
4 Löschmethoden: 1. Verwenden Sie das Längenattribut, um das letzte Array-Element zu löschen, die Syntax „array.length=original array length-1;“ 2. Verwenden Sie den Löschoperator, um das letzte Array-Element zu löschen, die Syntax „; Array-Name löschen[Array-Länge -1];"; 3. Verwenden Sie pop(), um das letzte Array-Element zu löschen, die Syntax „array.pop()"; 4. Verwenden Sie splice(), um das letzte Array-Element zu löschen, die Syntax „array.splice(-1, 1)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
es6 Mehrere Möglichkeiten, das letzte Element aus einem Array zu löschen
Methode 1: Verwenden Sie das Längenattribut, um das letzte Arrayelement zu löschen
Das Längenattribut eines Arrays wird im Allgemeinen zum Festlegen oder Zurückgeben verwendet die Anzahl der Elemente im Array, d. h. die Array-Länge wird festgelegt oder zurückgegeben.
Wir können die Funktion zum Festlegen der Array-Länge verwenden und das Längenattribut kleiner als die ursprüngliche Länge festlegen, um ein Array-Element vom Ende des Arrays zu löschen.
Syntax: array.length=original array length-1;array.length=原数组长度-1;
示例:
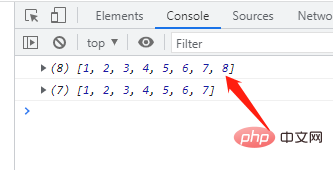
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a) a.length=7; console.log(a)

方法2:利用delete运算符删除最后一个数组元素
我们都知道数组中的每个元素都有一个序号,这个序号从0开始,被称为下标(Index)。根据这个数组下标,我们可以使用 数组名[下标] 的形式来访问指定下标的元素。
访问到指定元素后,就可以利用 delete运算符 来删除该元素,但数组长度不会发生改变;删除后的该元素会变为空位元素,
只需要利用下标访问到最后一个数组元素,并利用 delete运算符 来删除该元素即可。
语法:delete 数组名[数组长度-1];
示例:
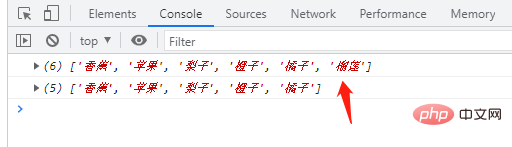
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
delete arr[arr.length-1]; //删除最后一个数组元素
console.log(arr);方法3:使用pop()删除最后一个数组元素
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
语法:array.pop()
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.pop();
console.log(arr);
Methode 2: Verwenden Sie den Löschoperator, um das letzte Array-Element zu löschen
Wir alle kennen jedes Element im Array Alle haben eine Seriennummer, die bei 0 beginnt und als Index bezeichnet wird. Gemäß diesem Array-Index können wir die Form Array-Name [subscript] verwenden, um auf das Element des angegebenen Index zuzugreifen. Nachdem Sie auf das angegebene Element zugegriffen haben, können Sie
delete verwenden, um das Element zu löschen , aber die Länge des Arrays ändert sich nicht; nur
wird das gelöschte Element zu einem leeren Element Sie müssen den Index verwenden, um auf das letzte Array-Element zuzugreifen, und den Löschoperator verwenden, um das Element zu löschen.
delete array name[array length-1];Beispiel:
array.splice(index,howmany)

Methode 3: Verwenden Sie pop(), um das letzte Array-Element zu löschen. Die Methode pop() wird zum Löschen verwendet das letzte Array-Element letztes Element und gibt das entfernte Element zurück.
array.pop()Hinweis: Diese Methode ändert die Länge des Arrays!
Beispiel:
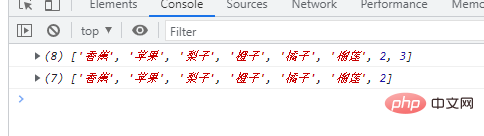
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲",2,3);
console.log(arr);
arr.splice(-1,1);
console.log(arr);
Verwenden Sie splice(), um ein oder mehrere Elemente ab der angegebenen tiefgestellten Position zu löschen. Die Syntax zum Löschen von Elementen:
rrreee🎜🎜🎜Der erste Parameterindex kann die Startposition des Index angeben (d. h. die Position, an der das Element gelöscht werden soll); 🎜🎜🎜🎜Der zweite Parameter howmany gibt die Anzahl der Elemente an das gelöscht werden soll (d. h. ein oder mehrere Elemente, die entfernt werden müssen). 🎜🎜🎜🎜🎜Sie müssen nur den zweiten Parameter howmany auf 1 setzen, dh ein Element an einer beliebigen Indexposition löschen. 🎜🎜Wenn Sie das letzte Array-Element löschen möchten, setzen Sie den Wert des ersten Parameterindex dieser Methode auf eine negative Zahl (-1), dann wird er entsprechend von der rechten Seite des Arrays nach links positioniert absoluter Wert; und der zweite Parameter Der Wert von howmany muss gleich dem absoluten Wert von index sein, der ebenfalls auf 1 gesetzt ist oder weggelassen werden kann. 🎜🎜Beispiel: 🎜rrreee🎜🎜🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Programmiervideo🎜】🎜Das obige ist der detaillierte Inhalt vonSo löschen Sie das letzte Element aus dem es6-Array. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!