
Wie verwende ich jsx/tsx elegant in
vue? Der folgende Artikel stellt Ihnen die elegante Verwendung von jsx/tsx in vue3 vor. Ich hoffe, er wird Ihnen hilfreich sein!

Ich glaube, dass react-Partner mit jsx/tsx vertraut sind. Jetzt können Sie auch jsx in <code>vue3 verwenden. tsx-Syntax-Pull. [Verwandte Empfehlungen: vuejs Video-Tutorialreact 的伙伴对于 jsx/tsx 都不陌生吧,现在在 vue3 中也可以使用 jsx/tsx 语法拉。【相关推荐:vuejs视频教程】
安装插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件来支持在vue3中使用jsx/tsx,直接安装就行。
yarn add @vitejs/plugin-vue-jsx -D
安装完之后在vite.config.ts中插入一下代码
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})配置完就可以在项目中使用jsx/tsx啦
jsx/tsx 的插值与 vue 模板语法中的插值一样,支持有效的 Javascript表达式,比如:a + b, a || 5...
只不过在 jsx/tsx中 由双大括号{{}} 变为了单大括号{}
// vue3模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>class类名绑定有两种方式,使用模板字符串或者使用数组。
// 模板字符串 <div>header</div> //数组 <div>header</div>
style绑定需要使用 双大括号
const color = 'red' const element = <sapn>style</sapn>
v-show指令,没有 v-if指令if/else和三目表达式都可以实现 setup() {
const isShow = false
const element = () => {
if (isShow) {
return <span>我是if</span>
} else {
return <span>我是else</span>
}
}
return () => (
<div>
<span>我是v-show</span>
{
element()
}
{
isShow ? <p>我是三目1</p> : <p>我是三目2</p>
}
<div>
)
}<h2 data-id="heading-4"><strong>4、列表渲染</strong></h2>
<p>同样,jsx/tsx 中也没有 <code>v-for</code>指令,需要渲染列表我们只需要使用Js 的数组方法 <code>map</code> 就可以了</p>
<pre class="brush:php;toolbar:false">setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
<div>
<div>
<span>姓名</span>
<span>年龄</span>
</div>
{
prop.listData.map(item => {
return <div>
<span>{item.name}</span>
<span>{item.age}</span>
</div>
})
}
</div>
)
}绑定事件使用的也是 单大括号 {},不过事件绑定不是以 @为前缀了,而是改成了 on,例如:click 事件是 onClick
如果需要使用事件修饰符,就需要借助withModifiers方法啦,withModifiers 方法接收两个参数,第一个参数是绑定的事件,第二个参数是需要使用的事件修饰符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
<div> clickBox('box1')}>
<span>我是box1</span>
<div> clickBox('box2')}>
<span>我是box2</span>
<div> clickBox('box3'), ['stop'])}>我是box3</div>
</div>
</div>
)
}jsx/tsx是支持v-model语法的
// 正常写法 <input> // vue <input> // jsx // 指定绑定值写法 <input> // vue <input> // jsx // 修饰符写法 <input> // vue <input> // jsx
定义插槽
jsx/tsx中是没有 slot 标签的,定义插槽需要使用{}或者使用renderSlot函数
setup 函数默认接收两个参数 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => (
<div>
{ renderSlot(slots, 'default') }
{ slots.title?.() }
</div>
)
}
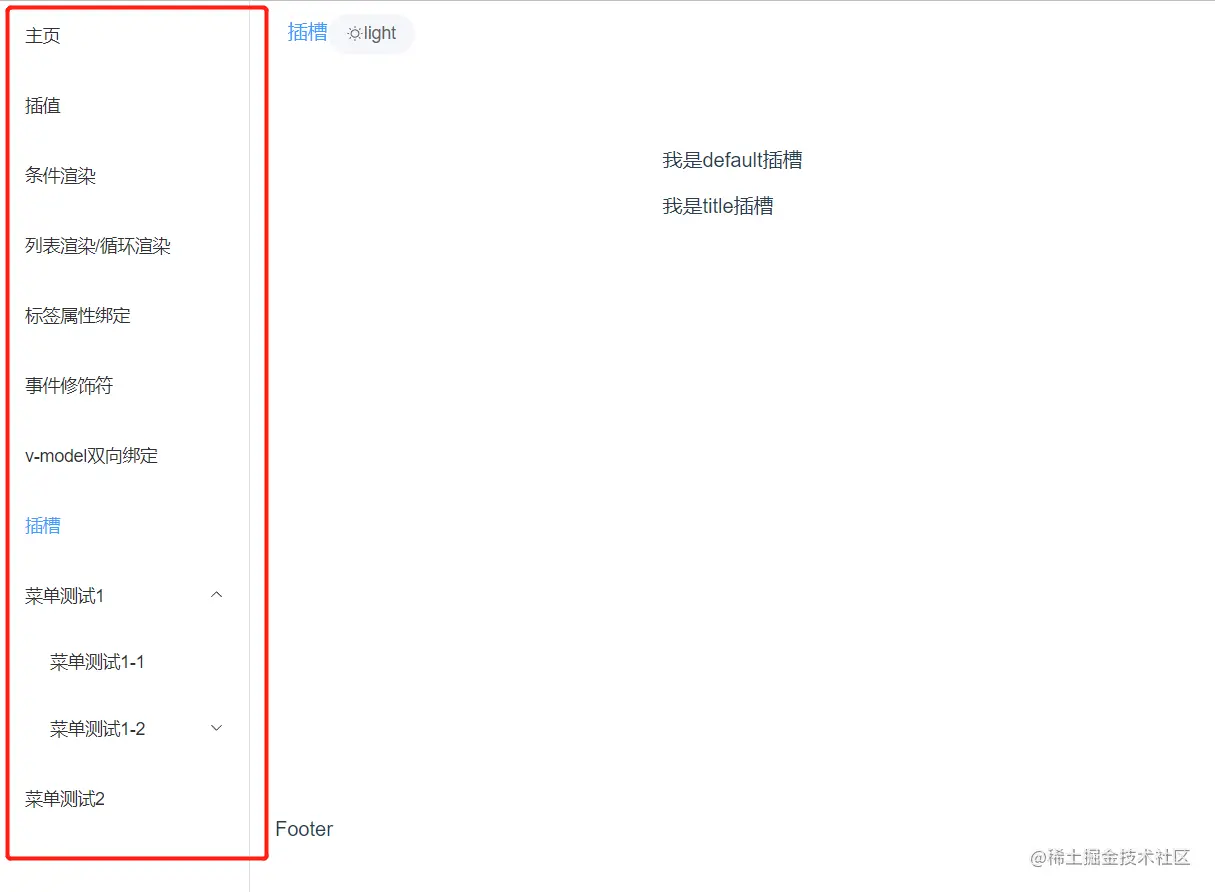
})使用插槽
可以通过 v-slots 来使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
<div>
<vslot> {
return <p>我是title插槽</p>
},
default: () => {
return <p>我是default插槽</p>
}
}} />
</vslot>
</div>
)
}
})主要功能就是根据路由信息自动取生成菜单
效果如下

代码如下,如果需要控制权限啥的,自己在路由信息的meta中添加对应的参数,然后在menuItem]
Installieren Sie das Plug-in (@vitejs/plugin-vue-jsx)vite stellt offiziell offizielle Plug-ins zur Unterstützung der Verwendung von jsx/ in <code>vue3 bereit tsx, einfach direkt installieren. // index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => (
<el-scrollbar>
<el-menu>
{
isShowRoutes.value.map((route) => {
return <menuitem></menuitem>
})
}
</el-menu>
</el-scrollbar>
)
}
})vite.config.ts ein.
// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType<routerecordraw>,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return <div>
<span>{item.meta.title}</span>
</div>
}
}
return <el-sub-menu>
{item.children.map((child: RouteRecordRaw) => {
return <menuitem></menuitem>
})}
</el-sub-menu>
} else {
return <el-menu-item> jumpRoute(item.path)}>{item.meta.title}</el-menu-item>
}
}
}
})
export default MenuItem</routerecordraw>jsx/tsx im Projekt verwenden. 🎜a + b, a ||. 5...🎜🎜Es ist nur so, dass die doppelten Klammern {{}} in jsx in einfache Klammern geändert wurden /tsx {}🎜rrreeev-show-Direktive wird in jsx/tsx beibehalten, aber es gibt kein v- if Anweisungenif/else und ternären Ausdrücken erreicht werdenv-for-Anweisung. Um die Liste zu rendern, müssen wir nur die verwenden Array-Methode von Jsmap ist genug🎜rrreee{}, aber der Ereignisbindung wird nicht @ vorangestellt, sondern in on geändert, zum Beispiel: click Das Ereignis ist onClick🎜withModifiers verwenden, die von withModifiers Methode Zwei Parameter, der erste Parameter ist das gebundene Ereignis und der zweite Parameter ist das zu verwendende Ereignis Modifier🎜slot-Tag in jsx/tsx Verwenden Sie { Oder verwenden Sie die Funktion renderSlot🎜🎜Die Setup-Funktion empfängt standardmäßig zwei Parameter: 1. Requisiten 2. CTX-Kontext, der Slots, Attribute, Emit usw. enthält. 🎜rrreee 🎜Slots verwenden🎜🎜Sie können Slots über v-slots verwenden 🎜rrreee 🎜🎜Der Code lautet wie folgt. Wenn Sie Berechtigungen steuern müssen, fügen Sie die entsprechenden Parameter hinzu das
🎜🎜Der Code lautet wie folgt. Wenn Sie Berechtigungen steuern müssen, fügen Sie die entsprechenden Parameter hinzu das meta der Routing-Informationen und dann Selbstkontrolle in menuItem🎜rrreeerrreee🎜 (Lernvideo-Sharing: 🎜Web-Front-End-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜) 🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns über die elegante Verwendung von jsx/tsx in vue3 sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue