
Zwei Methoden: 1. Verwenden Sie die Attribute children() und length zur Beurteilung. Die Syntax lautet „angegebenes Elementobjekt.children (angegebenes untergeordnetes Elementobjekt).length==0“. existieren, sonst existiert es. 2. Verwenden Sie die Attribute find() und length zur Beurteilung. Die Syntax lautet „angegebenes Elementobjekt.find(angegebenes Unterelementobjekt).length==0“. .

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
Um festzustellen, ob ein Element ein untergeordnetes Element eines anderen Elements ist, muss festgestellt werden, ob ein untergeordnetes Element eines Elements ein anderes angegebenes Element ist.
In jquery gibt es zwei Möglichkeiten, untergeordnete Elemente zu finden:
children()-Methode: Die direkten Teilmengenelemente unter diesem Element abrufen
find()-Methode: Alle Teilmengenelemente (Teilmengen einschließlich Teilmengen) abrufen
Daher können diese beiden Methoden verwendet werden, um festzustellen, ob ein Element ein untergeordnetes Element eines anderen Elements ist.
Methode 1: Verwenden Sie die Attribute „children()“ und „length“, um zu bestimmen, dass die Methode „children()“ alle direkten untergeordneten Elemente des ausgewählten Elements zurückgibt. Die Syntax, mit der ermittelt wird, ob das angegebene untergeordnete Element B im angegebenen Element A vorhanden ist:
A.children(B).length==0
A.children(B), die eine Sammlung aller direkten untergeordneten Elemente B zurückgibt Objekte des A-Elements
Object collection.length==0, bestimmen Sie, ob die Objektsammlung 0 ist. Wenn sie 0 ist, existiert sie nicht, andernfalls existiert sieA.children(B),会返回A元素的所有直接子元素B对象集合
对象集合.length==0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
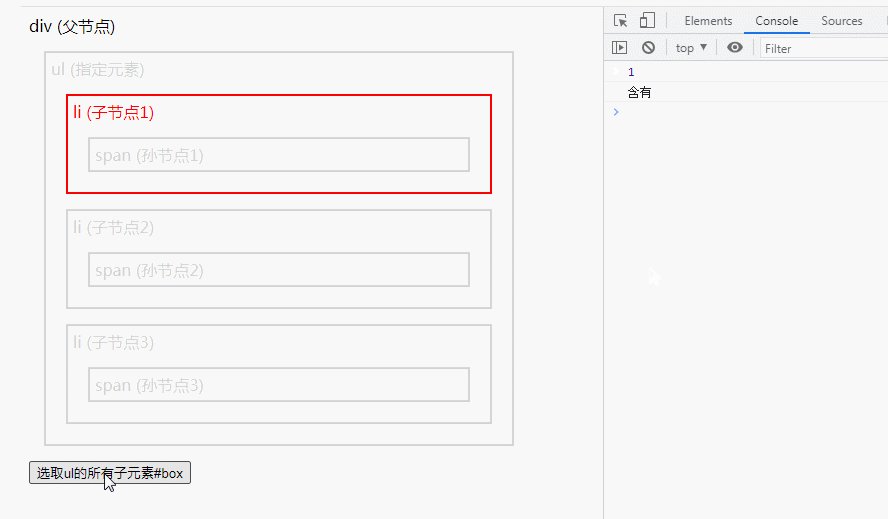
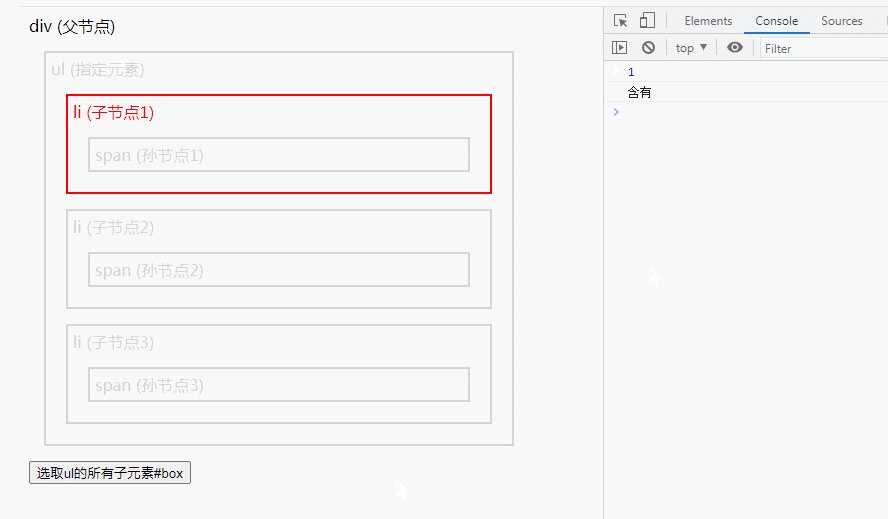
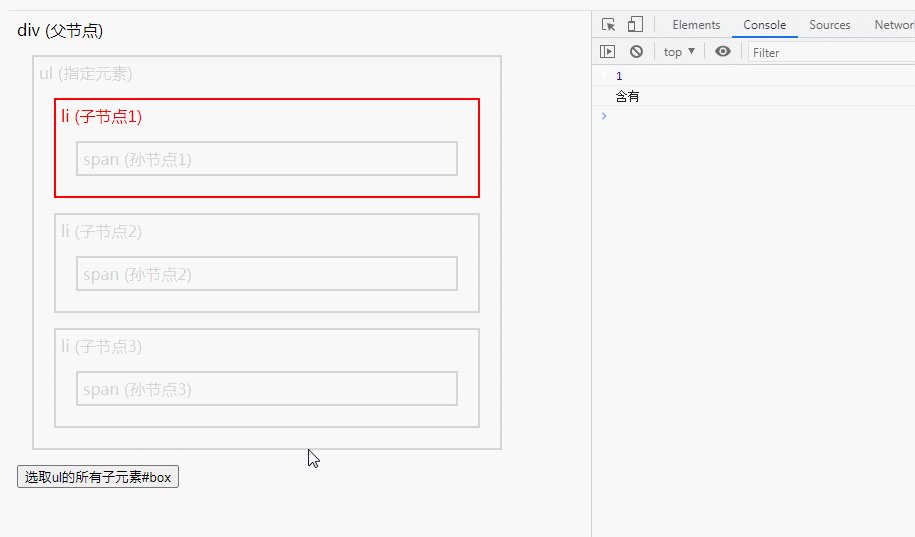
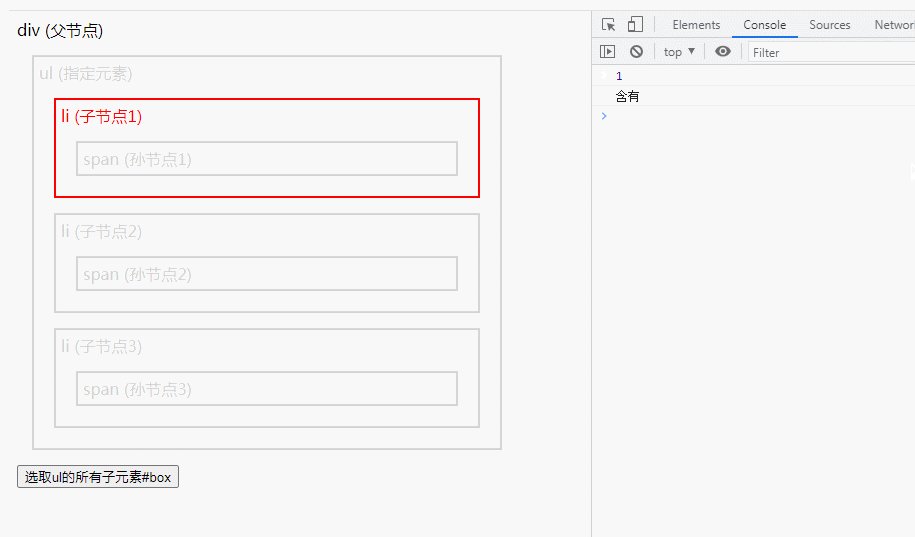
