
Dieser Artikel bringt Ihnen verwandte Themen zum WeChat Mini-Programm. Er stellt hauptsächlich die relevanten Inhalte zu den grundlegenden Architekturprinzipien vor, einschließlich der Host-Umgebung, der Ausführungsumgebung, der Gesamtarchitektur des Mini-Programms, dem Betriebsmechanismus und dem Aktualisierungsmechanismus Lassen Sie uns gemeinsam einen Blick auf den Kommunikationsmechanismus und andere Inhalte werfen. Ich hoffe, dass es für alle hilfreich sein wird. 🔜 WeChat-Miniprogramm Im Laufe der Geschichte können wir nur dann ohne Gefahr kämpfen, wenn wir uns selbst und den Feind kennen. Das WeChat-Miniprogramm wird als Miniprogramm bezeichnet. Zhang Xiaolong gab am 9. Januar 2017 seinen offiziellen Start in der offenen WeChat-Klasse bekannt. Der englische Name des Miniprogramms ist Mini Program. Es handelt sich um eine Anwendung, die nicht heruntergeladen und installiert werden muss. Sie verwirklicht den Traum, Anwendungen „zur Hand“ zu haben, indem sie sie scannen oder durchsuchen.
Seit der Einführung des Miniprogramms wird es als tragbare Version von APP bezeichnet. Der Unterschied zwischen den beiden besteht darin, dass das Miniprogramm relativ leichtgewichtig ist, niedrige Entwicklungskosten aufweist, einen kurzen Entwicklungszyklus aufweist und schnelle Ergebnisse liefert. 
WebView ist eine Umgebung zum Ausführen von JavaScript, die von mobilen Endgeräten (Mobiltelefonen, iPads) bereitgestellt wird. Es ist eine Steuerung für das System zum Rendern von Webseiten. Es kann mit JavaScript auf der Seite interagieren, um eine gemischte Entwicklung von APP und Web zu erreichen. WebView erfordert leistungsstarkes Rendering, um Webseiten zu rendern. Die Kernel von Android- und IOS-Systemen sind unterschiedlich.
Nach meinem Verständnis liegt die Hauptantriebskraft für die Entstehung von Miniprogrammen in der schlechten Erfahrung und der schwachen Fähigkeit mobiler Webseiten, sich innerhalb von WeChat zu verbreiten. Natürlich denke ich, dass dies auch auf die Mängel von Native zurückzuführen ist Apps, die beispielsweise jedes Mal aus dem App Store heruntergeladen oder von anderen Anwendungsmärkten heruntergeladen werden müssen, nehmen immer noch viel Platz im System ein, wenn sie nicht häufig verwendet werden Die Löschung durch den Benutzer ist sehr hoch. Lassen Sie uns das Problem der nativen APP beiseite legen, obwohl das WeChat-Team später das JS-SDK eingeführt hat, um das Problem der unzureichenden Funktionen mobiler Webseiten zu lösen. JS – Das SDK-Modell löst das Problem der schlechten Erfahrung bei der Nutzung mobiler Webseiten nicht. Die Gründe lassen sich in drei Punkten zusammenfassen: Problem mit dem weißen Bildschirm, steifer Seitenwechsel und Verzögerung bei den Klicks.
Lassen Sie uns das Problem der nativen APP beiseite legen, obwohl das WeChat-Team später das JS-SDK eingeführt hat, um das Problem der unzureichenden Funktionen mobiler Webseiten zu lösen. JS – Das SDK-Modell löst das Problem der schlechten Erfahrung bei der Nutzung mobiler Webseiten nicht. Die Gründe lassen sich in drei Punkten zusammenfassen: Problem mit dem weißen Bildschirm, steifer Seitenwechsel und Verzögerung bei den Klicks.
Schnelles Laden.
Mächtigere Fähigkeiten.
Native Erfahrung.
Benutzerfreundliches und sicheres Öffnen von WeChat-Daten.
Effiziente und einfache Entwicklung.
