
javascript实现正则替换的两种方法:1、使用replace()函数,可在字符串中替换一个与正则表达式匹配的子串,语法“字符串对象.replace(/[\r\n]/g,'替换值')”;2、使用replaceAll()函数,可在字符串中替换所有与正则表达式匹配的子串,语法“字符串对象.replaceAll(/[\r\n]/g,'替换值')”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript中提供两个函数来实现正则替换:
replace()函数
replaceAll()函数
1、使用replace()函数实现正则替换
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
string.replace(searchvalue,newvalue)
| 参数 | 描述 |
|---|---|
| searchvalue | 必须。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 |
| newvalue | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值:一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
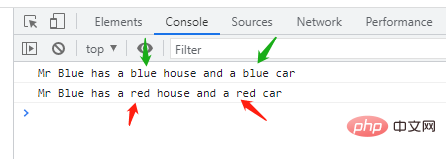
示例1:利用正则将所有小写"blue" 都替换为 "red"
var str="Mr Blue has a blue house and a blue car"; console.log(str); var n=str.replace(/blue/g,"red"); console.log(n);

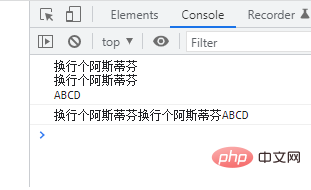
示例2:利用正则将所有换行符替换为空字符(即去除换行符)
let a = '\n换行个阿斯蒂芬\r换行个阿斯蒂芬ABCD'; console.log(a); let b = a.replace(/[\r\n]/g,''); console.log(b);

2、使用replaceAll()函数实现正则替换
replaceAll() 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串,该函数会替换所有匹配到的子字符串。
str.replaceAll(regexp|substr, newSubstr|function)
| 参数 | 描述 |
|---|---|
| regexp|substr | 必须。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。当使用一个 regex 时,您必须设置全局("g")标志, 否则,它将引发 TypeError:"必须使用全局 RegExp 调用 replaceAll"。 |
| newSubstr|function | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值:一个新的字符串,是用 newSubstr 替换了 regexp 的所有匹配之后得到的。
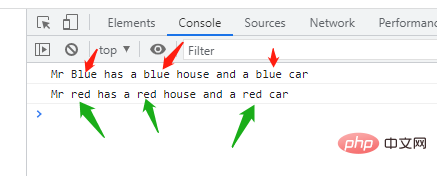
示例:利用正则将所有 "blue" 替换为 "red"
var str="Mr Blue has a blue house and a blue car"; console.log(str); var n=str.replaceAll(/blue/ig,"red"); console.log(n);

【相关推荐:web前端开发】
Das obige ist der detaillierte Inhalt vonjavascript怎么实现正则替换. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!