$("ul").children("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").children("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
</head>
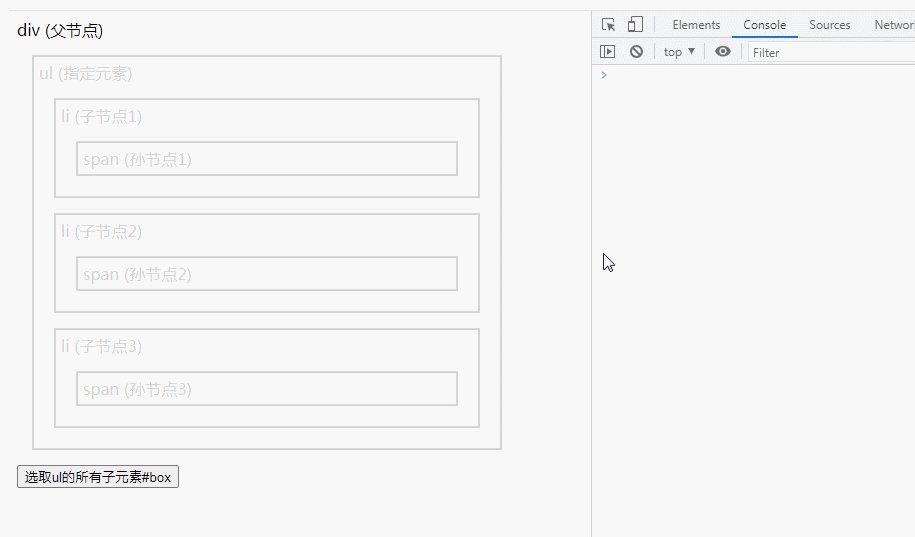
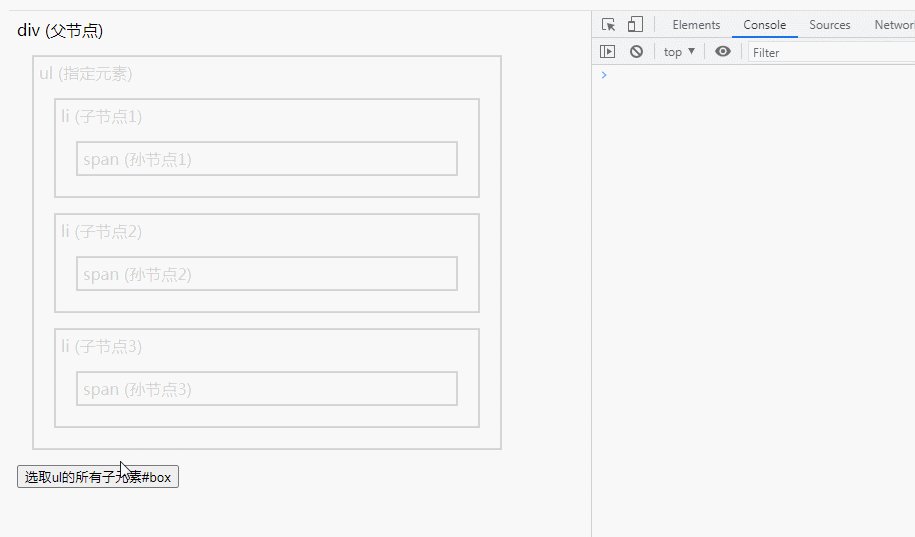
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li id="box">li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素#box</button>
</body>
</html>
Methode 2: Verwenden Sie die Attribute find() und length zur Beurteilung. Die Methode find() ruft die Nachkommen jedes Elements in der aktuellen Elementsammlung ab und filtert sie durch Selektoren, jQuery-Objekte oder Elemente. Urteilsgrammatik:
A.find(B).length==0
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").find("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
[Empfohlenes Lernen:
,  Web-Frontend-Video
Web-Frontend-Video
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Element ein untergeordnetes Element eines anderen Elements in jquery ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!