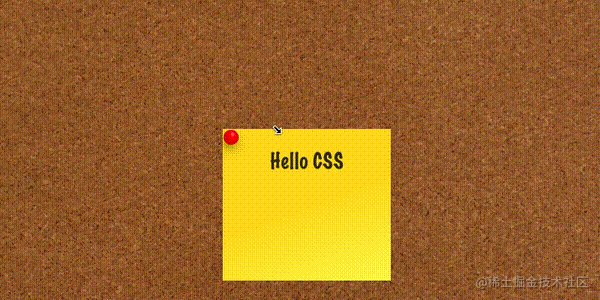
OK,用了比较大篇幅对原理进行了描述。下面我们举一个实际的应用场景。使用上述技巧制作的可拖动便签贴。灵感来自 --scottkellum。
代码也不多,如果你了解了上面的内容,下面的代码将非常好理解:
Lorem ipsum dolor sit amet consectetur?
Nach dem Login kopieren
Nach dem Login kopieren
完整的 CSS 代码如下:
body { position: relative; padding: 10px; background: url("背景图"); background-size: cover; } .g-container { position: absolute; display: inline-block; } .g-resize { content: ""; position: relative; width: 20px; height: 20px; resize: both; overflow: scroll; z-index: 1; } .g-content { position: absolute; bottom: -160px; right: -180px; color: rgba(#000, 0.8); background-image: linear-gradient( 160deg, rgb(255, 222, 30) 50%, rgb(255, 250, 80) ); width: 200px; height: 180px; pointer-event: none; text-align: center; font-family: "marker felt", "comic sans ms", sans-serif; font-size: 24px; line-height: 1.3; padding: 1em; box-sizing: border-box; &:before { content: ""; position: absolute; width: 20px; height: 20px; top: 0; left: 0; border-radius: 50%; background-image: radial-gradient( at 60% 30%, #f99, red 20%, rgb(180, 8, 0) ); background-position: 20% 10%; cursor: pointer; pointer-events: none; transform: scale(0.8); box-shadow: -5px 10px 3px -8.5px #000, -1px 7px 12px -5px #000; transition: all 0.3s ease; transform: scale(0.8); } } .g-container:hover .g-content::before { transform: scale(0.9); box-shadow: -5px 10px 6px -8.5px #000, -1px 7px 16px -4px #000; } .g-resize::-webkit-resizer { background-color: transparent; }
Nach dem Login kopieren
我们通过上述的技巧,实现了一个仅仅使用 CSS 实现的自由拖拽的便签贴。我们可以自由的将其拖拽到任意地方。看看效果:

当然,我们可以再配合上另外一个有意思是 HTML 属性 --contenteditable。
contenteditable是一个 HTML TAG 的属性,表示元素是否可被用户编辑。如果可以,浏览器会修改元素的部件以允许编辑。
简单修改一下 DOM 结构:
Lorem ipsum dolor sit amet consectetur?
Nach dem Login kopieren
Nach dem Login kopieren
此时,元素不仅可以被拖动,甚至可以被重写,感受一下:

纯 CSS 实现的效果,非常的有意思,完整的代码,你可以戳这里:Pure CSS Auto Drag Demo
最后
基于resize这个 CSS 属性,其实还有很多有意思的用法。譬如我之前使用了 Resize 实现了一个图片切换预览的功能:CSS 奇思妙想 | 使用 resize 实现强大的图片拖拽切换预览功能可以一并看看,相信能碰撞出更多火花。
原文地址:https://www.cnblogs.com/coco1s/p/16774696.html
作者:ChokCoco
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonVerwenden Sie geschickt reines CSS, um den Mausklick- und Zieheffekt zu erzielen und die Interaktion lebendiger zu gestalten!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





