
Dieser Artikel führt Sie durch das Flex-Layout in CSS3, ich hoffe, er wird Ihnen hilfreich sein!

Flex ist die Abkürzung für Flexible Box, auch als flexibles Box-Layout bekannt.
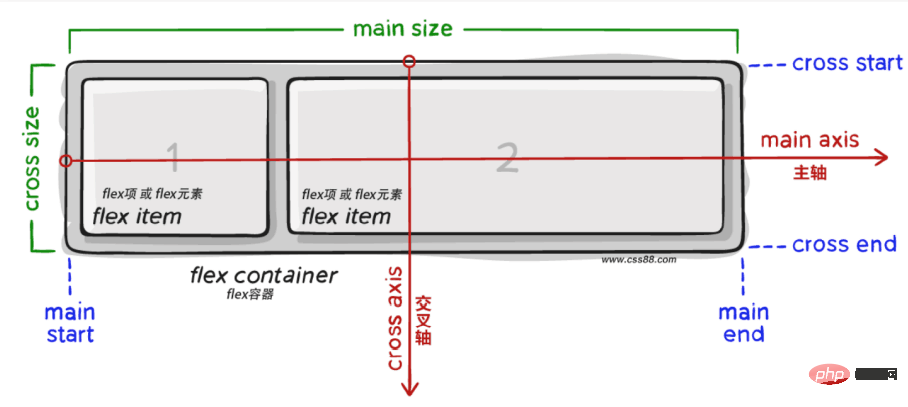
Flex-Layout besteht aus:
Flex-Container)flex container)
flex items)main axis)cross axis)
在flex布局未出现前,网页布局的方式为标准流,浮动,定位等。在解决比较复杂的问题相对麻烦。【学习视频分享:css视频教程、web前端】
而flex布局可以:
在使用flex布局之前首先定义 Flex 容器。
display:flex;
定义 Flex 容器后可以使用相应的属性, 改变子元素的布局方式,让子元素可以自动的挤压或拉伸。
相应属性:
1. justify-content 主轴元素对齐方式 2. align-items 交叉轴元素对齐方式 3. flex-direction 设置主轴方向 4. flex-wrap 主轴一行满了换行 5. align-content 交叉轴行对齐方式 6. flex-flow 同时设置 flex-direction和 flex-wrap属性
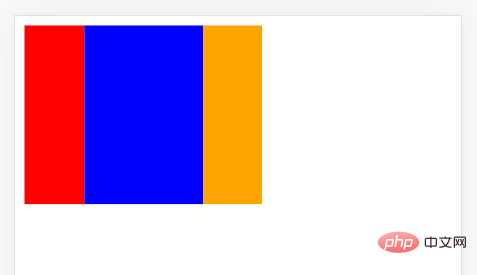
容器的justify-content属性可以设置子元素在主轴方向的对齐方式。(记得先display:flex;定义容器)
justify-content: center;//居中对齐

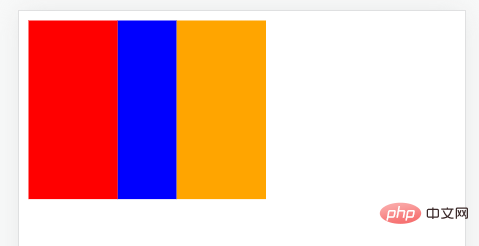
justify-content: space-between;//间距在子元素之间

justify-content: space-evenly;//主轴方向所有地方的间距都相等

justify-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起)

代码:
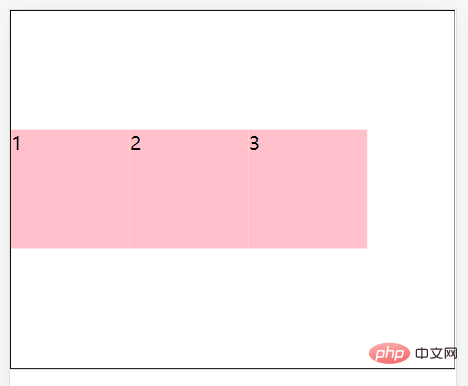
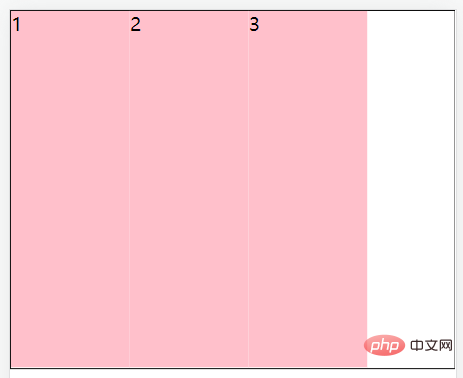
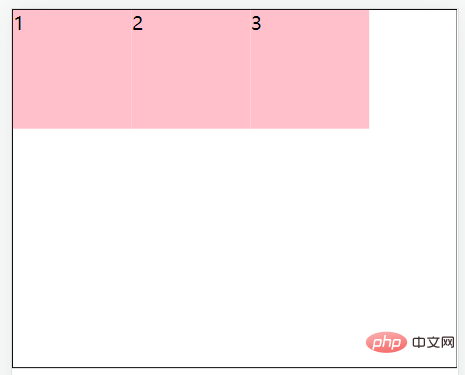
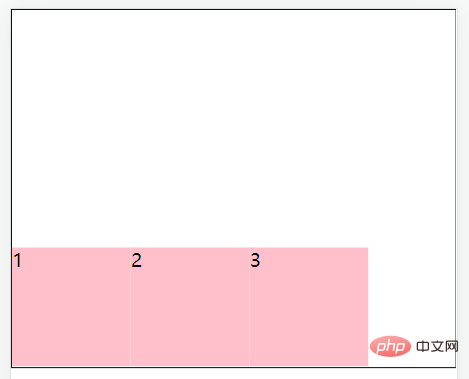
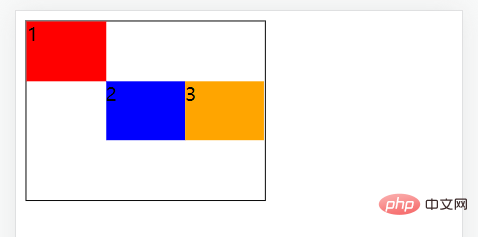
容器的align-items属性可以设置子元素在交叉轴方向的对齐方式。
由此我们可以设置将容器属性justify-content和align-items设置为居中,让元素实现完美居中。
align-items: center;//居中

align-items: stretch;//拉伸,默认值(现有状态,这里测试去掉子级的高度)

align-items: flex-start;//将子元素在容器顶部对齐

align-items: flex-end;//将子元素在容器底部对齐

代码:
容器的flex-direction属性可以改变flex布局的主轴方向。flex主轴方向默认为水平向右方向。如果修改主轴方向,那么交叉轴方向也会与之改变。
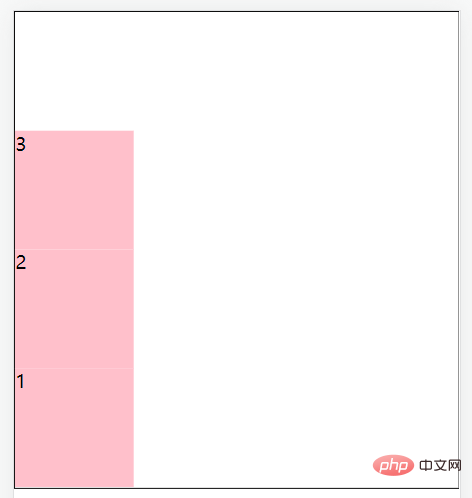
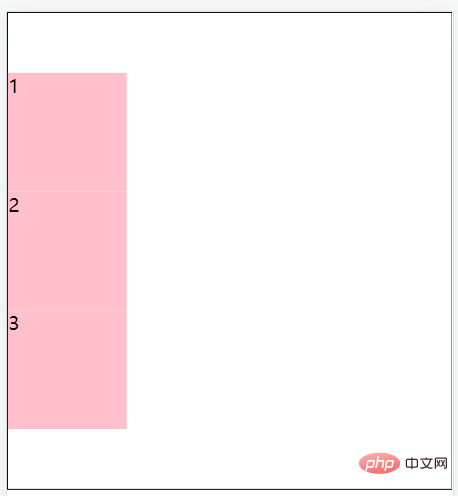
flex-direction: column;//主轴方向为垂直方向(从上到下)

flex-direction: column-reverse;//主轴方向为垂直方向(从下到上)