Das ist der Ursprung der Miniprogramme. Dokument
Die Hosting-Umgebung des WeChat-Applets ist der WeChat-Client. Er hängt von der Ausführung auf dem WeChat-Client ab und hat eine signifikante Beziehung zur Version der Basisbibliothek des Applets.
Das WeChat-Applet kann die von der Host-Umgebung bereitgestellten Funktionen des WeChat-Clients aufrufen und viele Funktionen ausführen, die normale Webseiten nicht ausführen können. Dadurch verfügt das Applet über mehr Funktionen als normale Webseiten. Miniprogramme werden in Hostumgebungen unterschiedlicher Versionen ausgeführt (verschiedene WeChat-Clients + unterschiedliche Basisbibliotheken), sodass die Programmkompatibilität für jede Version der Hostumgebung unvermeidlich ist.
Im Applet sind die Ansichtsschicht und die Logikschicht getrennt und zwei Threads werden gleichzeitig ausgeführt. Die Schnittstelle der Ansichtsschicht wird mit WebView gerendert, und die Logikschicht wird in JSCore ausgeführt.
Das Mini-Programm richtet sich hauptsächlich an WeChat-Clients der beiden großen Betriebssysteme IOS und Android sowie an Entwicklungstools für PC (Windows) und Mac. Bei der Entwicklung müssen Sie auf die Versionsnummer des WeChat-Clients und die Versionsnummer der von der Miniprogramm-API unterstützten Basisbibliothek achten.
WeChat-Applet läuft auf mehreren Plattformen: iOS (iPhone/iPad) WeChat-Client, Android-WeChat-Client, PC-WeChat-Client, Mac-WeChat-Client und WeChat-Entwicklertools zum Debuggen.
Die Skriptausführungsumgebung jeder Plattform und die zum Rendern nicht-nativer Komponenten verwendete Umgebung sind unterschiedlich. Die spezifischen Unterschiede sind wie folgt:
Durch den oben genannten Inhalt sollten Sie ein allgemeines Verständnis für die Geburt des Miniprogramms haben. Nachdem wir nun die Situation und das Umfeld kennen, sprechen wir über die gesamte Designstruktur des Miniprogramms.
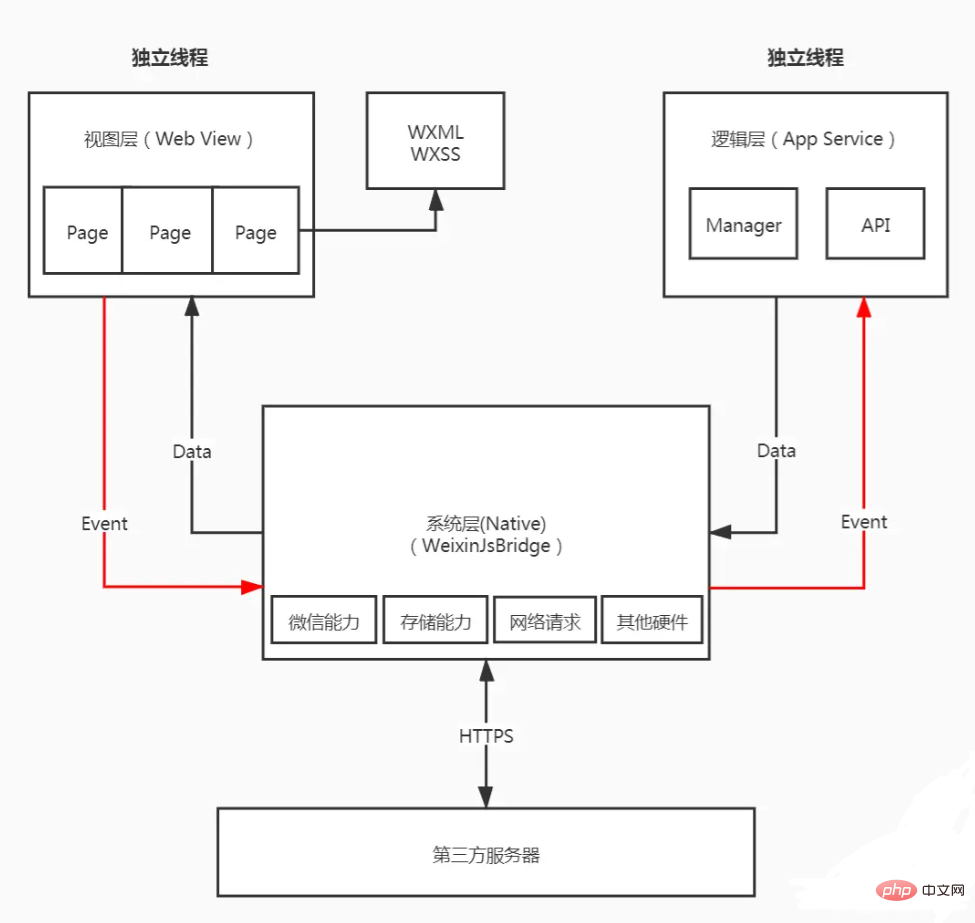
Die gesamte Architektur des Miniprogrammsystems ist in zwei Teile unterteilt: die Ansichtsschicht (WebView) und die Logikschicht (App Service). Diese beiden Teile werden von zwei unabhängigen Threads verwaltet.
Ansichtsebene: Die Rendering-Ebene wird auch als Rendering-Ebene bezeichnet und wird zum Rendern der Seitenstruktur verwendet, die hauptsächlich von WebView gerendert wird. Ein kleines Programm kann mehrere Schnittstellen haben, sodass die Rendering-Ebene möglicherweise mehrere WebView-Threads hat.
