
Dieser Artikel vermittelt Ihnen relevantes Wissen über das WeChat Mini-Programm, das hauptsächlich praktische Beispiele für Rich-Text-Editoren vorstellt, einschließlich der Erstellung von Veröffentlichungsseiten, der Implementierung grundlegender Layouts, der Implementierung der Funktionen der Bearbeitungsbereich-Bedienleiste usw. Werfen wir einen Blick darauf Ich hoffe, dass der folgende Inhalt für alle hilfreich ist. 🔜 Kursiver Text, Unterstreichung, Ausrichtung
2. Erstellen Sie eine Veröffentlichungsseite und implementieren Sie das Grundlayout Erstellen Sie zunächst die Veröffentlichungsseite
Artikel.
"pages": [
"pages/article/article"
]In  article.wxml
article.wxml
<view>
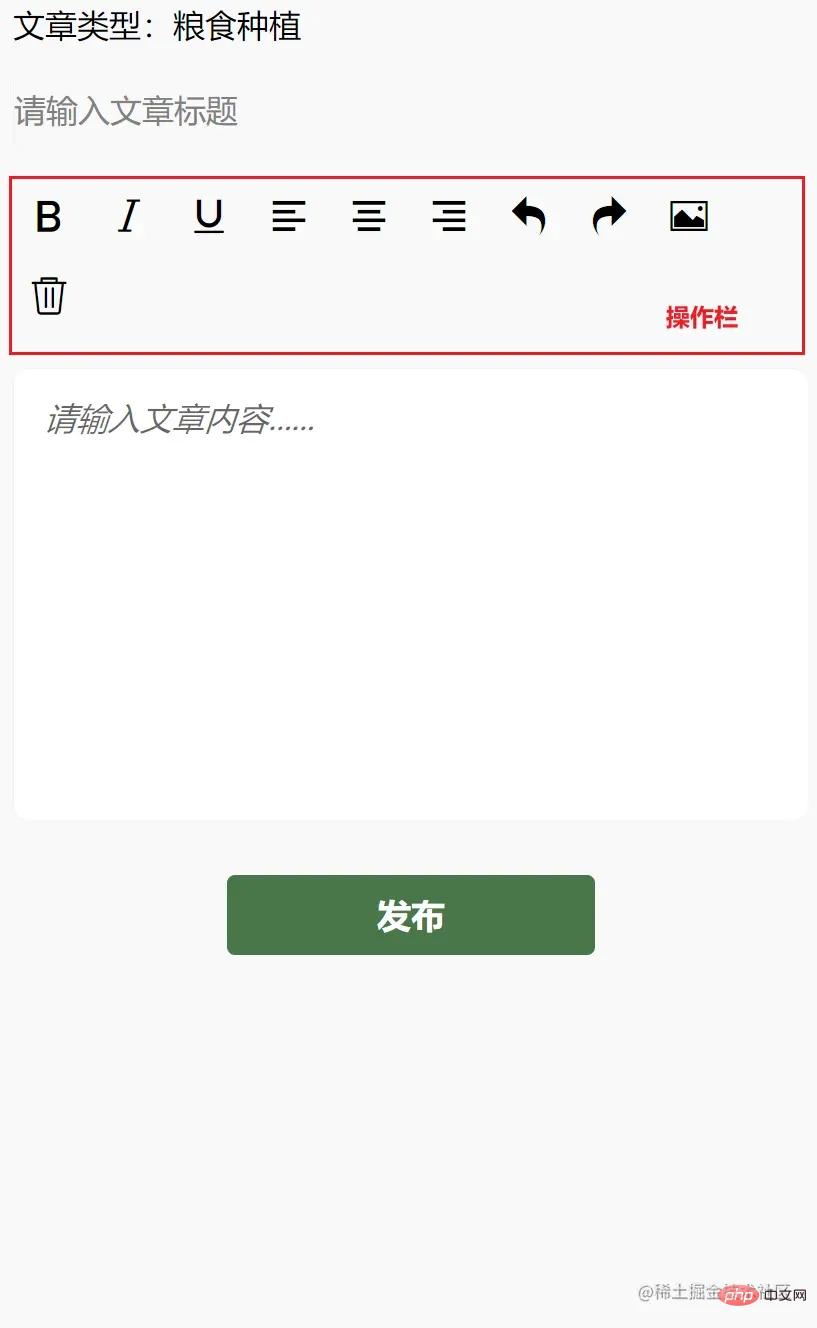
<!-- 文章类型 -->
<view>
<picker bindchange="bindPickerChange" model:value="{{index}}" range="{{array}}">
<view class="picker">
文章类型:{{objectArray[index].name}}
</view>
</picker>
</view>
<!-- 文章标题 -->
<view>
<input name="title" class="title" placeholder="请输入文章标题" maxlength="18" model:value="{{title}}"></input>
</view>
<!-- 编辑区 -->
<view class="container">
<view class="page-body">
<view class='wrapper'>
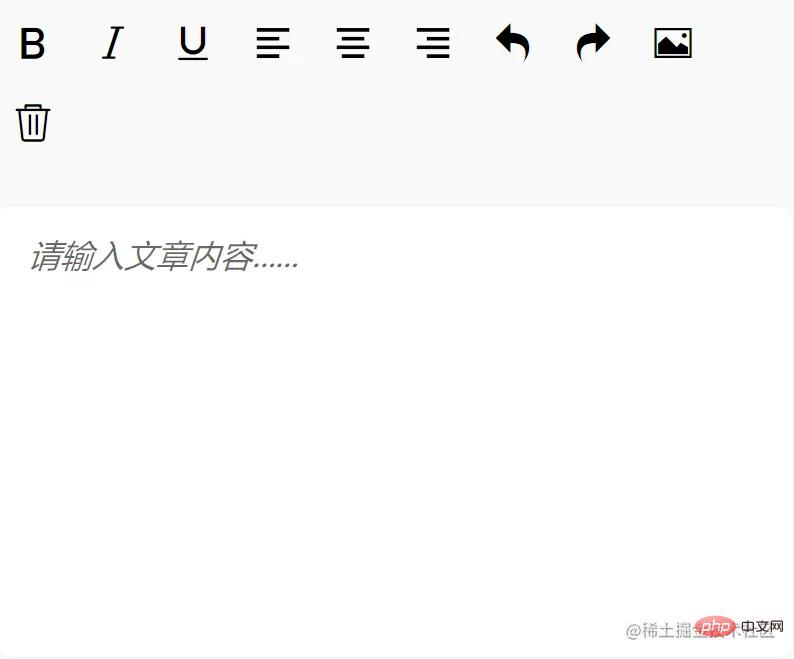
<!-- 操作栏 -->
<view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu"></i>
<i class="iconfont icon-zitixieti"></i>
<i class="iconfont icon-zitixiahuaxian"></i>
<i class="iconfont icon-zuoduiqi"></i>
<i class="iconfont icon-juzhongduiqi"></i>
<i class="iconfont icon-youduiqi"></i>
<i class="iconfont icon-undo"></i>
<i class="iconfont icon-redo"></i>
<i class="iconfont icon-charutupian"></i>
<i class="iconfont icon-shanchu"></i>
</view>
<!-- 文章内容区,富文本编辑器 -->
