
求次方和的步骤:1、利用Math对象的pow()函数来分别求出指定数的N次方,语法“Math.pow(指定数, N)”,会返回指定数的次方值;2、使用“+”运算符将获取的多个次方值相加求和即可,语法“次方值1 + 次方值2 + 次方值3....”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用Math对象的pow()函数和“+”运算符来求次方和。
实现步骤:
1、利用pow()函数来分别求出指定几个数的N次方
示例:求1、2、3、4、5的2次方
var n1=Math.pow(1, 2); var n2=Math.pow(2, 2); var n3=Math.pow(3, 2); var n4=Math.pow(4, 2); var n5=Math.pow(5, 2); console.log(n1); console.log(n2); console.log(n3); console.log(n4); console.log(n5);

2、使用“+”运算符将获取的次方值相加求和
var sum=n1 + n2 + n3 + n4 + n5;

扩展知识:
Math对象的pow()方法
Math.pow()是幂位运算函数,语法为
Math.pow(x,y)
x 必需。底数。必须是数字。
y 必需。幂数。必须是数字。
可返回一个表示 x 的 y 次幂的值。
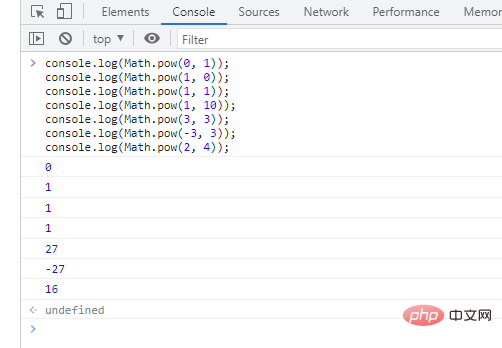
示例:
console.log(Math.pow(0, 1)); console.log(Math.pow(1, 0)); console.log(Math.pow(1, 1)); console.log(Math.pow(1, 10)); console.log(Math.pow(3, 3)); console.log(Math.pow(-3, 3)); console.log(Math.pow(2, 4));

注:如果结果是虚数或负数,则该方法将返回 NaN。如果由于指数过大而引起浮点溢出,则该方法将返回 Infinity。
加法运算符“+”
| 运算符 | 描述 | 示例 |
|---|---|---|
| + | 加法运算符 | x + y 表示计算 x 加 y 的和 |
示例1
注意特殊操作数的求和运算。
var n = 5; //定义并初始化任意一个数值 console.log(NaN + n); //NaN与任意操作数相加,结果都是NaN console.log(Infinity + n); //Infinity与任意操作数相加,结果都是Infinity console.log(Infinity + Infinity); //Infinity与Infinity相加,结果是Infinity console.log((-Infinity) + (-Infinity)); //负Infinity相加,结果是负Infinity console.log((-Infinity) + Infinity); //正负Infinity相加,结果是NaN
示例2
加运算符能够根据操作数的数据类型,决定是相加操作,还是相连操作。
console.log(1 + 1); //如果操作数都是数值,则进行相加运算 console.log(1 + "1"); //如果操作数中有一个是字符串,则进行相连运算 console.log(3.0 + 4.3 + ""); //先求和,再连接,返回"7.3" console.log(3.0 + "" + 4.3); //先连接,再连接,返回"34.3" //3.0转换为字符串3
在使用加法运算符时,应先检查操作数的数据类型是否符合需要。
【推荐学习:javascript高级教程】
Das obige ist der detaillierte Inhalt vonjavascript怎么求次方和. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