Logikschicht: Die Logikschicht verwendet JSCore-Threads, um JS-Skripte auszuführen. Die Logikschicht wird hauptsächlich für Logikverarbeitung, Datenanforderungen, Schnittstellenaufrufe usw. verwendet.
Die Kommunikation zwischen der Ansichtsschicht und der Logikschicht erfordert die Verwendung der Systemschicht (WeixinJsBridage) und benachrichtigt die Ansichtsschicht über Datenänderungen, wodurch die Seitenaktualisierung der Ansichtsschicht ausgelöst wird, und die Ansichtsschicht benachrichtigt die Logik Ebene der ausgelösten Ereignisse. Führen Sie eine Geschäftslogikverarbeitung durch.
Der allgemeine Prozess des Seitenrenderings ist: Wenn wir das Projekt kompilieren, konvertieren wir WXML in das entsprechende JS-Objekt (Virtual DOM). Wenn sich die Daten in der logischen Ebene ändern, übergeben wir die Daten von der logischen Ebene Gehen Sie nach dem Empfang der Daten zur setData()-Methode. Die Ansichtsebene vergleicht die Unterschiede intern, wendet die Unterschiede auf den ursprünglichen Dom-Baum an und rendert dann die UI-Schnittstelle korrekt, um den Seitenrenderingvorgang abzuschließen.
Können Sie anhand der obigen Analyse das am Anfang platzierte Architekturdiagramm verstehen?
In der obigen Analyse wurde auch eine Systemschicht (WeixinJsBridage) erwähnt, die allgemein als JSBridge bezeichnet wird und die Rolle einer Zwischenbrücke spielt wichtig . Es ermöglicht nicht nur die Kommunikation zwischen zwei separaten Threads der Ansichtsschicht und der Logikschicht, sondern stellt auch eine Brücke zwischen der Entwicklung auf höherer Ebene und den zugrunde liegenden Systemfunktionen (nativ) her, sodass kleine Programme native Funktionen durch Aufrufen von APIs usw. verwenden können Komponenten werden mit nativen Komponenten implementiert, wodurch eine gute Erfahrung erzielt wird.
Die Logikschicht hat auch eine wichtige Funktion, nämlich das Senden von Netzwerkanfragen, die ebenfalls über die Systemschicht weitergeleitet werden.
Vor diesem Hintergrund hoffe ich, dass Sie ein gewisses Verständnis für die Gesamtstruktur des Miniprogramms haben. Beginnen wir damit, über einige der internen Mechanismen des Miniprogramms zu sprechen.
Es gibt zwei Situationen, in denen das Miniprogramm startet und ausgeführt wird:
Kaltstart (Neustart): Der Benutzer öffnet das Miniprogramm zum ersten Mal oder öffnet es erneut, nachdem es von WeChat aktiv zerstört wurde Diesmal muss das Miniprogramm neu geladen und gestartet werden. Das ist ein Kaltstart.
Heißstart: Der Benutzer hat das Applet bereits geöffnet und öffnet es dann innerhalb eines bestimmten Zeitraums erneut. Zu diesem Zeitpunkt ist kein Neustart erforderlich, sondern das Applet muss nur in den Hintergrundstatus versetzt werden Im Vordergrund steht dieser Vorgang.
Hinweis:
1 Es gibt kein Konzept für einen Neustart des Miniprogramms.
2. Wenn das Miniprogramm in den Hintergrund tritt, bleibt der Client für einen bestimmten Zeitraum in Betrieb und wird nach einer bestimmten Zeit von WeChat aktiv zerstört.
3. Wenn Sie in kurzer Zeit mehr als zwei Speicherwarnungen vom System erhalten, wird auch das Miniprogramm zerstört. Dies ist der wesentliche Grund, warum die Seite abstürzt, sobald der Seitenspeicher überläuft.
Wenn beim Kaltstart des Miniprogramms eine neue Version gefunden wird, wird die neue Version des Pakets asynchron heruntergeladen und gleichzeitig mit dem alten lokalen Paket des Clients gestartet zuerst und wird erst beim nächsten Kaltstart angewendet. Wenn Sie die neueste Version sofort anwenden müssen, können Sie die wx.getUpdateManager-API verwenden, um damit umzugehen.
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
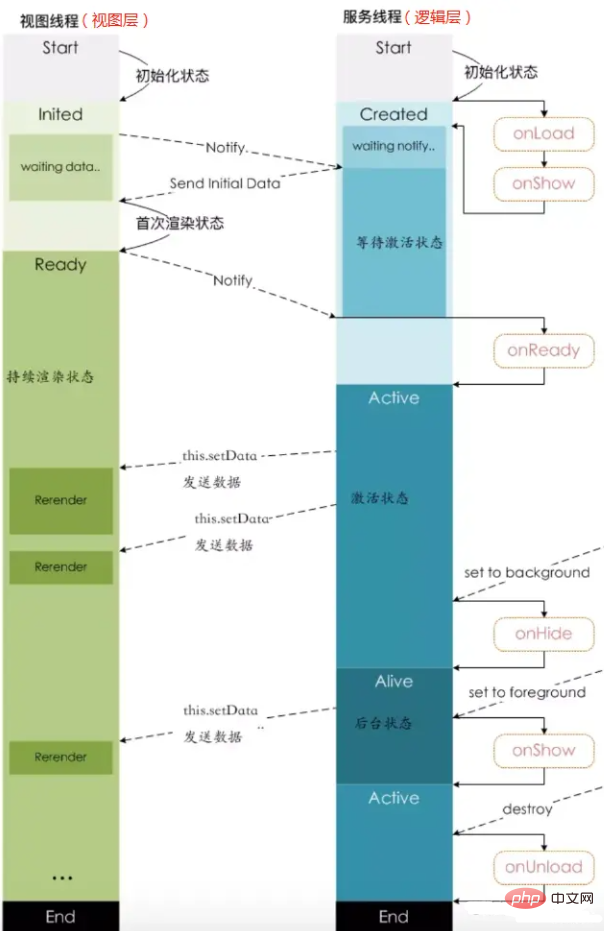
})Wir haben bereits erwähnt, dass das Miniprogramm auf Dual-Threads basiert, was bedeutet, dass jede Datenübertragung zwischen der Ansichtsschicht und der Logikschicht eine Kommunikation zwischen Threads ist, was bedeutet, dass es zu einer gewissen Verzögerung kommt . Dies ist nicht wie beim herkömmlichen Web, wo die Seite, wenn sie aktualisiert werden muss, synchron gerendert werden kann, indem die entsprechende API aufgerufen wird. In der Miniprogrammarchitektur ist dies alles ein asynchroner Vorgang.
Asynchron macht die Laufzeit jedes Teils komplizierter. Wenn beispielsweise der erste Bildschirm gerendert wird, beginnen die Logikschicht und die Rendering-Schicht gleichzeitig mit der Initialisierungsarbeit, die Rendering-Schicht benötigt jedoch Daten von der Logikschicht, um die Schnittstelle zu rendern. Wenn die Initialisierungsarbeit der Rendering-Schicht schnell abgeschlossen ist, Sie müssen auf Anweisungen von der Logikschicht warten. Erst dann können wir mit dem nächsten Schritt fortfahren. Daher benötigen die Logikschicht und die Rendering-Schicht einen bestimmten Mechanismus, um das korrekte Timing sicherzustellen. Während des Lebenszyklus jeder Miniprogrammseite gibt es mehrere Seitendatenkommunikationen.

Nachdem wir den spezifischen Kommunikationsprozess zwischen der Ansichtsschicht und der Logikschicht kennen, haben wir auch ein wenig Verständnis für die Datenübertragung zwischen der Ansichtsschicht und der Logikschicht. Wir wissen, dass die Kommunikation zwischen den beiden auf der Systemschicht beruht Tatsächlich ist es durch Implementiert durch evaluierenJavascript, das von beiden Seiten bereitgestellt wird. Das heißt, die vom Benutzer übertragenen Daten müssen in eine Zeichenfolge umgewandelt und weitergegeben werden. Gleichzeitig wird der konvertierte Dateninhalt in ein JS-Skript gespleißt und dann durch Ausführen an die unabhängige Umgebung auf beiden Seiten übergeben das JS-Skript.
ÜbervalueJavascript:
Native ruft JS auf, normalerweise eine direkte JS-Codezeichenfolge, die in gewisser Weise dem Aufruf von eval in JS ähnelt, um eine Codezeichenfolge auszuführen. Es verfügt im Allgemeinen über mehrere Methoden wie LoadUrl und EvaluateJavascript.
Ich werde hier nicht zu viel vorstellen. Sie müssen sich nur daran erinnern, dass es zum Aufrufen und Ausführen von JS-Strings verwendet wird. Es ist eine Möglichkeit für Native, JS-Code zu identifizieren.
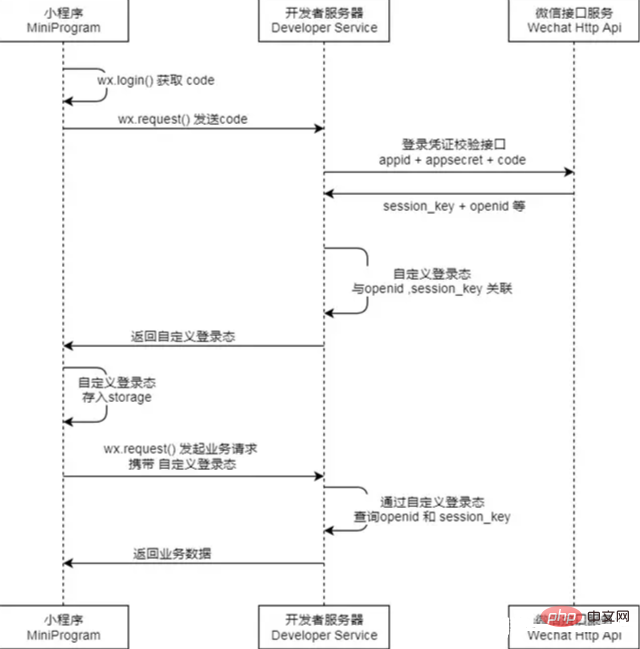
Wer kleine Programme erstellt hat, sollte mit diesem Bild vertraut sein:

Der Prozess im Bild besteht hauptsächlich darin, die eindeutige OpenID und den Session_Key des WeChat-Benutzers zu erhalten. Danach kann der Entwicklerserver Basierend auf der Benutzer-ID wird ein benutzerdefinierter Anmeldestatus generiert, der zur Identifizierung der Benutzeridentität bei nachfolgenden Front-End- und Back-End-Interaktionen in der nachfolgenden Geschäftslogik verwendet wird.
Rufen Sie wx.login() auf, um den temporären Anmeldeinformationscode zu erhalten und ihn an den Entwicklerserver zurückzusenden.
Rufen Sie die Schnittstelle auth.code2Session im Austausch gegen die eindeutige Kennung openid des Benutzers, die eindeutige Kennung UnionID des Benutzers unter dem WeChat Open Platform-Konto (sofern das aktuelle Miniprogramm an das WeChat Open Platform-Konto gebunden ist) und den Sitzungsschlüssel auf session_key.
UnionID ist eine neu hinzugefügte Funktion von WeChat. Die Erfassungsmethode ähnelt der von openid, und ihre Funktion ist ähnlich. Beide beziehen sich auf die eindeutige Kennung des Benutzers, ihr Umfang ist jedoch größer.
Offizielle Erklärung: Wenn ein Entwickler über mehrere mobile Anwendungen, Website-Anwendungen und öffentliche Konten (einschließlich Miniprogramme) verfügt, kann UnionID verwendet werden, um die Einzigartigkeit von Benutzern zu unterscheiden, da diese mobilen Anwendungen unter demselben WeChat geöffnet sind Bei Plattformkonten, Website-Anwendungen und öffentlichen Konten (einschließlich Miniprogrammen) ist die UnionID des Benutzers eindeutig. Mit anderen Worten: Für denselben Benutzer ist die UnionID für verschiedene Anwendungen unter derselben offenen WeChat-Plattform gleich.
Verstehst du nicht? Um es ganz klar auszudrücken: Nachdem das Miniprogramm an ein offenes WeChat-Plattform-Konto gebunden wurde, kann es mit anderen mobilen Anwendungen, Website-Anwendungen und öffentlichen Konten verbunden werden, die an das Konto gebunden sind. Beispiel: Derselbe Benutzer scannt und meldet sich auf dem PC an, autorisiert die vom WeChat-Konto entwickelte Seite und autorisiert das WeChat-Applet. In diesen Szenarien kann festgestellt werden, dass derselbe Benutzer derselbe ist und die erhaltene UnionID identisch ist das gleiche. Portal
Nachdem wir die Architekturprinzipien von Miniprogrammen kennengelernt haben, analysieren wir kurz, wie aus der Perspektive der zugrunde liegenden Architektur häufige Leistungsprobleme bei Miniprogrammen auftreten.
Häufiges Aufrufen von setData()
Ich glaube, dass dieses Problem bereits sehr häufig auftritt, wenn es in einem Timer aufgerufen wird oder in einem Hook, der das Scrollen von Seiten überwacht Dies kann leicht zu Leistungsproblemen des Miniprogramms führen und dazu führen, dass die Seite einfriert und die Aktualisierung der Seitendaten verzögert wird.
Wir haben bereits im Datenkommunikationsmechanismus erwähnt, dass das Miniprogramm auf Dual-Threads basiert, was bedeutet, dass jede Datenübertragung zwischen der Ansichtsschicht und der Logikschicht eine Kommunikation zwischen Threads und häufigen Aufrufen von setData() ist. Dies wird beibehalten Die Threads befinden sich in einem ausgelasteten Zustand, und die Zeit, die die Logikschicht benötigt, um die Ansichtsschicht zu benachrichtigen, erhöht sich. Wenn die Ansichtsschicht die Nachricht empfängt, ist möglicherweise mehr als eine bestimmte Zeit vergangen, seit sie gesendet wurde, und das Rendern der Seite wird länger dauern nicht rechtzeitig genug sein.
Die große Datenmenge ruft setData() auf
Noch im vorherigen Datenkommunikationsmechanismus sagten wir, dass die übertragenen Daten in eine Zeichenfolge umgewandelt und durch ein JS-Skript geleitet werden müssen Wenn die Datenmenge groß ist, erhöht sich auch die Kompilierungs- und Ausführungszeit des Ausführungsskripts und belegt Threads.
Komplexe und zahlreiche DOM-Strukturen der Seite
Wenn eine Seite eine komplexe und sehr große DOM-Struktur hat, führt dies unweigerlich zu einer verzögerten Seitenanzeige, Seitenverzögerung und sogar zu Seitenabstürzen. Der Grund dafür ist denkbar , da das Zeichnen und Berechnen des DOM Zeit in Anspruch nimmt, was zu Thread-Übergangsarbeit führt und die Speichernutzung des Clients erhöht, wodurch das System dazu veranlasst wird, die Applet-Seite wiederzuverwenden.
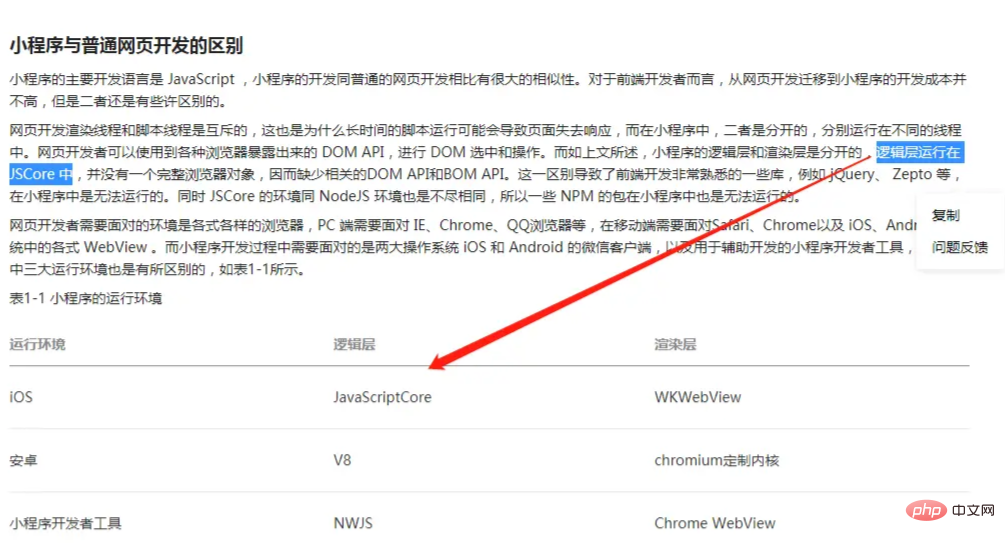
Ich habe oben erwähnt, dass ich einige Zweifel an dem Satz „Die Logikschicht läuft in JSCore“ habe, weil ich gesehen habe, dass die in der Tabelle aufgeführte Umgebung, in der die Logikschicht ausgeführt wird, durch die Systemumgebung unterschieden werden sollte ist dieser Satz zu allgemein? Oder bezieht sich dieser Satz auf die Situation von iOS? Da es in einem offiziellen Dokument geschrieben ist, habe ich es nicht direkt abgelehnt, weil es falsch geschrieben war oder sich nur auf die Situation von IOS bezieht.

Nach einiger Überprüfung wurde bestätigt, dass dieser Satz tatsächlich korrekt ist. Um den Prozess des Ergebnisses zu verfolgen, müssen wir über die allgemeine Situation des Browsers schreiben:
Der Kernteil des Browsers ist der Browserkernel , jeder Browser hat seinen eigenen Kernel, und derjenige, der den größten Einfluss auf den mobilen Bereich hat, ist zweifellos WebKit.
WebKit ist eine Seitenrendering- und Logikverarbeitungs-Engine, die von ihr verarbeitet wird und zu einer sichtbaren und bedienbaren Webseite wird.
