
在弱类型语言中,数据类型可以被忽略,一个变量可以赋不同数据类型的值;而javascript变量在不同的场合可以解释为不同的类型,它允许变量类型的隐式转换和强制转换。在JavaScript中,不必事先声明变量的数据类型就可以使用变量,这时JavaScript解释器会根据情况做出他认为正确的判断。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
静态语言:我们把在使用之前就需要确认其变量数据类型的称为静态语言。
动态语言:我们把在运行过程中需要检查数据类型的语言称为动态语言。
通常把偷偷进行类型转换的操作成为隐式类型转换:
而支持隐式类型转换的语言称为弱类型语言,不支持隐式类型转换的语言称为强类型语言。
强类型语言:
强制数据类型定义的语言。也就是说,一旦一个变量被指定了某个数据类型,如果不经过强制转换,那么它就永远是这个数据类型了。举个例子:如果你定义了一个整型变量a,那么程序根本不可能将a当作字符串类型处理。强类型定义语言是类型安全的语言。
弱类型语言:
数据类型可以被忽略的语言。它与强类型定义语言相反, 一个变量可以赋不同数据类型的值。
弱类型语言允许变量类型的隐式转换,允许强制类型转换等,如字符串和数值可以自动转化;而强类型语言一般不允许这么做。
JavaScript是弱类型语言
JavaScript属于“宽松类型”的编程语言,这意味着JavaScript变量在不同的场合可以解释为不同的类型。
在JavaScript中,不必事先声明变量的数据类型就可以使用变量,这时JavaScript解释器会根据情况做出他认为正确的判断。如果我们现在变量里保存了一个字符串,稍后又想把它当做数值使用,这在JavaScript里是完全可行的,前提是这个字符串必须包含像数字的内容。
js弱类型的体现
一般规律是,约束越强越不容易出错,但编写程序时也越麻烦。在JavaScript中,因为约束比较弱,所以容易出现这种错误:最简单的例子:
再比如下面这个例子:
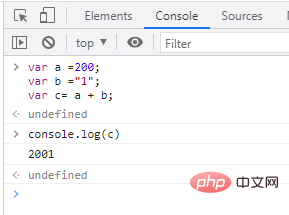
var a =200; var b ="1"; var c= a + b;
你可能期望c是201,但实际上它是"2001",这个错误在强类型语言中决不会出现。然而正是因为JavaScript没有这些约束,所以可以很方便地拼接数字和字符串类型。

再比如下面这个例子:
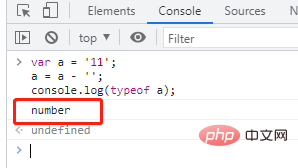
var a = '11'; a = a - ''; console.log(typeof a);// -->number

“-”可以是一元运算符(取负),也可以是二元(减法运算)
在循环语句中(if,while)中,一个Object对象可以隐式的转换从BOOLEAN值。
var obj = {name:'jack'} if(obj){ //do more }
比较难以发现的是在alert()函数中。
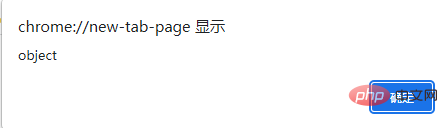
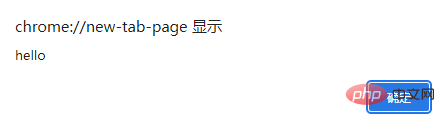
String.prototype.fn = function(){return this}; var a = 'hello'; alert(typeof a.fn()); //-->object alert(a.fn()); //-->hello


我们知道this可以理解成当前类的实例对象,既然是对象那么typeof a.fn()自然返回是object了。
关键是最后的alert(a.fn()),a.fn()返回的明明是对象,但却隐式的转换成了字符串“hello”显示。
【相关推荐:javascript视频教程、编程视频】
Das obige ist der detaillierte Inhalt von为什么说javascript是弱类型语言. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!