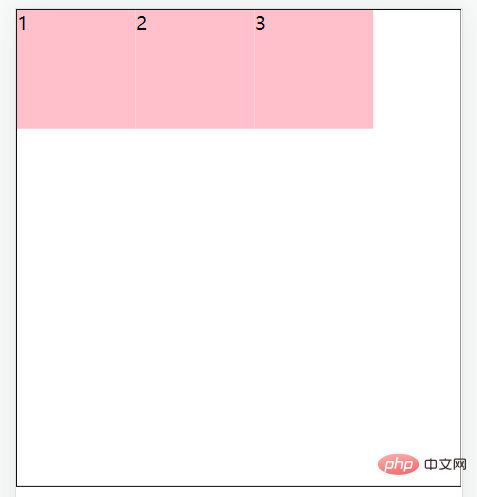
flex-direction: row;//主轴方向为水平方向(从左到右)

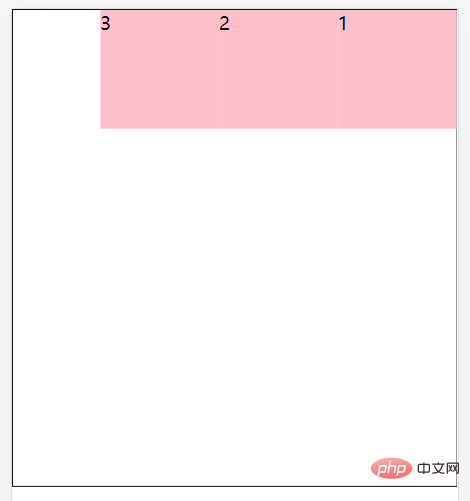
flex-direction: row-reverse;//主轴方向为水平方向(从右到左)

修改主轴方向后实现垂直居中:
display:flex; flex-direction: column; justify-content: center;

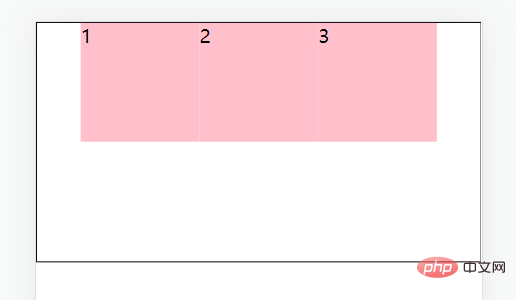
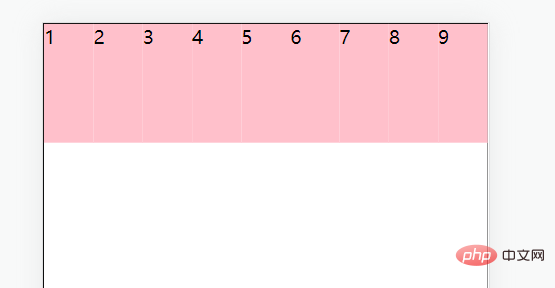
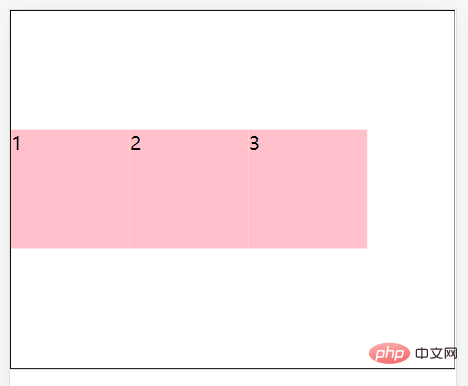
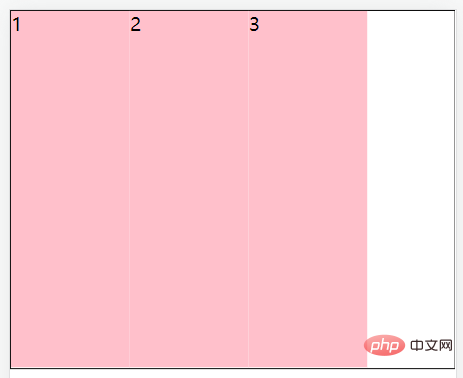
当定义flex容器之后,如果子元素过多超出主轴方向宽度,容器内的子元素会自动伸缩。
如:

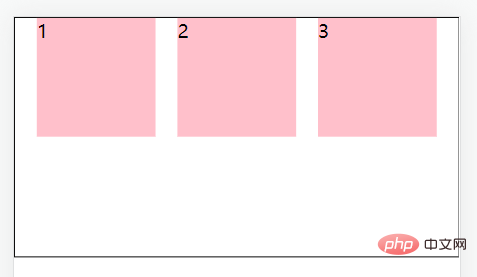
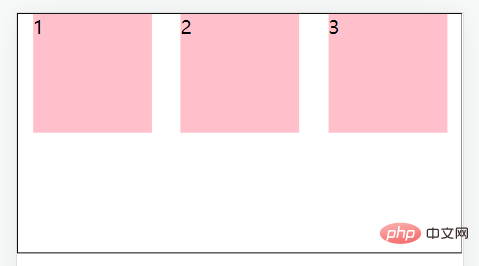
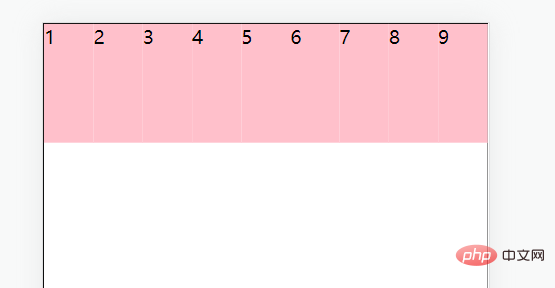
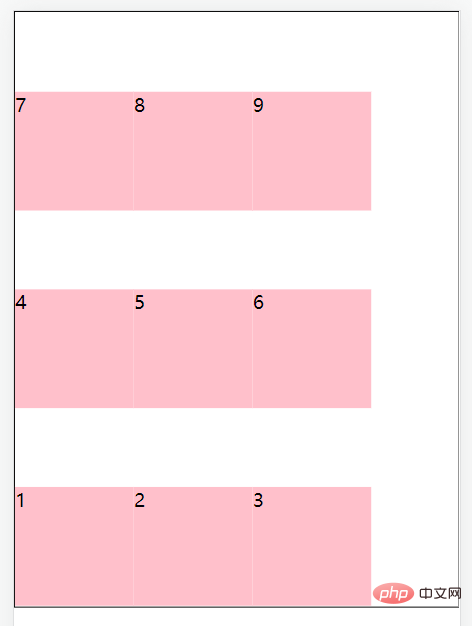
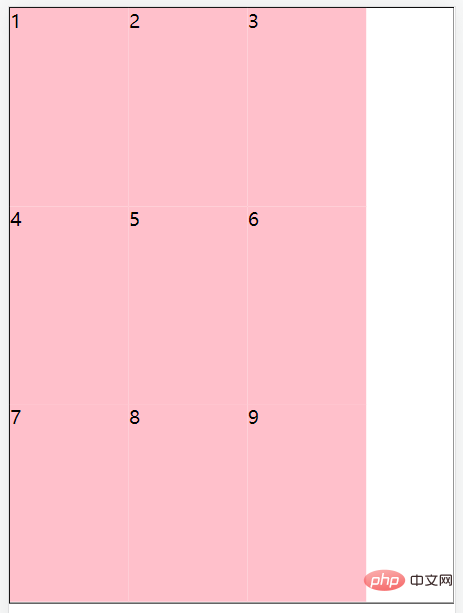
解决:容器的flex-wrap属性可以让超出容器主轴方向的子元素换行显示。
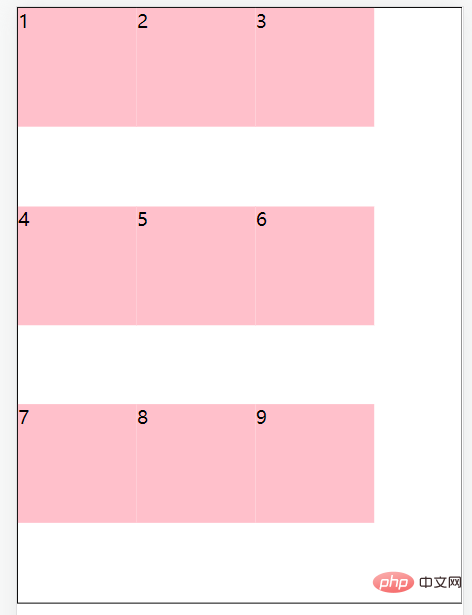
flex-wrap: nowrap;//默认值,不换行 flex-wrap: wrap;//换行,从上到下

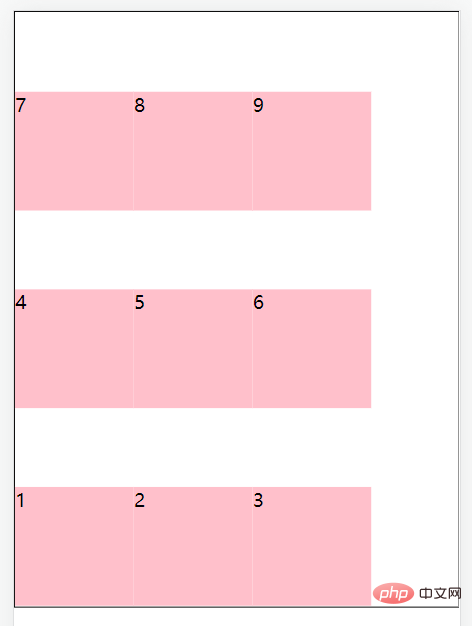
flex-wrap: wrap-reverse;//换行,从下到上

容器的align-contentFlex-Elemente (Flex-Elemente)Hauptachse (Hauptachse)Querachse (Querachse)
 Die Rolle des Flex-LayoutsBevor das Flex-Layout erschien, waren die Webseiten-Layoutmethoden Standardfluss, Floating und Positionierung , usw. Es ist relativ mühsam, komplexere Probleme zu lösen. [Teilen von Lernvideos:
CSS-Video-Tutorial,
web front-end]Und der
Die Rolle des Flex-LayoutsBevor das Flex-Layout erschien, waren die Webseiten-Layoutmethoden Standardfluss, Floating und Positionierung , usw. Es ist relativ mühsam, komplexere Probleme zu lösen. [Teilen von Lernvideos:
CSS-Video-Tutorial,
web front-end]Und der
flexLayout kann sein: Automatische elastische SkalierungEinfaches Entwerfen flexibler, responsiver LayoutstrukturenPräzises und flexibles Steuern des Layouts von Boxen auf BlockebeneAnwendbar sowohl auf PCs als auch auf mobilen Endgeräten< /li>Eigenschaft des Flex-Containers (übergeordnetes Element)Definieren Sie zunächst den Flex-Container, bevor Sie das Flex-Layout verwenden.
align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)
justify-content-Attribut des Containers kann die Ausrichtung von untergeordneten Elementen in der Hauptachsenrichtung festlegen. (Denken Sie daran, zuerst den Container mit
display:flex;zu definieren.) .png " alt="Eine ausführliche Erklärung des Flex-Layouts in CSS3"/>
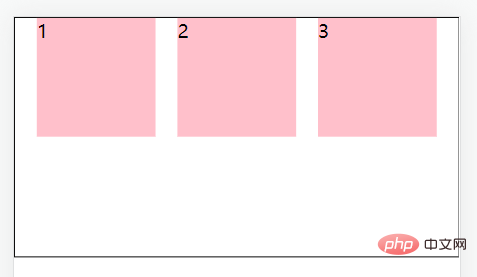
flex-flow: row wrap;

1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order
 < img src="https://img.php.cn/upload/article/000/000/024/35d613e58c55281c8eed16177ec4abef-4.png" alt="Eine ausführliche Erklärung des Flex-Layouts in CSS3"/> Code:
2. align – Das Attribut
< img src="https://img.php.cn/upload/article/000/000/024/35d613e58c55281c8eed16177ec4abef-4.png" alt="Eine ausführliche Erklärung des Flex-Layouts in CSS3"/> Code:
2. align – Das Attribut
align-itemsdes Containers items kann die Ausrichtung von untergeordneten Elementen in der Querachsenrichtung festlegen. Daraus können wir die Containerattribute
justify-contentund
align-itemsso einstellen, dass sie zentriert sind, sodass das Element perfekt zentriert ist.
flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;


 rrreee
rrreee
 Code: rrreee3. Eigenschaften von flex-directioncontainer
Code: rrreee3. Eigenschaften von flex-directioncontainer
flex-directionkann die Hauptachsenrichtung des Flex-Layouts ändern. Die Standardrichtung der flexiblen Spindel ist horizontal nach rechts. Wenn Sie die Richtung der Hauptachse ändern, ändert sich auch die Richtung der Querachse. rrreee
 rrreee
rrreee
 rrreee
rrreee
 rrreee
rrreee
 Ändern Sie die Richtung der Hauptachse, um eine vertikale Zentrierung zu erreichen: rrreee
Ändern Sie die Richtung der Hauptachse, um eine vertikale Zentrierung zu erreichen: rrreee
 4. flex-wrapWenn der
4. flex-wrapWenn der
flex-Container definiert ist Wenn das untergeordnete Element zu viele Elemente enthält, die die Breite der Hauptachse überschreiten, werden die untergeordneten Elemente im Container automatisch erweitert und verkleinert. Wie zum Beispiel: rrreee
 Lösung: Container Das Attribut
Lösung: Container Das Attribut
flex-wrapkann Unterelemente über die Hauptachse des Containers hinaus umbrechen. rrreee
 5. contentcontainer< Das Attribut code>align-contentkann die Ausrichtung von Unterelementzeilen anpassen (Sie müssen zuerst den Zeilenumbruch festlegen).
5. contentcontainer< Das Attribut code>align-contentkann die Ausrichtung von Unterelementzeilen anpassen (Sie müssen zuerst den Zeilenumbruch festlegen).
align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间
前三者的属性跟主轴对齐方式一样就不再赘述。
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)

flex-flow属性是用于同时设置flex-direction和flex-wrap属性的简写属性。
flex-flow: row wrap;
我们可以设置相应属性让flex 容器的直接子元素成为弹性(flex)项目。(在使用flex布局之前首先定义 Flex 容器。)
相应属性:
1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order
使用flex-grow属性来定义弹性盒子内部子元素的放大比例(当所有子元素宽度之和小于父元素的宽度时子元素如何分配父元素的剩余空间)。

使用flex-shrink属性来定义弹性盒子内部子元素的缩小比例(当所有子元素宽度之和大于父元素的宽度时子元素如何缩小自己的宽度)。

使用flex-basis属性来设置子元素的宽度,默认值为auto(作用跟width一样,优先级比width高,就算width在后面也会显示flex-basis)。
使用flex属性来同时设置flex-grow、flex-shrink、flex-basis这3个属性,flex属性就是一个复合属性。
实际应用一般用复合属性。
语法:
flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;
使用align-self属性设置子元素项目的对齐方式。
注意:align-self属性会覆盖容器的align-items属性所设置的对齐方式。

使用order属性来定义子元素的排列顺序。

更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEine ausführliche Erklärung des Flex-Layouts in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