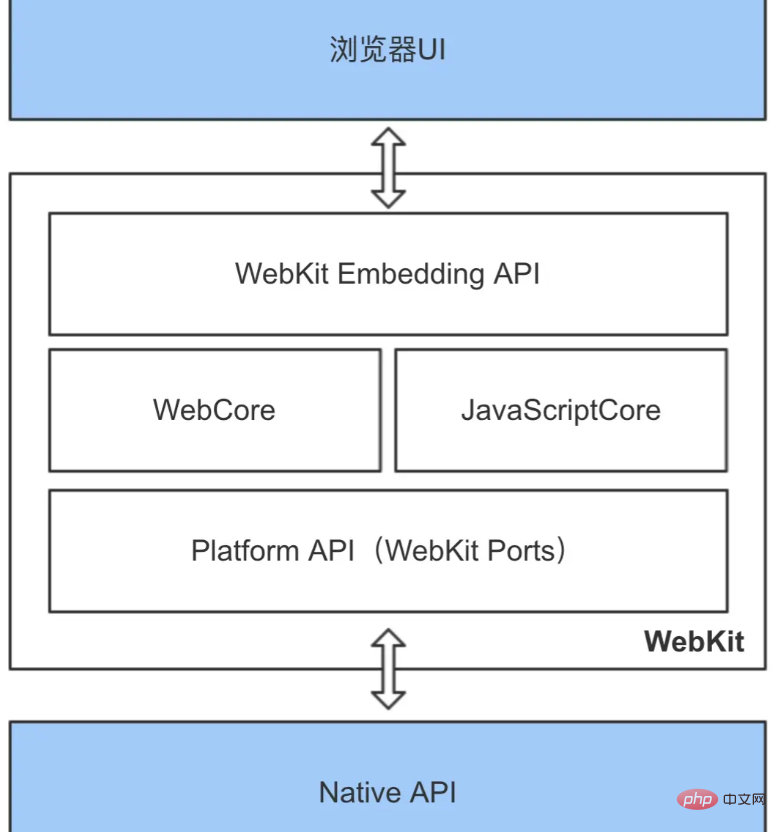
WebKit besteht aus mehreren wichtigen Modulen:

WebKit besteht aus vier Teilen, nämlich:
WebKit Embedding API: der Teil, der für die Interaktion zwischen der Browser-Benutzeroberfläche und verantwortlich ist WebKit.
Plattform-API (WebKit-Ports): Erleichtert die Portierung von WebKit auf verschiedene Betriebssysteme und Plattformen und bietet einige Schnittstellen zum Aufrufen der nativen Bibliothek.
WebCore: die zentrale Rendering-Engine im gesamten WebKit.
JavascriptCore: JSCore ist die standardmäßig eingebettete JS-Engine von WebKit, entwickelt von Apple unter Verwendung von C.
Konzentrieren wir uns auf den JSCore-Teil, der standardmäßig in WebKit eingebettet ist. Es heißt, dass viele Browser-Engines, die auf dem WebKit-Zweig basieren, ihre eigenen JS-Engines entwickelt haben Der bekannteste davon ist der V8-Motor von Chrome.
V8-Engine, ich glaube, Front-End-Freunde werden damit vertraut sein, da sie auf WebKit basiert, die unterste Ebene standardmäßig auch mit JSCore eingebettet ist und die Logikebene von Android auf V8 läuft.
Die Browser-Engine von IOS ist WebKit und intern ist sie JSCore.
Schließlich läuft die Logikschicht des Entwicklungstools auf NW.js und sehen Sie sich diesen Absatz an:

Ich glaube, es sollte auch mit WebKit zusammenhängen.
【Verwandte Lernempfehlungen: Mini-Programm-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Grundprinzipien der WeChat-Miniprogrammarchitektur. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 So beheben Sie den Stackoverflow-Fehler
So beheben Sie den Stackoverflow-Fehler
 Methoden zur Abwehr von Serverangriffen
Methoden zur Abwehr von Serverangriffen
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 Verbindung zurücksetzen Lösung
Verbindung zurücksetzen Lösung
 Ist Yiouoky eine legale Software?
Ist Yiouoky eine legale Software?
 Die Rolle des Index
Die Rolle des Index