<editor id="editor" class="ql-container" placeholder="{{placeholder}}" showImgSize showImgToolbar showImgResize>
</editor>
<!-- 发布按钮 -->
<view class="button" bindtap="formSubmit">发布</view>
</view>
</view>
</view>
</view>page{
width: 740rpx;
margin: 0 auto;
background-color: #f9f9f9;
}
.title {
border: 1rpx solid #f2f2f2;
margin: 10rpx;
height: 70rpx;
line-height: 70rpx;
border-radius: 10rpx;
}
.picker{
padding: 10rpx;
}
.wrapper {
padding: 5px;
}
.iconfont {
display: inline-block;
padding: 8px 8px;
width: 24px;
height: 24px;
cursor: pointer;
font-size: 20px;
}
.toolbar {
box-sizing: border-box;
border-bottom: 0;
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
}
.ql-container {
box-sizing: border-box;
padding: 12px 15px;
width: 100%;
min-height: 30vh;
height: auto;
background: #fff;
margin-top: 20px;
font-size: 16px;
line-height: 1.5;
border: 1rpx solid #f2f2f2;
border-radius: 15rpx;
}
.button{
width: 360rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin: auto;
margin-top: 50rpx;
border-radius: 8rpx;
font-size: 32rpx;
color: white;
background-color: #497749!important;
}@import "./assets/iconfont.wxss";
Zuerst müssen wir die Rich-Text-Editor-Instanz EditorContext über
wx.createSelectorQueryabrufen. In der Seitenfunktion Page erstellen wir die Funktion
onEditorReady, um die Instanz zu erhalten: onEditorReady() {
const that = this
wx.createSelectorQuery().select('#editor').context(function (res) {
that.editorCtx = res.context
}).exec()
}
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize
showImgToolbar
showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady"> Wie ändern wir den Textstil?
Wie ändern wir den Textstil?
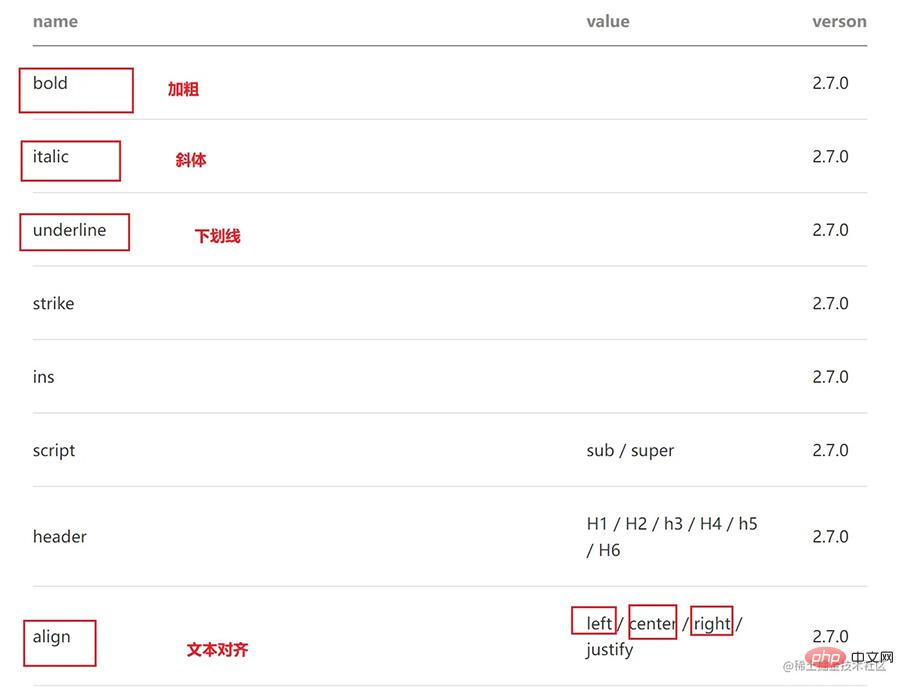
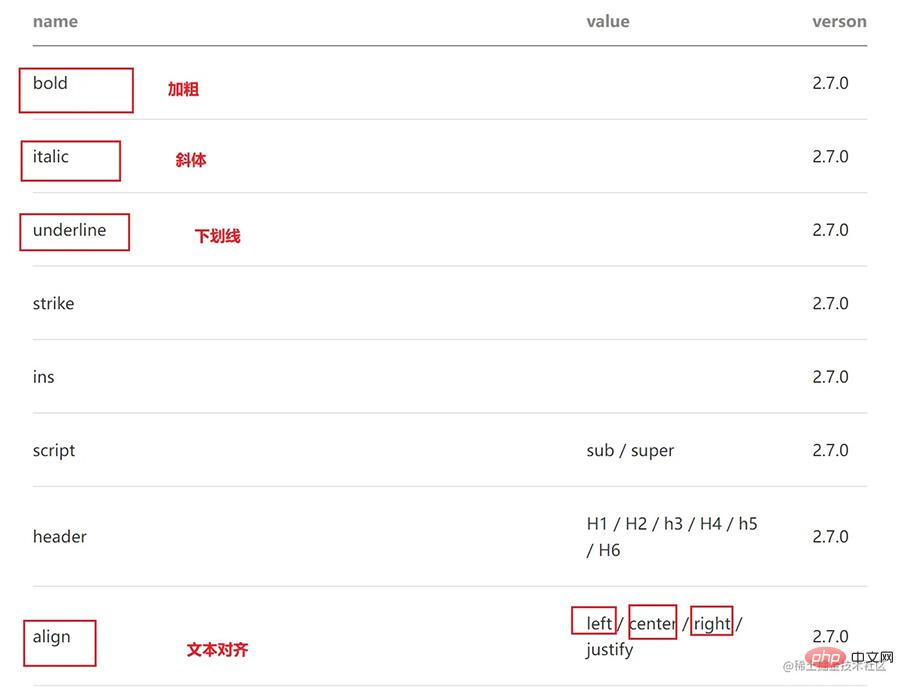
Ändern Sie den Stil über die API, die von der EditorContext-Instanz bereitgestellt wird: EditorContext.format(string name, string value). name: CSS-Attribut; wert: Wert.
Wenn wir die WeChat-Applet-Entwicklungsdokumentation konsultieren, können wir sehen, dass wir zum Erreichen der oben genannten Funktionen folgende Werte von name und value benötigen: 
Wie ändern wir also den Text? Stil durch Klicken auf die Schaltfläche?
 Zuerst binden wir die Attribute
Zuerst binden wir die Attribute name und value an das Icon-Tag <i> und geben das entsprechende For ein name und value im obigen Bild, wenn es keinen value gibt, lassen Sie es einfach leer.
Binden Sie dann das Ereignis
formatEditorContext.format <view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu data-name="bold"></i>
<i class="iconfont icon-zitixieti data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian data-name="underline"></i>
<i class="iconfont icon-zuoduiqi data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi data-name="align" data-value="right"></i>
</view>EditorContext.format(string name, string value),进行样式修改。name:CSS属性;value:值。通过查阅微信小程序开发文档可知,实现上述功能,我们需要的 name 和 value的值为:

那么我们如何通过点击按钮,来修改文本样式呢?
<i> 标签上绑定name 和 value 属性,填上图标所对应上图的 name 和 value,无 value 的不填即可。EditorContext.format API 进行样式修改。 format(e) {
let {
name,
value
} = e.target.dataset
if (!name) return
this.editorCtx.format(name, value)
},Page 函数中的 format 函数:
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize showImgToolbar showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady">问题:当我们点击图标时,改变了文本样式,但是图标的样式没有改变,无法提示我们文本现在的样式状态,那该怎么解决呢?
通过查阅 editor 微信小程序开发相关文档后,bindstatuschange 属性绑定的方法,会在当你通过 Context 方法改变编辑器内样式时触发,会返回选区已设置的样式。
那么我们可以在 data 中,添加 formats 对象,存储点击后的样式属性。然后在点击图标按钮时,通过 bindstatuschange 绑定的方法,得到已设置的样式存储到 formats 中;在模板渲染时,在<i> 的 class 属性上,添加 {{formats.align === 'right' ? 'ql-active' : ''}}Seite Die format-Funktion in der Funktion:
onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}Problem: Wenn wir auf das Symbol klicken, wird der Textstil geändert, aber der Symbolstil hat sich nicht geändert, und wir können uns nicht dazu auffordern Der aktuelle Stilstatus des Textes. Wie kann man das Problem lösen? 🎜🎜🎜Zu diesem Zeitpunkt müssen wir den Stil des Schriftsymbols dynamisch ändern, z. B. die Farbe ändern, nachdem wir auf das Symbol geklickt haben. 🎜🎜🎜Nach Rücksprache mit den 🎜editor🎜 WeChat-Applet-Entwicklungsdokumenten wird die Attributbindungsmethode 🎜bindstatuschange🎜 ausgelöst, wenn Sie den Stil im Editor über die 🎜Context🎜-Methode ändern, und gibt den eingestellten Stil zurück die Auswahl. 🎜🎜Dann können wir das 🎜formats🎜-Objekt in 🎜data🎜 hinzufügen, um die Stilattribute nach dem Klicken zu speichern. Wenn dann auf die Symbolschaltfläche geklickt wird, wird der festgelegte Stil in 🎜Formaten🎜 über die Bindungsmethode 🎜bindstatuschange🎜 gespeichert, wenn die Vorlage gerendert wird, das Attribut 🎜class🎜 von
<i> oben. Fügen Sie {{formats.align === 'right' ? 'ql-active' : ''}} hinzu (z. B. Text auf der rechten Seite), wenn Sie auf dieses Symbol klicken, dann 🎜formats🎜 Dies Das Attribut existiert bereits in , dann fügen Sie unseren dynamischen Klassennamen 🎜ql-active🎜 hinzu, um die Symbolfarbe zu ändern. 🎜具体实现
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize showImgToolbar showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady"> onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}<i> 标签上,添加{{formats.align === 'right' ? 'ql-active' : ''}} <i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i>
<i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i>
<i class="iconfont icon-zuoduiqi {{formats.align === 'left' ? 'ql-active' : ''}}" data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi {{formats.align === 'center' ? 'ql-active' : ''}}" data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi {{formats.align === 'right' ? 'ql-active' : ''}}" data-name="align" data-value="right"></i>.ql-active {
color: #497749;
}
首先在 <i> 标签上绑定相应的事件:
<i class="iconfont icon-undo" bindtap="undo"></i>
<i class="iconfont icon-redo" bindtap="redo"></i>
<i class="iconfont icon-charutupian" bindtap="insertImage"></i>
<i class="iconfont icon-shanchu" bindtap="clear"></i>撤销 undo
调用 EditorContext API 即可
undo() {
this.editorCtx.undo()
}恢复 redo
同理
redo() {
this.editorCtx.redo()
}插入图片 insertImage
同理
insertImage() {
const that = this
wx.chooseImage({
count: 1,
success: function (res) {
wx.showLoading({
title: '正在上传图片',
})
wx.cloud.uploadFile({
cloudPath: `news/upload/${time.formatTime(new Date)}/${Math.floor(Math.random() * 100000000)}.png`, // 上传至云端的路径
filePath: res.tempFilePaths[0],
success: cover => {
that.editorCtx.insertImage({
src: cover.fileID,
data: {
id: cover.fileID,
role: 'god'
},
success: function () {
wx.hideLoading()
}
})
}
})
}
})
}清空 clear
同理
clear() {
this.editorCtx.clear({
success: function (res) {
console.log("clear success")
}
})
}【相关学习推荐:小程序学习教程】
Das obige ist der detaillierte Inhalt vonPraktisches Projekt zum WeChat Mini-Programm, Rich-Text-Editor-Implementierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Zellsumme
Zellsumme
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung